こんにちは。エクセルソフトの田淵です。
最終目的は Xamarin.iOS で Size Class を使って全デバイスに対応した画面を用意することなんですが、まずは Xcode でやってみました。
追記: Xamarin.iOS での使用方法は以下をご参照ください。
Xamarin Studio の Size Class で自由にレイアウトを作成する方法 - Qiita
最終形がこれです。

配置する
サンプルなので動きも何も付けずに View を配置していきます。
上に2つ、真ん中に3つ、下に1つです。配置の手法としては、
- 各 View を端に固定します
- View 間の間隔だけを固定します
- (この例では)各 View の Width, Height をイコールにします
だけで、View のサイズが勝手に調整されます。
設定方法
端っこの Constraints を固定
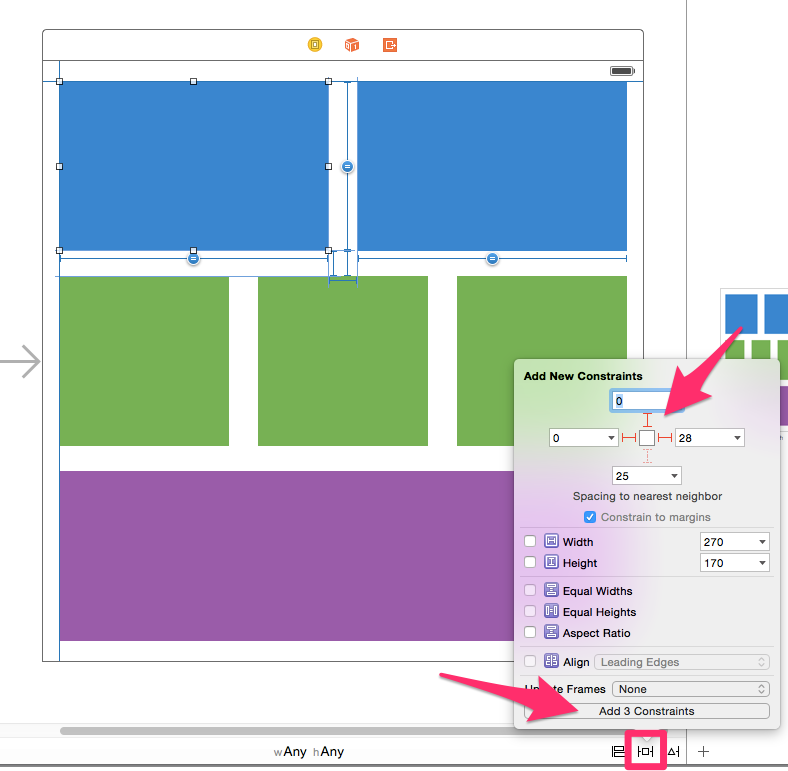
View を選択して、右下の3つのアイコンの真ん中をクリックし、上の矢印の I をクリックして赤くします。これでオンになります。その後、Add n Constraints をクリックです。各 View に対して実施します。

Width, Height をイコールに
例えば高さを同じにしたい View を全部 Command ボタン (⌘) で複数選択し、同様に真ん中のアイコンから Equal Heights をチェックして Add n Constraints をクリックです。各 View の右とか下に = 付きの線が沢山並びますw

Preview 便利
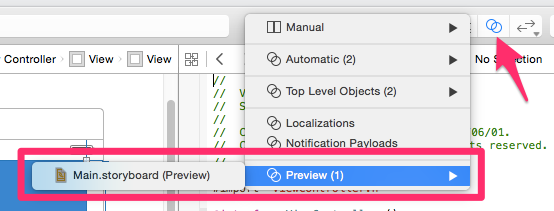
Assistant View を開いてファイルリストから Preview > Storyboard ファイル を開きます。

最初は iPhone 4-inch だけなので左下の+ボタンから iPhone 5.5-inch や iPad などを選択するとよいでしょう。
参考資料
-
Xcode 6 Tutorial for iOS 8: Universal Storyboard - YouTube
レイアウトによってパーツを配置する、しない、などはこちらを。 -
IOS8 Constraints and Size Classes - YouTube
今回のサンプルはこれと同じです。 -
iOS - Xcode6 Storyboardサイズクラスにより使用するContstraintsを切り替えるには【メモ】 - Qiita
では、これから Xamarin で同じ設定をやってみたいと思います!
Xamarin 気になった方は
是非 ダウンロード(直接) / ダウンロード(弊社経由) して触ってみてください。
学習用リソース や JXUG リンクページ に参考資料を纏めてますので併せてどうぞ。
Xamarin の情報が欲しい方はこのブログも購読いただいたりすると嬉しいです。
以上です。