こんにちは。エクセルソフトの田淵です。前回は Xcode の Size Class で自由にレイアウトを作成する方法 - Qiita として、Xcode で Size Class を使ってレイアウトしました。同じ事を Xamarin Studio でもやってみたいと思います。
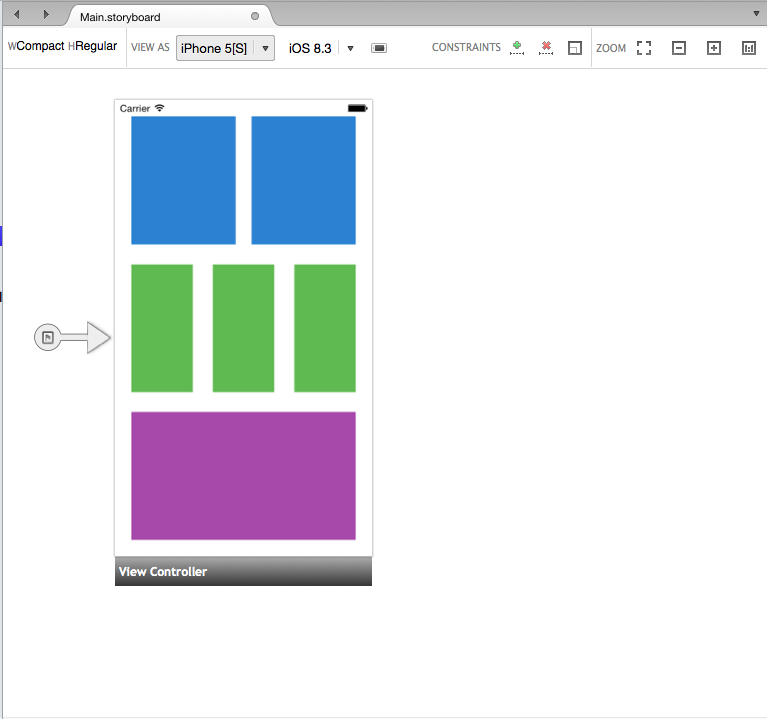
最終形はこれです。

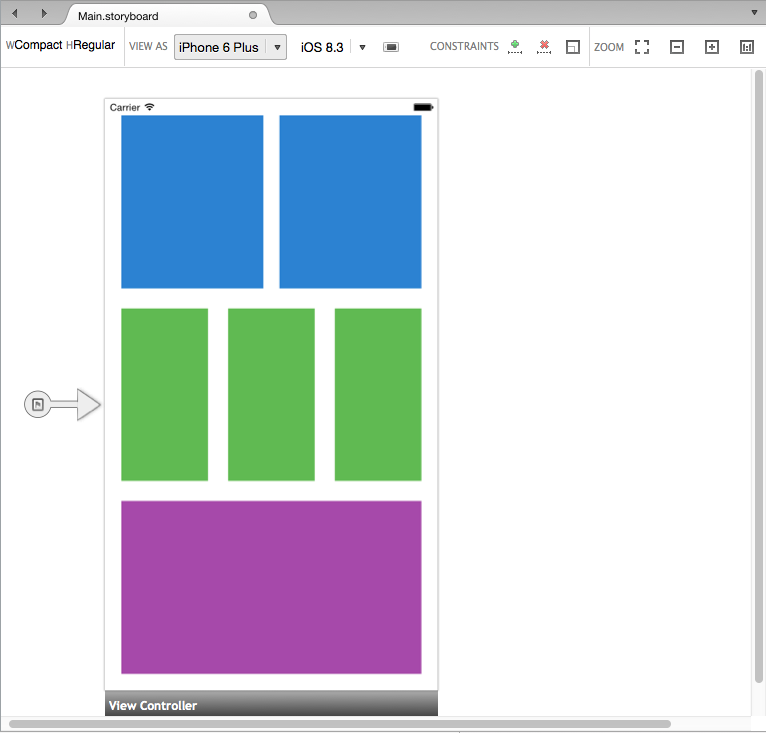
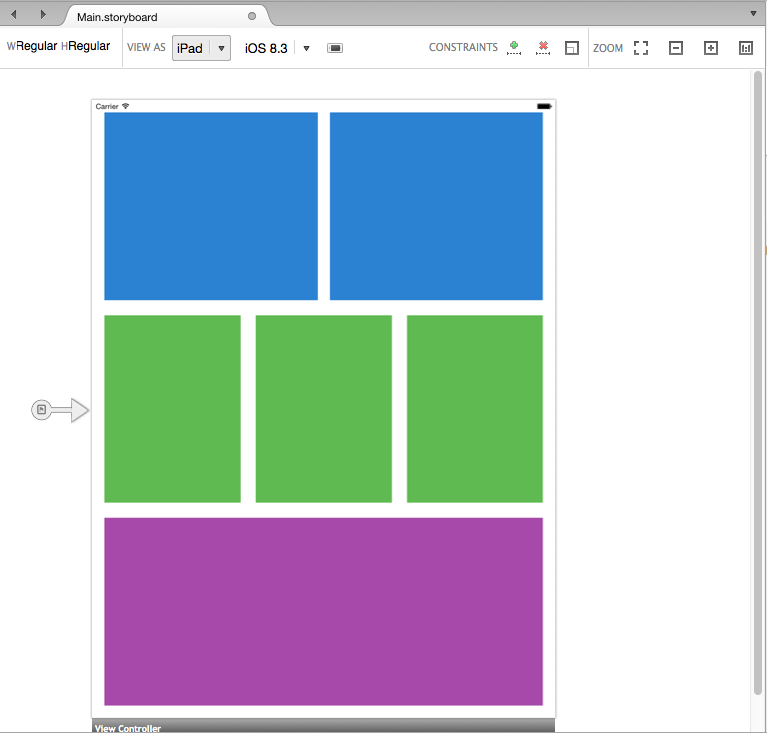
Xamarin Studio は残念ながら同時2ペインでプレビューが出来ないので、各プレビューを列挙します。プレビューは VIEW AS のドロップダウンから選択できます。
配置する
配置は同じ操作です。View をコピペするなどしてドラッグ&ドロップで置いていきます。上に2つ、真ん中に3つ、下に1つです。配置の手法としては、
- 各 View を端に固定します
- View 間の間隔だけを固定します
- (この例では)各 View の Width, Height をイコールにします
だけで、View のサイズが勝手に調整されます。
設定方法
Constraints の設定方法が Xcode と異なります。
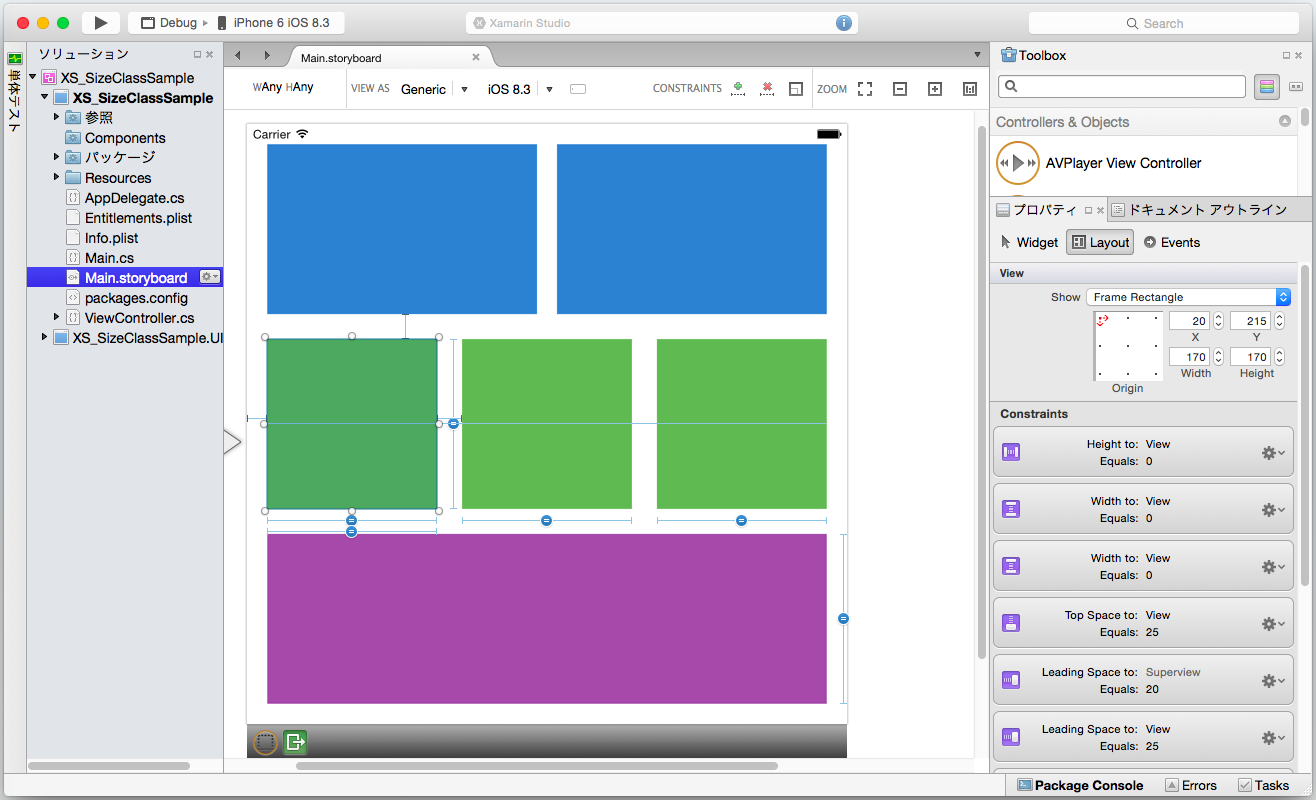
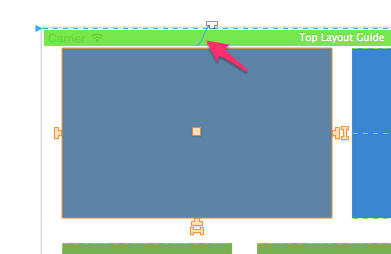
View をクリックすると View の上下左右に○が表示されます。もう一度 View をクリックすると、下の図のように凸マークに変わります。この凸マーク(赤枠)とIマーク(矢印) で Constraints を設定していきます。

端っこの Constraints を固定
凸をドラッグして、上下左右の端の色が青くなったらドロップします。分かりづらいですが、この例では上の凸を Top Layout Guide の上の View の端に紐づけています。赤矢印の先にある細い青い線が凸をドラッグするとでますので移動してドロップします。 (Top Layout Guide に紐付けると、Landscape にした時に画面の上端が完全にくっ付きます。)

Width, Height をイコールに
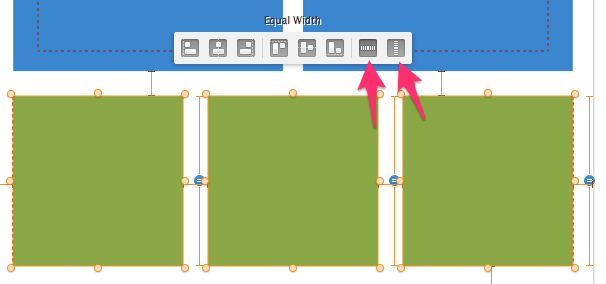
ここも少し Xcode と違います。例えば高さを同じにしたい View を全部 Shift ボタンで複数選択すると、配列用のメニューボタンが表示されますので、右側の Equal Width、Equal Height で幅、高さを揃えます。

最後に中段の緑の View を配列用のメニューボタンで Align Middle Edges でスクリーンの中央揃えにして完了です。
操作方法を Youtube にアップしましたので、ご参考までに。
Visual Studio でも出来るの?
はい。Visual Studio でも同様に設定できます。
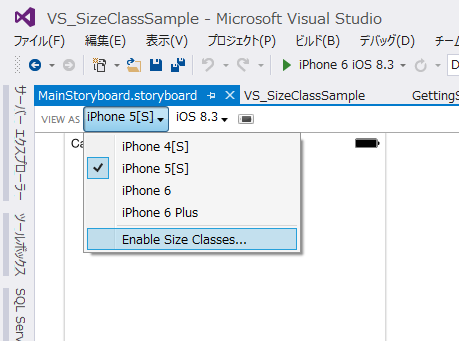
ただ、標準では Size Class を利用しない設定になっているので、Storyboard で Size Class を Enable します。

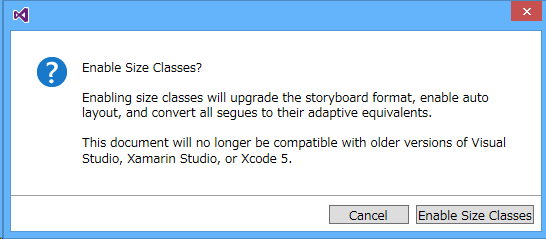
確認ダイアログで Enable Size Class を選択します。

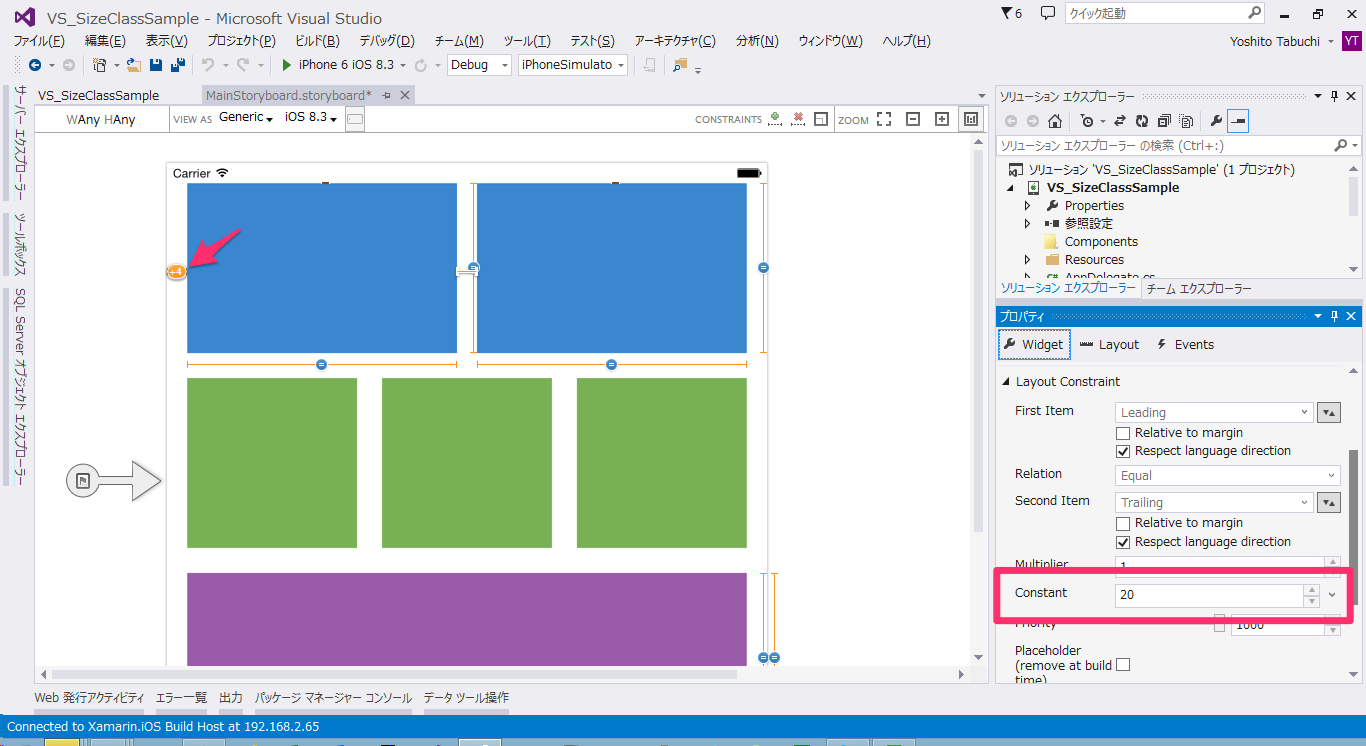
後は上の手順通りに Constraints を設定すれば大丈夫です。VS だと Constraints の数値がずれやすいので、その場合は矢印のように +xx となっている箇所をダブルクリックして、右側の Constant の数値を調整してください。

注意:
現時点での Visual Studio では、iPhone 6 用の画面サイズに対応できませんので、その対応方法などはまた改めてエントリー書きます。
Xamarin 気になった方は
いかがでしょうか。Xcode の Constraints 設定も簡単になったとは言え、直感的に操作できる Xamarin も凄く使いやすいと思いますよね?w
是非 ダウンロード(直接) / ダウンロード(弊社経由) して触ってみてください。
学習用リソース や JXUG リンクページ に参考資料を纏めてますので併せてどうぞ。
Xamarin の情報が欲しい方はこのブログも購読いただいたりすると嬉しいです。
以上です。