はじめに
Azure Functionsをローカル環境でデバッグもしくはAzure Functions Queueトリガーを使うの続きになります。
今回はローカル環境で作成したAzure functionsをAzure環境にデプロイします。
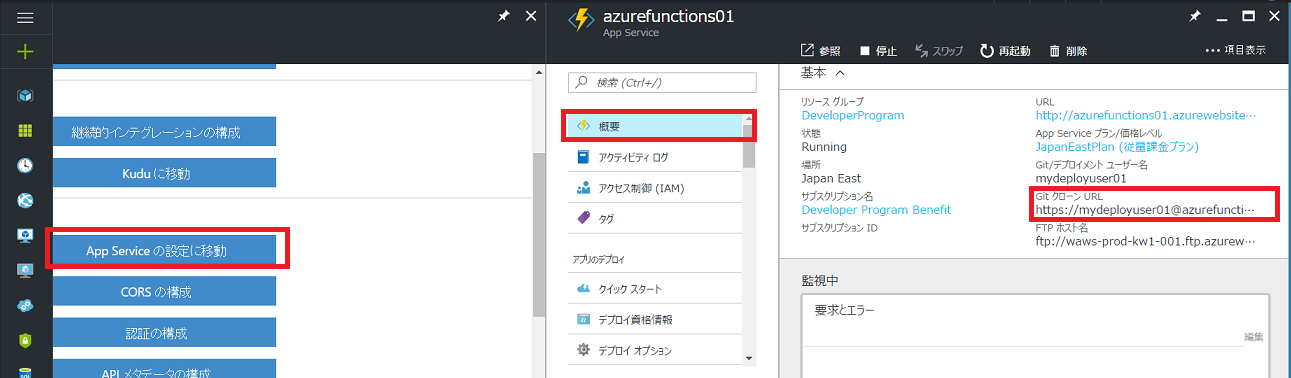
デプロイはAzure上のローカルgitリポジトリを利用して行います。
1. Azure functions動作環境を作成
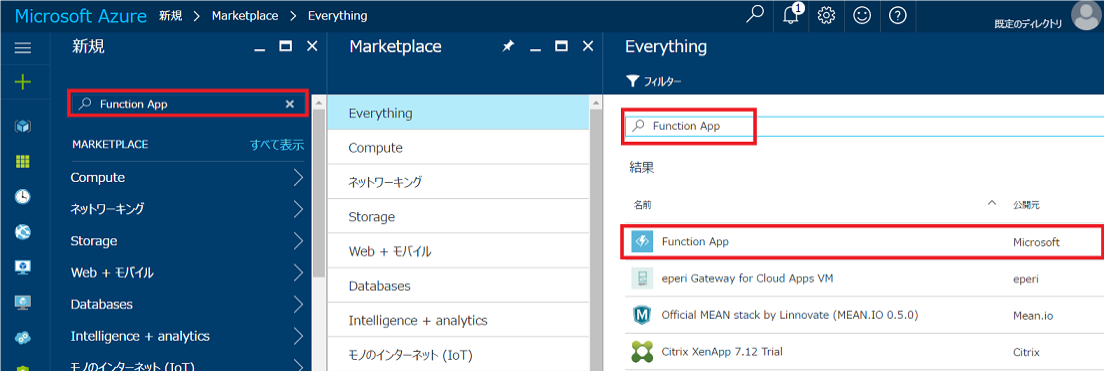
まずはじめにAzureのMARKETPLACEでFunction APPを検索し、Azure functionsを実行する環境を作成します。

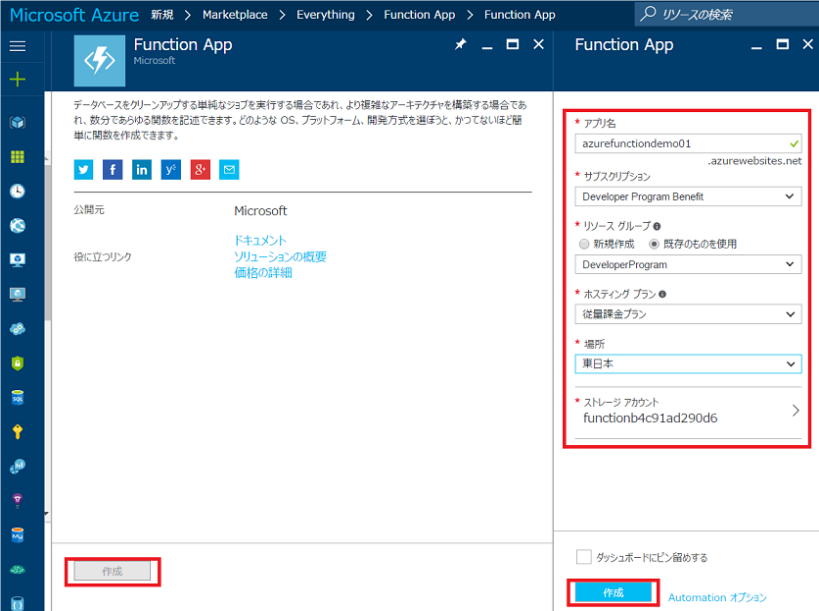
以下で必要な情報を入力しますが、お試しするだけならホスティングプランは「従量課金プラン」を選択したほうが良いです。「App Service プラン」を選択すると、有料のApp Serviceが起動し、関数を呼び出さなくてもインスタンスが起動しているだけで課金されてしまいますので注意が必要です。
また、ストレージについては既存のものがあればそちらを選択しても良いですが、無い場合はこのまま作成ボタンをクリックすると自動でストレージアカウントが作成されます。

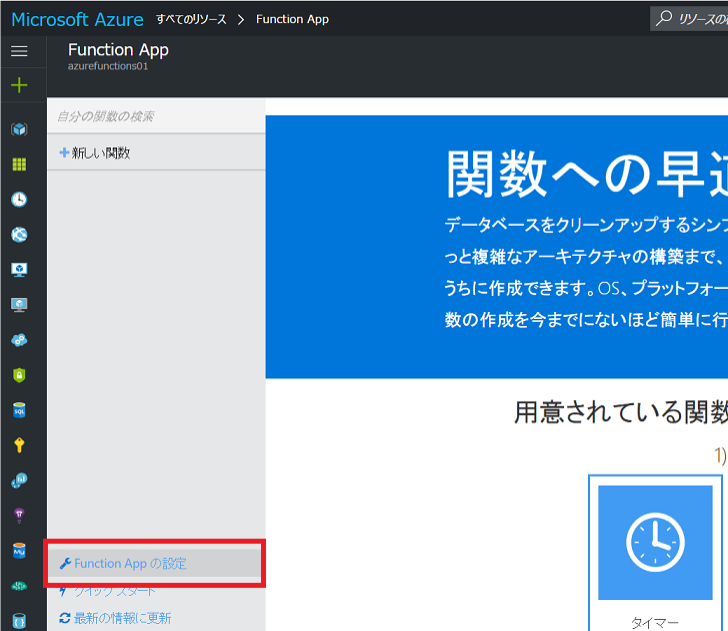
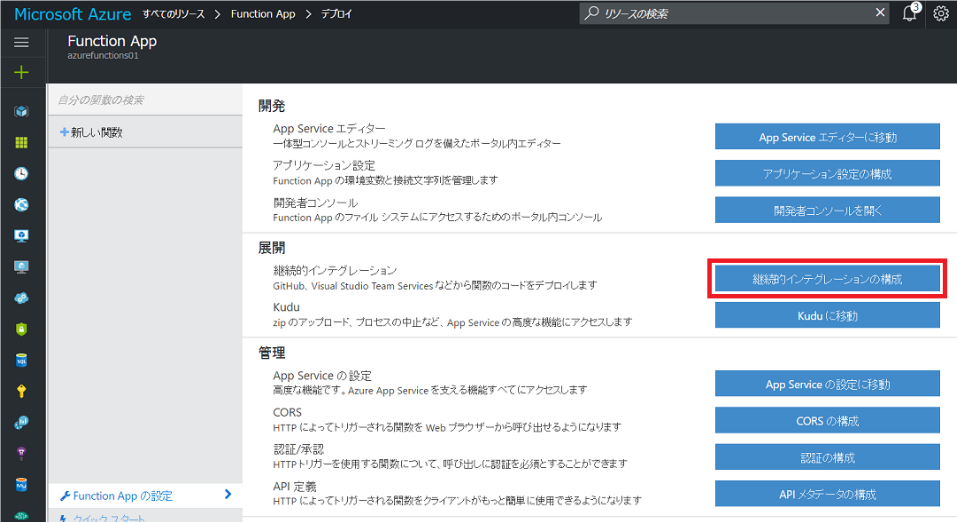
2. デプロイの設定
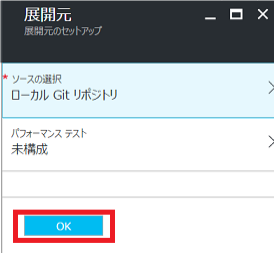
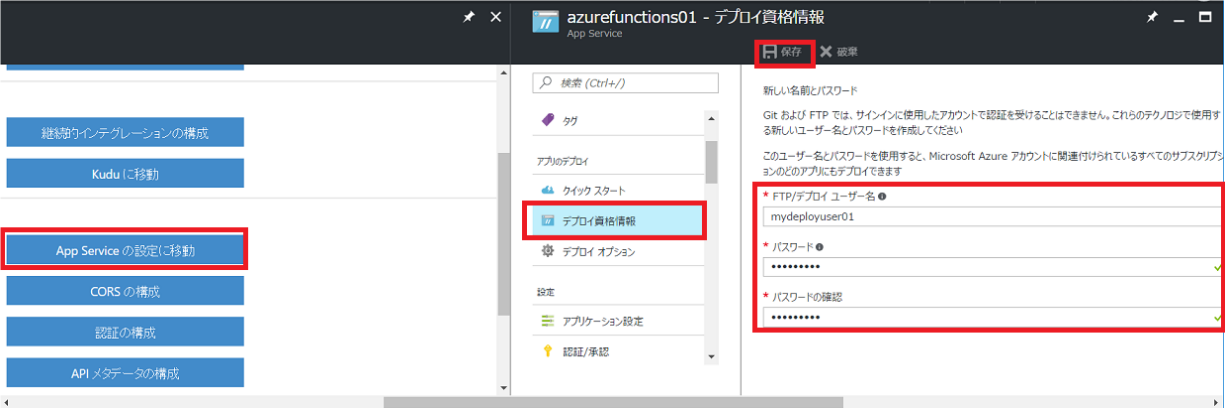
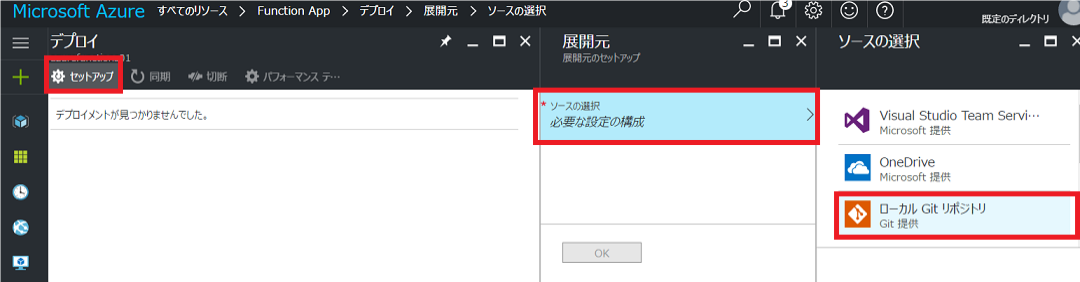
デプロイする際にFTPでアップロードすることもできますが、今時は流行らないと思いますので「ローカルgitリポジトリ」を利用します。

ローカル開発環境のgitのソースコードをコミットし、先ほど取得したgitリポジトリのURLをリモートリポジトリとして登録しpushします。
C:\dev\azure\AzureFunctionsDemo>git remote add origin https://mydeployuser01@azurefunctions01.scm.azurewebsites.net:443/azurefunctions01.git
C:\dev\azure\AzureFunctionsDemo>git push origin master
Counting objects: 4, done.
Delta compression using up to 4 threads.
Compressing objects: 100% (4/4), done.
Writing objects: 100% (4/4), 385 bytes | 0 bytes/s, done.
Total 4 (delta 2), reused 0 (delta 0)
remote: Updating branch 'master'.
remote: Updating submodules.
remote: Preparing deployment for commit id '22fd425486'.
remote: Generating deployment script.
remote: Running deployment command...
remote: Handling function App deployment.
remote: KuduSync.NET from: 'D:\home\site\repository' to: 'D:\home\site\wwwroot'
remote: Copying file: 'HttpTrigger-JS\index.js'
remote: Finished successfully.
remote: Running post deployment command(s)...
remote: Deployment successful.
To https://mydeployuser01@azurefunctions01.scm.azurewebsites.net:443/azurefunctions01.git
19f8794..22fd425 master -> master
3. Functionの実行
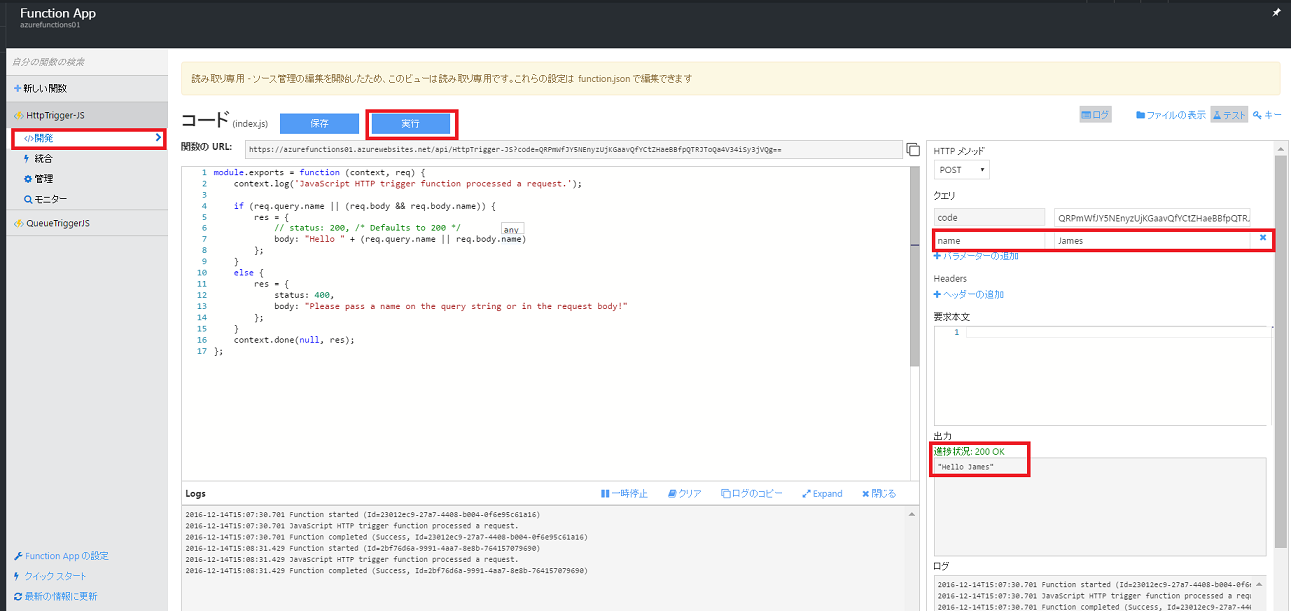
HttpTrigger-JSの開発を選択し、パラメーターnameに適当な値を入れて、実行をクリックします。右下の出力画面に「Hello xxxxx」というメッセージが表示されればデプロイは成功です。

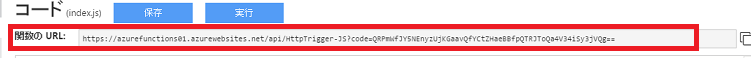
これをブラウザで実行するには、関数のURLを取得しブラウザに設定します。

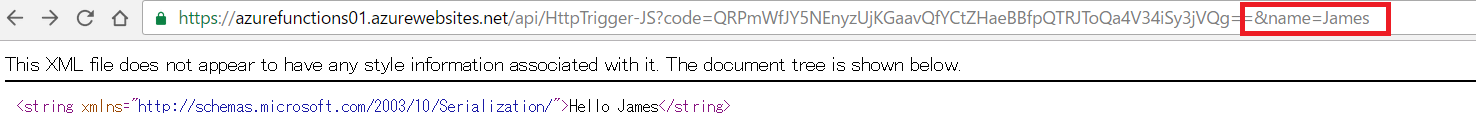
ブラウザにURLを設定し、以下のようにnameパラメーターを追加して実行するとXMLで結果が戻ってきます。

4. デプロイした結果をよく見ると
デプロイしたフォルダを見てみると、ローカル環境にあるいくつかのファイルが展開されていません。実はローカル環境でfuncコマンドでfunctionsを作成した際に、.gitignoreに以下のような設定がされていました。
bin
obj
csx
.vs
edge
Publish
.vscode
*.user
*.suo
*.cscfg
*.Cache
project.lock.json
/packages
/TestResults
/tools/NuGet.exe
/App_Data
/secrets
/data
.secrets
appsettings.json
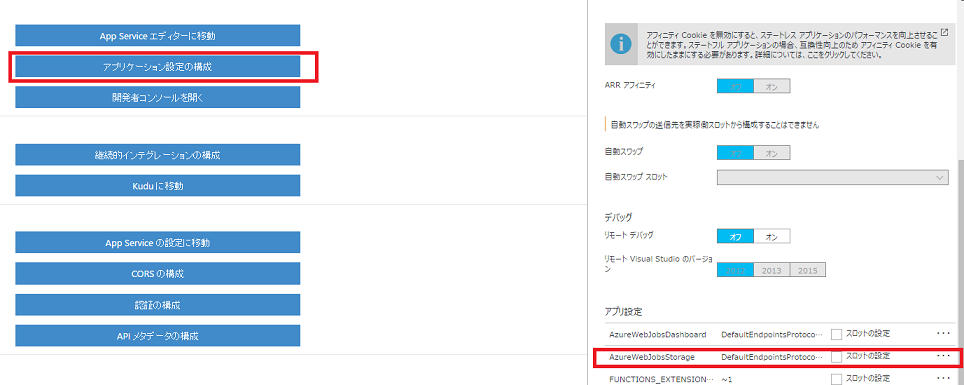
appsettings.jsonにはAzureWebJobsStorageというストレージアカウントに接続する情報が記載されていますが、こちらはAzure上でfunctionsの設定をした際に、App Serviceの環境変数として設定されているので不要になるようです。

試しに環境変数のAzureWebJobsStorageの値を変更したところ、QueueTriggerJSのfunctionは正常に起動できませんでした。
おわりに
使いこなせるとServerlessアーキテクチャーも面白そうです。
今回はNode.jsで試しましたが、Azure functionsはJavaが使えません。
AWS LambdaはJavaが使えそうな雰囲気なのでいつか試してみようと思います。
参考URL
Web Appsのデプロイ方法と同じなのでこちらを参考に
AzureのWebAppsでNode.js+Expressを使う