※本投稿は,iOS開発をある程度行っている方向けです。
あらすじ
先に,アカウント取得編を読んでから,見てください。
SDK導入編
1.Fabricをインストールすると,こんな画面が出てきます。
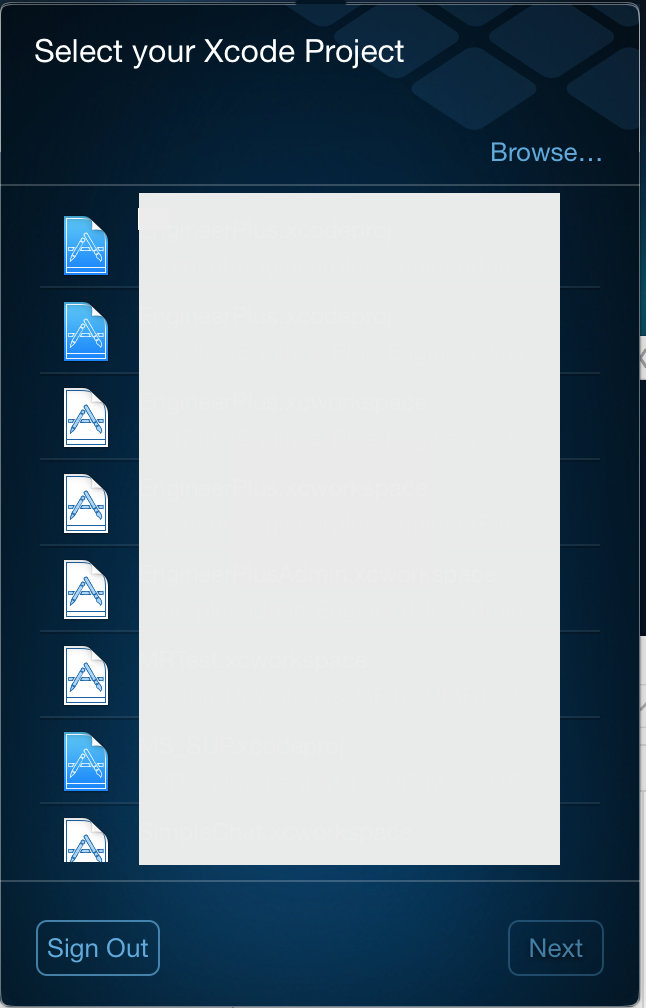
2.ログインすると,.xcodeprojや.xcworkspaceファイルが出てきます。crashlyticsを導入したい.xcodeprojを選択します。.xcworkspaceの場合は,中に導入したい.xcodeprojを選択して下さい。
※cocoapodsを利用している方は,pods.xcodeprojに導入しない様に!!
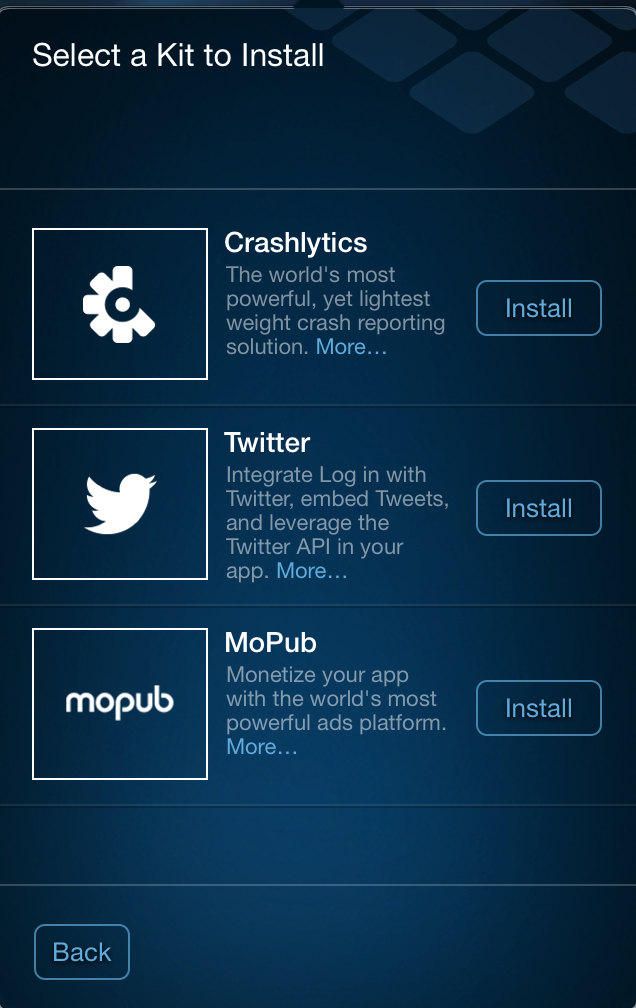
3.選択した後は,Crashlyticsをインストールします。規約とかは,適当に同意してくださいww

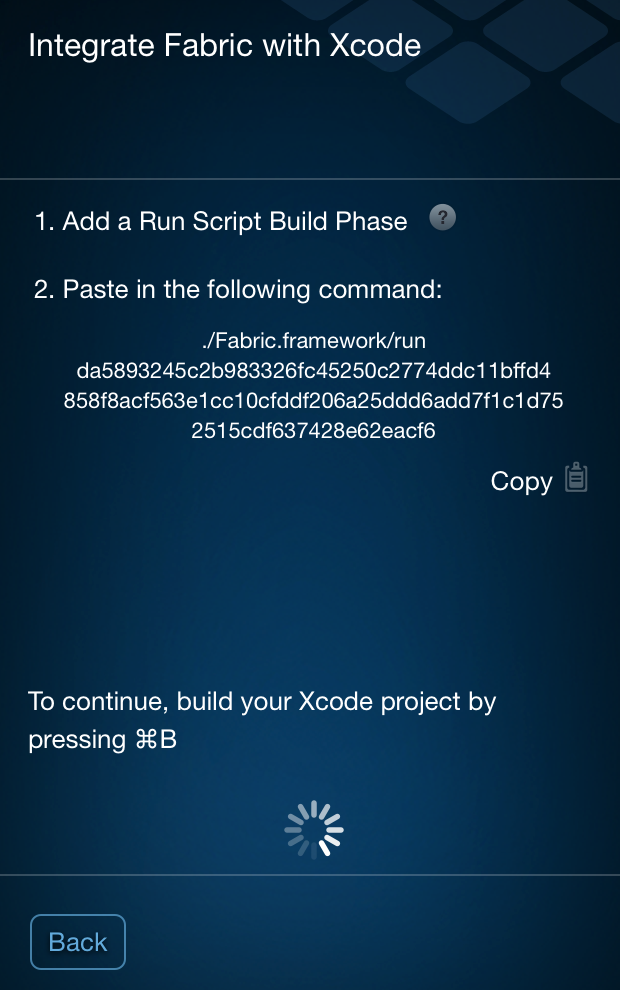
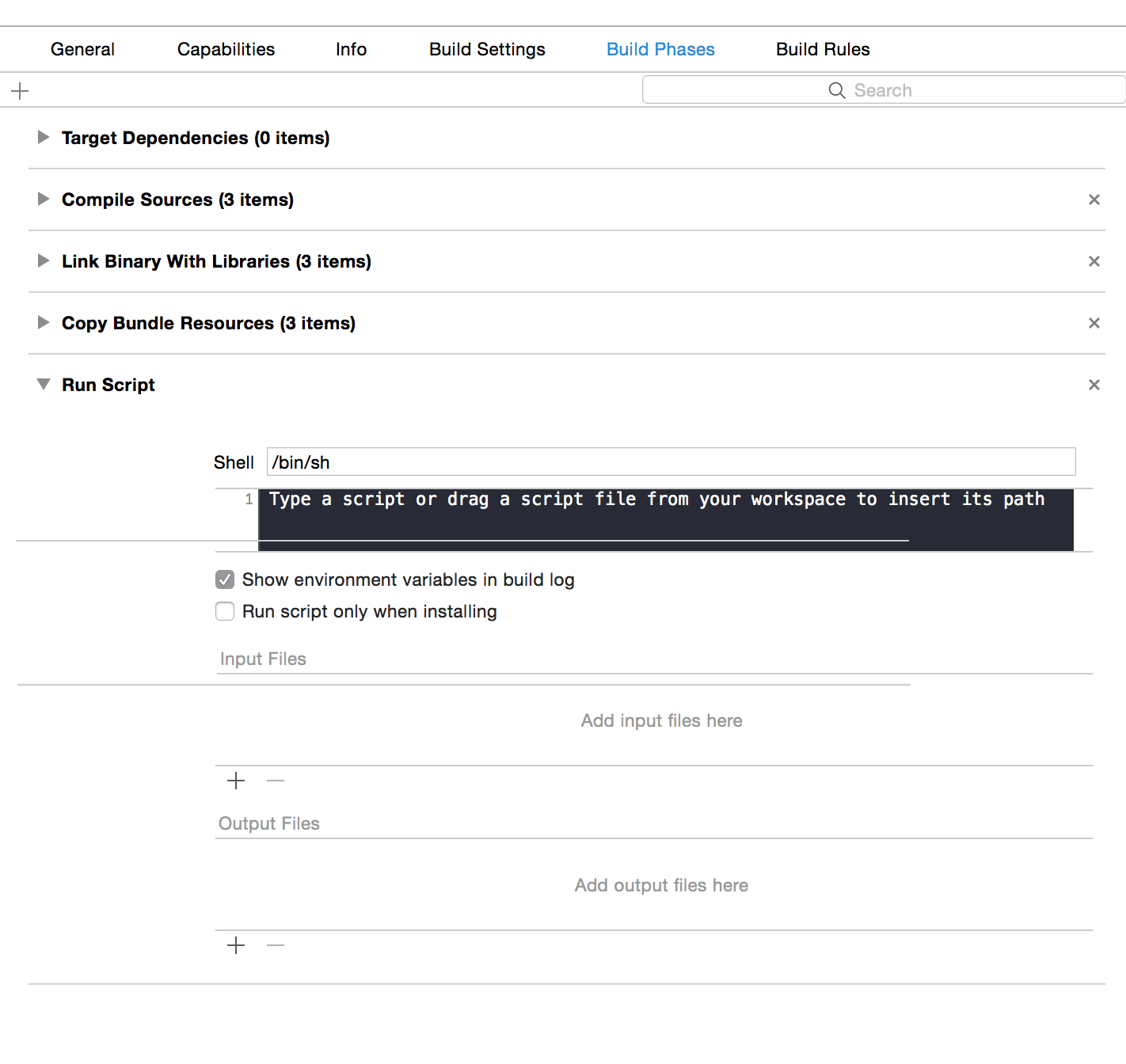
4.次にこんな画面が出て来ます。ここからが面倒くさいwww 表示されているコマンドをコピーした上で [選択したプロジェクト]->[TARGETS]->[Build Phases]と開きます。

5.左上の+マークをクリックして,[New Run Script Phase]を押します。すると,一番下に[Run Script]が生成されます。その中に先ほどコピーしたコマンドをペーストします。その後,一度ビルドします。(⌘+B)

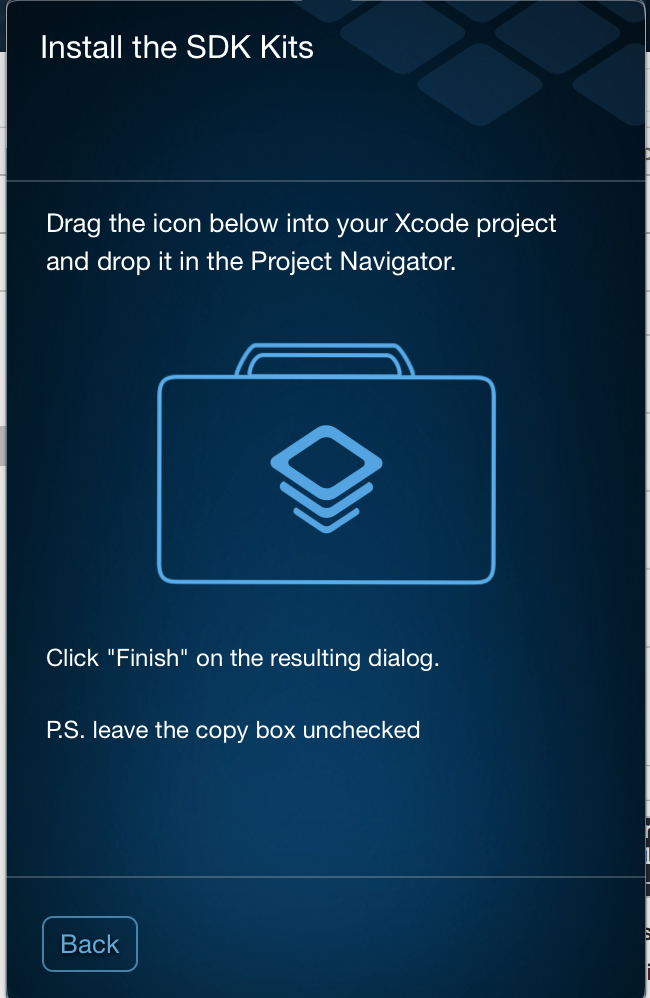
6.すると,アタッシュケースの絵が出てきます。それをドラッグ・アンド・ドロップでプロジェクトに入れます。中に,Crashlytics.frameworkとFabric.frameworkが生成されます。

7.AppDelegate.mの中に次のコードを追加します。これで実行すると,導入完了です!!
# import "AppDelegate.h"
# import <Fabric/Fabric.h>
# import <Crashlytics/Crashlytics.h>
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary*)launchOptions
{
[Fabric with:@[CrashlyticsKit]];
return YES;
}
次回は,テスター配信編です。