はじめに
以前、Smalltalk勉強会にてSORABITOの吉田さん(@newapplesho)が即興でGoogle Cloud Vision APIを使った画像認識をライブプログラミングされて面白かったのですが、それに対抗してマイクロソフトの人工知能サービスを Pharo Smalltalk で使ってみました
なお、人工知能サービスについては以下の記事が元ネタです。
人工知能パーツ Microsoft Cognitive Services を使った表情分析アプリを作ろう! (Emotion API × JavaScript 編)
Microsoft Cognitive Services は以前 Project Oxford と呼ばれていた一連のAPI(顔画像から年齢を算出するとかありましたよね)と他のサービスを整理して統合したもののようです。
準備
API呼び出しに必要なサブスクリプションキーを取得します。
Cognitive Services では複数のサービスが提供されているので、利用するサービスごとに登録(サブスクリプト)してサブスクリプションキーを取得します。
取得は以下の手順で行いますが、詳細は人工知能パーツ Microsoft Cognitive Services を使った表情分析アプリを作ろう![サブスクリプション準備編]を参考にしてください。
- (マイクロソフトアカウント取得) (持ってない場合)
- Cognitive Services サブスクリプションの登録
- サブスクリプションキーの取得
使ってみる
今回は Emotion API を使ってみました。
これは画像の表情を分析して感情因子を弾き出すものです。
なので、顔の画像のURLを用意して実験します。
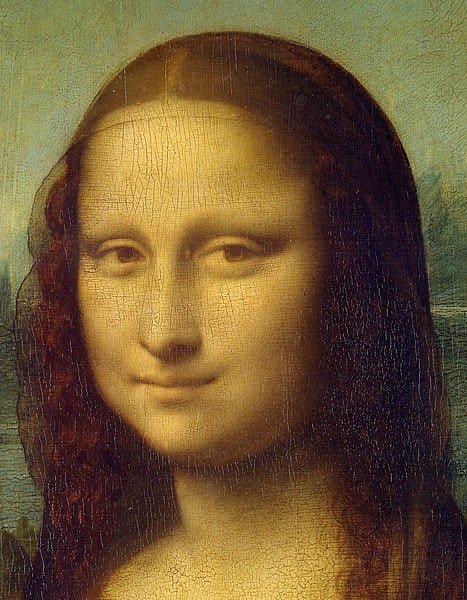
まずはWikipediaに掲載されてたモナリザで試してみます。

以下にコードを示します。
imageUrl変数に画像のURLを代入し、コード中のXXXX_XXXX_XXXXの箇所を準備で取得したサブスクリプションキーで置き換えます。
| imageUrl client |
imageUrl := 'https://upload.wikimedia.org/wikipedia/commons/thumb/a/a9/Mona_Lisa_detail_face.jpg/467px-Mona_Lisa_detail_face.jpg'.
client := ZnClient new.
client headerAt: 'Ocp-Apim-Subscription-Key' put: 'XXXX_XXXX_XXXX'.
client url: 'https://api.projectoxford.ai/emotion/v1.0/recognize'.
client contents: ('\{Url: ''{1}''\}' format: {imageUrl }).
client contentType: 'application/json'.
client contentReader: [ :entity | STON fromString: entity contents ].
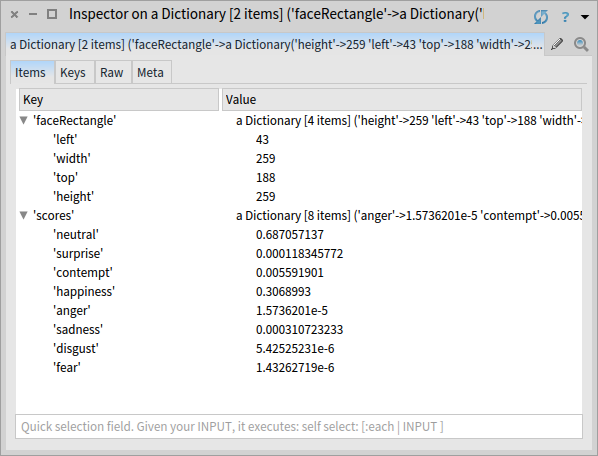
client post first.
概ね neutral (0.68) で happiness が (0.30)という辺りが「謎の微笑み」たるところでしょう。
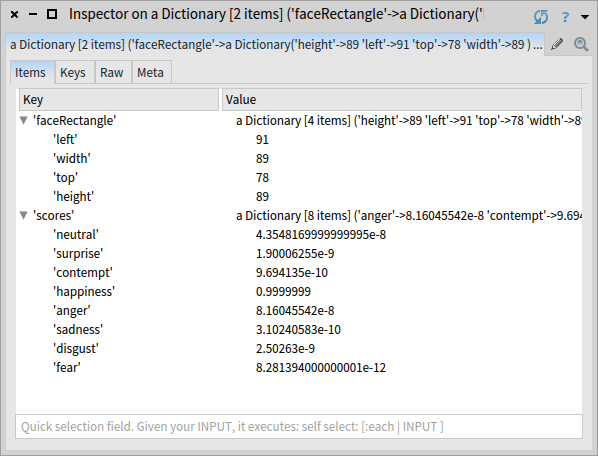
hapiness 0.9999999
幸せ全開でした。
おわりに
あとはアプリに組み込むだけですが
サーバーアプリならばSeasideのコンポーネントに。
(http://www.seaside.st/)
また Roassal と組み合わせたビジュアライゼーションも面白そうです。
(http://agilevisualization.com/)
なお、Cognitive Services には Emotional API 以外にもサービスがあるので色々試してみたいところです。
(https://azure.microsoft.com/ja-jp/services/cognitive-services/)
以上