目次
【Unity】MMDモデルを使ってボールを蹴って物体を壊すゲームを作ろう!
その1
その2
その3
その4
その5
その6(完結)
MMDモデルにモーションを付けよう
行動アニメーションを作成
その2の続きになります。
次に歩く→走るモーションを作成しましょう
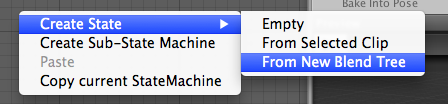
Animator右クリックからcreate state→From new Blend Treeを選択します。
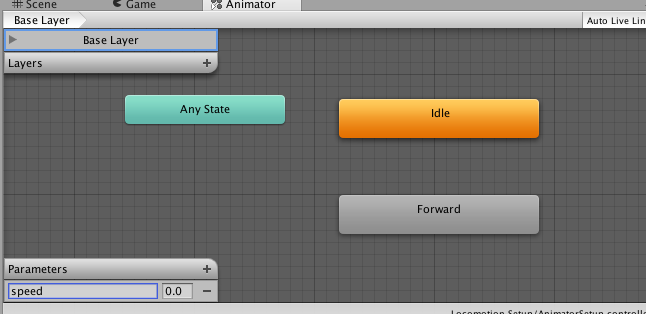
Blend Treeというstateが出来ますので、名前をForwardとします。
次に、画面左下にあるParameterの+ボタンを押下、Floatを選択し、
speedというパラメータを作成します。
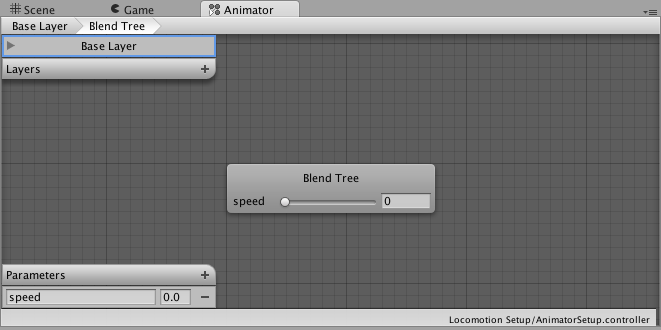
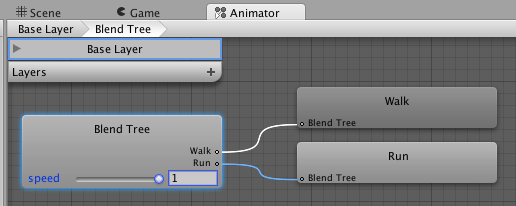
speedパラメータを作成出来たら、Forwardをダブルクリックして、開きましょう。
今までの画面より1階層潜っている事に注目です。
画面左上にパンくずリストが出ていますね。
戻りたい時は画面左上の「Base Layer」を押下すれば元の画面に戻ることが出来ます。
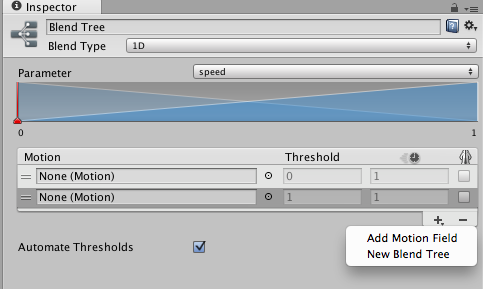
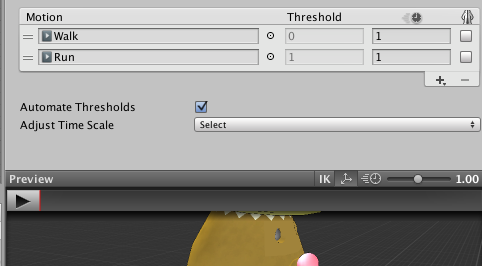
Blend Treeを選択し、InspectorのMotionの右下にある+ボタンを"2回"押してMotionを2つ作ります。
そして、上のMotionにwalkを下のMotionにRunを選択してください。
ここまで出来たら、Blend Treeを選択している状態で、
Previewの再生ボタンを押してみてください。
権太君が歩いていますね。

(わ、分かりづらくて申し訳ない。歩いています)
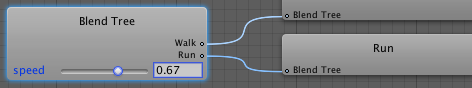
その状態のまま、Blend Treeにあるspeedのツマミをぐいっと右に動かして見てください。
おお!権太君が走りだしましたね!
speedの値の大小によりwalkとrunが自動で切り替わるようにAnimator側で処理をしてくれています。
しかも、アニメーションが切り替わる時に不自然にならないように動きを自動でブレンドしているため、とても自然に動作が切り替わります。
これで待機アニメーション、行動アニメーションの作成が完了です。
状態遷移を作成する
待機アニメーションと行動アニメーション作ったけど、
そのままでは単体の状態でしかないので、さらにこの2つの状態を行き来出来るようにしなければなりません。
左上のBase Layerを押下し、元の画面に戻ります。
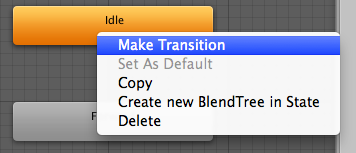
元の画面に戻ったら、Idle上で右クリックをし、
Make Trasitionを選択します。
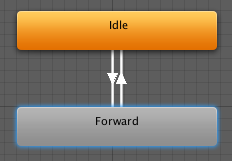
すると線が引けますので、これをForwardにつなぎます。
(ForwardをクリックすればOKです。)
逆にForwardからIdleに戻れるように、
Forward→IdleにもMake Trasitionを作成します。
このようにお互いに線が繋がっている状態になります。
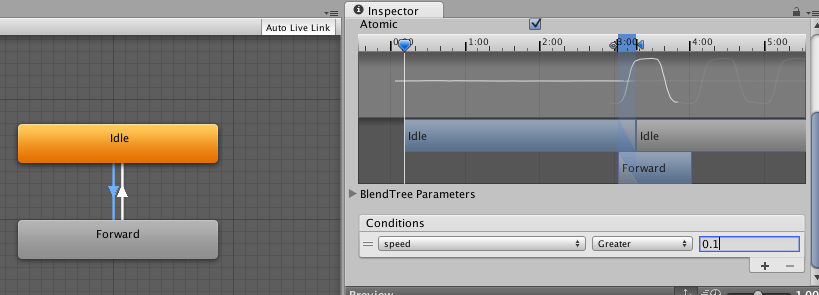
Idle→Forwardを繋いでいる線を選択し、
Inspector内のConditionsを以下のように設定します。
(Conditionsは少し下にスクロールしないと見えないかもしれません)
speed Greater 0.1
これは、パラメータspeedが0.1より大きな値になったらForwardするという命令になります。
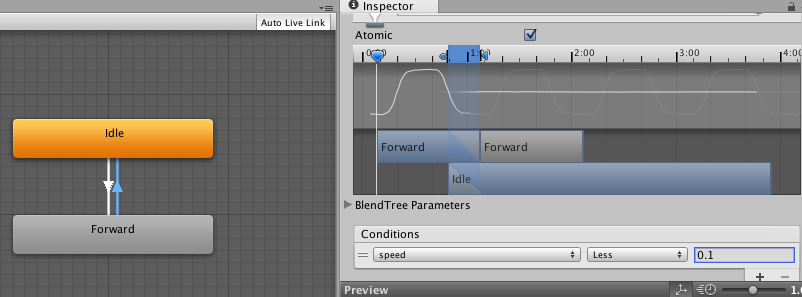
逆のForward→Idleも作成します。
もう片方の線を選択している状態で、以下のように設定します。
speed less 0.1
speedが0.1より小さくなったらIdleするという命令になります。
Animator完了
以上でAnimatorの設定が完了です。
その4につづく
その4まで来てしまいました…。
次回いよいよキャラクターを動かすスクリプトを組み、
ゲームにしていきます。
スクリーンショットを取りつつやってるので少し手間がかかってます…。ゲーム自体は出来ているので土日までには完結させます。