いろいろ立て込んで3ヶ月ぶりの更新。。
UnityからUnity2Dチュートリアルが出てました。
http://japan.unity3d.com/developer/document/tutorial/2d-shooting-game/
今回の記事はNGUIをさくっと覚えたい人向け。多分ラスト
いままで
Unity2D+NGUIでゲーム作るよ! その0
Unity2D+NGUIでゲーム作るよ! その1 Scene
Unity2D+NGUIでゲーム作るよ! その2 Spriteで画像表示
Unity2D+NGUIでゲーム作るよ! その3 AnimationとMecanim
4.1 NGUIとは..
現行のUnity4.3ではゲーム関連の機能がパワフルなもののGUI系の処理がムムム..
ということでAssetStoreにあるNGUIというAssetでGUIを作る方が多いようです。
http://u3d.as/content/tasharen-entertainment/ngui-next-gen-ui/2vh
※Unity4.6ではuGUIというパワフルでクールなGUIの機能が追加されるようです
NGUI公式サイト
http://www.tasharen.com/?page_id=140
個人的な感想としてはかなり頻繁にバージョンアップが行われています。
(2014.4.24現在、最新バージョンは3.5.8)
今回は3.0.7以上/モバイルUIの作成を対象とします。
作成手順は今回はなるべくシンプルに、Texture形式はSpriteのみ使用します。
| Version | だいたいこんな感じ |
|---|---|
| 3.5.x | データバインディング対応 Delegateパラメータ対応 など |
| 3.0.7 | Unity2D対応(2DSprite対応) ← |
| 3.0.x | ワークフロー改善 など |
| 2.x.x | (ネットに情報が多いです) |
| 2.7.0 | 2014.4.24現在、条件付きでフリー公開中 |
4.2 いろいろ作る
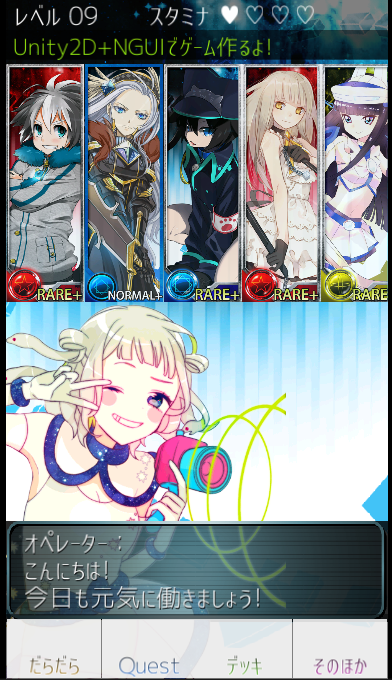
NGUIでこんな画面を作ってみたよ(文字表示/画像/スクロールビュー)
※音が出ます
[WebPlayer] https://db.tt/8Taw7sXA
画像素材は以下フリーコンテンツを利用しています
ジュエルセイバーFREE
URL:[http://www.jewel-s.jp/]
音声素材はAssetStoreのものを使用しています
4.2.1 下準備
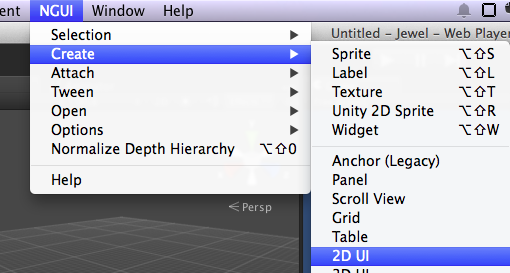
NGUIがインポートされたプロジェクトでは画面上部にNGUIメニューが作成されます。
Create > 2D UI を選択すると UI Root、Cameraが作成されます。
UI RootにはUIRootコンポーネントがあります。
Scaling Styleをまず設定します
| Style | 概要 |
|---|---|
| PixelPerfect | 解像度による拡大縮小を行いません |
| FixedSize | 解像度による拡大縮小を行います |
| FixedSizeOnMobile | モバイル出力のみ解像度による拡大縮小を行います |
4.2.2 基本パーツ
http://www.tasharen.com/ngui/docs/annotated.html
以下をよく使います
| Style | 概要 |
|---|---|
| UIWidget | UIコンポーネントの基底クラス。alpha設定やdepth(表示優先度)設定に使う。UIを持たないノードのような扱い方も可 |
| UIPanel | UI群をPanelで分ける時に使用。UIPanelのdepthはUIPanel同士で比較される |
| UILabel | 文字表示用 |
| UI2DSprite | Unity4.3からのSpriteを利用した画像表示 |
| UISprite | UnityのTextureで画像表示。タイル表示やストレッチが可能 |
4.2.2 文字表示を作る
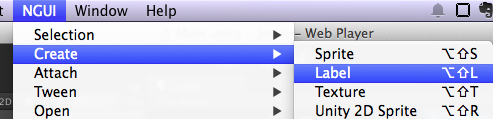
NGUI > Create > Label を指定。
ダイナミックフォント・ビットマップフォントに対応。
影付き表示やアウトライン表示も可能です。次!
4.2.3 画像を表示する
Spriteでやります。
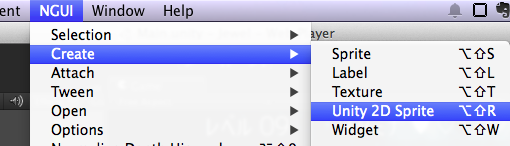
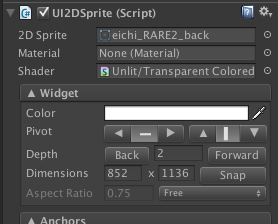
NGUI > Create > UI 2D Sprite を指定。
Scaleではもちろん、Demensionsで画像の大きさが指定できます。
snapをクリックするとでオリジナルサイズ表示も可能です。次!
4.2.4 ボタンを作成
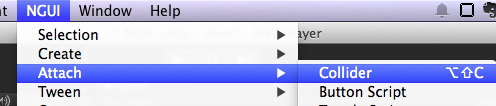
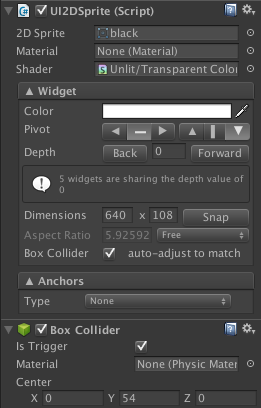
4.2.3で作成した画像を選択し、NGUI > Attach > Collider を指定。
Box Coliderが追加されます。
(UI2DSpriteのauto-djust to matchにチェックを入れるとSpriteの大きさからColliderを自動調節してくれます)
上記でクリック範囲が取得できるようになったので以下のようなスクリプトを追加すればクリックによる処理が可能です
public class TestButton : MonoBehaviour
{
void OnPress(bool isDown)
{
//test
UnityEngine.Debug.Log("click:"+isDown);
}
}
取得できるイベントはOnClick、OnDragなど・・以下にのっています。
(SendMessageで同GameObjectにAttachされたMonoBehaviourにイベントが飛んできます)
http://www.tasharen.com/ngui/docs/class_u_i_event_listener.html
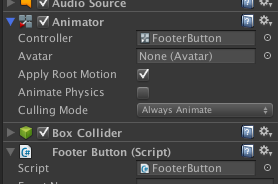
4.2.5 アニメーションのあるボタンを作成
こちらはNGUIで作成したGameObjectにUnity標準のAnimatorをAdd Componentすれば実現できます
[RequireComponent(typeof(Animator))]
public class TestButton : MonoBehaviour
{
private Animator animator;
void Awake()
{
animator = GetComponent<Animator>();
}
void OnPress(bool isDown)
{
if(isDown) {
animator.SetTrigger("click");
} else {
//クリック時の処理
}
}
}
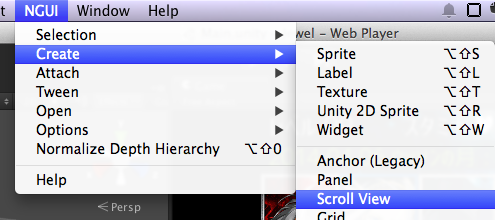
4.2.6 ScrollViewの作成
ありがちなUIなので念のため。
NGUI > Create > Scroll Viewで作成します。
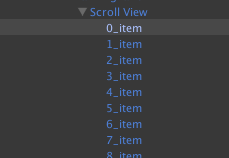
スクロールさせる要素は、ScrollViewの子GameObjectとして作成します。
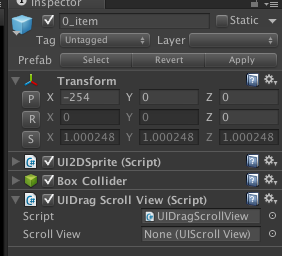
UI2DSprite,BoxColider,UIDragScrollViewを持つ要素をScrollViewの子になるように作成します。
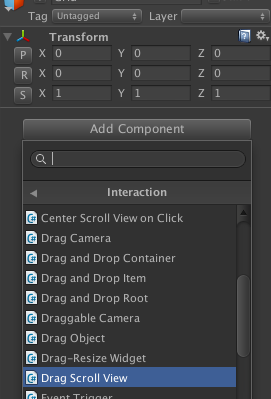
(UIDragScrollViewはAdd Componentから追加してください。NGUI > Interaction > Drag Scroll Viewがそれです)
4.3 参考
以下画面を作成するにあたって参考にさせていただきましたmm
https://db.tt/8Taw7sXA
NGUIのUILabelを一文字ずつ書き出す
http://qiita.com/otmb/items/711efe39c4149a70ffa1
テラシュールウェア - [Unity][NGUI]面倒なスクロールビュー作成が簡単になってた
http://terasur.blog.fc2.com/blog-entry-651.html
おわり(ヽ'ω`)