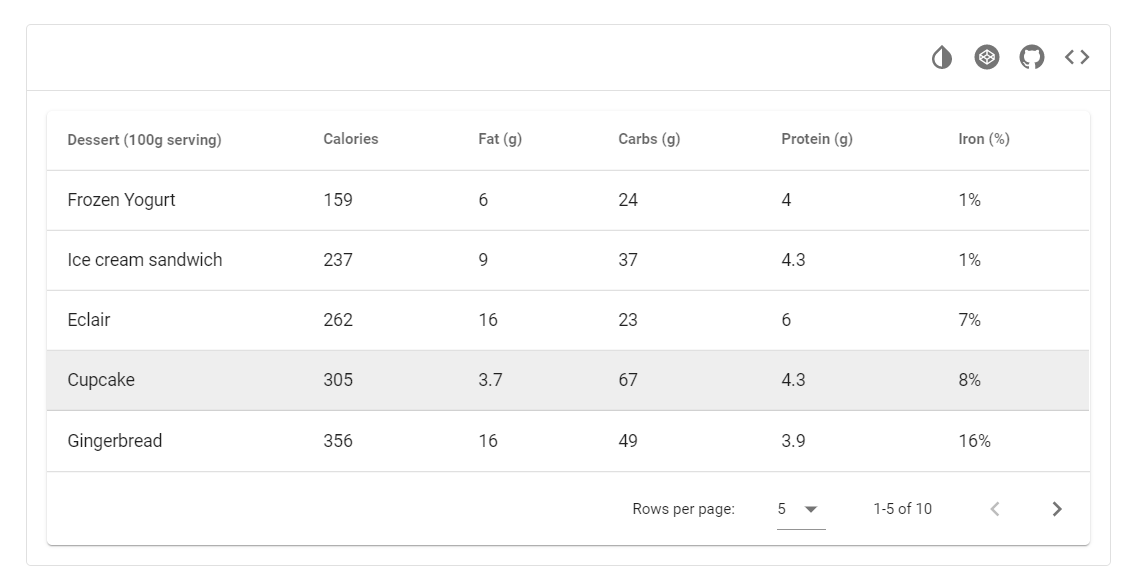
Vuetifyのデフォルトのデータテーブル・コンポーネントは以下のようになる。
この時点で「1-5 of 10」という表示がされるようになっているが、
今回はこの文字を自由に変更させたい場合の方法について。
実装方法
v-data-table 内でテンプレートタグを作成し、
v-slotにfooter.page-textを指定。
↓サンプル
<template v-slot:footer.page-text="props">
{{ props.itemsLength }} 件中 {{ props.pageStart }} 件から
{{ props.pageStop }} 件までを表示
</template>
するとこんな感じの表示になる。
ちなみに「1-5 of 10」の左右に表示されている要素を消したい場合は、
Vuetifyのオプションでは消せないので(正確には「1-5 of 10」を残して他のものを削除したい場合)、
CSSを使えば消すことができる。
Chrome Developer Toolで確認するとそれぞれ以下のようなclassが付与されていたので、
そのclass名を指定してdisplay: none;すれば消える。
.v-data-footer__select {
display: none;
}
.v-data-footer__icons-before {
display: none;
}
.v-data-footer__icons-after {
display: none;
}