WebGazer.jsという、Webカメラを使って視線の追跡機能を実装できる面白そうなものを見つけたので試してみました。
ただこの視線の追跡機能、私も試してみたのですがうまく精度が出なかったので途中で断念しました。。
なので顔認識させるところまでのやり方を書いていこうと思います!
手順
まずこちらのURLから、webgazer.jsファイルをダウンロードします。
適当なエディタを開いてプロジェクトを作成し、index.htmlファイルを作成します。
先ほどダウンロードしたwebgazer.jsファイルも同じプロジェクト内に入れておきます。
そしてhead内でscriptタグを使ってwebgazer.jsを読み込みます。
<script src="webgazer.js" type="text/javascript"></script>
あとはbody内にscriptダグで下記コードを追加します。
<script>
webgazer.setGazeListener(function (data, elapsedTime) {
if (data == null) {
return;
}
var xprediction = data.x;
var yprediction = data.y;
console.log(elapsedTime);
}).begin();
</script>
もうこれだけでいけます。
実際に試してみましょう。
ブラウザからサーバにアクセスするとカメラの使用許可を求められるので、許可を選択しましょう!
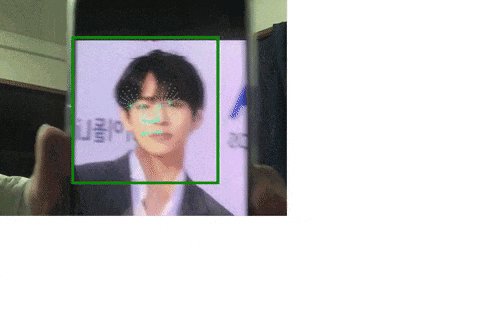
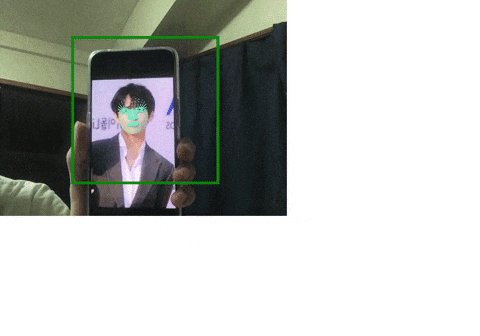
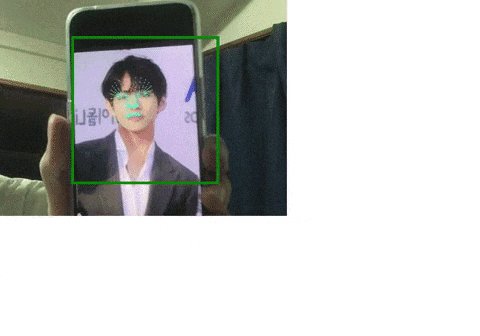
するとこんな感じで顔認識してくれます!
すごい!楽しい!
ここからさらに視線追跡機能も試してみて、
動くには動いたのですが、私の環境だといまいち精度が出なかったので断念しました。。
興味のある方は是非上手くいくか試してみてください!
実装方法などについてはこちらをご参照ください。