2016/9/17 関連記事情報を追加しました。
2016/12/3 新しい環境構築手順を掲載しました。参照
React.jsを手っ取り早く体験するために、cloud9を利用しようという試みです。
※勉強しながらの執筆のため、多々至らない点があるかと思いますのでご了承ください。
最近React.jsについてはよく話題に上がるので、避けることができない時代の波が来ているのかもしれませんねぇ。。
- cloud9でReact.js検証用のworkspaceを作成
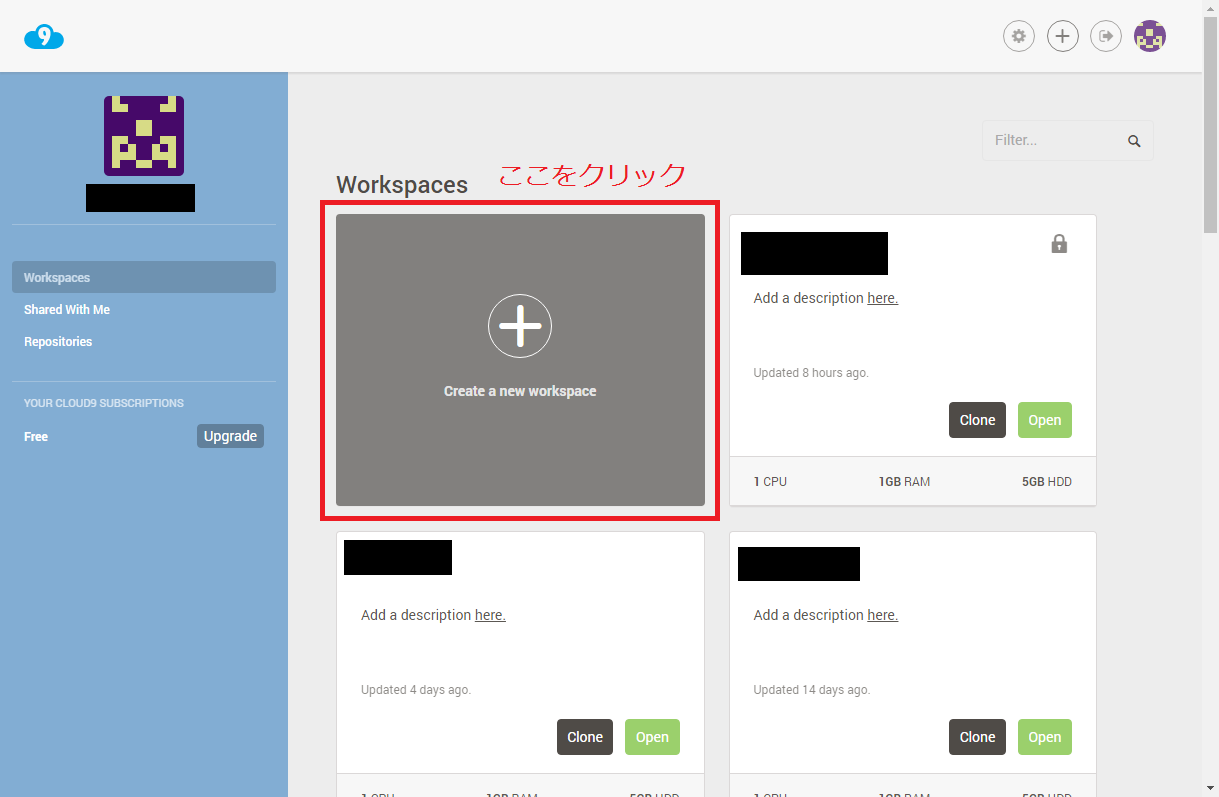
まず、cloud9のページにアクセスし、自身のアカウントでログインする。次に「Create a new workspace」をクリックします。

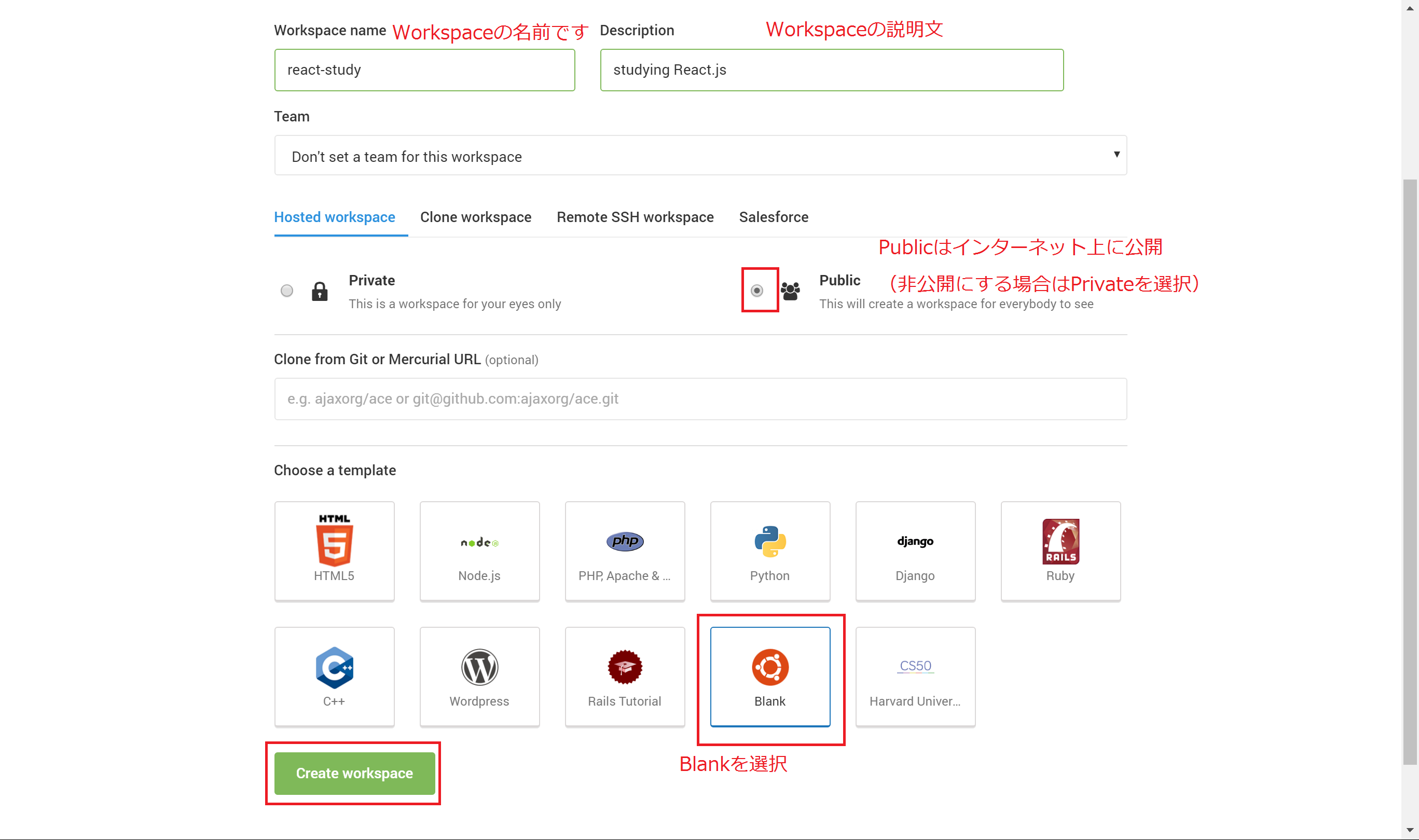
作成画面では、下記の例のように好みのWorkspace名を記載します。「Public」を選択するとインターネット上に公開されてしまいますので、公開せずに使用したい場合は「Private」を選択します。(ただし、「Private」は無料使用の場合は1アカウントにつき1つまでしか作成できません)また、React.jsはCloud9では公式サポートされていないため、自分で環境を構築します。なので、templateでは「Blank」を選択しています。
全ての入力が完了したら、「Create workspace」ボタンをクリックします。
(このくだりそろそろめんどくさいので省略しようかなぁ。。)

- 下準備
プロジェクト管理用のディレクトリの作成や、npmの使用準備を行います。
mkdir react-study
cd react-study/
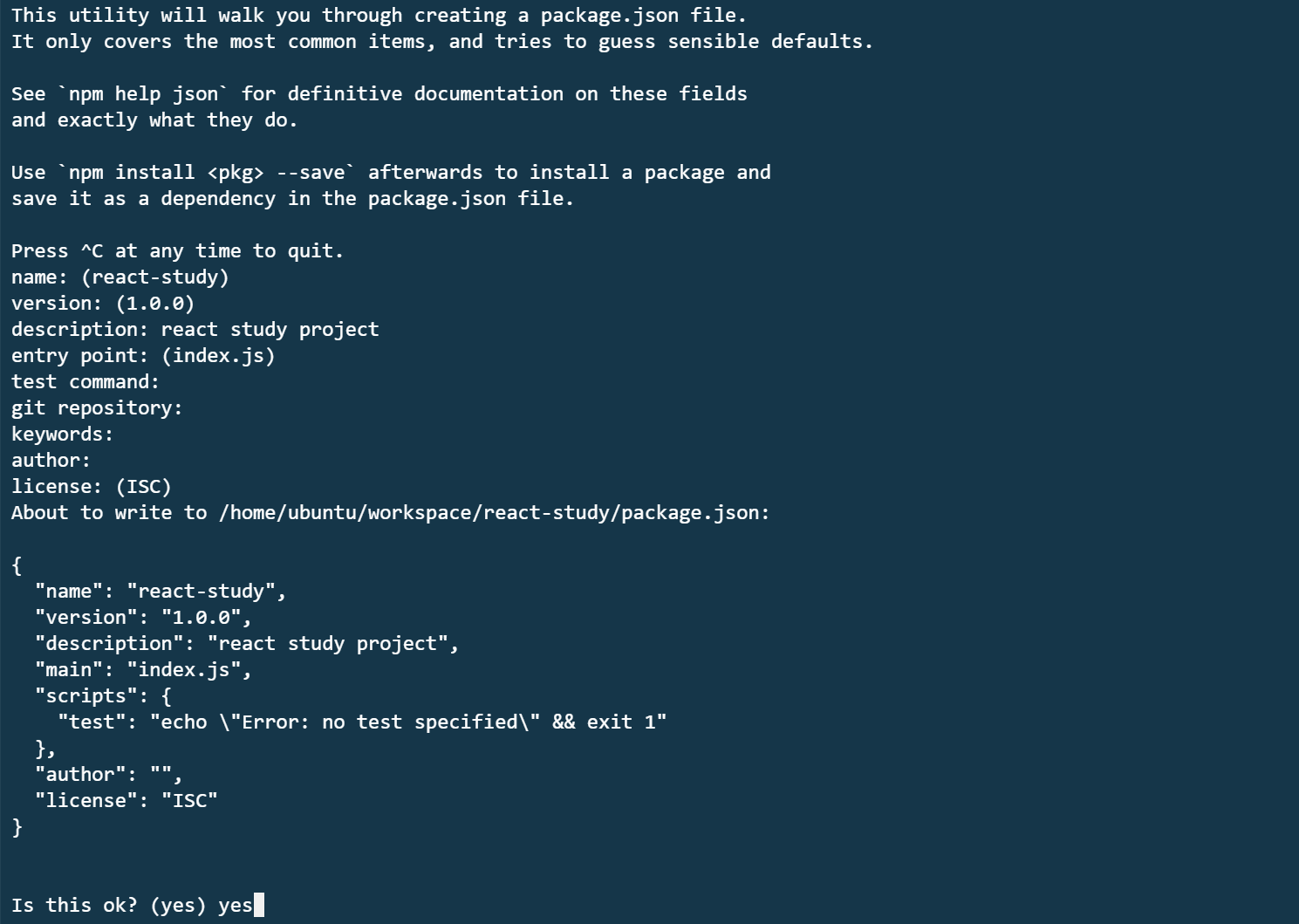
npm init
npm initを入力すると、下記のような画面が出るので、適宜情報を入力して下さい。試すだけであれば全部Enterで飛ばしてもいいかもしれません。

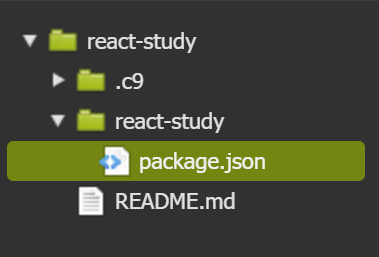
npm initが完了すると、「react-study」ディレクトリの配下にpackage.jsonというファイルが生成されています。

- インストール
まず、今回の検証に使用するファイルを作成しておきます。
「app.js」はReactのコードを書いていきます。
「index.html」はページ表示用の本体となります。
「build.js」は「app.js」がビルドされた後の書き込み用ファイルです。
touch app.js index.html build.js
次に、Reactのインストールや、ビルドのために必要なアプリをインストールしていきます。
# 「react」はコアの部分
# 「react-dom」はDOMのレンダリングに必要
npm install --save react react-dom
# 「watchify」はファイルの状態監視機能付きのBrowserify
# 「Browserify」はNode.jsのrequireをブラウザ上でも使えるようにするもの
npm install --save-dev watchify
# 「babelify」はJSXの変換に使用
npm install --save-dev babelify
# 「exorcist」はソースマップを出力させるためのもの
npm install --save-dev exorcist
# 「babel-preset-react」はBableのReact用のpreset
npm install --save-dev babel-preset-react
# 「babel-preset-es2015」はBableのES6用のpreset
# ES6の記法を使用しない場合は不要
npm install --save-dev babel-preset-es2015
毎回WARNが出るが無視してください。
次にpresetを指定するためのファイルをプロジェクトディレクトリに配置します。
touch .babelrc
中身は下記のように記載します。
(reactとes2015のpresetを使用しますよという宣言)
{
"presets": ["react", "es2015"]
}
また、watchifyでの実行内容をpackage.jsonのscript部分に記載します。
(「"test": "echo~」という記述は消してしまって問題ありません)
"scripts": {
"watch": "watchify -t babelify ./app.js -o ./build.js"
},
最初に作成した「app.js」をビルドして、「build.js」を出力するという意味です。
ここまで完了すれば、Reactのビルド準備が整いました。
いつものアレをやりましょう。
- Hello World!!
はい、毎度おなじみの「Hello World」です。
3節で作成した「app.js」と「index.html」を下記のように編集しましょう。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>react study</title>
</head>
<body>
<div id="content"></div>
<script src="build.js"></script>
</body>
</html>
import React from "react";
import ReactDOM from "react-dom";
var CommentBox = React.createClass({
// <CommentBox />のレンダリング
render: function() {
return (
<div className="commentBox">
Hello!World!
</div>
);
}
});
// id='content'に<CommentBox />を埋め込む
ReactDOM.render(
<CommentBox />,
document.getElementById('content')
);
ファイルの編集が完了したら、下記コマンドでwatchifyを動かしましょう。
npm run watch
> react-study@1.0.0 watch /home/ubuntu/workspace/react-study
> watchify -t babelify ./app.js -o ./build.js
数秒すると、空だったはずの「build.js」に何万行というコードが出力されていると思います。

ここまできたら、後は「Heelo World」を確認するのみ。
- ページ確認
下図のように「index.html」を右クリックして、「Run」を選択することでApacheを起動させます。

Apacheが起動すると下記のようなURLが発行されるので、アクセスしてみてください。
Hello Worldと表示されていれば成功です!

- あとがき
Reactどころかnodeの知識すら皆無だったため、ひたすら色々な記事を見ました。
app.jsに記載した内容については、(気が向いたら)次章で解説したいと思います。
(今回はここまで理解するのに1時間ほどかかりました。。)
- 引用
かなり参考にさせていただきました。偉大な記事の数々です。
もやっとしたらこちらを参考にした方が(絶対)にいいと思います。
Reactをnpmでビルドする方法 browserify (watchify) + babelify編
http://mae.chab.in/archives/2765
React.jsチュートリアルをやる(1)
http://qiita.com/saekis/items/c2112f2880c6cabf8aa5
watchify を試す
http://akabeko.me/blog/2015/02/watchify/
[Sass / Compass] ソースマップをChromeで見られるようにしたい
http://www.kuma-de.com/blog/2013-02-05/4597
- 関連記事
cloud9環境でReactの検証② -コンポーネント-
cloud9環境でReactの検証③ -変数の扱い-
cloud9環境でReactの検証④ -ループ-
cloud9環境でReactの検証⑤ -Ajax、state管理-