Storyboardサイズクラスにより使用するContstraintsを切り替えるには
Xcode6.0から利用できるようになった、StoryBoardのサイズクラス(Size Class)を利用して、iPhoneの縦向き、横向きでConstraintsの値を切り替える方法を確認してみました。
やりたいこと
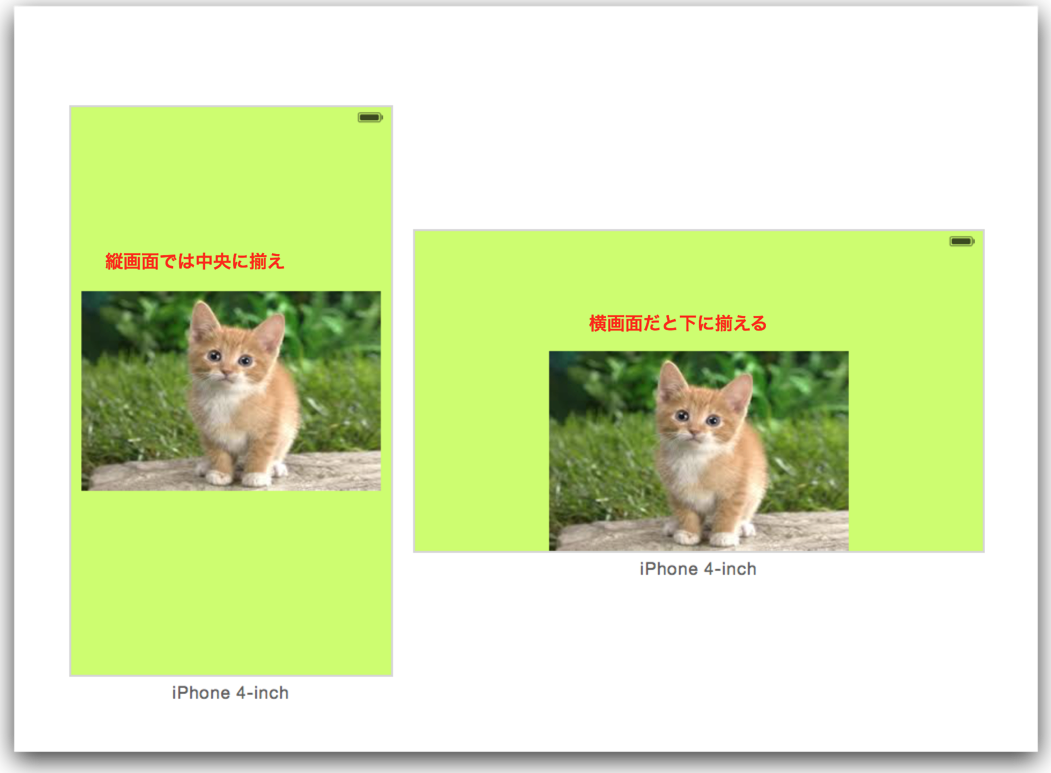
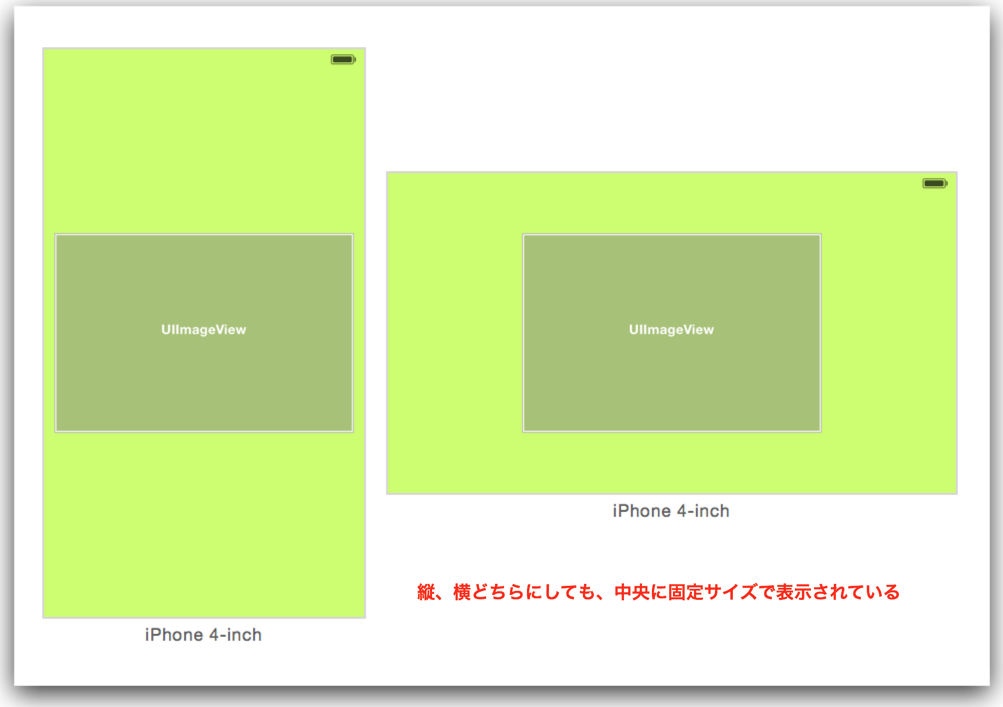
以下のように、iPhone縦向き(ポートレート)と横向き(ランドスケープ)の状態により、一つの部品の位置設定(Constraints)を切り替えたい。
※異なるConstraintsを切り替えるのではなく、Constraintsの値だけを切り替える方法もあります。
デフォルト画面の構成
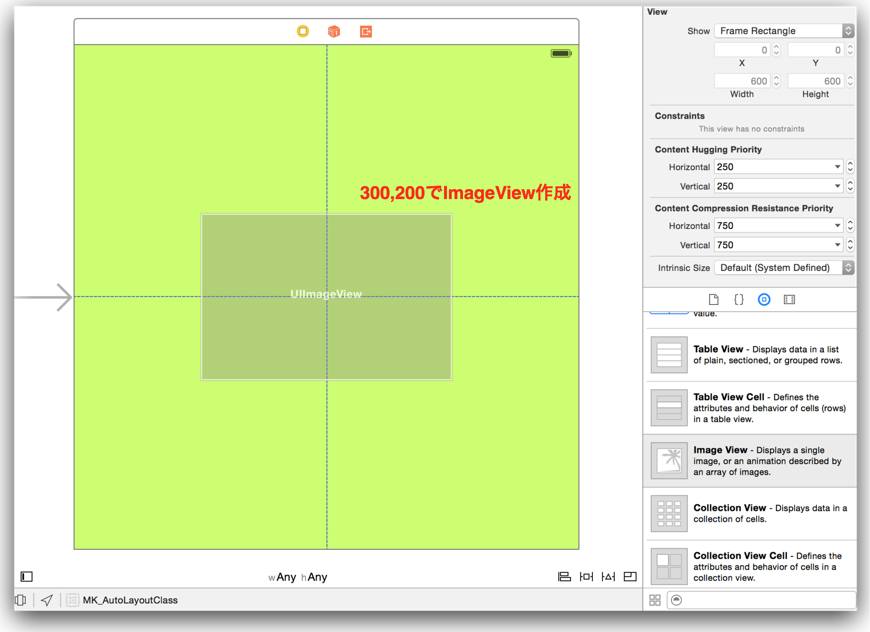
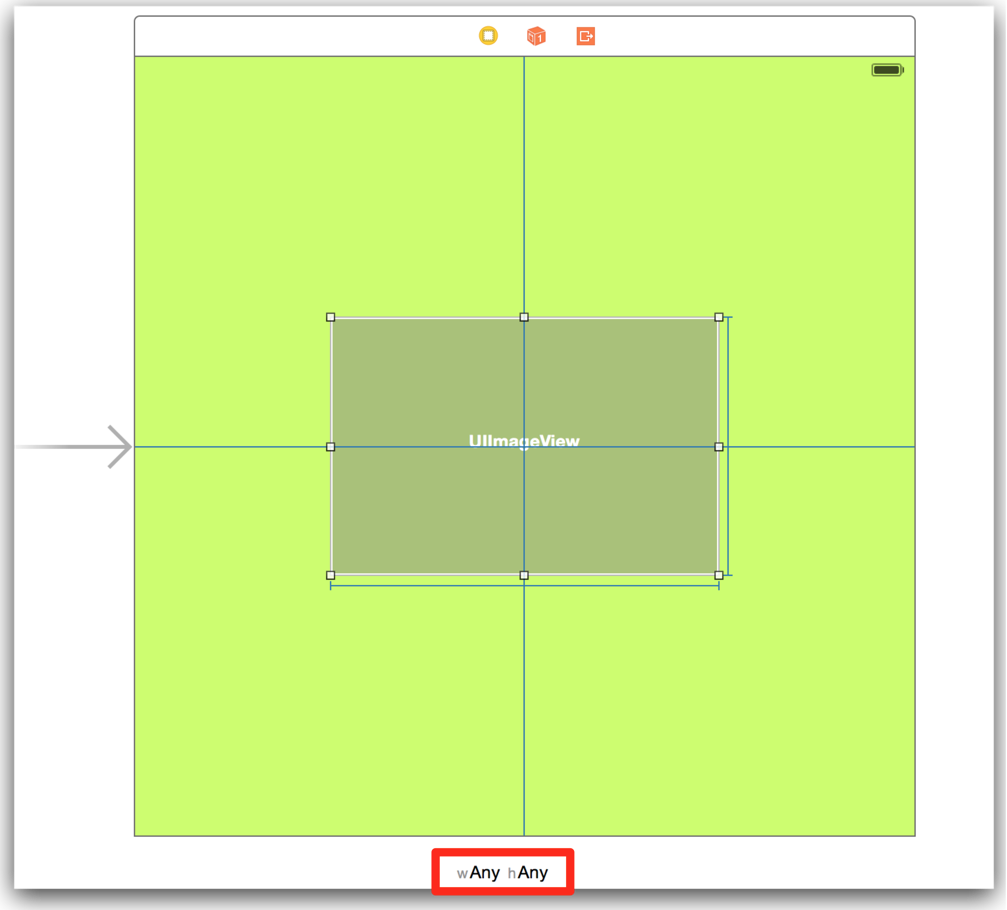
Storyboardでサイズクラスを使ってデザインをする場合には、まずは基本のサイズクラスであるwAny,hAnyでレイアウトを構成します。
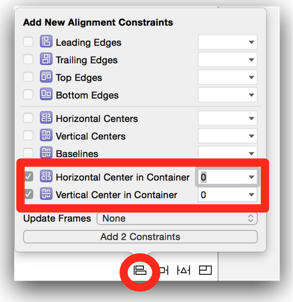
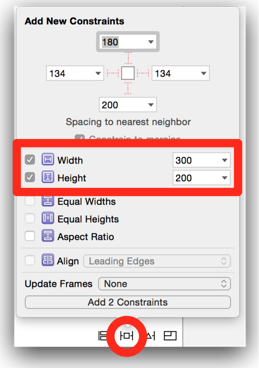
2.ImageViewに、Constraintsの設定
横向き(ランドスケープ)の時、特定のConstraintsを無効に設定
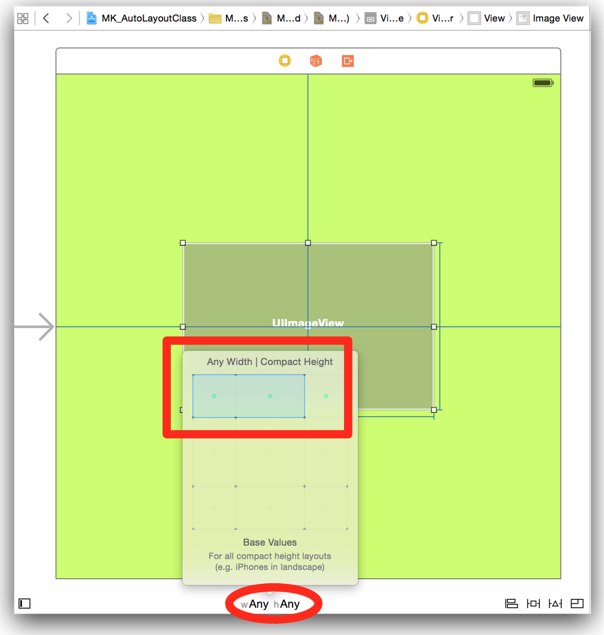
1.サイズクラスをiPhoneランドスケープに切り替える
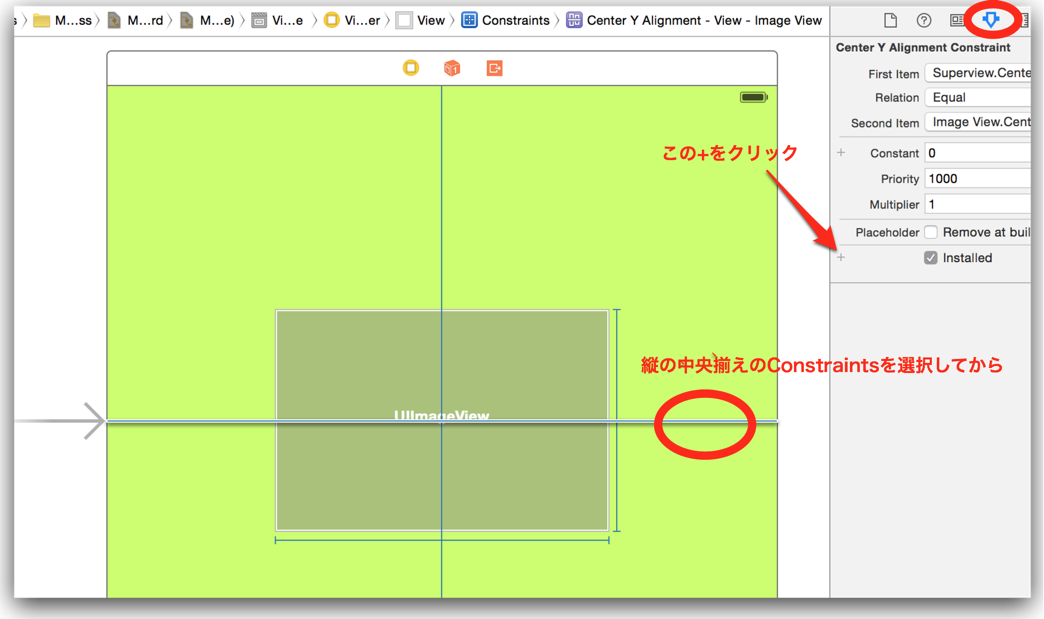
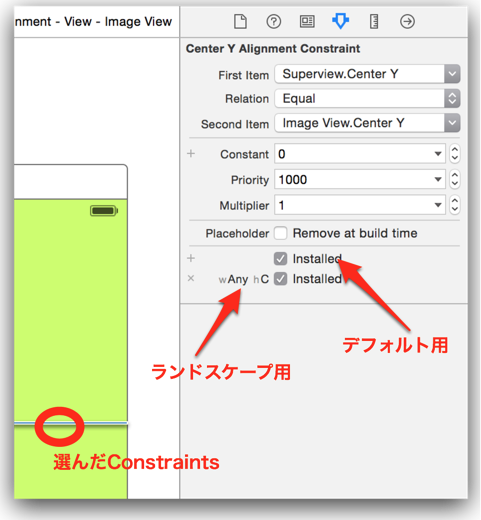
2.無効にしたいConstraintsを選択し、サイズクラスを追加する
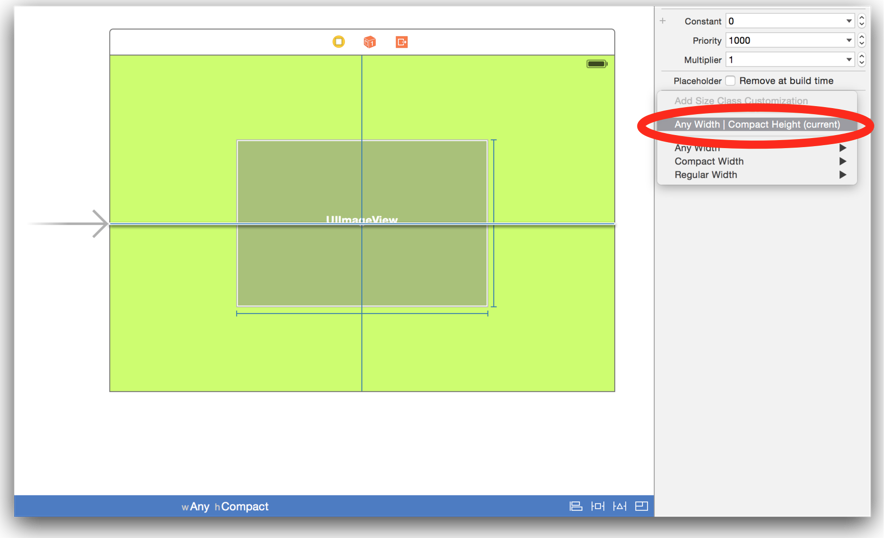
3.現在切り替えているサイズクラス(iPhoneランドスケープ)の設定を追加
4.選択中のConstraintsに、サイズクラスごとの2つの設定が追加される
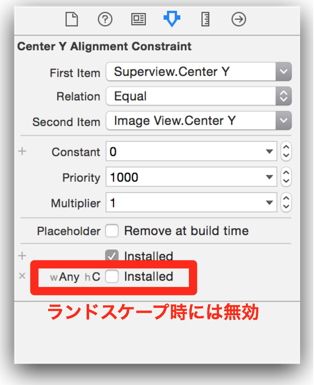
5.追加したランドスケープ用のConstraintsを無効にする
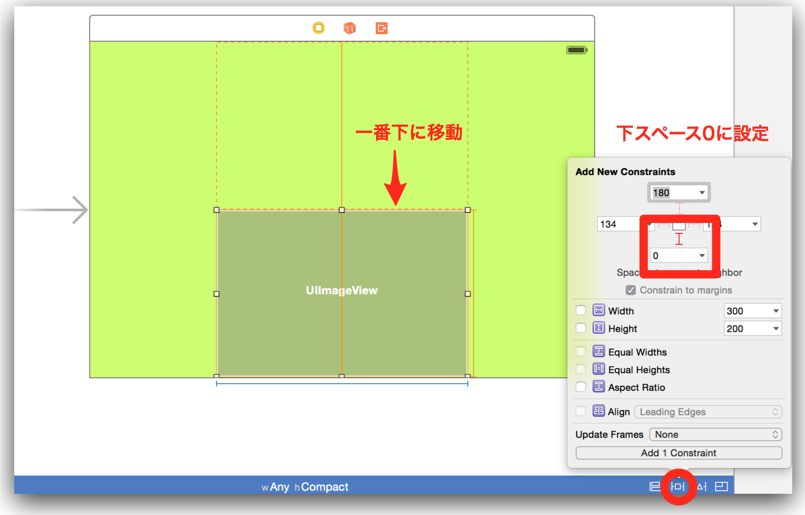
横向き(ランドスケープ)の時だけ使用するConstraintsを追加
1.現在のConstraintsの状態
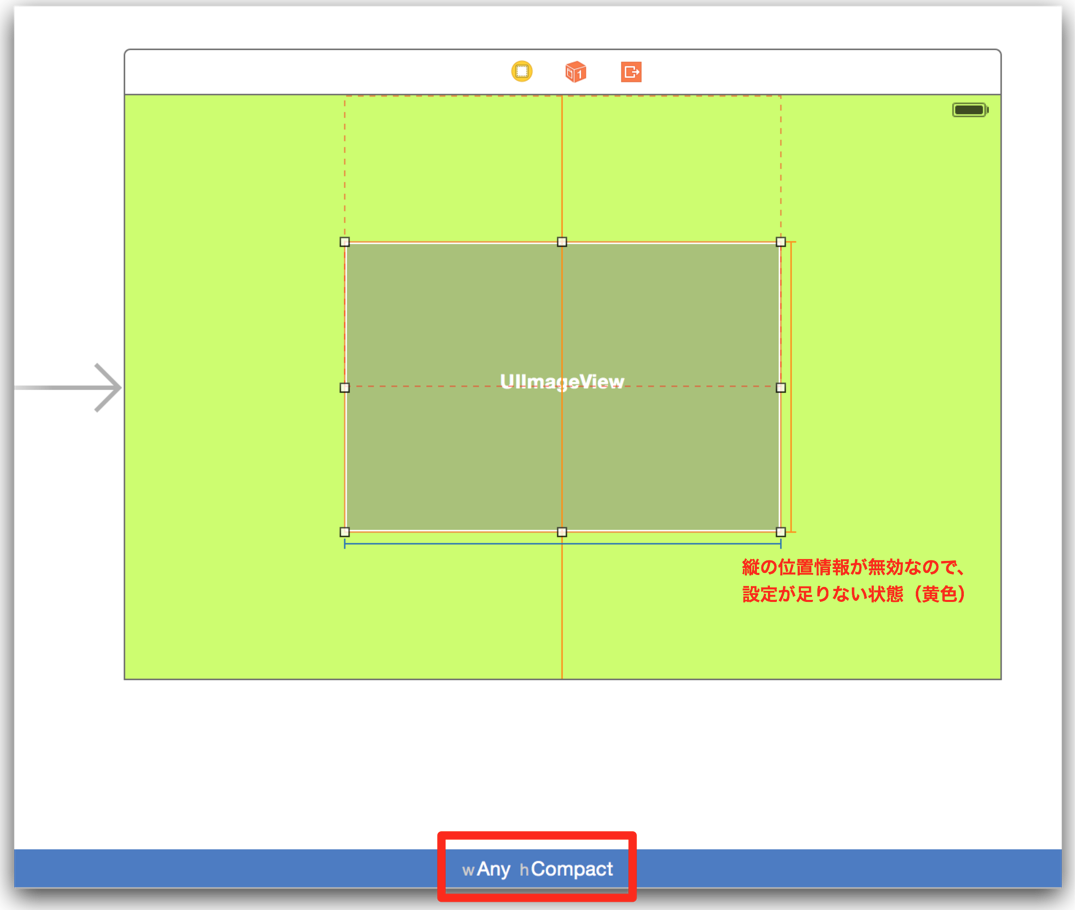
2.サイズクラスをiPhoneランドスケープに切り替えてから、ImageViewを移動し、Constraintsを設定
画像を設定して、動作を確認
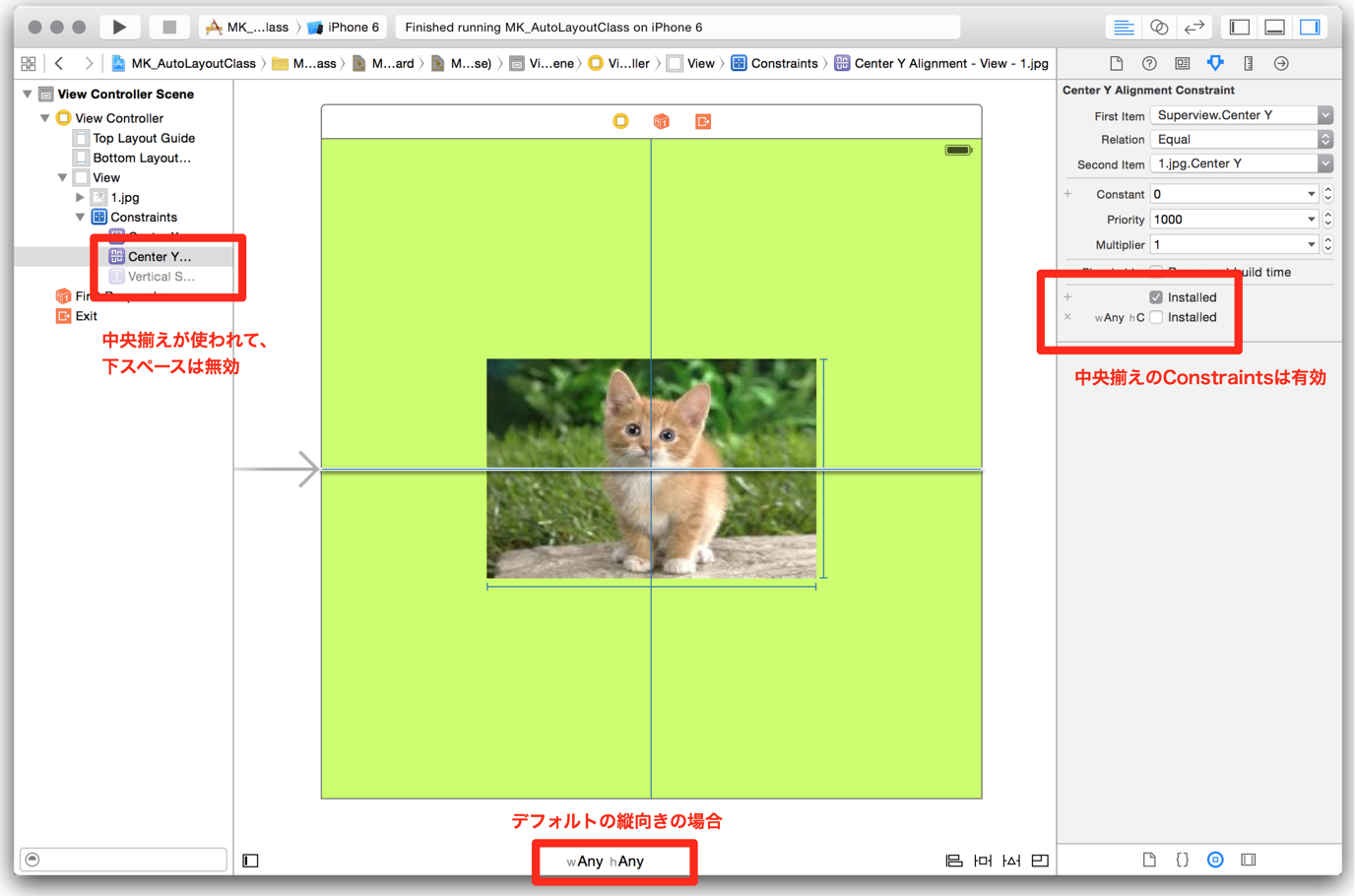
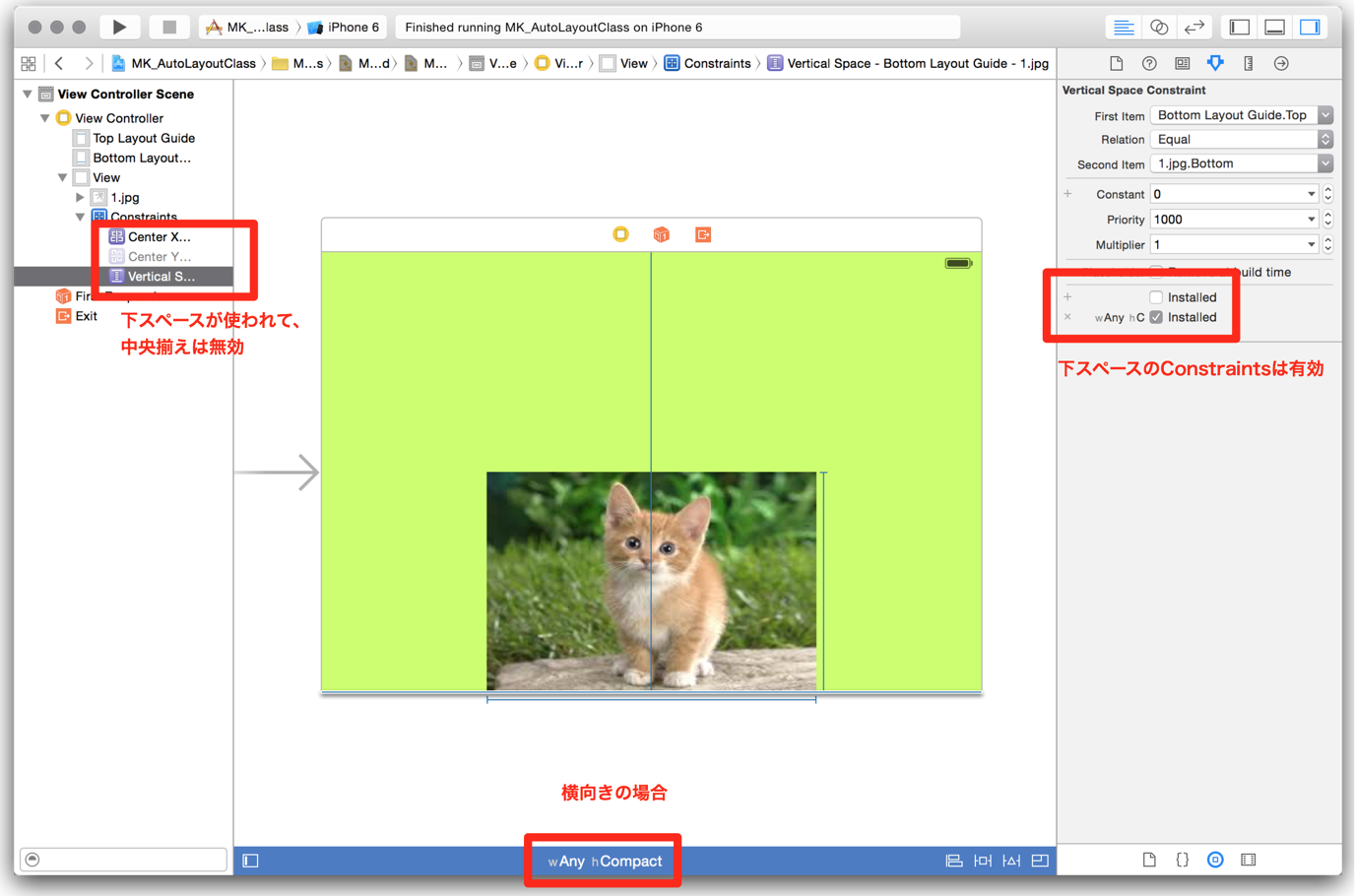
1.画面のプレビュー
2.縦画面のConstraintsの状態
3.横画面のConstraintsの状態