by @mixiappwchr
iOSでこんな感じアプリを作ろうと思うんだけど、こんなの作る場合何をみればいいの?というときの、
最初の一歩がわからない場合や、みんながはまりそうなポイントなどを中心に、皆さんのアプリ開発がこれでスタートダッシュ決めれれば幸いです。
Androidの方はこちらをどうぞ
[iOSとの比較つき!Androidでこんなアプリ,こんな機能を作りたかったらこれを見ろ!作りたいアプリに対応するクラス、ライブラリのまとめ!]
(http://qiita.com/appwatcher/items/7d270de99d63bb9f2be4)
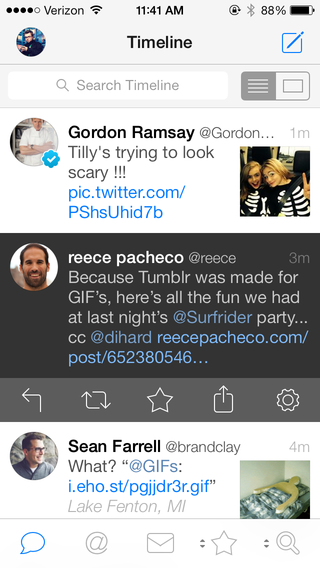
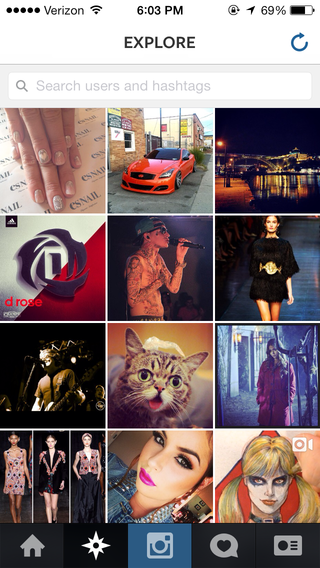
Twitter,Facebookみたいなタイムラインのアプリを作りたい!
まずは一番作りたいものとして思い浮かぶのがTwitterやFacebookみたいなタイムライン、フィードなどを閲覧するアプリでしょう。
ここがポイント
iOS開発で一番使うと言っても過言でないUITableViewControllerの使い方でしょう。
一行一行の高さを変えたいんだけれども?
(CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPathを実装する
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath {
return //高さを返す;
}
セクションの見た目を思いっきり変えたいんだけれども?
- (UIView *)tableView:(UITableView *)tableView viewForHeaderInSection:(NSInteger)sectionで自由にカスタムしたUIViewを返すとokです。
- (UIView *)tableView:(UITableView *)tableView viewForHeaderInSection:(NSInteger)section
// コードで生成したり とかXib ,Storyboard内から生成とか
return //UIViewを返す;
}
画像を表示しようとしたら遅いよ!
外部データを取ってきて表示するときにまずはまるのが画像の処理だと思います。非同期で必ず処理しましょう。
画像の非同期ロードはライブラリを使った方が早いと思います。
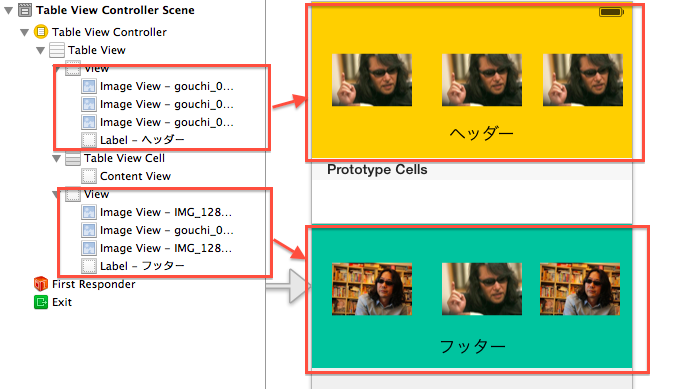
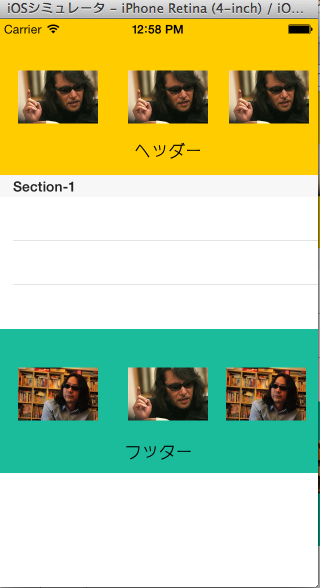
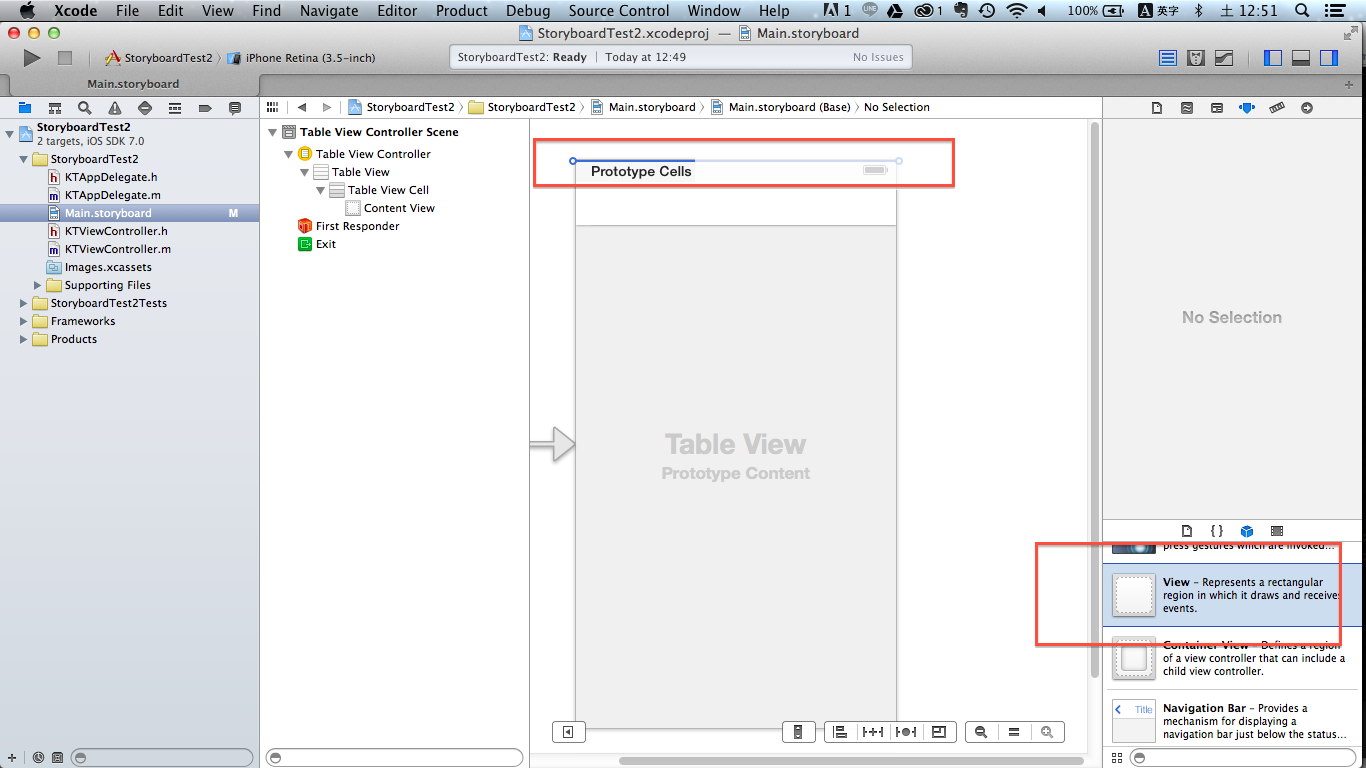
ヘッダーやフッタをつけたいよ!
tableView.tableHeaderView tableView.tableFooterView に突っ込む方法を書いてあるのが多いんですが、今回はもっと簡単な方法としてStoryboardなどでこれらのビューを直接突っ込んで管理できるのでおすすめ。
テーブルビューの上や下にUIViewをドラッグすると

使用するクラス、フレームワーク、ライブラリ
ビュー
UITableViewController
https://developer.apple.com/library/ios/documentation/uikit/reference/UITableView_Class/Reference/Reference.html
画像非同期読み込み
AFNetworking
https://github.com/AFNetworking/AFNetworking
AFNetworkingにもUIImageViewのカテゴリがあります。cacheの実装上version2を使うのが吉。
SDWebImage
https://github.com/rs/SDWebImage
キャッシュ
TMCache
https://github.com/tumblr/TMCache
tumblr製のキャッシュ. ほかでも使えそうです。
UI参考
Instagramみたいなカメラアプリを作りたいんだ!
アプリを作り始めるとやっぱりカメラや写真などを扱うアプリを作りたくなるはずです。
ここがポイント
写真の向きが何かおかしいよ!
写真の向きは、保存されている向きと表示されてる向きは違うため、処理する場合にそこを意識する場面が多々あります。
かっこいいフィルターをつけたり、デコったりしたいよ!
自前実装は難しいので簡単にやるならライブラリを使いましょう
フィルター処理ならGPUImageを使うのと、
https://github.com/BradLarson/GPUImage
フル機能の編集機能を簡単に組み込みたい場合はAviaryを入れるとよいでしょう
http://developers.aviary.com/
パフォーマンスはGPUImageの方がいいですが、CoreImageも場面によっては使えそうです。
自分でカメラロールのデータを処理したいんだけど!
AssetsLibaryを使いましょう。扱うのがちょっと難しいかもしれませんが、必須です。
取得した写真をきれいに並べたい場合はUICollectionViewControllerで表示すればいいですね
使用するクラス、フレームワーク、ライブラリ
ビュー
UIImagePickerViewController
https://developer.apple.com/library/ios/documentation/uikit/reference/UIImagePickerController_Class/UIImagePickerController/UIImagePickerController.html
UICollectionViewController
https://developer.apple.com/library/ios/documentation/uikit/reference/UICollectionViewController_clas/Reference/Reference.html
画像処理
AssetsLibrary
https://developer.apple.com/library/ios/documentation/AssetsLibrary/Reference/AssetsLibraryFramework/_index.html
GPUImage
https://github.com/BradLarson/GPUImage
Aviary
http://developers.aviary.com/
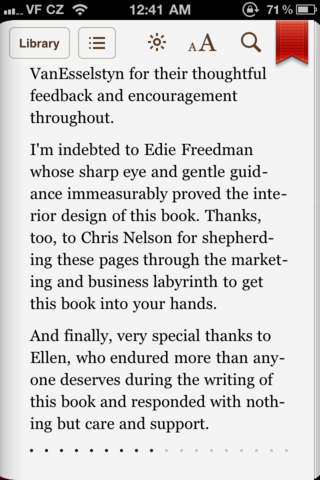
UI参考
ページをめくったりする電子書籍アプリ作りたいんだけど!
例えば本を読むようなアプリを作りたい!といった場合,iOSでは実現は簡単にできます。
ここがポイント
ページの遷移のアニメーションを変えたいよ!
iOS6.0以降よりページめくり以外に通常のスクロールも増えているので活用できる場面がちょっとだけふえました。
UIPageViewControllerTransitionStylePageCurl
UIPageViewControllerTransitionStyleScroll
使用するクラス、フレームワーク、ライブラリ
UIPageViewController
https://developer.apple.com/library/ios/documentation/uikit/reference/UIPageViewControllerClassReferenceClassRef/UIPageViewControllerClassReference.html
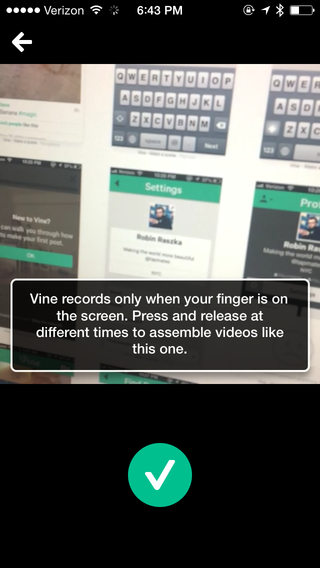
vineみたいな動画のアプリを作ってみたいんだけど
写真アプリの次のフェーズとして動画のアプリがここ最近増えてます。今がその流れに乗り時です!
ここがポイント
動画を撮影したい! 動画を加工したい!
AVFoundationフレームワークを使うと色々できます
https://developer.apple.com/library/ios/documentation/AVFoundation/Reference/AVFoundationFramework/_index.html
またまたGPUImageにお世話になるのが簡単です。撮影の機能もあり、フィルターもかけれます。
https://github.com/BradLarson/GPUImage
動画の向きが何かおかしいよ!
動画も写真と同じく表示の向きと保存の向きが違うので注意が必要です。
カメラロールから動画だけとりたいんだけど
UIImagePickerControllerならmediaTypeにpublic.movieをセット
_imagePickerController.mediaTypes = [NSArray arrayWithObjects:@"public.movie", nil];
AssetsLibraryで処理する場合はfilterにallvidesoをセット
[assetsGroup setAssetsFilter:[ALAssetsFilter allVideos]];
使用するクラス、フレームワーク、ライブラリ
AVFoundation
https://developer.apple.com/library/ios/documentation/AVFoundation/Reference/AVFoundationFramework/_index.html
AssetsLibrary
https://developer.apple.com/library/ios/documentation/AssetsLibrary/Reference/AssetsLibraryFramework/_index.html
GPUImage
https://github.com/BradLarson/GPUImage
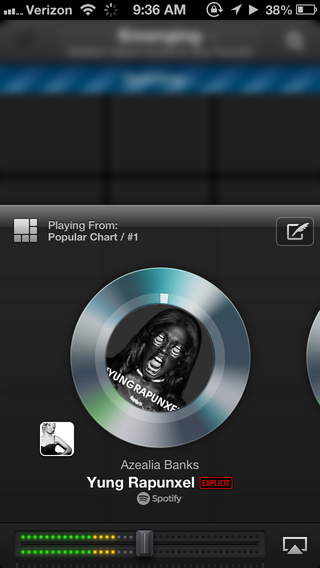
ミュージックアプリを作りたいよ!
音楽プレーヤーとしても便利なiPhoneだからこそ、音楽との連携はまだまだ可能性がありますね。
ここがポイント
iPhoneに入っている音楽を取得したいんだけど
組み込みのPickerを使いたい場合はMPMediaPickerControllerをつかえばok
// 呼び出し
MPMediaPickerController *mediaPickerController = [[MPMediaPickerController alloc] init];
mediaPickerController.delegate = self;
mediaPickerController.allowsPickingMultipleItems = NO;
[self presentModalViewController:_mediaPickerController animated:YES];
// delegate
- (void)mediaPickerDidCancel:(MPMediaPickerController *)mediaPicker{
[self dismissModalViewControllerAnimated:YES];
}
- (void) mediaPicker: (MPMediaPickerController *) mediaPicker
didPickMediaItems: (MPMediaItemCollection *) collection
{
// 取得したメディアアイテム
MPMediaItem *item = [collection representativeItem];
// media itemにたいして プロパティ取得
NSString *title = [_item valueForProperty: MPMediaItemPropertyTitle];
NSString *artistName = [_item valueForProperty: MPMediaItemPropertyArtist];
NSString *albumName = [_item valueForProperty: MPMediaItemPropertyAlbumTitle];
NSString *totalPlaybackTime =[_item valueForProperty:MPMediaItemPropertyPlaybackDuration];
MPMediaItemArtwork *artwork = [_item valueForProperty: MPMediaItemPropertyArtwork];
}
アプリを閉じても音楽を再生させたい!
再生するときは MPMusicPlayerControllerを使うのですが、注意点としてアプリをとじでも再生したままにしたい場合はiPodMusicPlayerのinstanceを取得します。
MPMusicPlayerController *player = [MPMusicPlayerController iPodMusicPlayer];
[player setNowPlayingItem:item];
[player play];
今聞いてる音楽を取得したいんだけど
NSNotificationCenterでMPMusicPlayerControllerNowPlayingItemDidChangeNotificationをobserveします。
MPMusicPlayerController *player = [MPMusicPlayerController iPodMusicPlayer];
NSNotificationCenter *noteCenter = [NSNotificationCenter defaultCenter];
// 再生曲が変化した時の通知先を登録
[noteCenter addObserver:self selector:@selector(didItemChanged:) name:MPMusicPlayerControllerNowPlayingItemDidChangeNotification object:_player];
- (void)didItemChanged:(id)object
{
// playerからitemを取得
MPMediaItem *currentItem = [player nowPlayingItem];
}
音楽の情報を引っ張ってきたいなあ
MPMediaQueryで操作すればOK
// 例:アルバム取得
MPMediaQuery *query = [MPMediaQuery albumsQuery];
NSMutableArray *list = [[NSMutableArray alloc] init ];
for(MPMediaItemCollection *collection in [query collections] ){
[list addObject:
[NSMutableDictionary dictionaryWithObjectsAndKeys:
[[collection representativeItem] valueForProperty:MPMediaItemPropertyAlbumTitle],@"title",
[[collection representativeItem] valueForProperty:MPMediaItemPropertyAlbumPersistentID],@"id",
nil]
];
}
使用するクラス、フレームワーク、ライブラリ
ざっくりと説明をしたので、ここもっと深堀って欲しいとかあれば別で書きたいと思います。
最近の記事
限界までUXを向上させる! Facebook paperのようなアプリを最新UIライブラリAsyncDisplayKitでヌルヌルな操作感を実現しよう!
あらゆる「モノ」との連携するIoT時代に向けて。iOS と AndroidのBluetooth LE対応状況を確認しておこう
作ったアプリをブラウザ即見せでモチベーションアップ!!TestFlightよりお手軽なアプリ配布サービスappetize.io
appwchr post
次世代のスーパーエンジニアたちも学ぶ!マインクラフトで触れる技術たちその1
あんなすごいエンジニアともであえるかも??Qiitaユーザーが集まるSlack Teamを作ってみたよ!
goからiOSまで一人でアプリ開発をしてたらいつの間にかマインクラフトエンジニアになった話
API開発の効率化の架け橋!APIのStubサーバーを導入して,API開発に効率化、スピード化、柔軟性を手に入れよう!
アプリエンジニアから見てAPI設計において気をつけてもらえるとうれしいこと
Goodbye... Jenkins... Jenkinsを卒業してお手軽CI! iOSもAndroidもCircle CIでアプリのCIを回そう
まだTestFlight使ってたの?急げ!終了目前のTestFlightから,今すぐにiOSもDeployGateに移行しよう!移行パターンも紹介するよ。
Swiftを使ってみて直面した闇。現時点で現場でSwiftを採用すべきかどうかの判断材料
iOSの開発をする上で絶対に使うべき!外せない!webサービス、開発ツール集【完全版】
[注目のiBeacomなどの波に乗り遅れないために!iOSのBluetooth開発を容易にするライブラリを書きました。]
(http://qiita.com/appwatcher/items/7491beffd7260b713542)
[まだまだあった!iOSの開発を劇的に改善する最新のwebサービス、開発ツール集1]
(http://qiita.com/appwatcher/items/f0024fe2ac34da345f04)
[さらに快適なアプリ開発を!iOSの開発をもっと劇的に改善する最新のwebサービス、開発ツール集2]
(http://qiita.com/appwatcher/items/c15d7311e71b4c2b77f1)
[スパゲッティから脱出!iOS開発における遷移の問題をすっきり解決する便利ルーティングライブラリをご紹介]
(http://qiita.com/appwatcher/items/259e8d13fff0547e90af)