「ionic serve --lab」で、エミュレーターっぽく動かす
こんにちは、mucunです。
今回の記事では、前の回(其の5)で紹介した「ionic serve」の便利なオプションについて紹介します。
それは、「--lab」オプションです。
実行するコマンドとしては、「ionic serve --lab」となります。
これは、ブラウザで実施する際に、
Android端末上、iPhone端末上、WindowsPhone上でどう表示されるかが確認できるものです。
実際にやってみましょう。
実施するのは、「ionic2」の公式サンプルです。
(公式サンプル('ω')ノ:http://ionicframework.com/docs/v2/getting-started/tutorial/ )
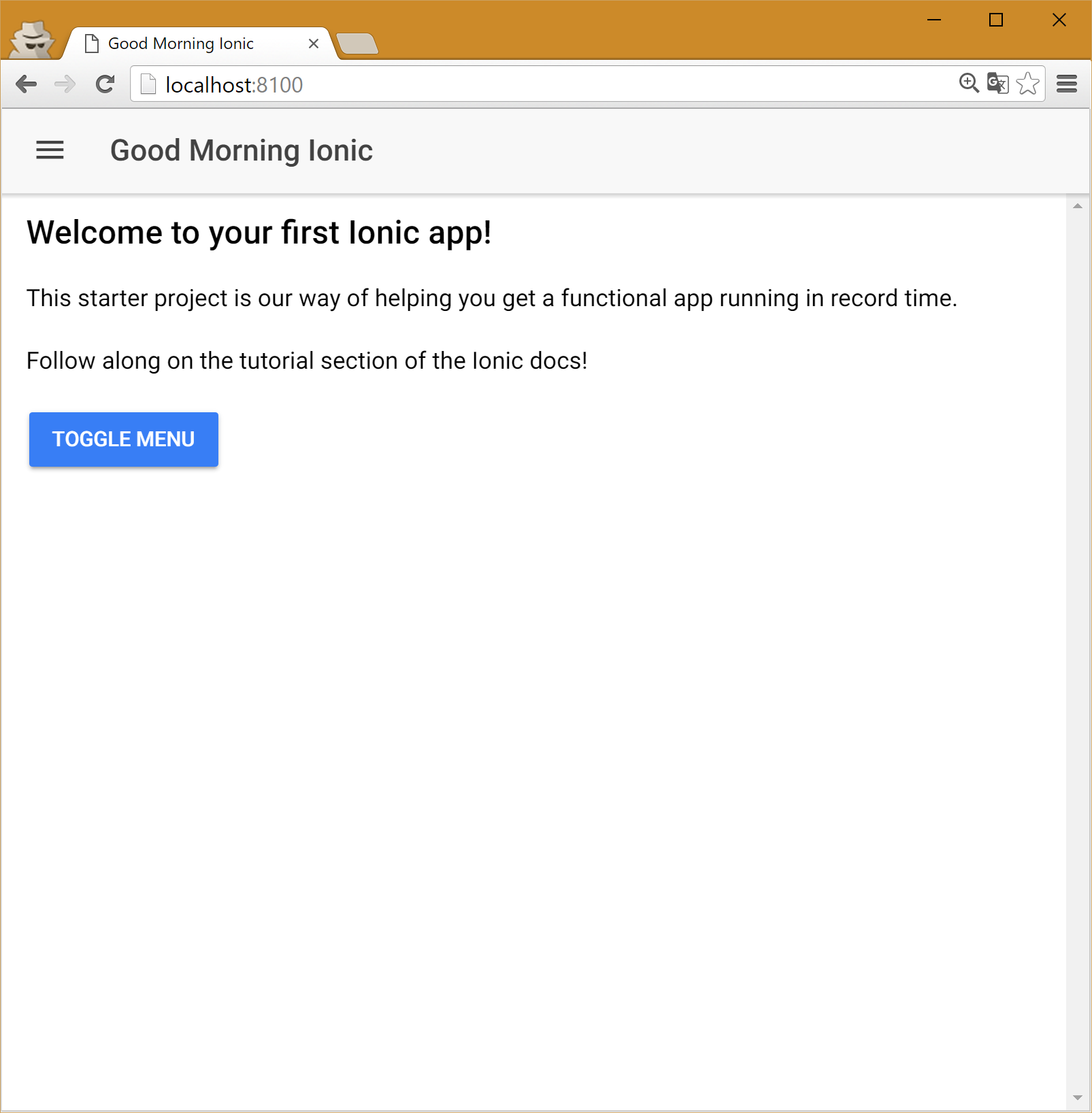
先ず、オプション無しの「ionic serve」コマンドを実施します。
これは前回の通りです。

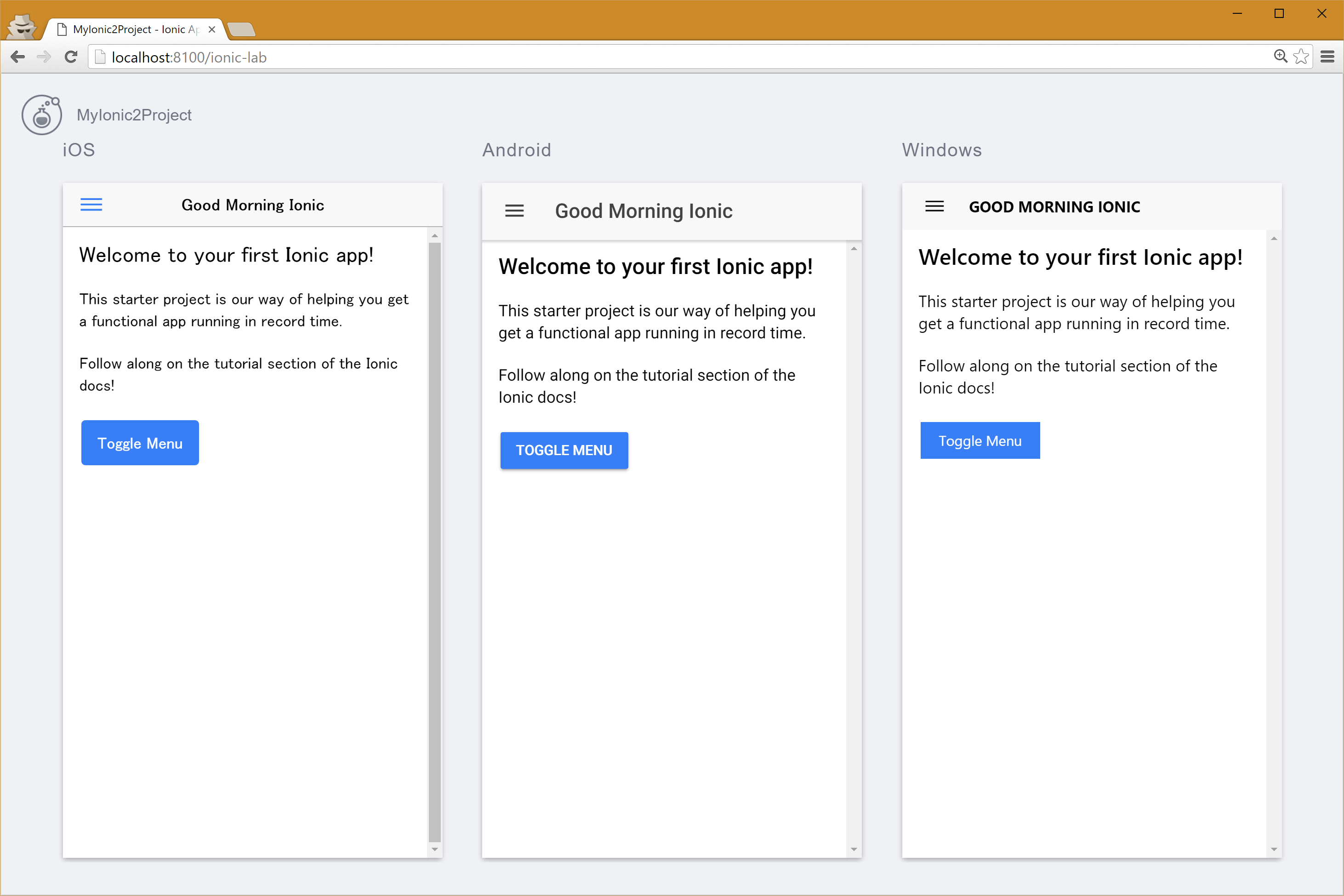
次に、オプション有りの「ionic serve --lab」コマンドを実施します。

何と美しい、、、( ゚Д゚)
これで、わざわざエミュレーターや実機に落とし込まなくても、
見た目や動作が確認できるという訳です。
しかし、Windows Phoneの見た目って、新鮮ですね。
まだ、あまりお目にかからないので。
今回の記事は、ここまでとなります。
ここまで読んで下さった方、ありがとうございました。(^^)/