2014/9/20にベルサール渋谷ガーデンでおこなわれた Pepper Tech Festival 2014 の技術セッションで紹介された作例を紹介します。
なお、 バンパーセンサーのイベント検出についてはバーチャルロボットでは動作確認手段はなく、Pepper実機が必要になります。 アルデバラン・アトリエ秋葉原などでPepper実機を使って実験などおこなってみていただければと思います。 (予約URL:http://pepper.doorkeeper.jp/events)
概要
技術セッションでは、Pepperの持つALMemoryという機能の使用例として、 バンパーセンサーが接触を検知したら、「いたい」としゃべる サンプルを作ってお見せしました。このチュートリアルでは、その内容についてまとめています。
Pepper Tech Festival 2014動画
以下のリンクで、該当箇所から再生できます。
関連チュートリアル
また、以下のチュートリアルでもメモリイベントの考え方や、メモリウォッチャーの使い方を説明しています。あわせて参照してください。
つくってみる
実際にアプリケーションを作って試してみる動画は http://www.youtube.com/watch?v=SzVZPIFaweE&t=27m5s を参考にしてください。
新規にプロジェクトを開いた状態で、以下のように操作していきます。
-
すると、メモリイベントの選択ダイアログが開きます。今回はBumper関係のイベントを選択したいので、フィルターとして Bumper を入力 [A] し、そこであらわれた候補にある BackBumperPressed, LeftBumperPressed, RightBumperPressed をチェック [B] し、OKボタンをクリックします

すると、フローダイアグラム左端に、新たな入力があらわれます。

これらにマウスオーバーすると、それぞれ LeftBumperPressed, RightBumperPressed, BackBumperPressed に対応していることが確認できます。

これらの入力を使うことで、Pepperのバンパー (センサーの位置は Pepperチュートリアル (8):移動#各種駆動系、センサー仕様 を参照) の変化により反応するフローを作ることができます。今回は、バンパーセンサーの接触に反応してPepperをしゃべらせてみます。
-
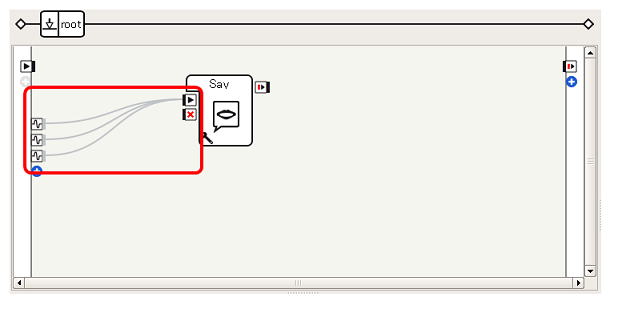
しゃべるためのボックスを配置します。 standardボックスライブラリから Audio > Voice > Say ボックスをドラッグ&ドロップ します

-
Sayボックスをダブルクリックし、Localized Textボックスの言語を [Japanese] に、内容を いたい! などと変更 します

これで、Pepperの持つ3つのバンパーのセンサー値の変化にしたがい、Pepperがしゃべるようになります。
確認してみよう
動作確認をおこなうには Pepperチュートリアル (1):SDKインストールとアプリケーションの作成/実行#Pepperでの実行 を参考にPepperに接続し、[ロボットにアップロードして再生]をおこなってみてください。バンパーを押してみるとPepperがしゃべることが確認できると思います。
何度か試していると、バンパーが一回押されると「いたい」「いたい」と2回しゃべることがわかると思います。これはなぜなのでしょうか。確認してみましょう。
改めて3つのBumperPressed入力を確認してみると、入力と接続がグレーで表現されていることがわかります。

これは、Pepperチュートリアル (2):ボックスの考え方#色による種類 の通り、Dynamicイベントであることがわかります。つまり、このイベントは何らかの値をともなう可能性がある入力であることを示しています。ここでは具体的にどのような値が渡されるのでしょうか。
ドキュメントの確認
まずはドキュメントから確認してみましょう。
-
ブラウザが開きますので、Quick searchフィールドに今回は LeftBumperPressed と入力します

####
 (参考)ドキュメントを参照する際のブラウザについて
(参考)ドキュメントを参照する際のブラウザについて
Mac, Windowsともに、Chromeではドキュメントの検索機能が正常にはたらかないという問題があります。
当面はドキュメント参照時はSafari, Firefoxなどを利用されることをおすすめします。 -
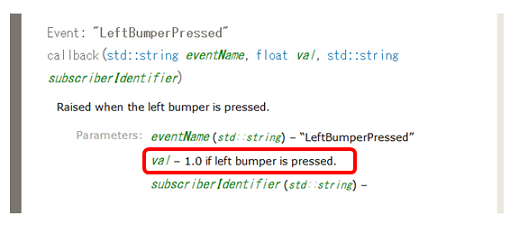
LeftBumperPressedの説明を探します。ここで、LeftBumperPressedイベントハンドラの呼び出しの際、 引数valとして、float型の値が渡されることがわかります

このようにして、ドキュメントからイベントに渡される値を確認することができます。次に、実機でどのような値が渡されるのか、ログ機能を使って確認してみましょう。
ログを使った動作の確認
先に作ったアプリケーションに対して、Logボックスを加えることで、ログ出力をおこない、実際に渡されている値を確認することができます。
-
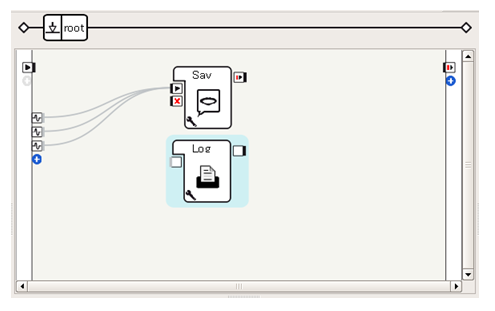
まず、ログ出力のためのボックスを配置します。standardボックスライブラリから System > Log ボックスをドラッグ&ドロップします

-
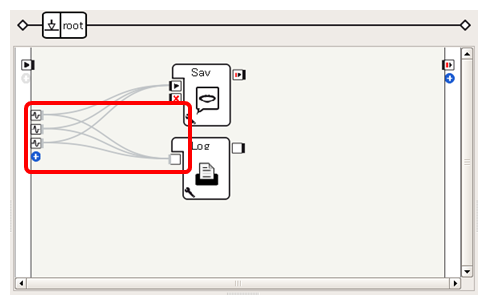
3つのBumperPressed入力とLogのmessage入力を接続します。これで、各BumperPressedから渡される値がログビューアに出力されるようになります

-
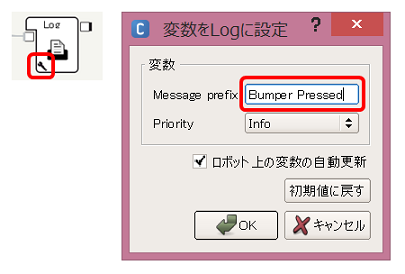
Logボックスのパラメータ設定ダイアログを開き、Message prefix変数に Bumper Pressed を入力し、[OK]ボタンを押します。これで、ログのメッセージには Bumper Pressedというメッセージと、BumperPressedイベントから送られた値が表示されることになります。

これでログ出力の準備は完了です。 Pepperチュートリアル (2):ボックスの考え方#エラーの表示とログビューア を参考にログビューアパネルを表示してから、再生してみてください。
Pepperのバンパーを押すと、以下のようなメッセージが表示されるはずです。
[INFO ] behavior.box :onInput_message:27 _Behavior__lastUploadedChoregrapheBehaviorbehavior_11793650488__root__Log_2: Bumper Pressed: 1.0
[INFO ] behavior.box :onInput_message:27 _Behavior__lastUploadedChoregrapheBehaviorbehavior_11793650488__root__Log_2: Bumper Pressed: 0.0
バンパーが押されるたびに、押されたことを示す1.0という値と、離されたことを示す0.0という値が表示されていることがわかります。
このように、BumperPressedイベントは、押されたこと、離されたこと、それぞれに反応するので、先の作例では「いたい!」を2回しゃべったということがわかります。
値に応じた挙動の変化
今回はBumperPressedイベントに対してSayボックスを直接接続したために、値にかかわらず「いたい」としゃべるという挙動になりましたが、Flow Control > Ifボックスを利用することで、 センサーから1.0が入力された時のみSayボックスへと出力するといったことが可能です。
ここでは作成方法までは示しませんが、ぜひ、チャレンジしてみてください。
このようにして、メモリイベントの値の変化と、出力が生じるタイミングを確認しながらフローを構成していく必要があります。






