はじめに
Googleアシスタントアクションを作る際、fullfillmentとしてCloud Functions For Firebase(以下、Cloud Functions)を使っている方が多いと思います。 いつも、デプロイしてActions Simulatorからリクエストを送ってE2Eテストばりのことをしてませんか?
私はこの方法でやってきて、デプロイ完了までの時間と手間が非効率だと思っていました。。。
そこで、ローカル環境で試せる方法を調べたので、こちらにまとめて紹介します!
※ 注意: DialogflowとCloud Functionsを利用した開発環境を想定しています。
Cloud Functionsをローカル実行する
まずは、ローカル環境でCloud Functionsのエンドポイントを作りましょう。
firebase serve --only functionsコマンドを実行することで、localhostで立てることができます。
Node.jsのバージョンが違うとwarningがでますが、Cloud FunctionsではNode.js v8も使えるようになっているので使う環境に合わせてnodebrew等でバージョンを合わせてあげるといいです。
$ firebase serve --only functions
=== Serving from 'xxx/xxx/xxx'...
i functions: Preparing to emulate functions.
Warning: You're using Node.js v8.12.0 but Google Cloud Functions only supports v6.11.5.
✔ functions: main: http://localhost:5000/<endpoint-path>
Dialogflow->Cloud Functionsのリクエストを再現する
エンドポイントができたので、あと動作確認をするためにDialogflowからCloud Functionsへのリクエストを作ります。

こちらの公式ドキュメントにフォーマットがあるのですが、組み立てるのもなかなか面倒なので、実際に投げられているリクエストをコピーしてくるのが楽です。
Dialogflowのリクエストをログ出力する
Cloud FunctionsのコードでDialogflowのインスタンス初期化時にdebug:trueを設定します。
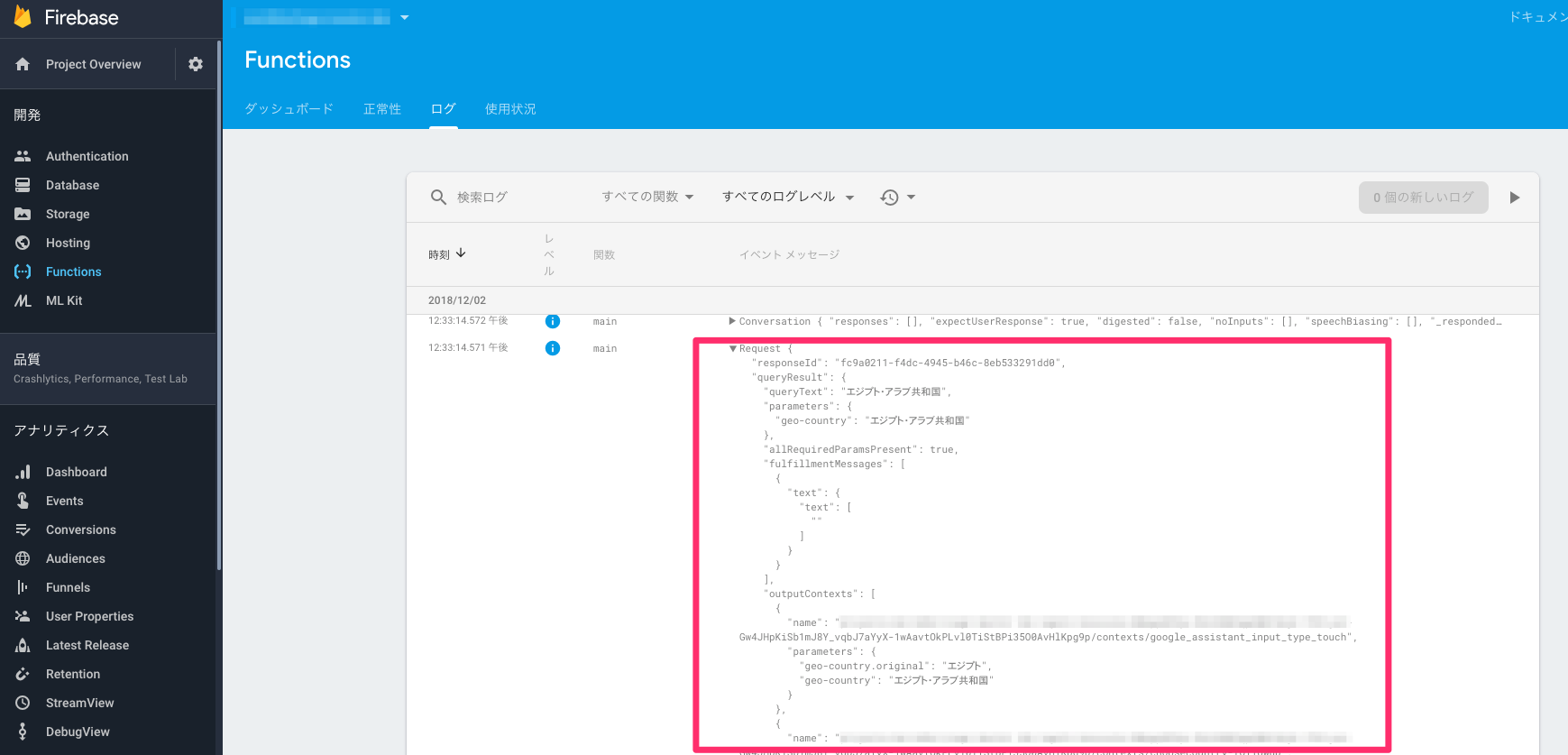
これにより、Firebase consoleでリクエストやレスポンスのログを確認できます。
↓の図にある「Request」のJSONをコピーして、リクエストのサンプル用にファイルに書いておきましょう。
const app = dialogflow({
debug: true
});
リクエスト方法
localhostのエンドポイントにcurlでPOSTします。
POSTデータにDialogflowのリクエストが書いてあるJSONファイルを指定しましょう。
問題なければ、JSONレスポンスが返ってきます。最後にjqコマンドに渡して見やすくしています。
curl -X POST "http://localhost:5000/<endpoint-path>" -H 'Content-Type: application/json' -d @dialogflow-request-1.json | jq .
パターンを複数用意することで、いろんなパターンをローカルで試すことができます。
まとめ
Dialogflowのリクエストを再現するのがちょっと面倒ですが、簡単に再現できました。
Cloud Functionsのデバッグ時には、デプロイ完了までの待ち時間の省略・画面をポチポチする手間の削減できて、
より楽しくGoogleアシスタントアクションの開発ができるのではないでしょうか。
より簡単にDialogflowをローカルでモック化する方法があればもっと楽になるんだけどな。。
もしご存知の方がいらしたら、ご教授いただけると幸いです ![]()