リポジトリ/Chrome Webstore
勢いで heatmapper とか命名したけど、言うほどヒートマップしてない。
- 17number/chrome-extension-qiita-comment-heatmapper
-
Qiita comment heatmapper - Chrome ウェブストア
Qiita comment heatmapper - Chrome ウェブストア
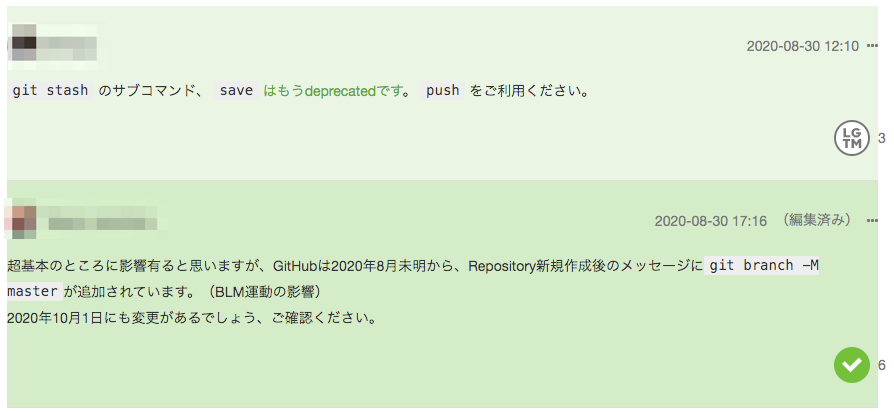
スクリーンショット
主な機能
機能は2つ、インストール後の設定などはなし。
- LGTM数の多いコメント(のフッター部分)をハイライト
- コメントを LGTM数順/時系列順 で並び替え
コンセプト
「コメントが多い記事には有益なコメントがよく見受けられる」
→「(経緯や流れもあるしできれば全てのコメントに目を通すべきだけど、)時間は有限なので先にLGTM数の多いコメントにざっと目を通したい (見た上で流れを追うかを決めたい)」
→「LGTM数の多いコメントがどれかをさっと把握したい」
主に使っている技術
過去に作った Chrome Extension 用 Template Repository から作成。
※Template Repo については GitHubのTemplate Repository機能のすゝめ を参考にした。
ざっくり解説記事(外部ブログ)
苦労した点
デザイン周り
機能は割と簡単に実現できた(作り始めて1.5〜2.0時間程度)が、デザイン周りの微調整で手こずった。
最初は↓のように「コメント欄全体に背景色を設定」で考えてたが、メンションやリンクの色と同系統の色なので思った以上に見づらくなった。
(これでも色の変えかたを調整した後なので、かなり見やすくなっている方。初期はもっと見づらかった)
フッター部分の塗りつぶしで十分判別できるし、LGTM順に並び替えることもできるので全体塗りつぶしは取りやめにした。
非同期でのコメント読み込み
そこまで苦労してないけど、無理やりあげるならこれ
コメント読み込みが非同期(スクロールした時に行われる)なので Intersection Observer で実装。
let observer;
const startObserver = () => {
observer = new IntersectionObserver(main, {});
const target = document.getElementById('comments-wrapper');
observer.observe(target);
};
サーバ、NW などの状況次第でコメント読み込みに時間がかかるので、ある程度 wait を許容している。(もっと良い書き方ありそう)
const sleep = (msec) => new Promise(resolve => setTimeout(() => resolve(), msec));
const waitCommentLoaded = async () => {
for (let i = 0; i < 10; i ++) {
const result = document.querySelector("#comments .co-Item");
if (result) {
break;
}
await sleep(1000);
}
};
プライバシーポリシー
拡張機能の公開時にプライバシーポリシー起因でリジェクトされたので、Chromeの拡張機能を公開するためにプライバシーポリシーページを用意する - Qiita を参考に作成
どうせ拡張機能ページからも飛べるので、実例として載せておく。元記事にも書かれているが、あくまで一例なので参考にする場合は各自の要件に合うように要修正。
その他
前に作った拡張機能