Unity2D+NGUIでゲーム作るよ! その3 AnimationとMecanim
1ヶ月空いてしまいましたが今回はMecanim..!
いままで
Unity2D+NGUIでゲーム作るよ! その0
Unity2D+NGUIでゲーム作るよ! その1 Scene
Unity2D+NGUIでゲーム作るよ! その2 Spriteで画像表示
3.1 Mecanimってなんだよ..
公式ページを見ると以下のように説明されています
http://japan.unity3d.com/unity/mecanim/
Mecanim は、Unity のダントツにパワフルで柔軟性に富んだアニメーションシステム。ヒューマン/ノンヒューマンのキャラクターに自然で流れるようなモーションを与え、命を吹き込みます。
超すごいようです。
Mecanim は、まさにゲームのアニメーションにおけるターンキーソリューションです。サードパーティのミドルウェアを導入するための膨大な開発コストの必要が全くなくなるのです。Mecanim はネイティブに統合されており、Unity エンジンでの動作に最適化されています。エディターからツールやワークフローに直にアクセスでき、マッスルクリップのビルドから、ブレンドツリー、ステートマシンといった機能まですべて直接使えます。
Unityの機能で、タダで、Unity内の機能といろいろ連携できるようです。
なんか3D向け?で高機能っぽいけどシンプルな2Dゲームでも作るの楽になるの?
というのが疑問でしたが、使ってみた感想は「ぜひ使うべき機能」だと思いました。
自分が感じたメリットを以下に書きます。
・ロジックとビューの切り分けができる(エンジニアとデザイナが別の場合は特に)
・マウス操作でビュー関連のコンポーネントが作成できる
・ビューの状態が再生中に追跡できる
以下に概要書きます。
3.2 アニメーション関連のコンポーネント
アニメーションを扱ううえでひつようなコンポーネントは
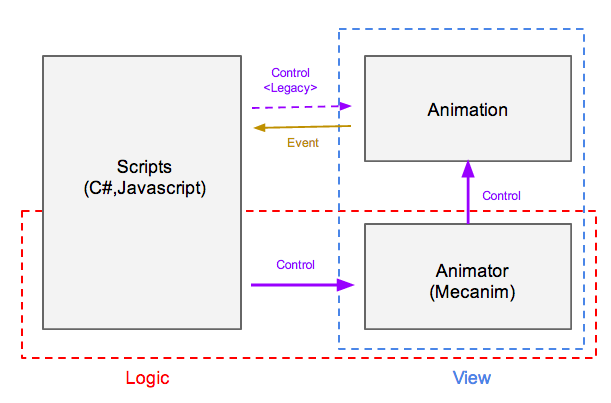
「Scripts(:MonoBehaviour)」「Animator」「Animation」の3つです。
上記コンポーネントは以下の様な関係になっています。
Unity3.xまではScript-Animationの関係でしたが
Unity4.xではScript-Animator-Animationが推奨されています。
これはAnimatorがViewControllerっぽい役割やStateMachineっぽい役割をするためです。
仕事で扱う場合など、通常エンジニアはロジック、デザイナはビューを扱いますがAnimatorは誰が扱うか曖昧になると思います。
(自身の経験としてはAnimatorは主にエンジニアが扱うのが良いと思います。Animatorでは状態の設計が必要となり、Animatorが不具合の原因となることがあるためです)
3.3 ScriptからのAnimatorコントロール
ScriptからAnimatorをコントロールするには、Animatorコンポーネントに
integer,float,bool,triggerいずれかの型のパラメータを投げます。
trigger型はtrueになったあとすぐfalseに戻るbool型という認識がわかりやすいです(4.3で追加されました)。
例えばこんな感じ
Animator animator = GetComponent<Animator>();
animator.SetBool("isJump",true); //isJumpパラメータにtrueをセット
animator.SetTrigger("shot"); //shotパラメータをトリガー
animator.SetFloat("speed",2.0f); // speedパラメータに2.0をセット
3.4 Animator(Mecanim)
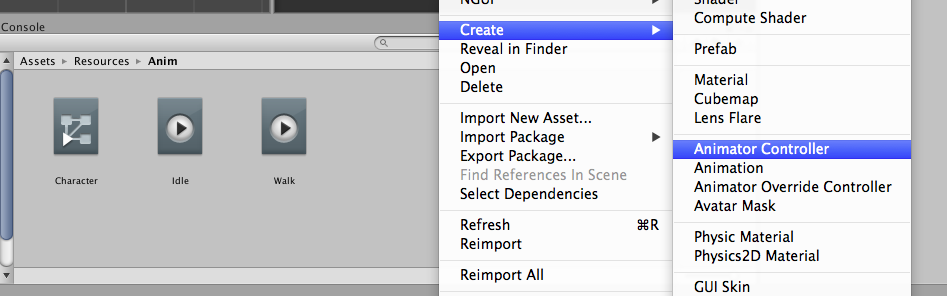
作成はProjectウィンドウ右クリック>Create>Animator Controller
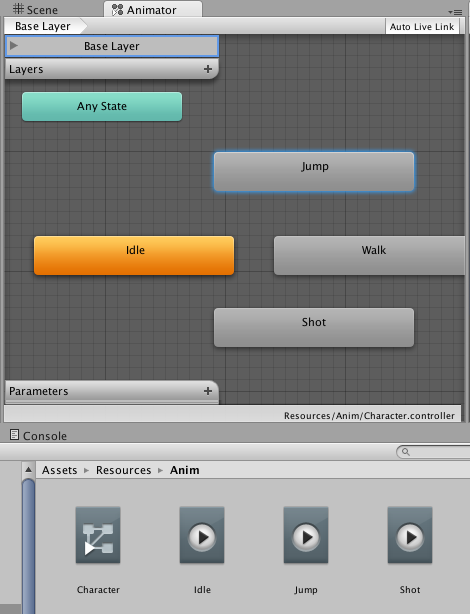
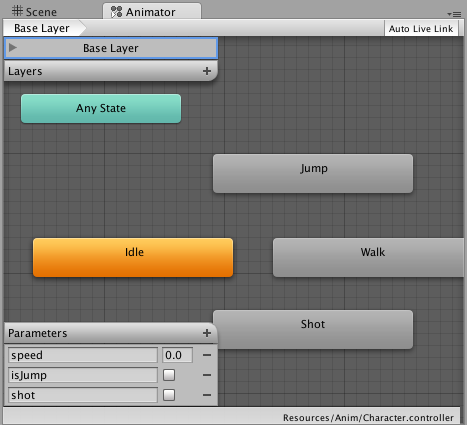
編集はAnimatorウィンドウで行います
3.4.1 AnimatorからのAnimationコントロール
AnimatorウィンドウにAnimationファイルをドラッグ&ドロップします
3.4.2 Scriptからのパラメータ受付
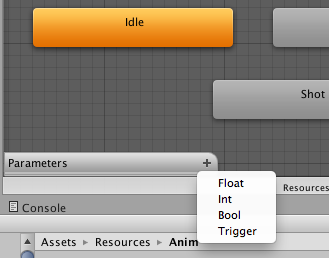
Parameters横の+でパラメータを作成します
3.3例のように、Scriptから扱うパラメータはここで設定したものになります
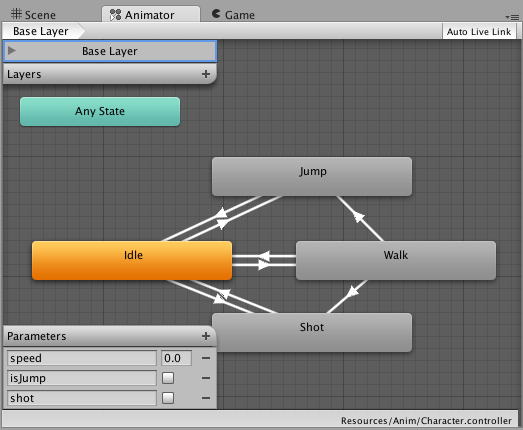
3.4.3 AnimatorからのAnimation遷移コントロール
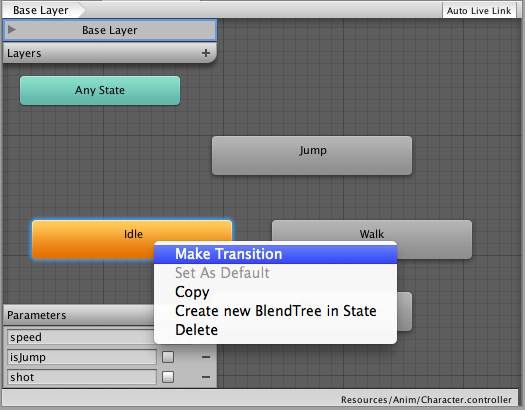
Animationにマウスがある状態で右クリック>Make Transition選択でAnimationへの遷移をひくことができます。
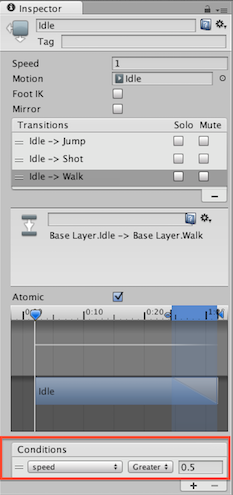
また、InspectorのConditions(=条件)で遷移条件を追加することができます。
(Exit Timeは時間経過後に遷移、その他パラメータはスクリプトから扱う用)
Animatorウィンドウについて追記すると、
オレンジの状態は初期状態です。
右クリックの「Set As Default」で変更可能です。
(パラメータはAnimatorウィンドウでの値が初期値になります)
緑の「Any State」は特殊な状態で、「Any State」を遷移先として設定することができません。
逆に「Any State」を遷移元として遷移先を設定することにより、どんなStateからも終了後に「Any State」からの遷移にすることが可能です。
今回はもうしんどいのでLayerやSubStateの説明は割愛します。
(Layer,SubState,BrendTreeなどもMecanimを扱ううえで重要..!が、すごい機能はだいたいPro用..)
3.5 Animation
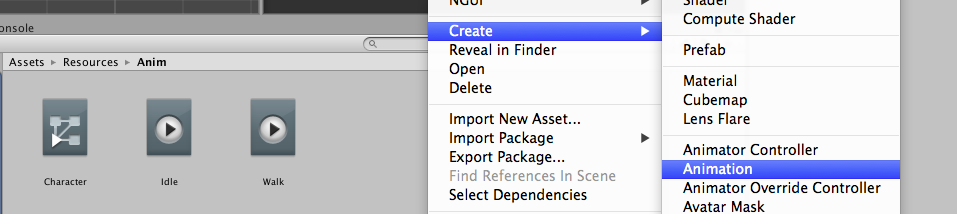
作成はProjectウィンドウ右クリック>Create>Animation
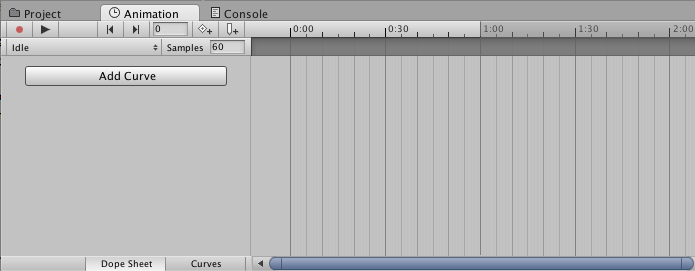
AnimationウィンドウでFlashのタイムラインのようにGameObjectにアニメーションを付けることができます。
(Animatorで扱うAnimationは録画ボタン下のタブで切り替え可能)
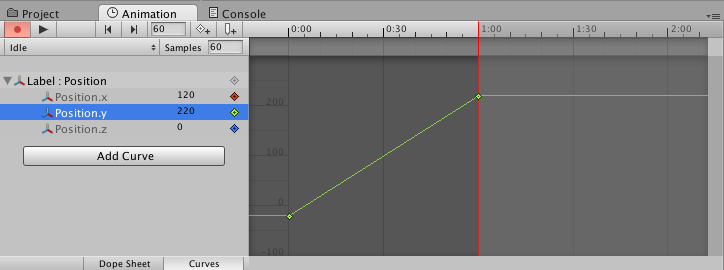
「AddCurve」ボタンで扱う項目を設定し、「AddKey」でフレーム間の変化をつけることができます
(設定可能な項目はPosition:位置, Scale: 大きさ Color:色 など。カスタマイズも可)
「Curves」タグで視覚的に曲線をいじることも可能です。
また、録画機能によりGame再生中/Sceneを見ながらなど、
リアルタイム確認でAnimationをいじることも可能です。
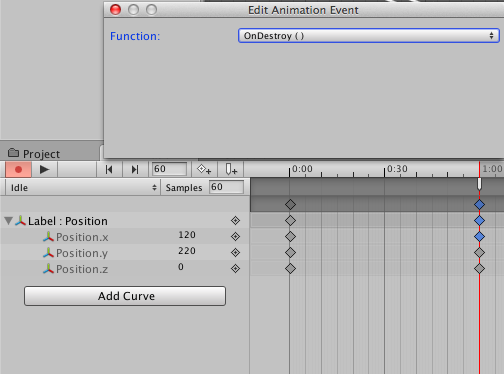
3.5.1 Scriptへのイベント送信
「Add Event」で同一GameObject内Scriptのメソッド呼び出しを行うことができます。
主にアニメーション終了時に処理を呼び出したいとき、
例えば効果音再生やオブジェクトの破棄、ロジック状態遷移の呼び出しなどに使ったりすると便利です。
(Script側はAnimationから呼ばれるメソッドは命名/コメントなどで判別できるようにするのが重要です。さもないと未来の自分が不使用メソッドと誤って消してバグの原因に..(※Unityのエラーにでますが一応))
3.6 というわけで..
ざっと書きましたが重要なのはViewの状態遷移設計で、これがMecanimのキモとなります。
(Mecanimで遷移すべきところにやじるしがなく状態迷子になったり、Mecanimの遷移図がぐちゃぐちゃになってしまうこともしばしば..)
Pro版などはもっといろいろ機能があるらしいです。
あくまでツールなので合わない人は使わないのも手だと思います。
次は多分NGUI全般。。
おわり(ヽ'ω`)
参考
Unity Tutorial "Animation"
http://unity3d.com/learn/tutorials/modules/beginner/animation
Unity API Reference "Animator"
https://docs.unity3d.com/Documentation/ScriptReference/Animator.html