あけましておめでとうございます!
間を空けてしまいましたが2014年もつらつら書きます
いままで
Unity2D+NGUIでゲーム作るよ! その0
Unity2D+NGUIでゲーム作るよ! その1 Scene
2 Sprite
Unity3Dでバージョン4.3から2Dでの画像表示(Sprite)がサポートされました。
また、同時に1枚の画像から複数のSpriteを作成する「Sprite Editor」
複数のSpriteを1枚の画像(Sprite Sheet)に変換する「Sprite Packer」の機能が追加されています
(2014.1.8現在はSprite PackerはDeveloper Preview中..そしてProのみ..)
(※なんでわざわざ1枚の画像にまとめるのがいいの?と思う人はDrawCallの説明へ
http://docs-jp.unity3d.com/Documentation/Manual/DrawCallBatching.html
私個人は4.2.2までは
- PNG画像をTexture形式で保持しておき、
- Materialに貼り、
- それを板ポリゴンに貼り、
- ポリゴンを正面に向けて画像を表示
させていました。。が!Spriteがあればそんな手間は不要!ということで4.3からとても便利..!
2.1 Single Sprite
下記のicon.pngを貼り付けるテスト
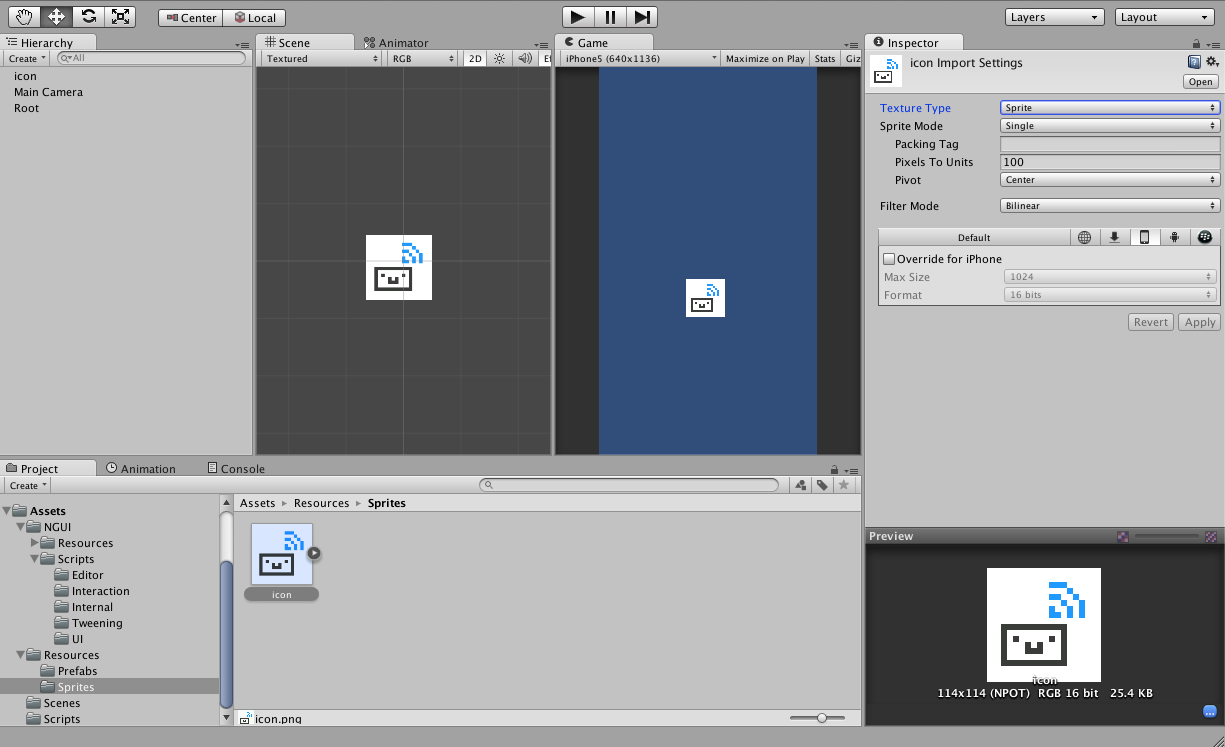
- projectビューにドラッグ&ドロップします
- Inspectorで「Texture Type」を「Sprite」、「Sprite Mode」を「Single」にします
- 以下オプション項目指定
| 項目 | 意味 |
|---|---|
| PackingTag | (Sprite Packerでパックする際の)アトラス名 |
| Pixels To Units | ワールド座標(UnityのScene空間)で1に対応するピクセル数 |
| Pivot | 画像の座標を指定時に原点となる場所(Top Left, Centerなど..) |
| Filter Mode | 画像を引き伸ばした時のフィルタ(そのまま,ぼかし表示など..) |
4 Scene上にドラッグ
おわり
2.2 Multiple Sprite
1枚の画像ファイルから複数のSprite作成も可能ということで、
下記のicon2.pngを貼り付けるテスt
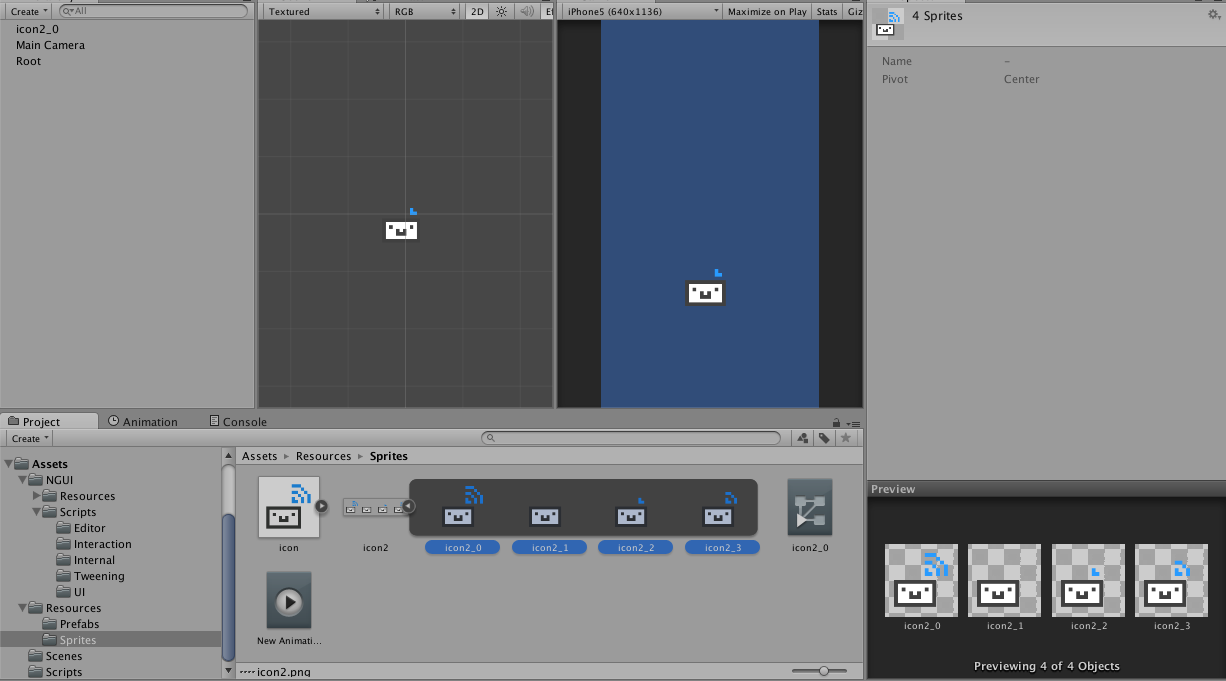
- projectビューにドラッグ&ドロップします
- Inspectorで「Texture Type」を「Sprite」、「Sprite Mode」を「Multiple」にします
- ここで「Sprite Editor」をクリック。Spriteを作成します(後述)
- 分割後のSpriteをSceneにドラッグして完了
- ちなみに複数Spriteを選択してSceneにドラッグすると自動でパラパラ漫画(AnimatorとAnimationファイル)を作成してくれる!便利
おわり
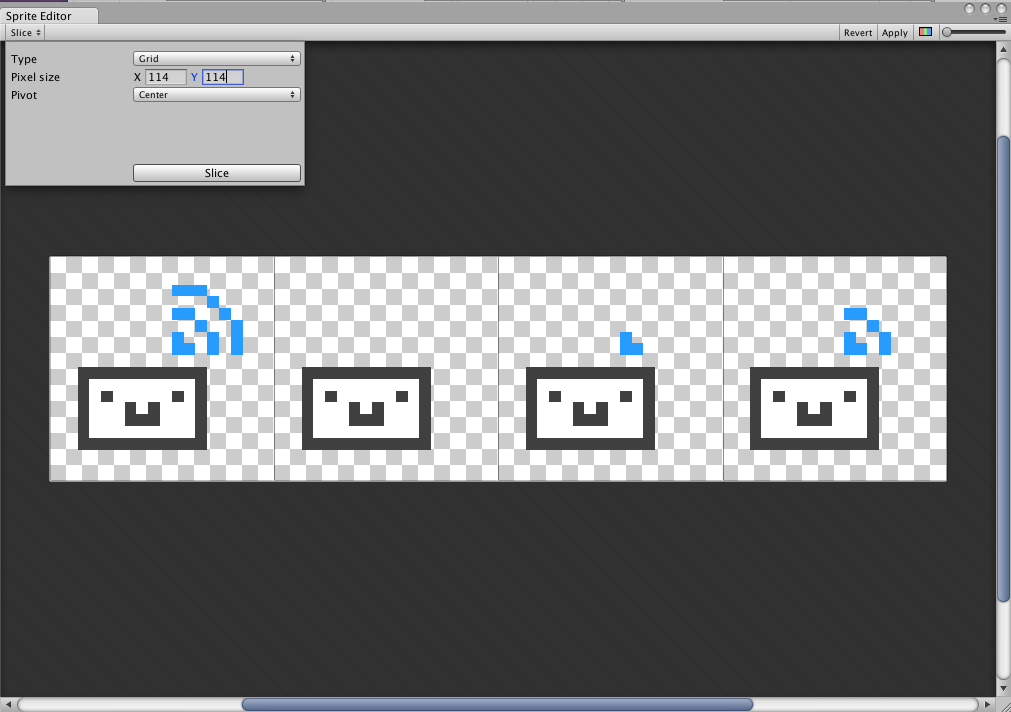
2.2.1 Sprite Editor
Multiple Spriteを作成の際、「Sprite Editor」というボタンがひょっこり現れます。
Sprite Editor左上の「Slice」をクリックすることでSpriteを分割できます。
| 項目 | 意味 |
|---|---|
| Grid | 指定したx,yピクセルで分割 |
| Automatic | 自動分割 |
| - | 画像の上でグリグリやれば手動でも分割できます |
Gridを使用する際は分割後パーツの大きさを揃えておく必要があります。
Automaticを使用する際はパーツのマージンを1pixel以上を取っておくと思い通りの分割ができますたぶん(個人的感想)
Applyするのを忘れずに。
つぎ
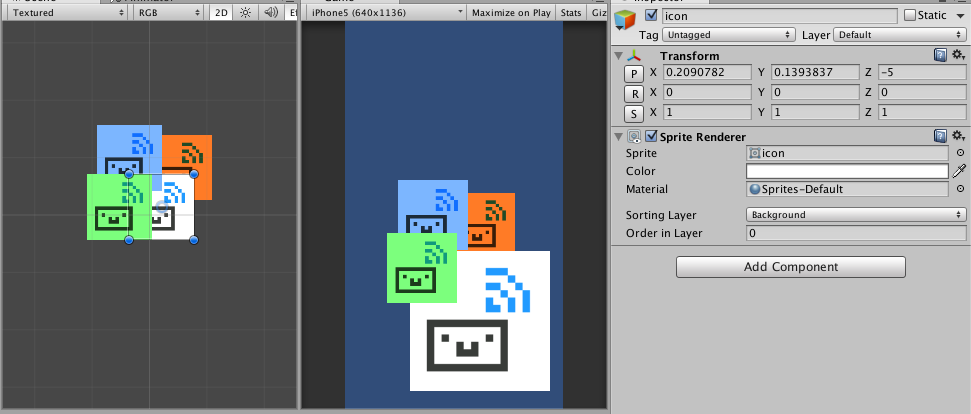
2.3 描画優先度
どの画像が手前に来るかはSprite Rendererの
「Sorting Layer」 > 「Order In Layer」 > Transform
によって決まります。
このため「座標として手前にあるオブジェクトがLayerとして奥にある」という表現も可能です。
(裏を返せば意図しない場合、そんな不具合も..)
例) Perspective/以下条件で表示
| オブジェクト | Sorting Layer | Order In Layer | transform.z(※1) |
|---|---|---|---|
| Green | Foreground(2) | 0 | 0 |
| Blue | Background(1) | 1 | 0 |
| White | Background(1) | 0 | -5 |
| Orange | Background(1) | 0 | 0 |
※1 2D座標では、通常右方向にx座標,上方向にy座標があるためzが小さいほうが手前
2.4 C#スクリプトからSprite読み込み
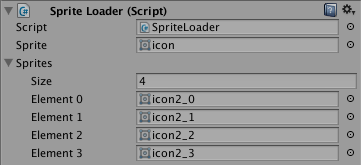
2.4.1 静的に指定して読み込み
以下の様なスクリプトを作成してInspectorからアタッチできます(本当に読み込みだけのソース)
using UnityEngine;
using System.Collections;
public class SpriteLoader : MonoBehaviour
{
[SerializeField]
private Sprite sprite;
[SerializeField]
private Sprite[] sprites;
}
2.4.2 動的に指定して読み込み
「Resources」という名前のフォルダ以下におくと以下のように読み込めます
//Single Sprite
Sprite sprite = Resources.Load<Sprite>("Resources/icon.png");
//Multiple Sprite
Sprite[] sprites = Resources.LoadAll<Sprite>("Resources/icon2.png");
Multiple Spriteは配列として読み込めるため、ゲームのスコアなどは0123456789と書かれた画像ファイルをMultiple Spriteで持つと便利です
2.x おまけ
Spriteは技術用語ですがもともとは妖精のこと。語源はSpiritus(スピリッツ)だそうです。という謎知識を手に入れたので書いておきます。
なかなかゲームにはいれませんが次はAnimationとMecanim..!
参考にしました
Unity4.3 新機能
http://japan.unity3d.com/unity/whats-new/unity-4.3
Unity/Texture
http://docs.unity3d.com/Documentation/Manual/Textures.html
Unity2DでサポートされたSpriteをResourcesから読む方法(Resources.LoadじゃなくてLoadAllだよ編)
http://d.hatena.ne.jp/murishinai/20131119/p1