GYAOのtsです。
我々のチームは、オールパブリッククラウドで、Microservice Architectureを採用した次期バックエンドを設計中です。
経緯
前回の投稿でAzure LogicAppsとCognitive Services であるEmotionAPIを使用してAPIWrapperを作ってみたが、
テスト用にモックAPIを提供したりAPIのimplementationを切り替えたり、APIのキー発行したり、中央集権的にマイクロサービスを管理するためにはAPIGatewayがあったほうがいいかなと思っている。
候補としては下記
- Amazon API Gateway(Amazon)
- Apigee(GoogleCloud)
- APIManagement(Microsoft)(この投稿)
PaaSでは上記くらいがチームとして候補に上がったので実際に前回作成したAPIWrapperと繋いでみることにする。
前段
今回つなぐAPIは、LogicAppsで作成したwebservice。
リクエストヘッダーでEmotionAPI、FaceAPIを切り替えられるように作成してある。LogicAppsは個人的にはパフォーマンス面が少し心配だが、そもそもEmotionAPI等に高いスループットを期待するケースはあまりないかと思うので今のところはよしとする。
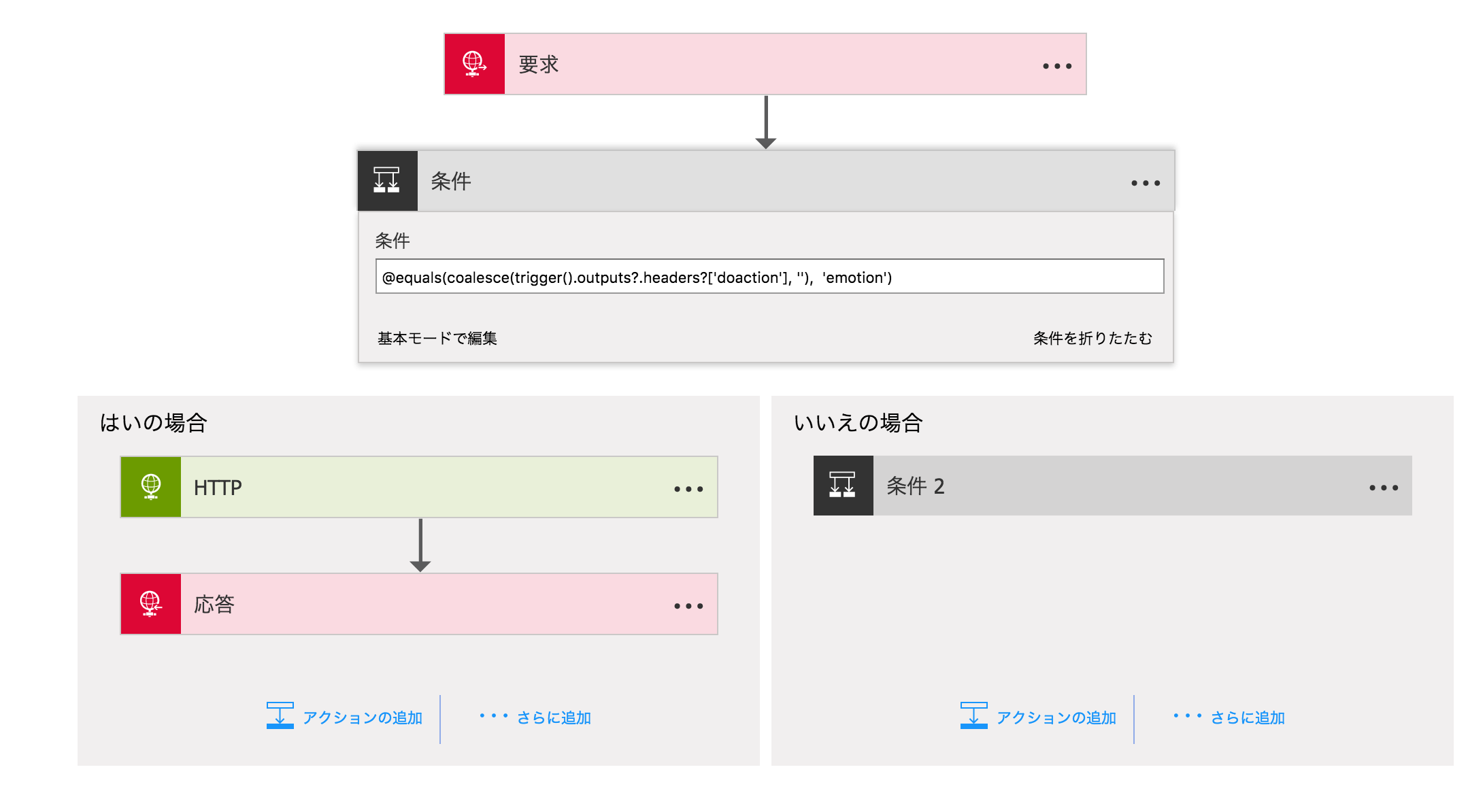
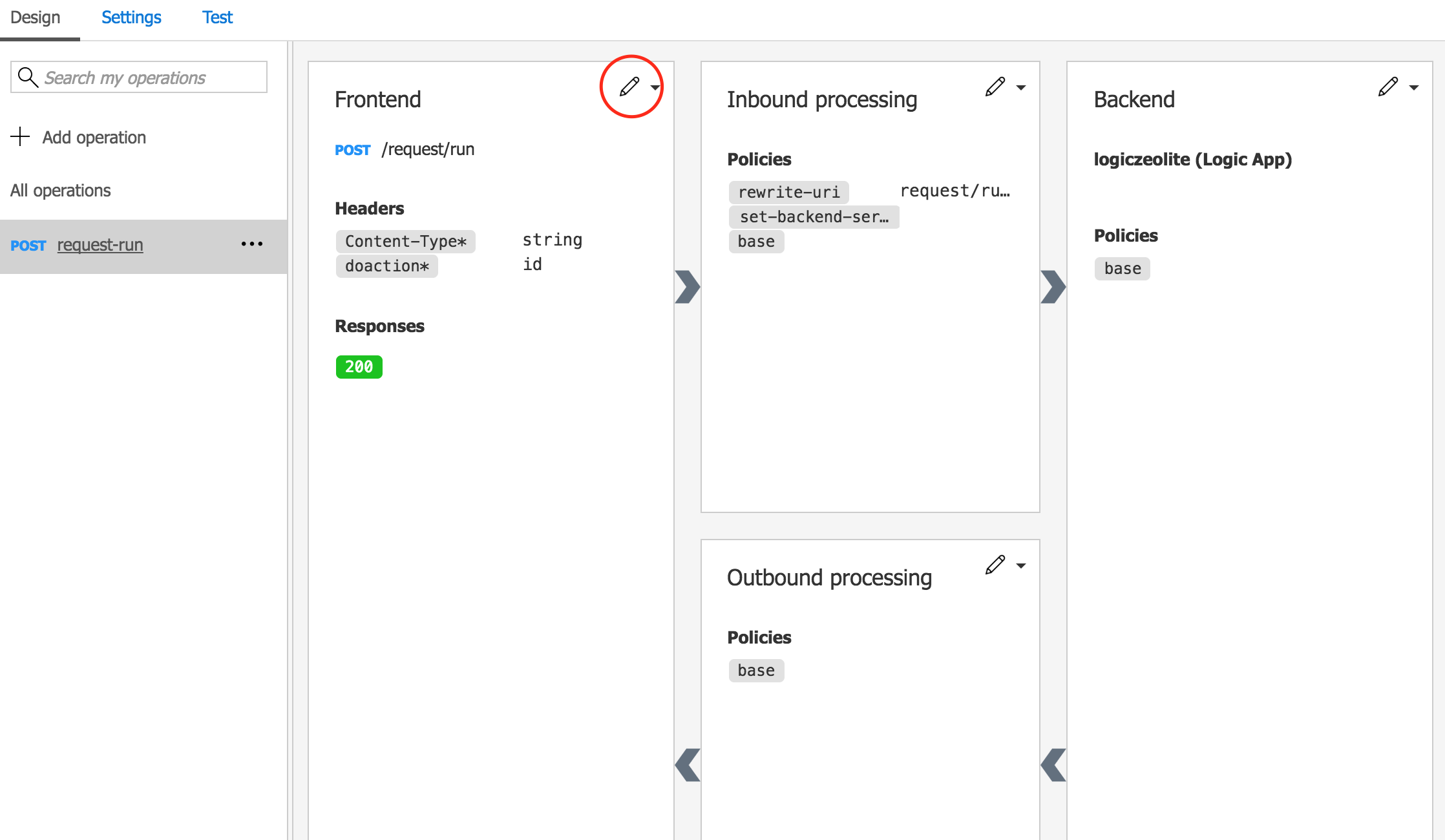
デザイナ上は以下のような形になる。

ヘッダーをdoactionというキーで探し、emotion,faceが入っていればそれぞれのAPIを実行して結果を返す。
API Management
AzurePortalから
新規→APIManagementを選択

必要事項を入力したら、1つAPIが作成されるので、そのAPIのAPIプレビューを選択する。

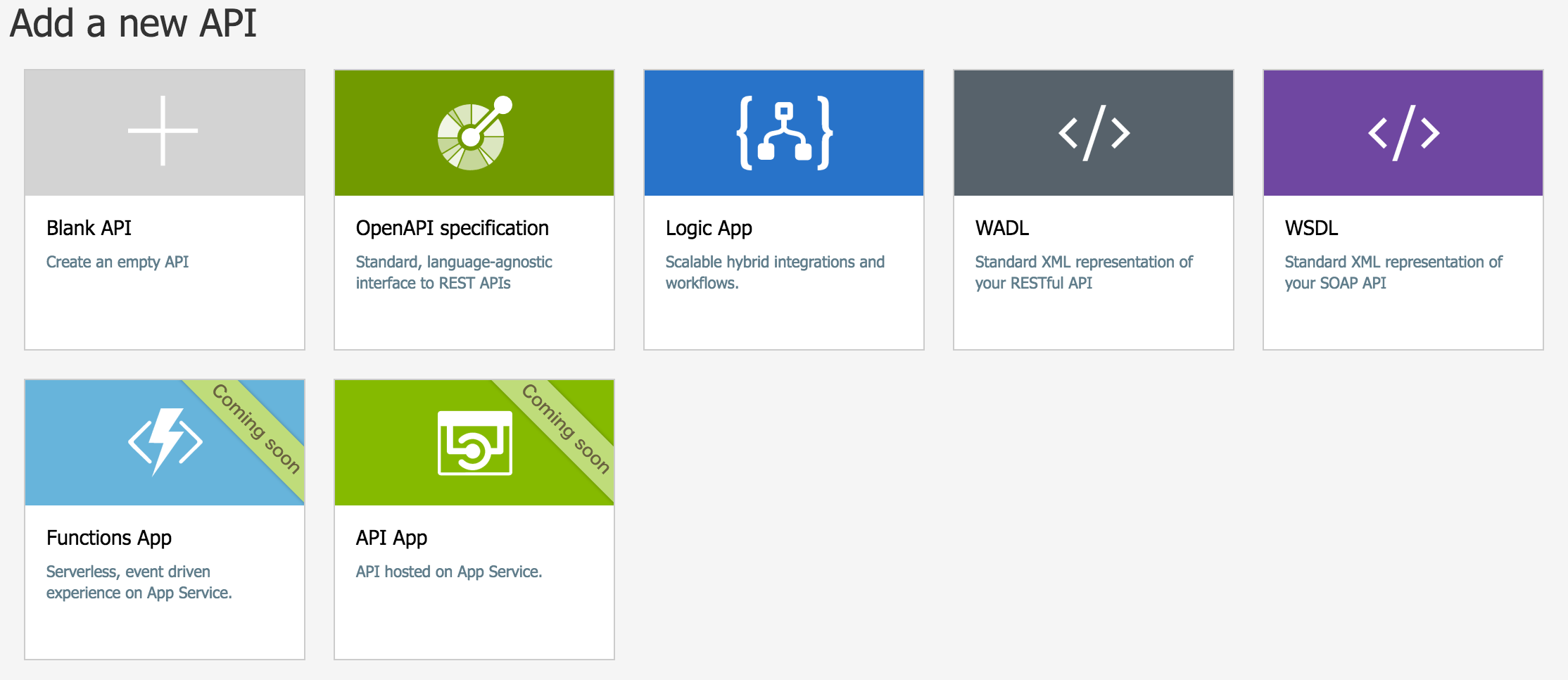
ここにリストされているサービスに結合可能。なんでもできますね。

今回はLogicAppsを選択。Functionsもつながる予定ですね。確かにそうなったら楽しいな。
WADLってここまで知名度あったんですね。微妙な感じかと思っていました。今は皆Swaggerかと。
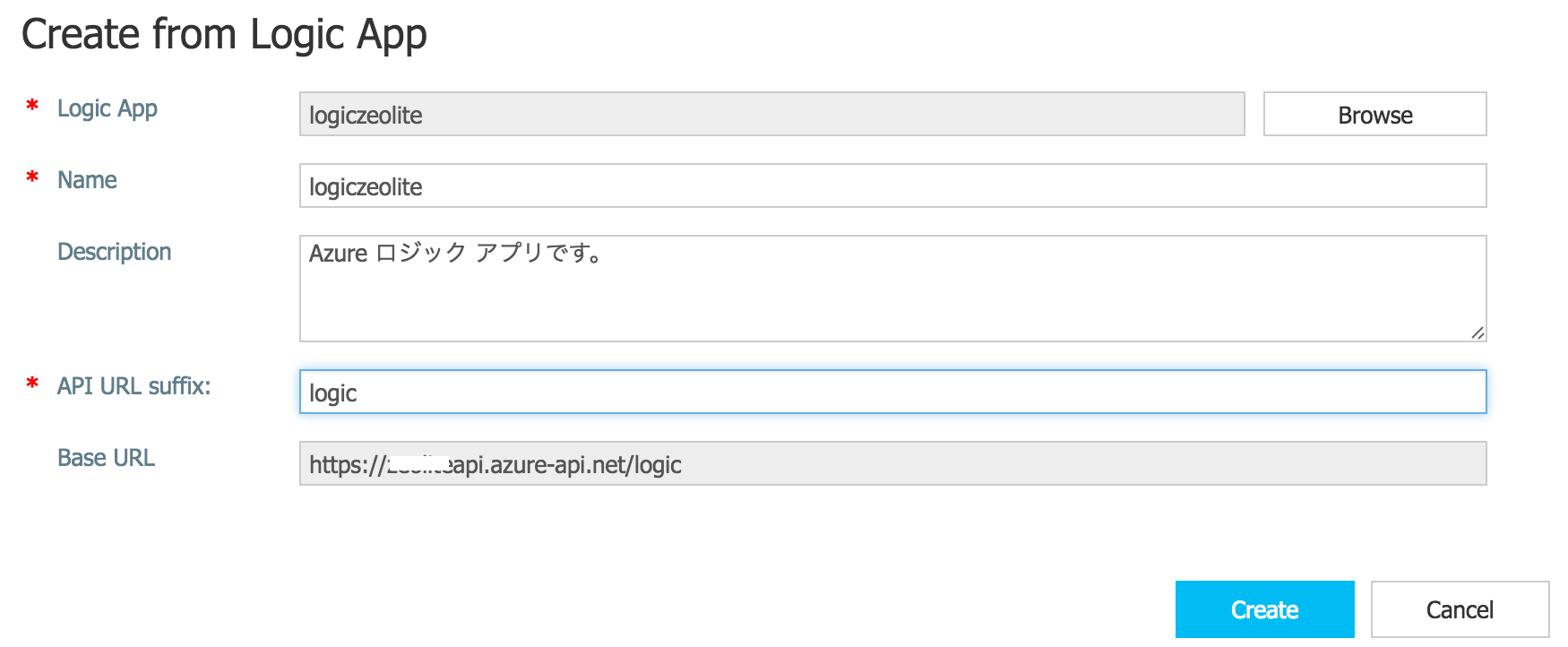
以下のような感じで作成。

※Browseからロジックアプリを選択すればほぼ補完されます。
下記のようにAPIManagementのデザイナが見れるようになると思う。今回はリクエストヘッダのdoactionにemotionかfaceという文字列が入るようにしたいのでFrontendの鉛筆マークを押して編集する。

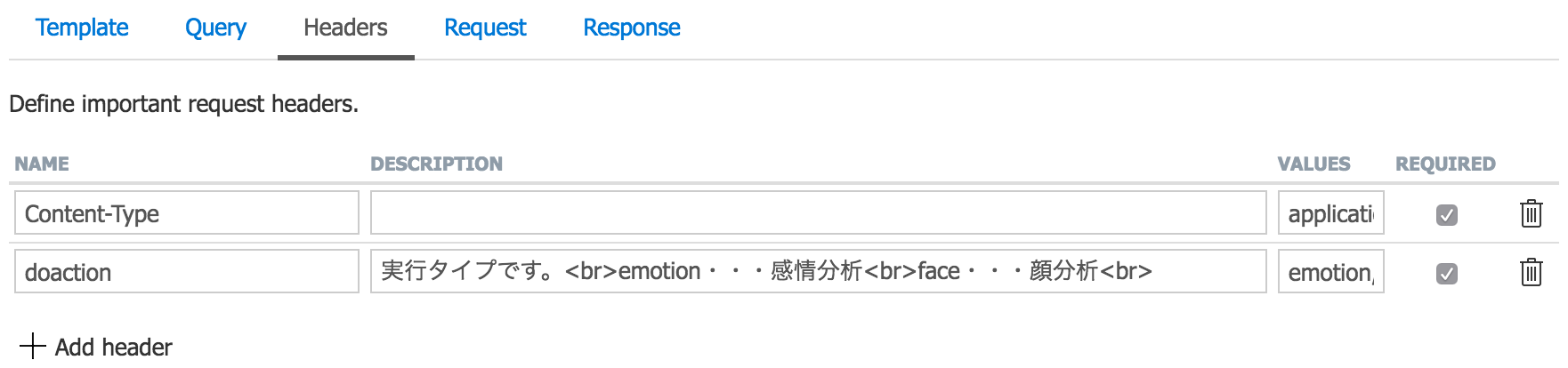
headerのdoactionを追加して、save。「+ Add Value」を選択してemotionとfaceを入力する

作業的には以上。
ドキュメントportalや、userの追加等の機能もあるので相当便利。
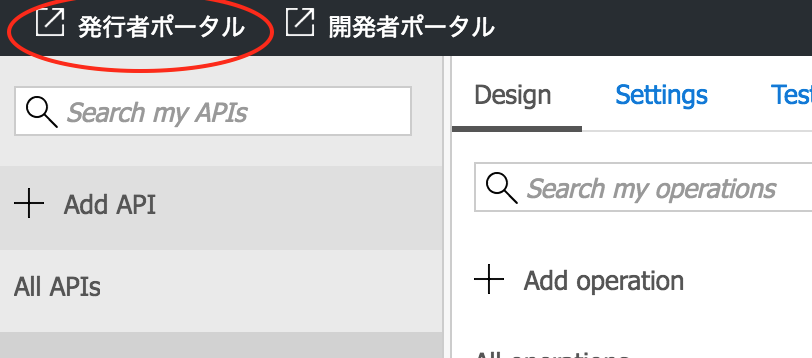
まずは発行者ポータルに行ってみる。

発行者ポータルではユーザーの管理やAPIのドキュメンテーションやその他もろもろができる。今回は割愛。そのまま右上のリンクからDeveloperPortalへ

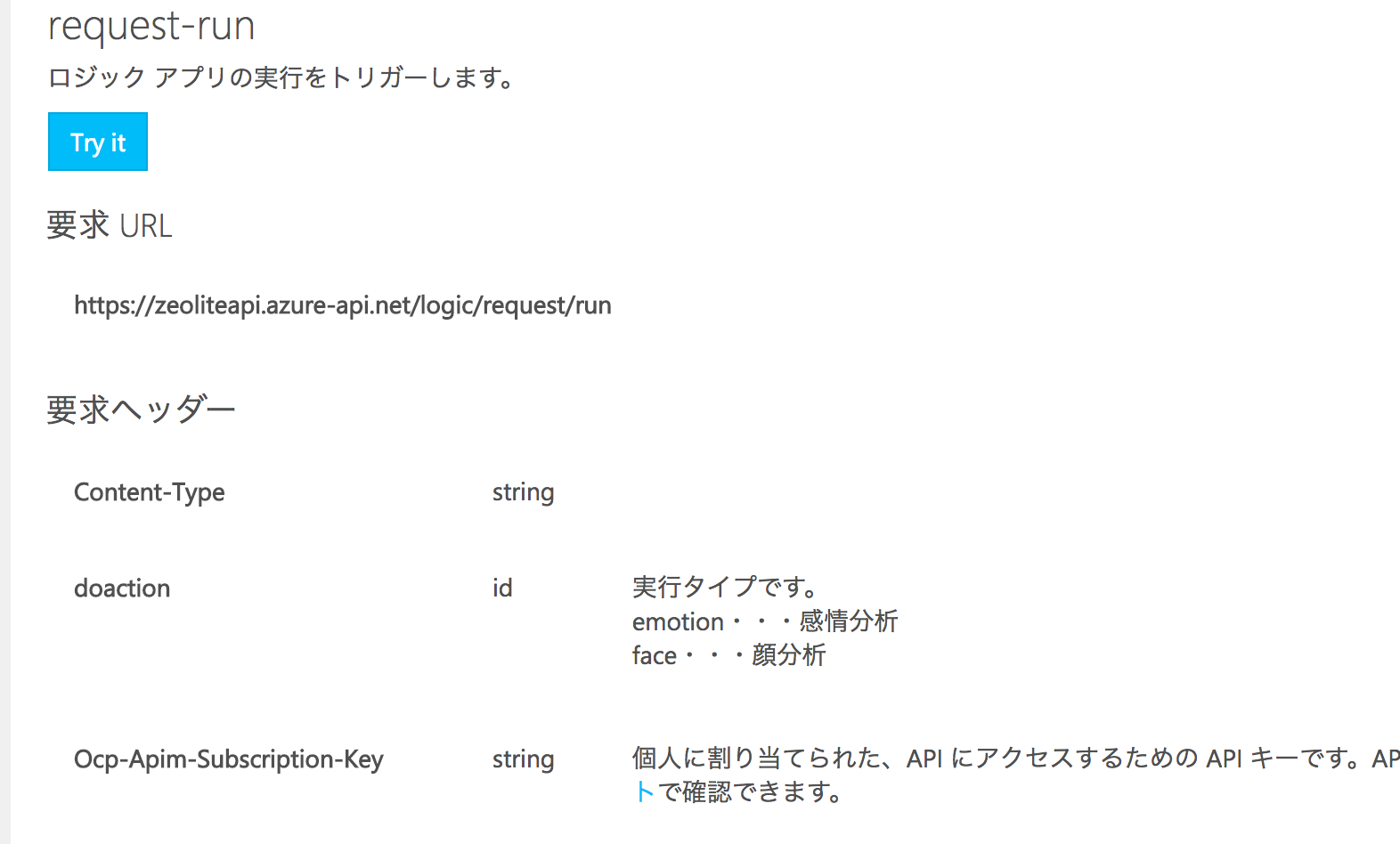
APIsから自分の作ったAPIへ行ってみると、ドキュメントが作成されている。使用側にはこれを配布すれば良い。

使用側がこれを使いたいときにはオーダーを発行できる。発行者側がオーダーを許可してキーが発行されるようなイメージ。許可は先程の発行者ポータルでできる。
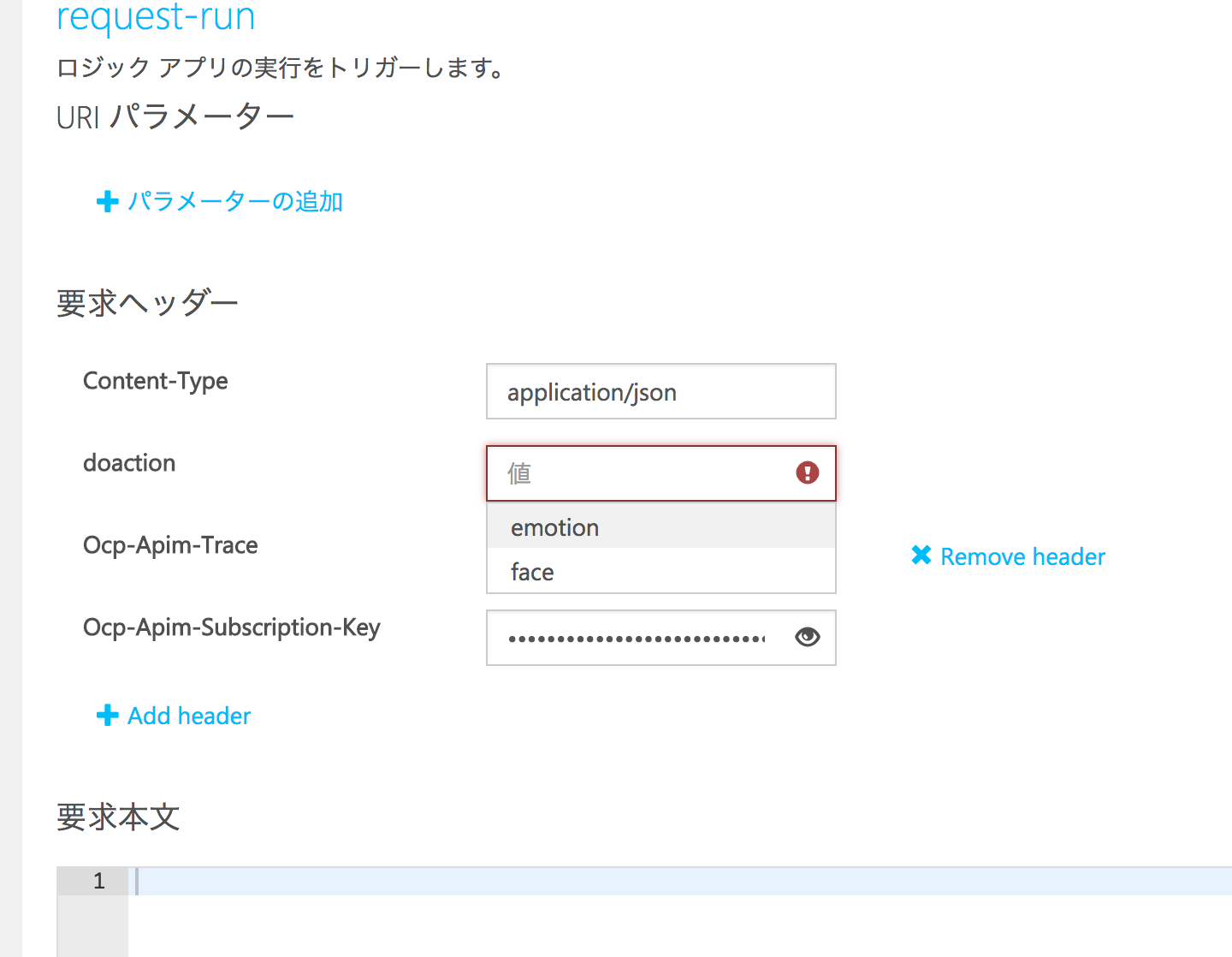
このままDeveloperPotalからAPIを実行する事ができるので、Try it を押して見る。

ちゃんとdoactionが2択になっている。要求本文にEmotionAPIと同じようにjsonで画像URLを入力すれば普通に結果が返ってくる。
所感
APIManagement自体はまだほとんど試せていませんが、とても高機能で直感的です。
今後更に他のAzureのサービスと連携していくでしょうし、マイクロサービスの屋台骨になりそうな気がします。
お金とも相談ですが我々のチームでは採用は確定でしょうね。
ちなみにこの作業はベトナム出張中にカフェで違うPCで行いました。

いろいろ問題もあると思いますが、時代は進化してますね。身一つあれば仕事ができる時代ですね。