「ionic serve」でテストをする
こんにちは、mucunです。
今回の記事では、「ionic serve」について掘り下げたいと思います。
このコマンドは、ブラウザ上で開発中アプリをテストするためのコマンドです。
ちなみに、テストの実施方法は、3つあります。
① 「ionic serve」:ブラウザでテストする方法
② 「ionic emulate」:エミュレータでテストする方法
③ 「ionic run」:実機でテストする方法
今回は、①「ionic serve」です。
実は、3つのテスト方法の中で、従来にはなかった新形式がこれで、
従来と比較して、非常に効率的にテストを実施することができます。
それでは実施してみましょう。
コマンドプロンプトを起動し、「ionic2」モジュールが格納されているフォルダまで行き、
「ionic serve」とコマンド入力します。
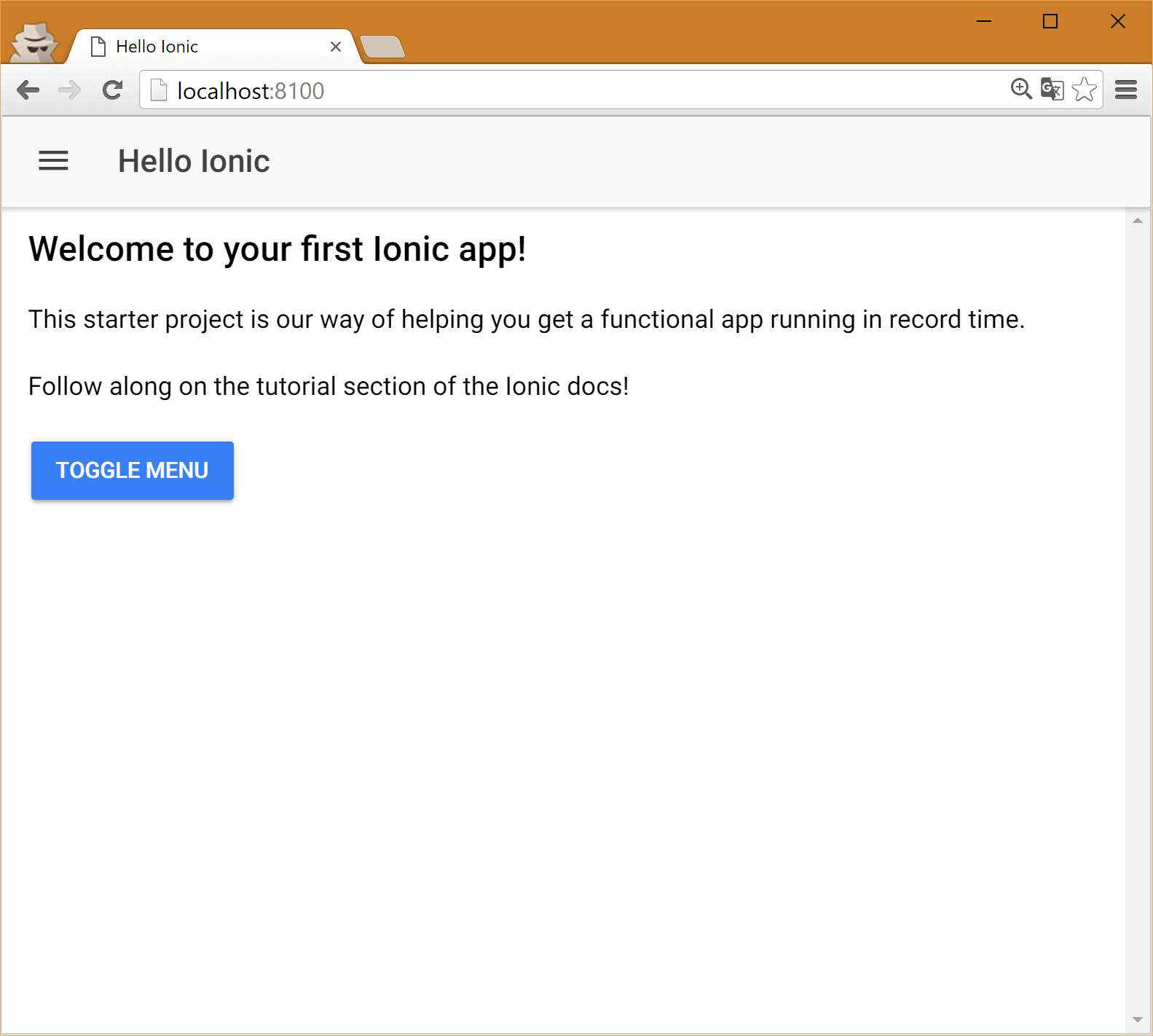
すると、ブラウザ上にアプリが起動します。

(※前回(其の4)にて作成した、「ionic2」の公式サンプル)
このテスト方法ですが、起動がお手軽という以外に、幾つかメリットがあります。
①-① 「ionic2」モジュールの変更を、リアルタイムに反映してくれる
①-② ブラウザ上のデバッグ機能で、デバッグができる
これも1つずつ紹介します。
①-① 「ionic2」モジュール変更のリアルタイム反映
実際に試して確認してみましょう。
ちなみに、エディターは何でも良いですが、
私のオススメは、友人から教えてもらった「Visual Studio Code」です。
(ダウンロードはここから('ω')ノ:https://www.visualstudio.com/ja-jp/products/code-vs.aspx )
詳細は次回以降に話をさせていただきますが、
「ionic2」モジュールにて、主に変更を行っていくファイルは、
「(PJフォルダ)/app」配下のモジュールになります。
今回は、初期画面の見た目を構成する
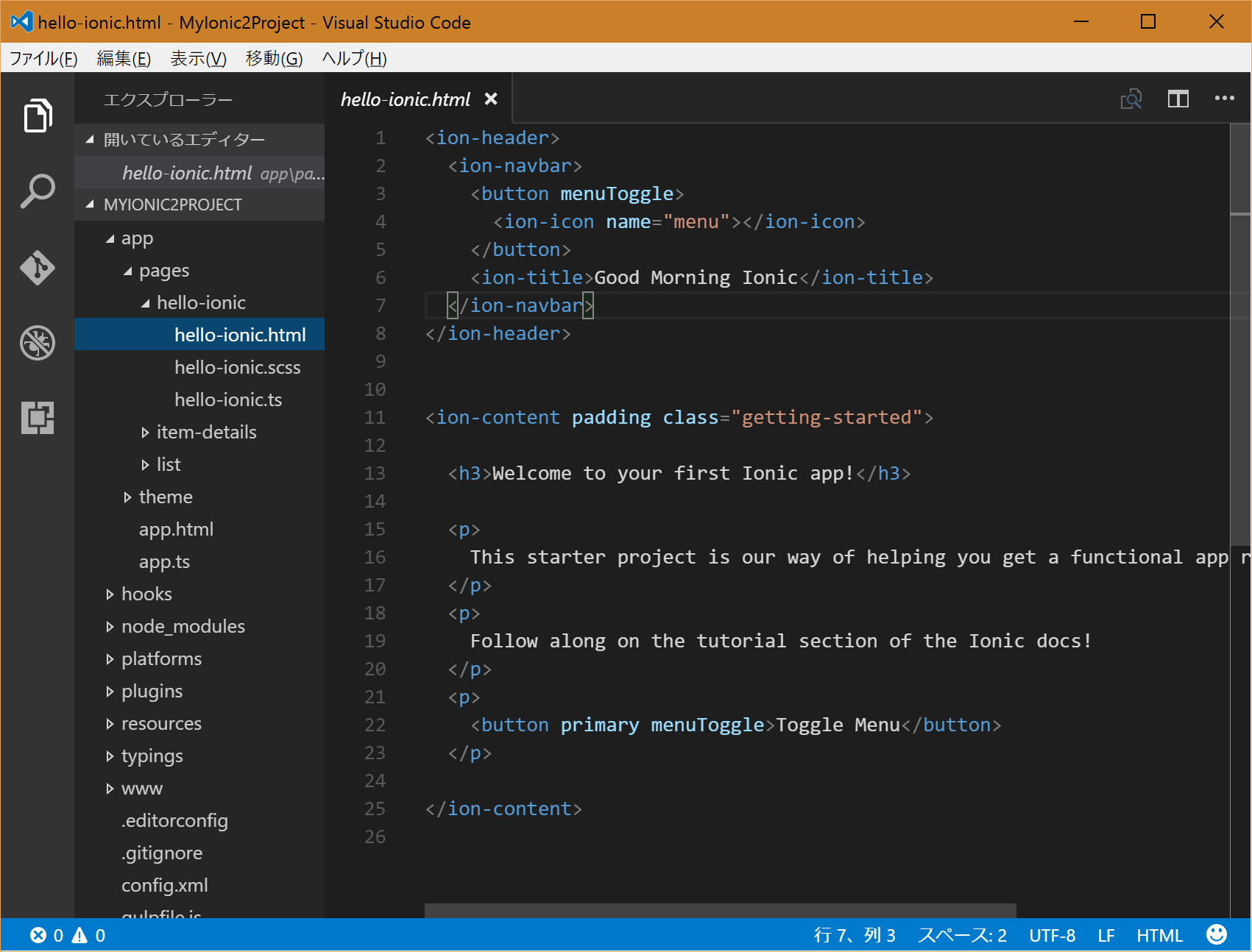
「(PJフォルダ)/app/pages/hello-ionic/hello-ionic.html」を変更してみます。

例えば、
<ion-title>Hello Ionic</ion-title>
というコードがありますが、これを、
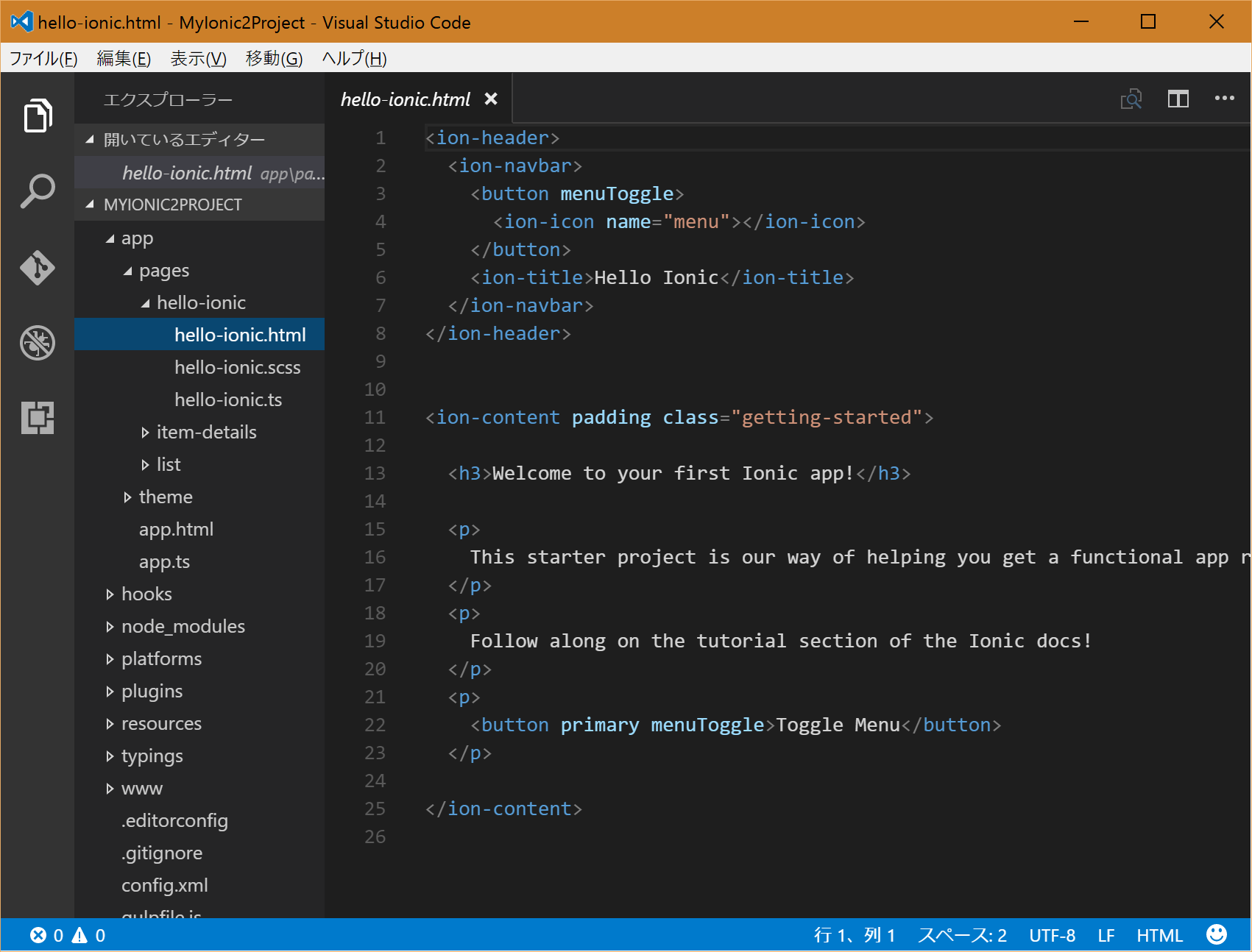
<ion-title>Good Morning Ionic</ion-title>
すると、どうでしょう。
ヘッダーのタイトルが、"Hello Ionic"から"Good Morning Ionic"に変わっています。

こうして、いちいち修正の都度コンパイルして修正内容を確認しなくて良いため、
開発が非常に効率的に行えるという訳です。
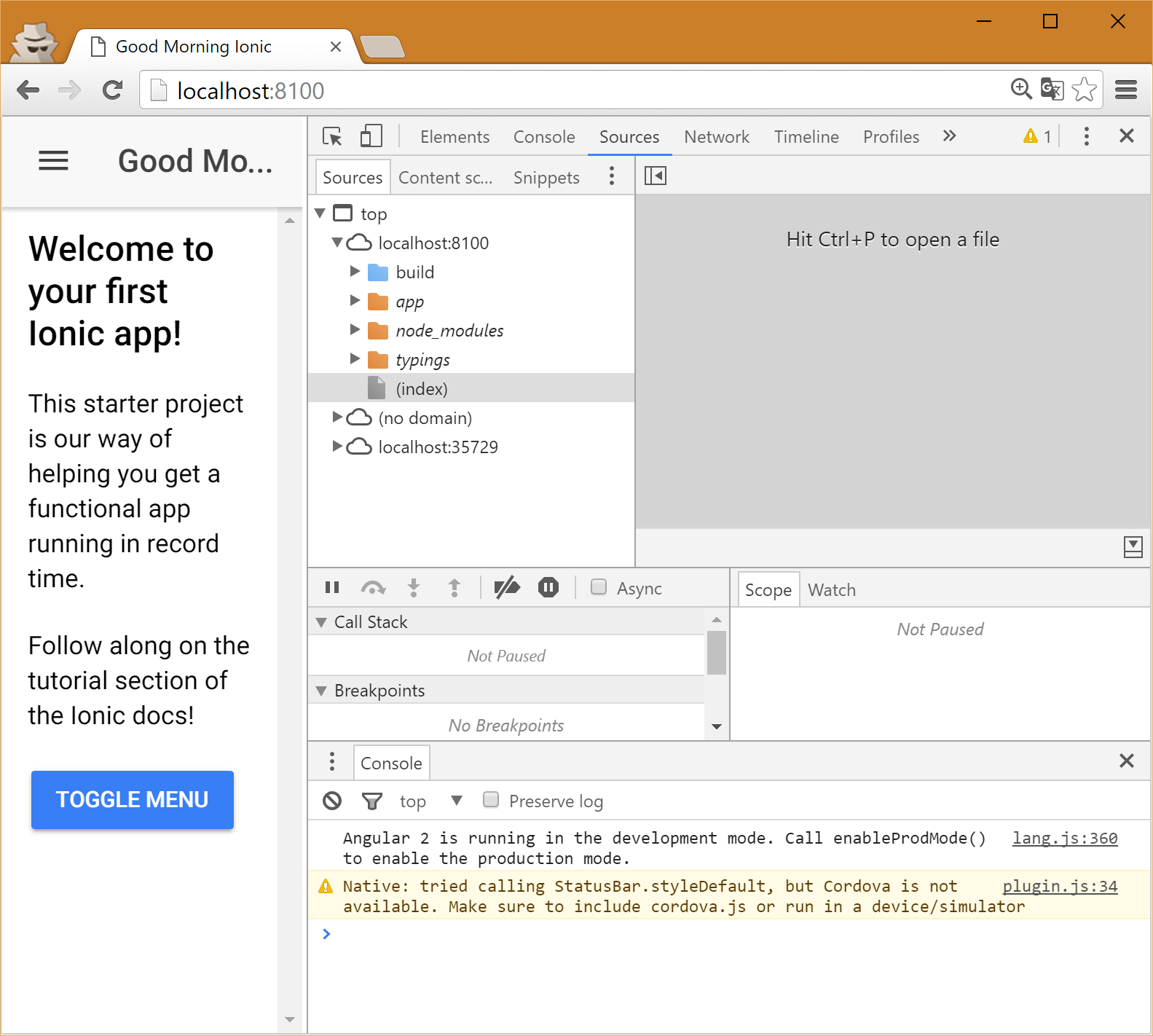
①-② ブラウザのデバッグ機能が使える
これは単純に、例えば、「Google Cherome」で、「F12」キーを押せば、
デバッグ機能が使えるという話です。
後々、サーバーとの連携機能などを実装した際には、非常に役立ちます。

以上が、「ionic serve」でのテスト方法となります。
今回の記事は、ここまでとなります。
読んで下さった方、ありがとうございました。( ;∀;)