Mac OSX環境で、スマートフォンアプリ開発初心者が、Cordova(PhoneGap)と、AngularJSベースのIonic Frameworkを使い、JavaScriptでiPhone/ Android両対応のネイティブ+HTML5 ハイブリッドモバイルアプリを開発し、iTunes App StoreおよびGoogle Playで公開するまでを何稿かに分けてカバーします。
- Cordova(PhoneGap)準備、iOSエミュレータ起動まで
- Ionic Framework準備、iOSエミュレータ起動まで
- Ionic Creator Beta入門
- Ionicでアイコン、スプラッシュスクリーン
- IonicでAndroid開発準備
- -随時追加予定-
Ionic Creator BetaでUIを作る
Ionic Creatorは、ブラウザ上で、ドラッグ・アンド・ドロップでスマートフォンUIを組み立てるツールです。ベータ版が14年12月、つい先日公開されました。UIの枠を簡単に作り、View部分のコードを得ることができます。簡易な紙芝居系アプリなら、ほぼIonic Creatorだけで作りきれるかもしれません。以下使い方を解説します。
Ionic Creator Betaを試用する
下記URLからアカウントを作成します。
https://creator.ionic.io/app/login?didUserLogOut=true
利用の流れ(例)
サインアップが完了、ログインすると、下記のような流れで開発を進めます。
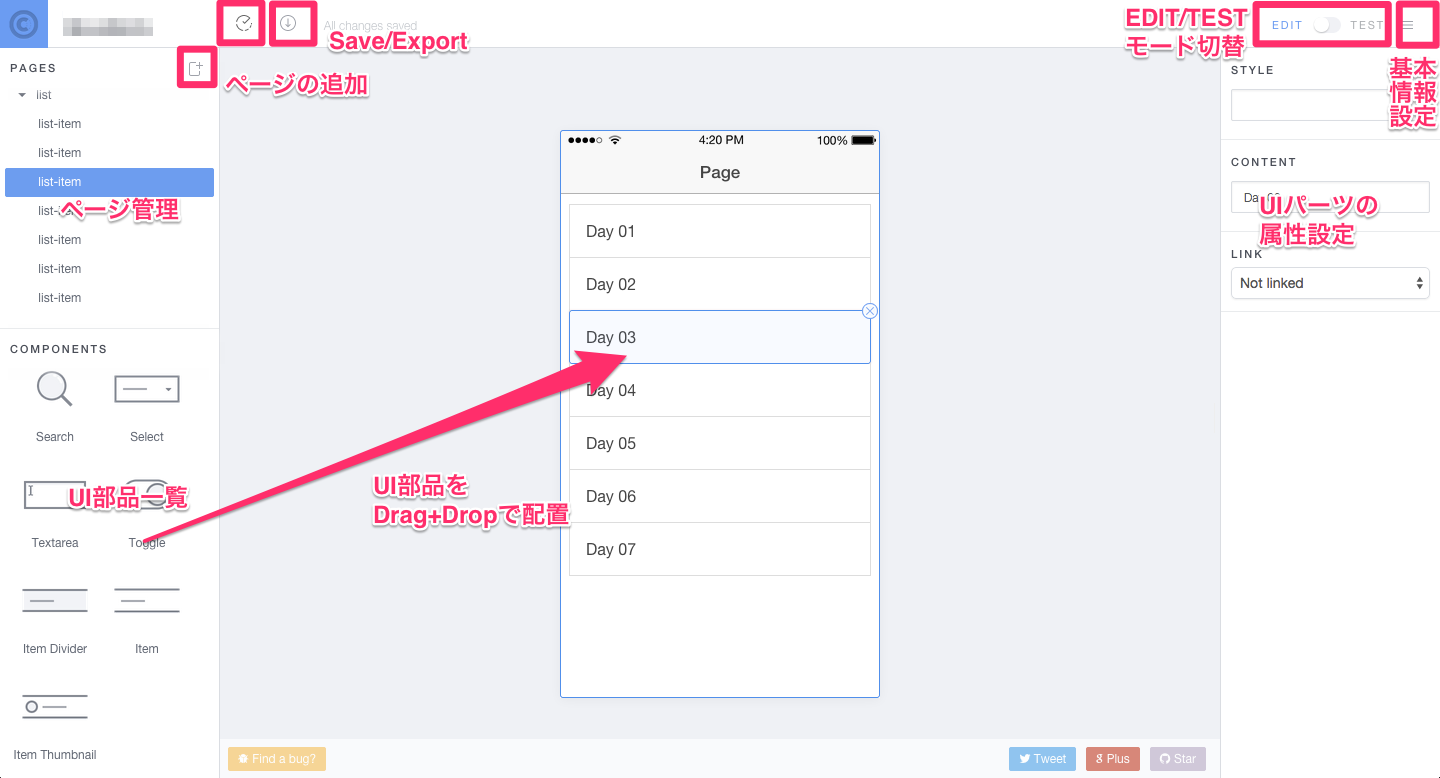
- アプリの名称などを決め、デザイン開始
- 左上で新規画面を作成する
- 左下パレットからUIコンポーネントを選ぶ
- Drag+Dropで中央の画面に配置する
- 右ペインでUI部品の属性を変える
- 右上のToggleスイッチをTESTに切替え、テストモードに移行する
- 上メニューバー左のボタンから、Save、Exportする
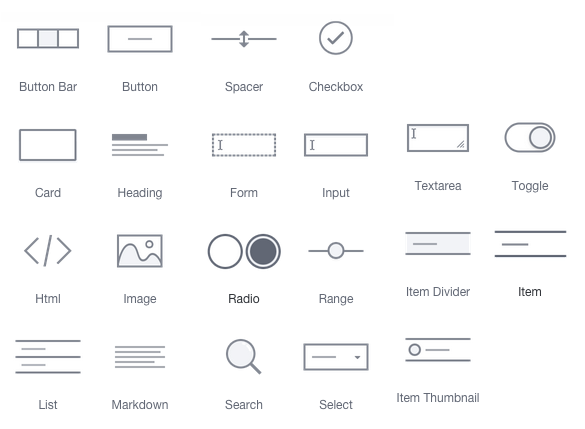
使えるUI部品の一覧
プロジェクトをローカルに複製する
現状はWeb上でできることには限りがあります。作り終わった構成を、ローカルの開発環境に複製し、継続開発します。
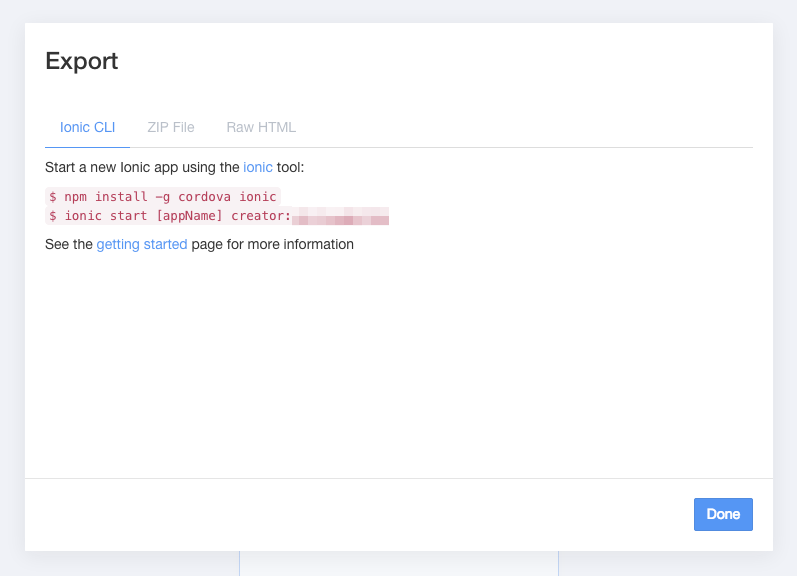
メニューバーExportから、Ionic CLIを選択すると下記画面になります。
表示されるコマンドをそのまま打つと、同じ画面構成を持つプロジェクトをローカルに複製できます。
ただし、1回目からこのポストをフォローしている方は、既にCordova, Ionicをインストール済みですから、npm install以下の一行目は飛ばして下さい。

ガイダンスにある通り、cdコマンドでカレントディレクトリをプロジェクトをフォルダに移します。下記コマンドで、ブラウザを使って簡易動作確認をします。
$ ionic serve
シミュレータを使って確認したい場合のコマンドは前回と同じです。
$ ionic platform add ios
$ ionic build ios
$ ionic emulate ios
留意点
現バージョンのIonic Creator(14年12月時点)は、controllerや、複数のtemplateがindex.html1ファイルにまとめて格納されています。そのまま開発を進めることはできますが、見通しを良くするためファイルを分ける等を考えても良いでしょう。
こちらの投稿が参考になります。
Qiita : AngularJS - Angular.jsのディレクトリ構成のベストプラクティスを探る