Angular.jsのアドベントカレンダー6日目です。(遅れてすみません汗)
今日は泥臭い?感じの話になります。
この記事は言及している人達の記事やスタイルガイドのまとめという感じなのですが、これからディレクトリ構成を考える初学者の方や,ディレクトリ構成に悩んでるかたの参考になれば幸いです
Angular.jsのディレクトリ構成パターン紹介と、利用して感じた考察などのことを書きます。
はじめに
LIG主催のAngular.js勉強会 #ng-curry にて、登壇したときの発表内容をまとめようと思っていたのですが、今回のAdvent Calenderを機会に勉強会で話した内容をまとめてみます。

元スライドはこちら -> http://slides.com/sugawararyousuke/ng-curry-2
まとめ疲れたので スライドの前半部分だけの話をまとめます。
このテーマで話そうと思った背景
初心者はapp.jsが悲惨なことになる。
"初心者は"というほど自分は初心者抜け出せてないと思っているのですが、初めてAngulaJSを触ったときに思い出は、とりあえず動かすことを目標にチュートリアルをやってみた、という感じです。
チュートリアルを参考に書いて -> 動いて -> とりあえず満足
このあとに、気付くのですが
app.jsにContorllerやservice、config、filterなどを全て書いてしまってapp.jsが悲惨なことになります。
こんな感じ。笑
app.jsに全て書いても問題無いといれば問題無いので最初はありかもしれませんね。
ディレクトリやファイル分けをどうするかの壁にぶつかる
"AnguarJS ディレクトリ"とかで検索しても日本語の記事を書いてる人は全然いないし、それといったベストプラクティスが見つからなくて困り、先輩エンジニアに質問してやっと解決。
このときの印象ですが、
AngularJSって巷で話題なのに信じられないくらい日本語の情報が少ない!
という感じです。
とりあえず教えてもらったリンクをもとにファイルを分けることで解決したのですが、 実際に自分が分けた構成が正しいのかは分からないなぁ ということがありました。
そんなことがあったので、実際どうなのかというのをまとめて話をしたという感じです。
ディレクトリ構成のパターン
ディレクトリ構成のパターンとして、公式で参考になるリンクや、AngularJSのスタイルガイドを提唱している人たちがいるのでそのスタイルガイドなどを紹介します。
1. Angular Seed
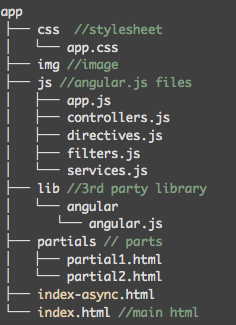
Angular.js公式のリポジトリ。Angular.jsの最小構成例として紹介されているので、とりあえずこの構成にして最小構成を作りつつ、大きくしていくといいかもしれません。
初めてディレクトリ構成を考えるときに参考にしましょう。angular-phonecatという公式チュートリアルにもある学習用アプリケーションのコアの部分にもなっています。
といった感じで公式感がありますね。
ディレクトリ構成はこんな感じです。
- 基本的な分け方
- シンプルで分かりやすい
- 小さい規模向け
2. Angularjs Style Guide
今回の記事のメインです。
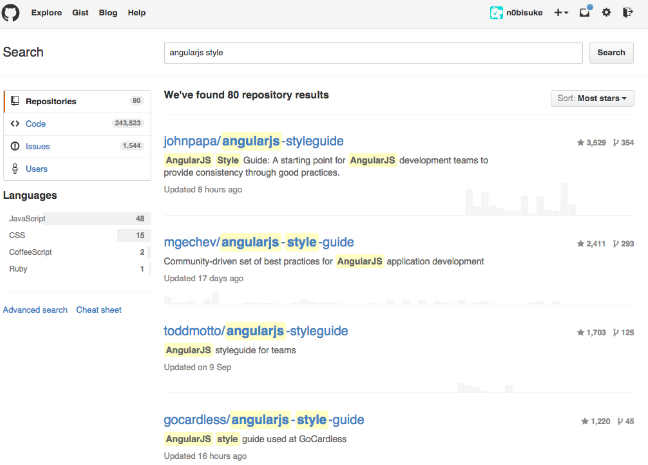
GithubでAngularJS styleとかで検索すると4つのスタイルガイドを発見できます。
- mgechev https://github.com/mgechev/angularjs-style-guide
- toddmotto https://github.com/toddmotto/angularjs-styleguide
- mgechev https://github.com/mgechev/angularjs-style-guide
- gocardless https://github.com/gocardless/angularjs-style-guide
これらは基本的に常に議論があって流動的なものになっています。全てAngular.js公式のものではないというのが印象的です。公式っぽいものもあるのですが、2013年から更新されていない感じでした。(更新されていないことが悪いとは思わないのですが、デザインパターンは常に議論があると思うので、個人的には議論が活発なものの方が好きです。)
ここからは割と箇条書きになりますがご了承下さい。
mgechev(Minko Gechev)氏のスタイルガイド
- AngularJSアプリケーションのベストプラクティスとガイドラインを提供を目的しているスタイルガイドです。
- スタイルガイドは色々な要素があると思うのですが、その中でも ディレクトリ構成について最も言及している と思います。
○A: コンポーネントタイプ分類
mgechev氏のスタイルガイドでは下記で述べている二つのタイプに別れると言っています。
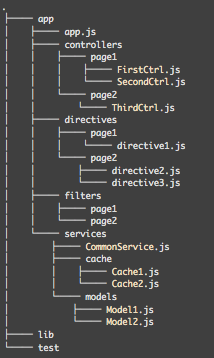
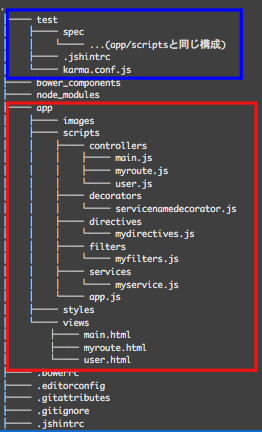
上の階層をコンポーネントタイプで分けて、下の階層は機能性(ページ)で分けるアプローチ が1つ目のアプローチです。
appの大枠はAngular-Seedと基本同じ
・app : メインのプログラムファイル
・lib: サードパーティ性のライブラリなど
・test: テスト用テストコード
Seedの構成を拡張した形なので構成把握はしやすい
ページが多くなると細かい編集が厳しいかも。ディレクティブの使い回しとか...
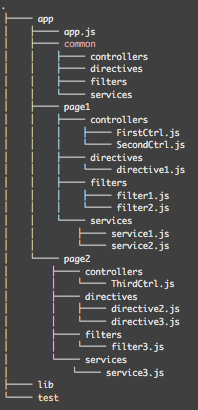
○B:機能性分類
上の階層を機能性(ページ)で分けて、下の階層はコンポーネントタイプで分けるアプローチ
- app/common: 共通処理用ファイル
- app/page1: page1用ファイル
- app/page2: page2用ファイル
ページが多くなる場合に有効。
Seedからの拡張よりも、プロジェクト開始から設計しておきたい。
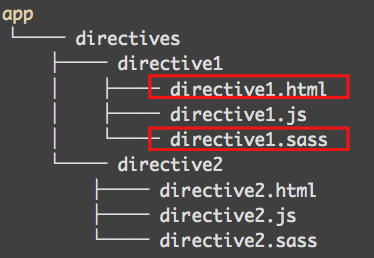
○ディレクティブについて
ディレクティブを作成するとき、全てひとつのフォルダ内に入れてディレクティブファイル(テンプレート、CSS/SASS, JavaScript)として関連付けてしまうと便利
コンポーネントタイプ分類/機能性分類のどちらでも使える
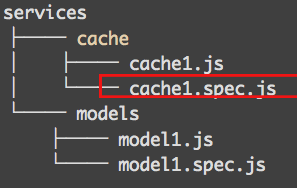
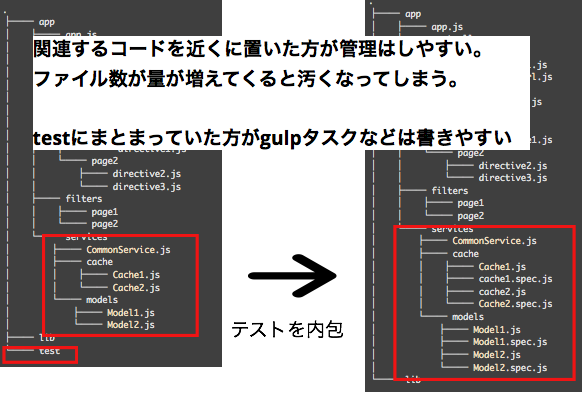
○テストコードの場所
特定のコンポーネントに変更を加えた時にそのテストを見つけるのが簡単になり、テスト自体がマニュアルやショーケースのようになる。
関連するコードを近くに置いた方が管理はしやすい。ファイル数が量が増えてくると汚くなってしまう。testにまとまっていた方がgulpタスクなどは書きやすい。
関連したコードは近く(同じディレクトリ内)に置いた方が管理はしやすいですが、ファイル数が多くなってくるとそれもまた煩雑になってしまいます。

Testコードはtestフォルダにまとめていたほうがgulpタスクなどは書き易い印象です。
johnpapa氏のスタイルガイド
じょんぱぱ。 チーム開発のための AngularJS スタイルガイドを作ってくれています。後述するtoddomoddo氏とディスカッションして策定しています。調べたときの感覚的なものですが、他の4つ比べて一番更新頻度が高い(最新はコミットは一昨日 数時間前)イメージです。ディレクトリ構成についての記載は少しありました。
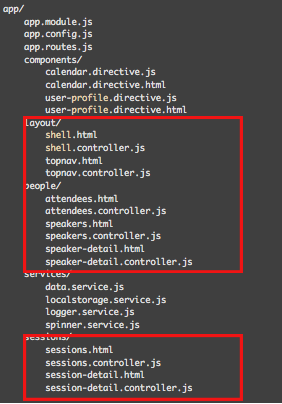
○ C:コンポーネントタイプ分類 + 機能性分類の並列
階層が深くならないのでファイルは見つかりやすい
ディレクトリがかなり多くなってしまうかも
- Componnts: ディレクティブ群
- layout: 共通部品
- people: ページ毎のファイル
- services: サービス群
- sessions: セッション機能
(機能毎にフォルダが増える)
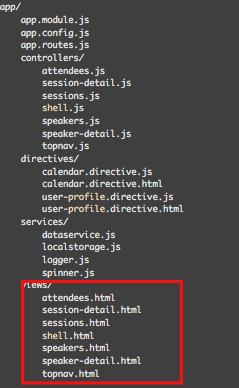
○ D:コンポーネントタイプ分類からViewsを分離
Cからviewsを分離したイメージです。"CよりもA寄り"な感じです。ファイルが多くなってくると煩雑になるので、各ディレクトリで更にディレクトリを切ると良いかも
色々なスタイルガイドやディレクトリ構成を紹介している人がいますが、 このタイプが割と多いかなぁ という印象です。
- controllers: コントローラー群
- directives: ディレクティブ群
- services: サービス群
- views: ページ毎のファイル
toddmotto氏のスタイルガイド
チーム開発のための AngularJS スタイルガイド
-
johnpapa氏とディスカッションして策定
-
氏曰く、johnpapa氏のスタイルガイドより良い(?)
-
日本語訳の"tama3bb/angularjs-styleguide"もある
https://github.com/tama3bb/angularjs-styleguide -
ディレクトリ構成についての記載は無かったので紹介のみ
gocardless氏のスタイルガイド
- 前述したTodd Motto’s styleguide , John Papa’s styleguide, Minko Gechev’s styleguideの3つを参考にしている。
- `An AngularJS Style Guide for Closure Users at Googleも参照しているらしい
- ディレクトリ構成についての記載は少し
スタイルガイドまとめ
johnpapa氏とmgechev氏のスタイルガイドがディレクトリ構成についての言及が多い イメージですので、ディレクトリ構成を考える際には参考にしておきたいです。
3. Yeoman
言わずと知れた、フロント開発(最近ではフロントだけじゃ無いですね)のジェネレーターです。Angular.jsのジェネレーターもあります。O'ReillyのAngularJSアプリケーション開発ガイドではディレクトリ構成についての言及はあまりないのですが、Yeomanを使って生成するのを推奨しています。 結論になるかもしれないですが、初期のディレクトリ構成を考えるときはこれを使うのがベストプラクティスっぽいなと感じました。
- ここまでに述べたパターンだとDに近い印象です。
- appの中に開発ファイルが全て入るので最終的なbuild時のターゲットが分かりやすい。管理しやすい。
- testが離れているとファイル追加時に手間がありそうですが、Yeomanのサブジェネレータなどで解決出来そうです。
- O'Reillyが推してるので、割と公式認定かなという印象です。
4.その他参考になるリンク
日本語記事はほぼほぼ無かったので、全て英語ですが参考になります。
- Best Practice Recommendations for Angular App Structure -> 恐らく公式
- AngularJS Folder Structure |Stackoverflow -> Stackoverflowでの質問です。
- Building Huuuuuge Appswith AngularJS -> 大規模開発の際のディレクトリ構成の提案
- AngularJS Best Practices: Directory Structure -> kukicadnan氏によるコラム。前述したjohnpapaやtodd motto氏のスタイルガイドを参考にしているらしいです。
まとめ
ディレクトリ構成についての言及は国内だとまだまとまってないイメージです。
こういったデザインパターンは作るものによってケースバイケースだとは思います。答えは無いのでチームやアプリケーションの規模によって変動するので、他のパターンなどあればコメントなどで教えて頂きたいです。
再掲ですが、この記事は言及している人達の記事やスタイルガイドのまとめという感じなのですが、これからディレクトリ構成を考える初学者の方や,ディレクトリ構成に悩んでるかたの参考になれば幸いです。