閲覧いただき、誠にありがとうございます。
こちらではポートフォリオの開発で感じたことと解説をまとめております。
目次
1.自己紹介
2.アプリ概要
3.要件定義
4.苦労したこと
5.機能
6.使用技術
7.今後の追加実装
1. 自己紹介
2017年4月〜2020年8月の3年半 メーカー営業として働いておりました。
退職後プログラミング(テックキャンプ)を学習し、エンジニアを目指し転職活動しております。
前職での営業で、システムにも関わることができ興味を持ちました。
自分がどこまで開発ができるのかチャレンジ意欲も出ました。
私が開発を心掛ける上で、世の中で困っている人達の助けになれることを重要視しております。
今回のアプリケーションもコロナにより、学生の生活が変わってしまったことなど聞き、母校である大学に訪問し、教授に話を聞きました。
少しでも役に立つアプリを開発したく、今回のポートフォリオを開発いたしました。
2. アプリ概要
コロナにより大学生活が大きく変化し、生徒側と教授側の生活、講義、課題等やり方が変わっております。 生徒側は、大学にこれず自己管理ができない、単位を落としてしまう可能性が上がってしまいます。 教授側は、提出物の管理や生徒からの質問もメールでくるので同じ質問が多く手間になっています。 そこで今回のアプリを作成いたしました。講義管理、講義内容、講義から提出物・Q&Aを一つのアプリで管理することができるアプリケーションになります。
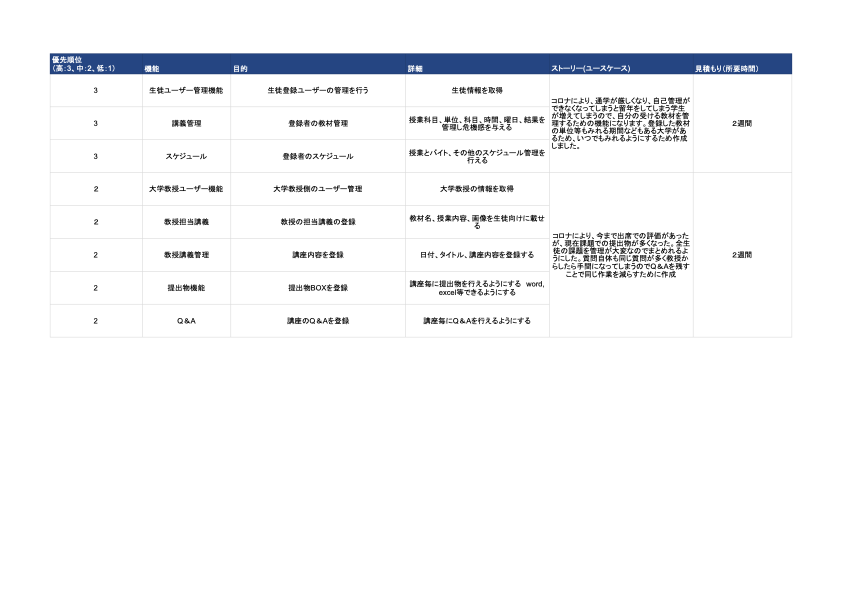
3. 要件定義
4. 苦労したこと
4-1 設計にミスがあると他の場所にも影響が出てくることです
設計から開発を行うと使用する側からすると不要だと気付いたり、もっと簡潔にできると判断できることもありました。削除しようとしましたが、rollbackしてしまうとデータが消えてしまったり、referencesがおかしくなってしまいます。最初の要件定義、設計がどれだけ大事かを実感し、それらがうまくいっているかで、開発スピードも上がり、もう少し早く完成したと思いました。
4-2 学習していないGem(cocoon)を使用したことです。
ネットで検索を行いcocoonを知り、生徒側の講義管理機能で使用しました。今までは学習したことない作業になると、エラー内容も見たことがなく、コードがあっているかの不安もあり、修正するのに時間がかかりました。
・解決方法
ネット検索とチームの助力になります。ネットでの内容は足りない部分もあり、うまくいかず時間がかかってしまいました。現在プログラミングを学んでいるチームに相談し、非同期通信での動きが必要だと理解し、JavaScript(JQuery)を入れて解決しました。チームの存在が大きいと感じました。
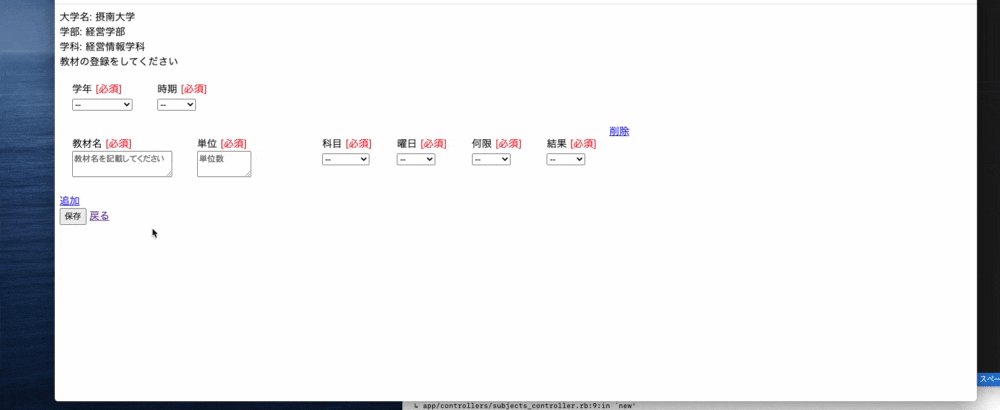
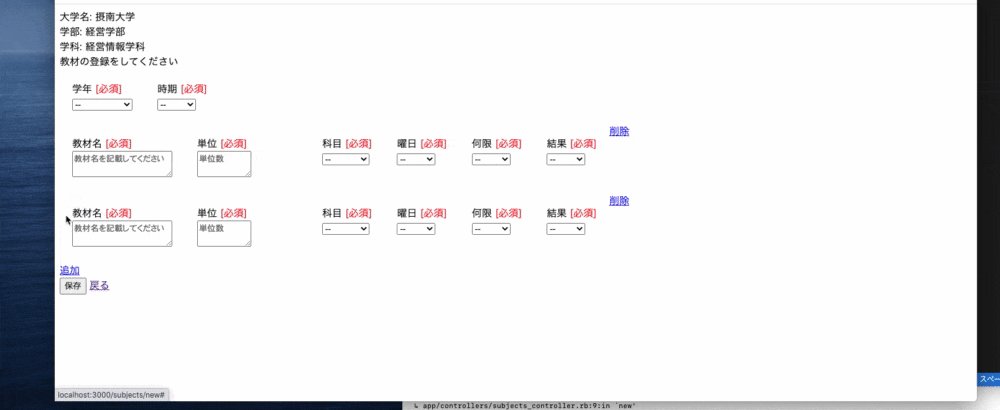
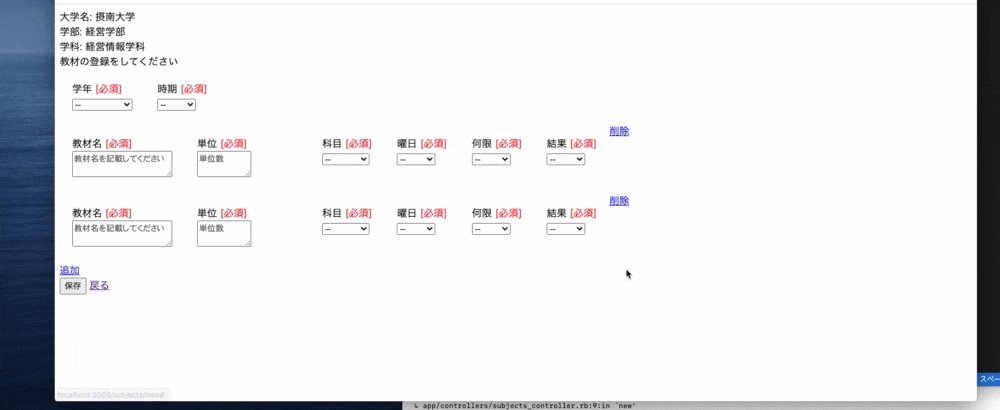
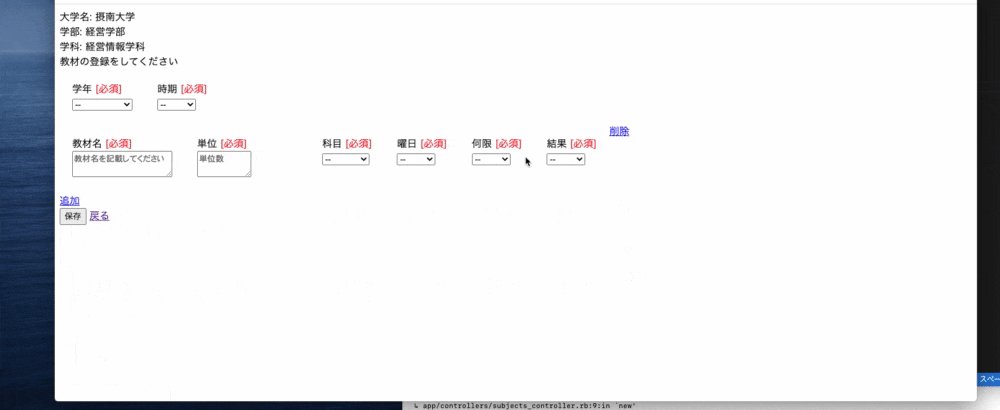
下記がcocoonでの使用した画面になります。保存を行う際に、学年と時期には親テーブル、講義等は追加ボタンで子テーブルが増えるようにしました。同時保存を可能です。
4-3 先ほどのcocoonでの同時保存を行うことに迷ってしまいました。
学習段階では、active_hashでの使用を試みましたが、モデルの数が多くなり、まとめた方が良いことを知りました。6つのモデルで行う予定でしたが、1つのモデルで6つの保存内容を入れ、読み込む方法で行いました。
モデル内容↓
class SubjectDetail < ApplicationRecord
belongs_to :user
belongs_to :subject
with_options presence: true do
validates :curriculum (講義)
validates :unit (単位)
validates :select_genre_id (科目)
validates :time_genre_id (何限)
validates :week_genre_id (曜日)
validates :result_genre_id (結果)
end
GRADE_GENRE = [ ←(講義)
{ id: 1, name: '--' },
{ id: 2, name: '1回生' },
{ id: 3, name: '2回生' },
{ id: 4, name: '3回生' },
{ id: 5, name: '4回生' },
{ id: 6, name: '5回生' },
{ id: 7, name: '6回生' },
{ id: 8, name: '大学院1回生' },
{ id: 9, name: '大学院2回生' },
{ id: 10, name: '大学院3回生' },
{ id: 11, name: '大学院4回生' },
{ id: 12, name: '大学院5回生' },
{ id: 13, name: '大学院6回生' },
{ id: 14, name: 'その他' }
]
以下省略
しかし、講義・単位などの読み込みがうまくいかずviewに呼び出せませんでした。
<%= f.select(:grade_genre_id, SubjectDetail.呼び出し方に迷っていました。 )%>
・解決方法
mapであれば、eachで読み込む行う作業を簡潔にでできることと、モデルにメソッドを作成する必要があると理解しました。
モデルの修正↓
GRADE_GENRE = [
{ id: 1, name: '--' },
{ id: 2, name: '1回生' },
{ id: 3, name: '2回生' },
{ id: 4, name: '3回生' },
{ id: 5, name: '4回生' },
{ id: 6, name: '5回生' },
{ id: 7, name: '6回生' },
{ id: 8, name: '大学院1回生' },
{ id: 9, name: '大学院2回生' },
{ id: 10, name: '大学院3回生' },
{ id: 11, name: '大学院4回生' },
{ id: 12, name: '大学院5回生' },
{ id: 13, name: '大学院6回生' },
{ id: 14, name: 'その他' }
]
def self.grade ←追加メソッド
GRADE_GENRE
end
以下省略
viewの修正↓
<%= f.select(:grade_genre_id, SubjectDetail.grade.map { |s| [s[:name], s[:id]] })%>
4-4 viewの表示を行う際や保存作業で、どこのコントローラーを通って読み込んでいるかに迷いました。
一つのindexに別のコントローラーで読み込む際は、下記のようにrenderで表示させておりました。
views/subjects/index
<%= render partial: "schedules/new", locals: { schedules: @schedules } %>
今回は、subjectsのcontrollerで@schedulesを使用してスケジュールを表示しています。しかし、schedulesのcontrollerで@schedules使用して保存機能などをしてしまうと、どちらの@schedulesかわからず保存ができませんでした。
・解決方法
@schedules_newという別の変数を作成して、保存ができました。こういった問題も事前に設計段階から考えるべきものだと感じております。
views/schedules/_new
<%= form_with model: @schedules_new, url: schedules_path, method: :POST, local: true do |f| %>
4-5 まとめ
開発を一から行うことで、全てを行う作業はかなり難しいと感じました。この仕事はチームがなければ、一人で行える作業ではないと実感もいたしました。しんどい時もありましたが、なぜうまく稼働できないのか、エラーが出るのか解決したい気持ちが勝り、エラーを解決ができると学習もできていると実感も湧き、開発を続けることができました。
5. 機能
・生徒アカウント登録機能
・講義管理機能
・スケジュール機能
・教授アカウント登録機能
・教授担当講義機能
・教授講義管理機能
・提出物機能
・Q&A機能
6. 使用技術
言語:Ruby
フレームワーク:Ruby on Rails
フロント:Javascript(JQuery)
テスト:RSpec
インフラ:AWS(EC2, S3)
ソースコード管理:GitHub
7. 今後の追加実装
・時間割表機能
生徒側での登録を行った際に、時間割表もできるようにします。
・生徒のポートフォリオ機能
生徒が今後提出する課題を、残していきます。
今後の就活ですぐ確認して使えるようにするためです。
・CSSの追加と編集
現在は、どのように見やすい表示ができるか模索して編集しております。
・テストを行う
まだテストを行っていない機能もあるので随時行っていきます。