GYAOのtsです。
我々のチームは、オールパブリッククラウドで、Microservice Architectureを採用した次期バックエンドを設計中です。
経緯
EmotionAPIやその他高機能なAPIはすでにAzureで提供されているが、それらのAPIを組み合わせたり、
非同期処理を噛ませたり、というのをシームレスに実現したいなと思い、色々探していたところLogicAppsを見つけた。Apache Camel好きなので、同じようなアプローチのこういったソリューションはとてもしっくり来る。Apache Camel + route デザイナ + α と言った感じでしょうか。取り合えずEmotion API wrapperを作ってみる
EmotionAPIに関してはこちらでも試してみましたが、面白いですね。
ハンズオン
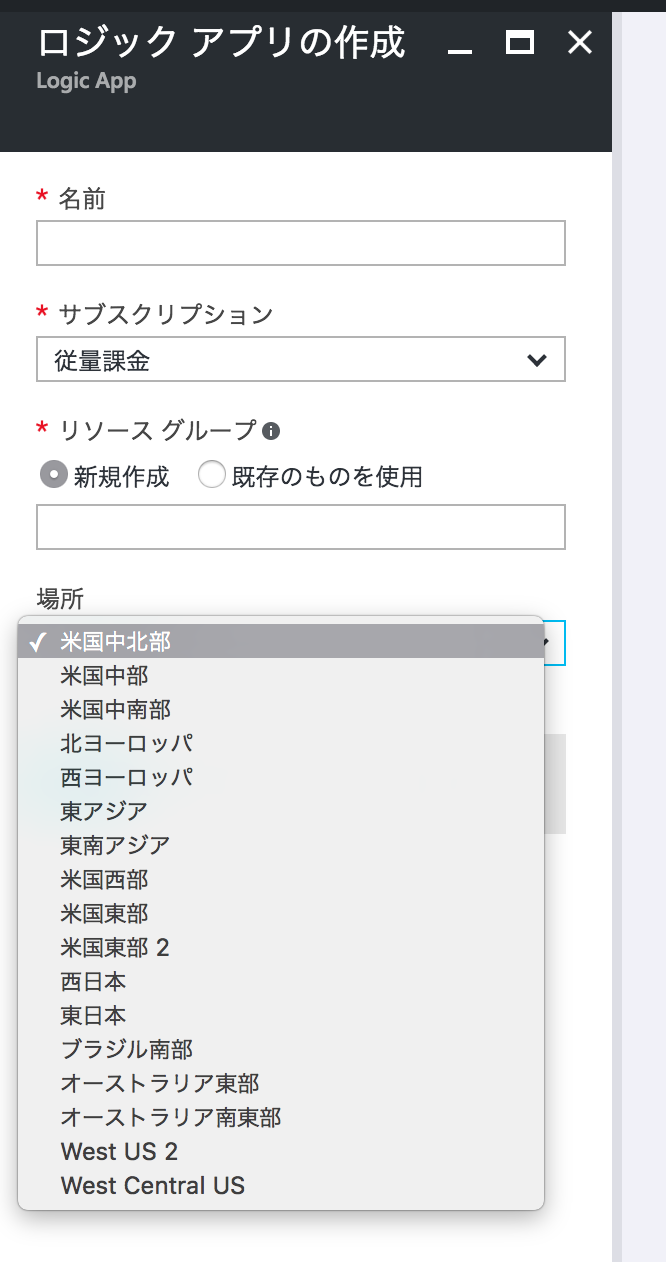
作成
 普通に上記画面から作成
普通に上記画面から作成
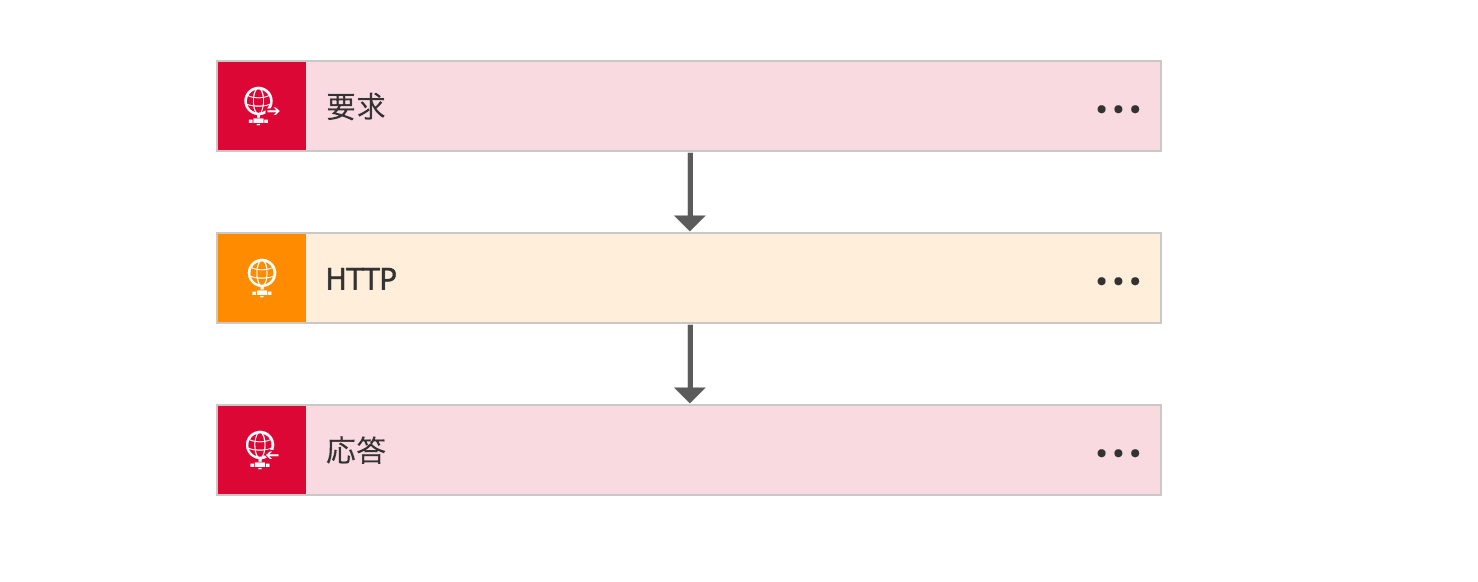
今回の最終形態
 API wrapperなので、上記の通り。
下記のような、いたってシンプルな構成。
コンポーネントの追加は「ステップの追加」からポンポン追加できます。
API wrapperなので、上記の通り。
下記のような、いたってシンプルな構成。
コンポーネントの追加は「ステップの追加」からポンポン追加できます。
| name | 概要 |
|---|---|
| 要求 | Http(s)のlisten |
| HTTP | Http(s)のinvoke |
| 応答 | Http(s)のresponse |
各項目についてみていきます。
要求

urlをjsonの必須項目として設定。
{
"properties": {
"url": {
"type": "string"
}
},
"required": [
"url"
],
"type": "object"
}
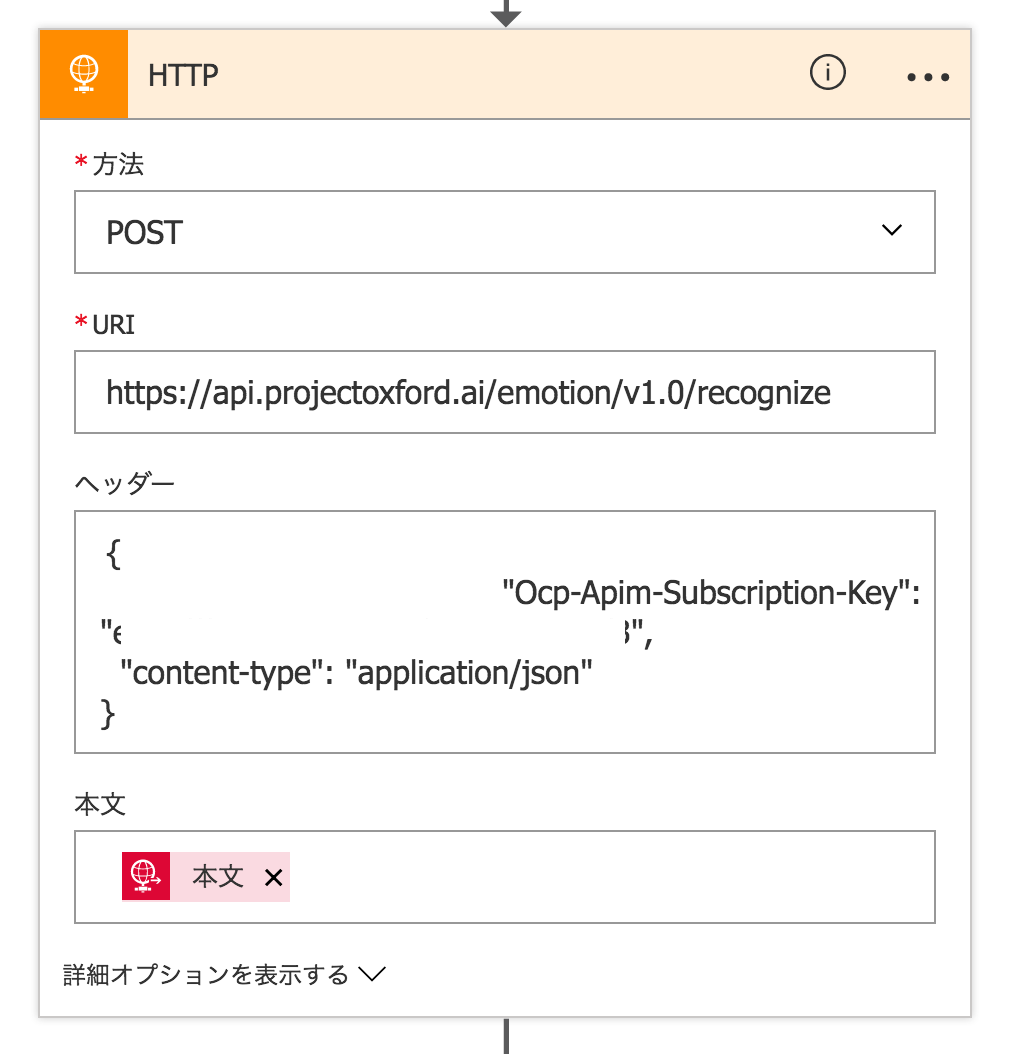
HTTP

| name | 概要 |
|---|---|
| 方法 | EmotionAPIへそのままPOSTする形にします。 |
| URI | EmotionAPIのURIです。 |
| ヘッダー | EmotionAPIのお決まりのヘッダーを追加します。(鍵等) |
| 本文 | 要求本文をそのままbodyとしてinvokeします。 |
urlをjsonの必須項目として設定。
{
"Ocp-Apim-Subscription-Key": "keyです",
"content-type": "application/json"
}
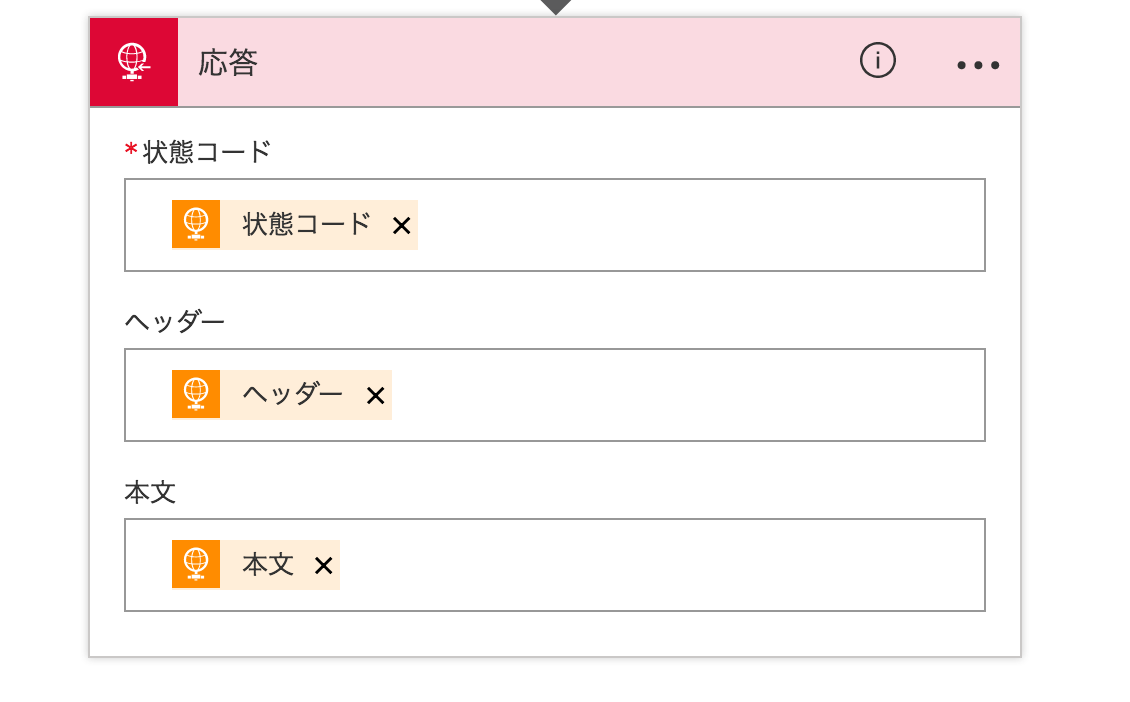
応答

状態コード、ヘッダー、本文すべて、http invokeの結果を引き継ぐ形に設定する。
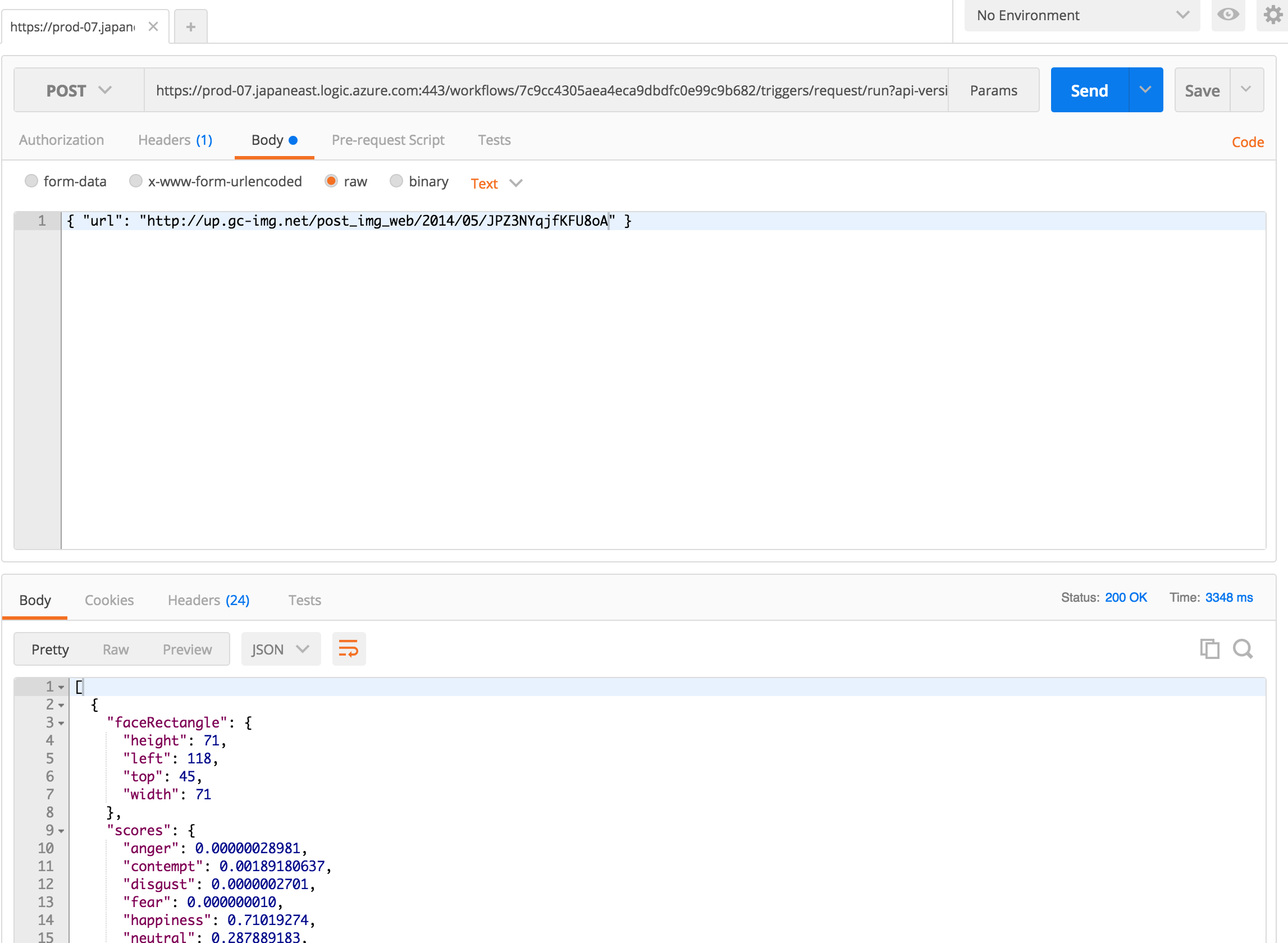
実行
走らせてみる
 Runから実行
Runから実行
test
成功ー。