GitHubを中心とした開発プロセスのZenHub編です
はじめに
ざっくり言うとGitHubを拡張してRedmineやJiraの様に課題管理を出来る様にするchrome拡張のことだ!
紹介記事や導入記事はたくさんあるので、具体的な使い方を紹介してみようと思います
導入前後のキャプチャ
ZenHub.ioからChrome拡張のインストールをするだけ

ZenHubを導入して一通り必要なことを設定するという想定で進めます
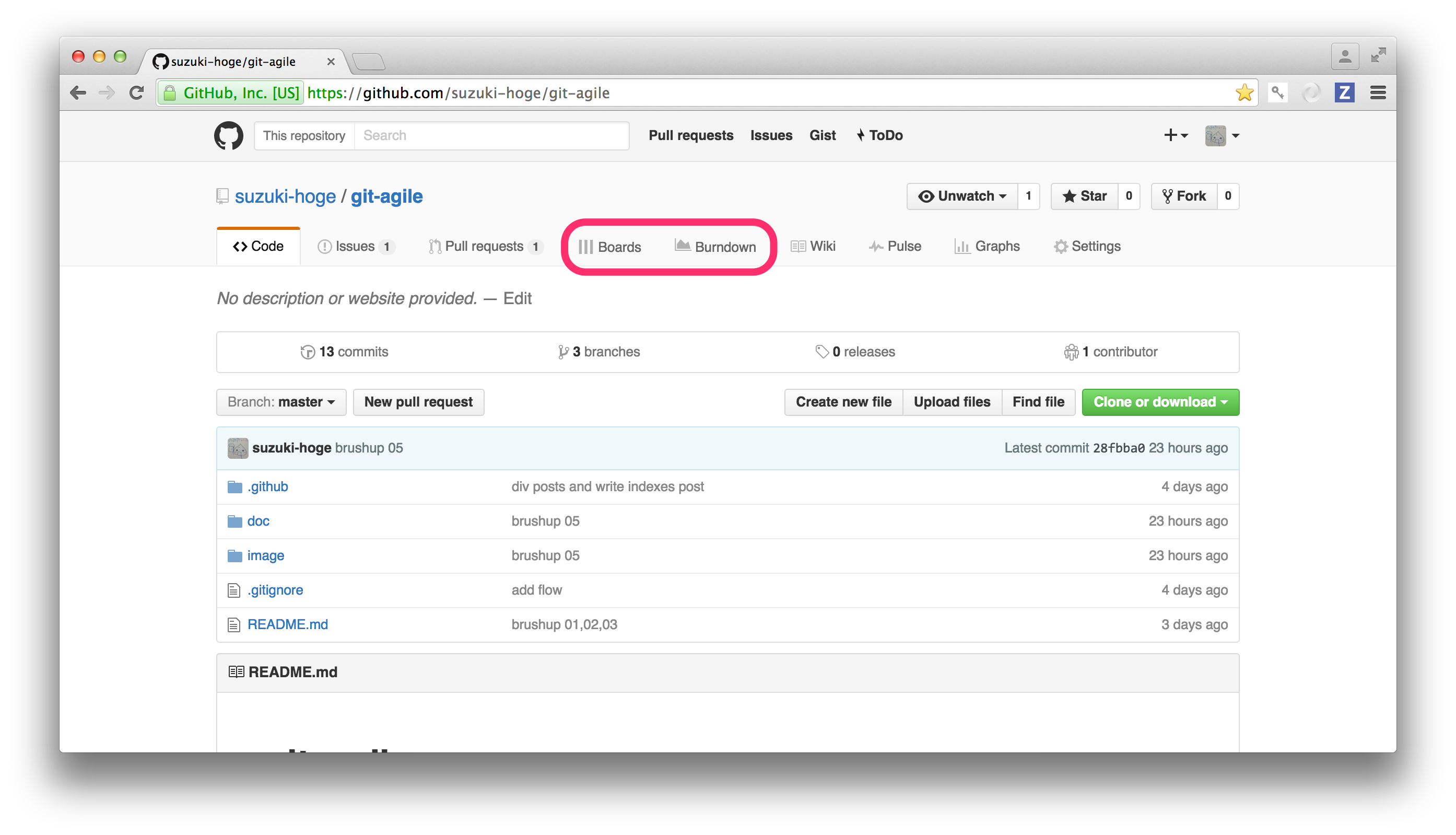
[story] ストーリを作ろう
ZenHubではIssueをストーリとして扱う
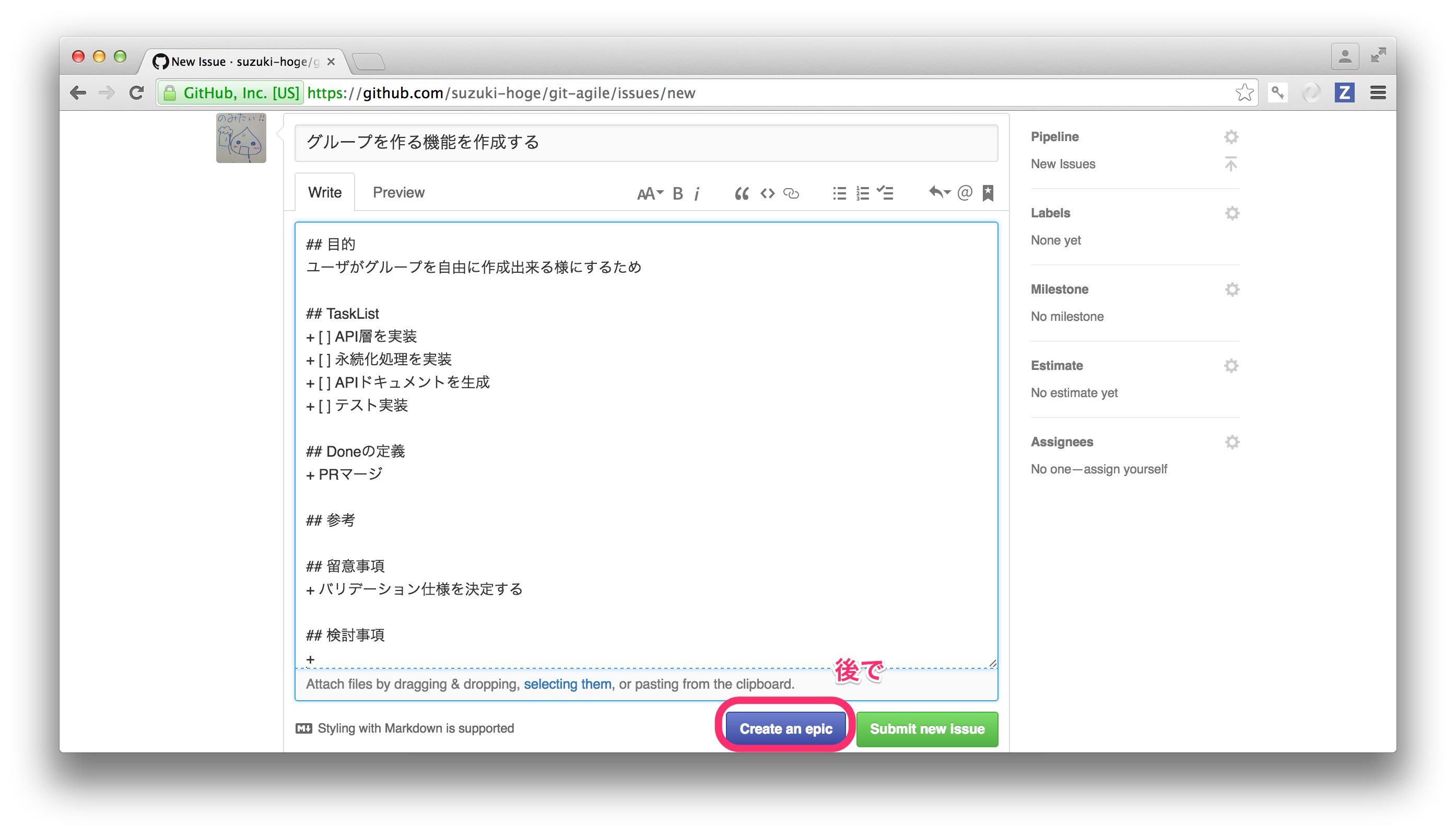
なにやら青いボタンが増えているが、今は気にせずIssueを作ろう

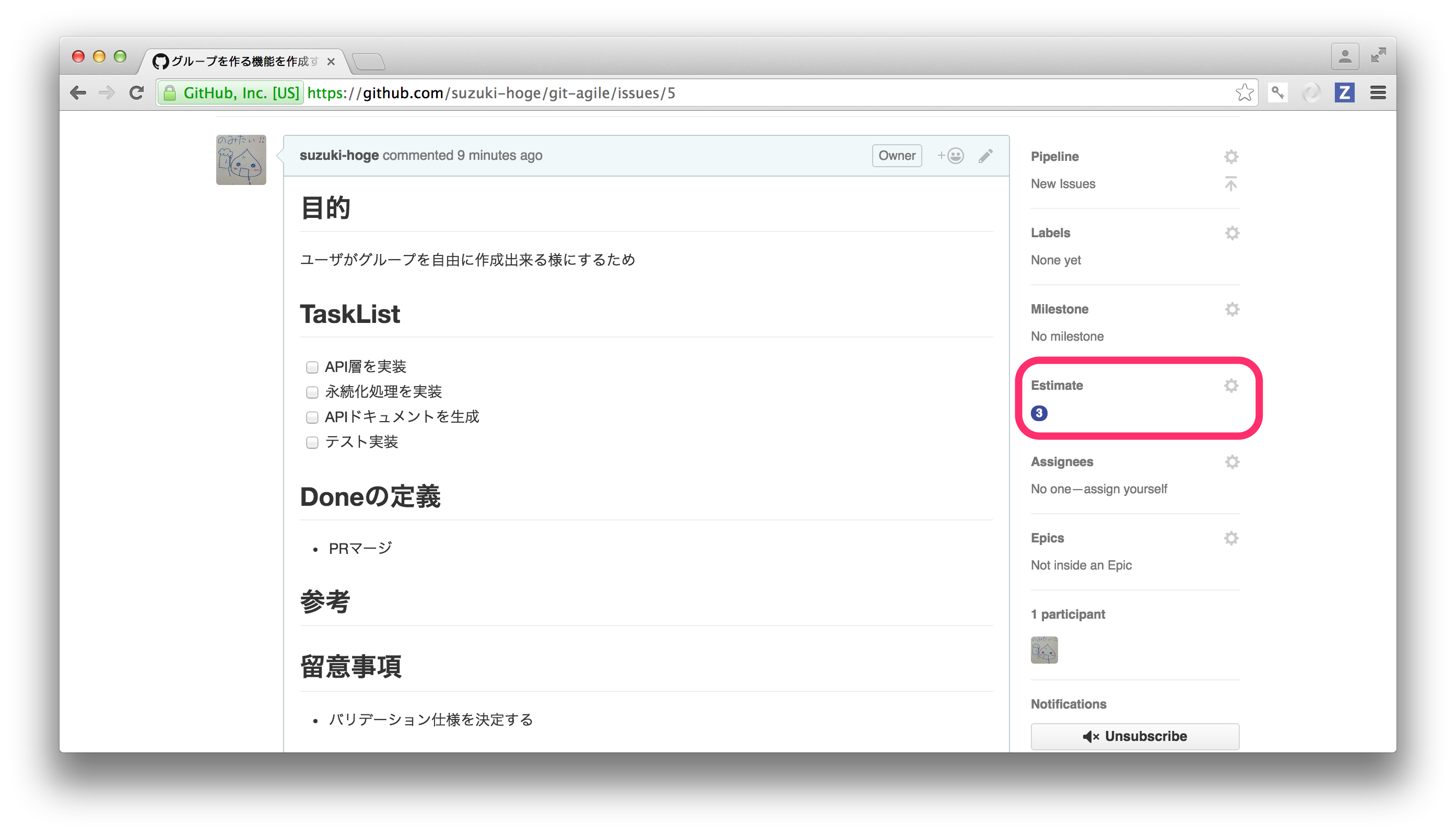
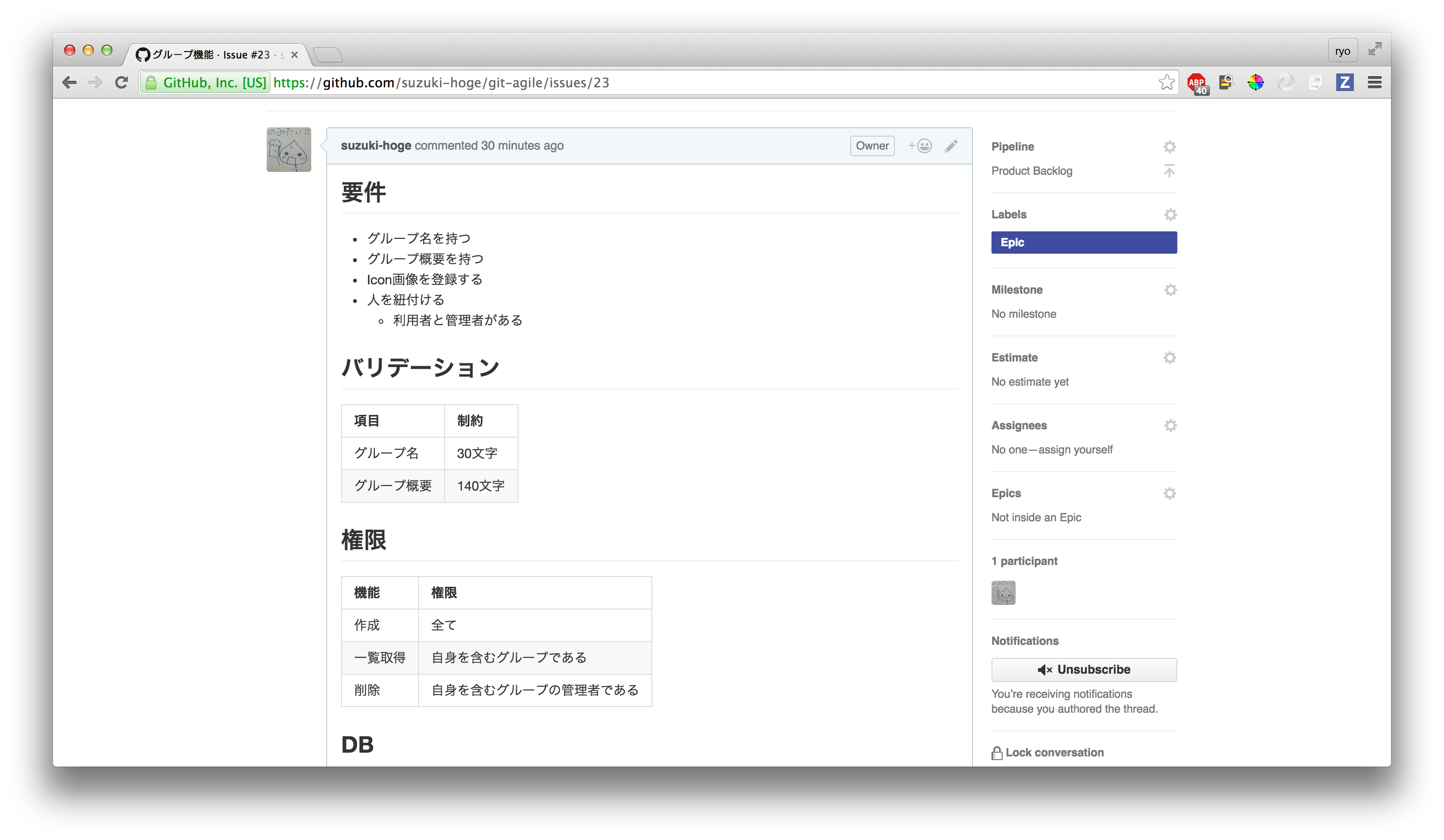
ここで前に紹介したIssueのテンプレートが役に立つ! ぜひ「目的」と「Doneの定義」を意識してIssueを作ろう!
課題管理編: Issue作成時の説明欄にテンプレートを設定する
実はストーリを作るのは今までIssueを作っていたやり方と全く変わらない
[estimate] 見積もろう
ストーリを作ったら見積もろう
プランニングポーカー、してますか?
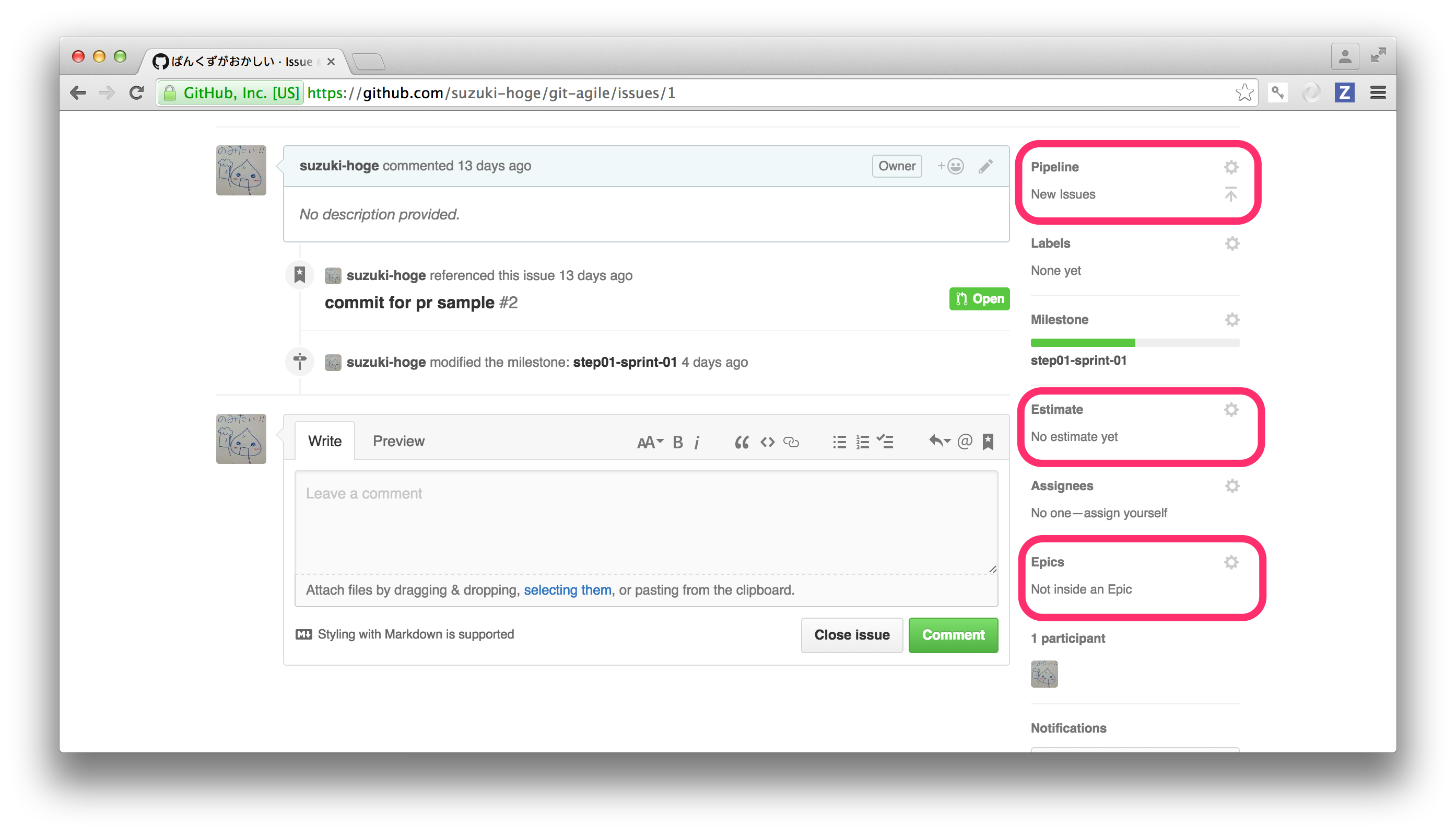
相対見積もり自体の説明は割愛しますが、ZenHubにおけるIssueはストーリなので、当然見積もりポイントを記入することが出来ます
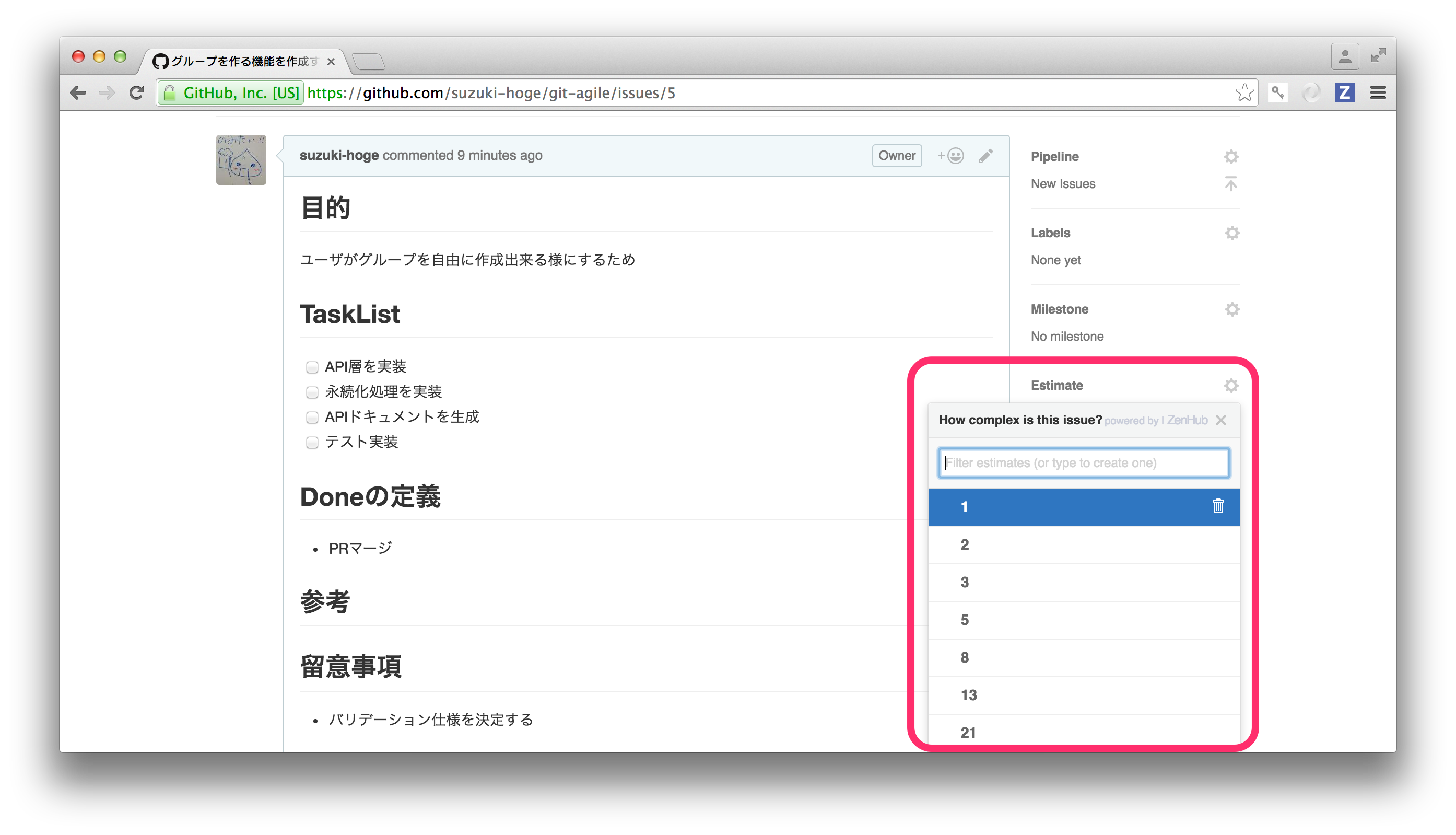
Issueを作るとき、もしくは作った後に、右サイドにあるEstimateでポイントを入れることが出来る

[board] かんばんを使おう
ストーリはかんばんに並べて管理しよう
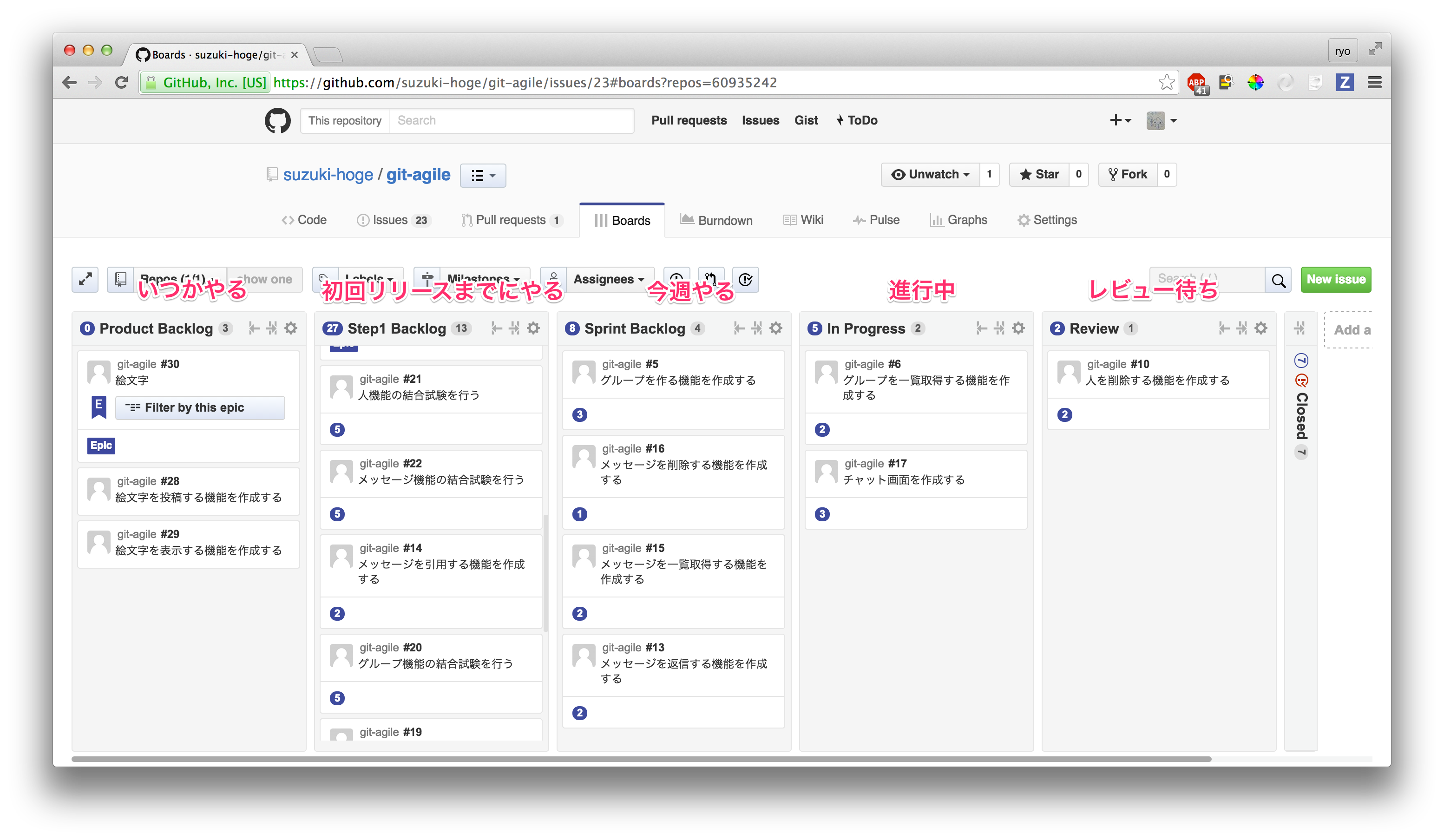
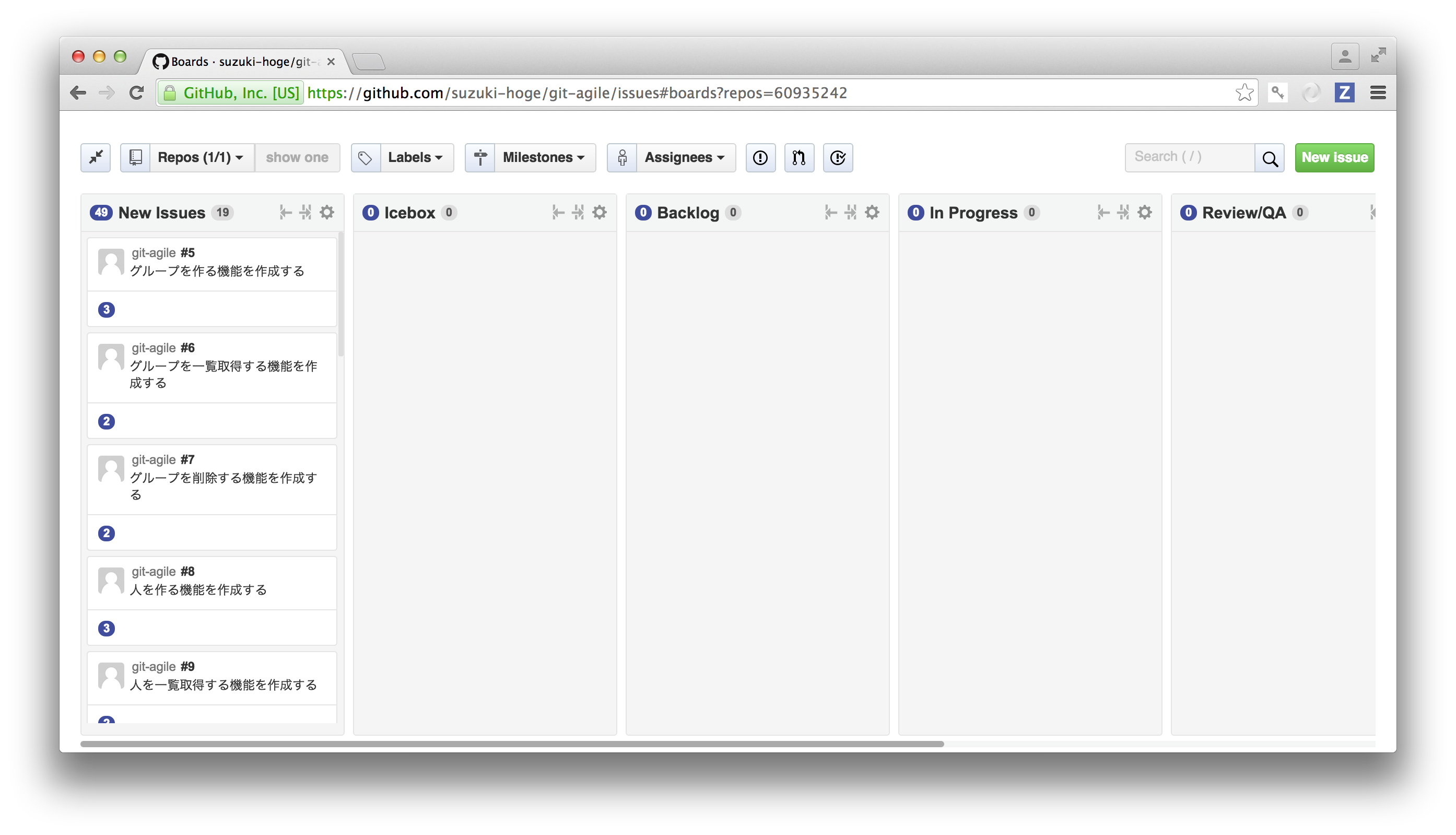
ストーリがいくつか出来たので、Boardにアクセスしてみよう

何やら意外にたくさんの列があるけど、自分で増減・リネームさせられるので、例えばこんな風にしてみると良いと思う

ちなみにデフォルトで用意されている列の意味はZenHub を使って Kanban 方式をプロジェクトに取り入れる - Qiitaが参考になる
ポイント
- 見積もりポイントやかんばんでの並びはZenHub側に保存されているので、当然他の人と同じ画面を見ることが出来る
- 列ごとの見積もりポイント合計が表示されていたり、色々なフィルタリングが用意されている
- Closed列だけ特別なようで、元々どの列に置いてあってもIssue自体がCloseするとここに移される
- だからfixes commitを使うと完了したストーリを自動でClose列に移動出来る!
- 課題管理編: PullRequestのマージ時にIssueを自動的にクローズする
[chart] バーンダウンチャートを見よう
進捗はバーンダウンチャートで把握しよう
バーンダウンチャートが見えるまで
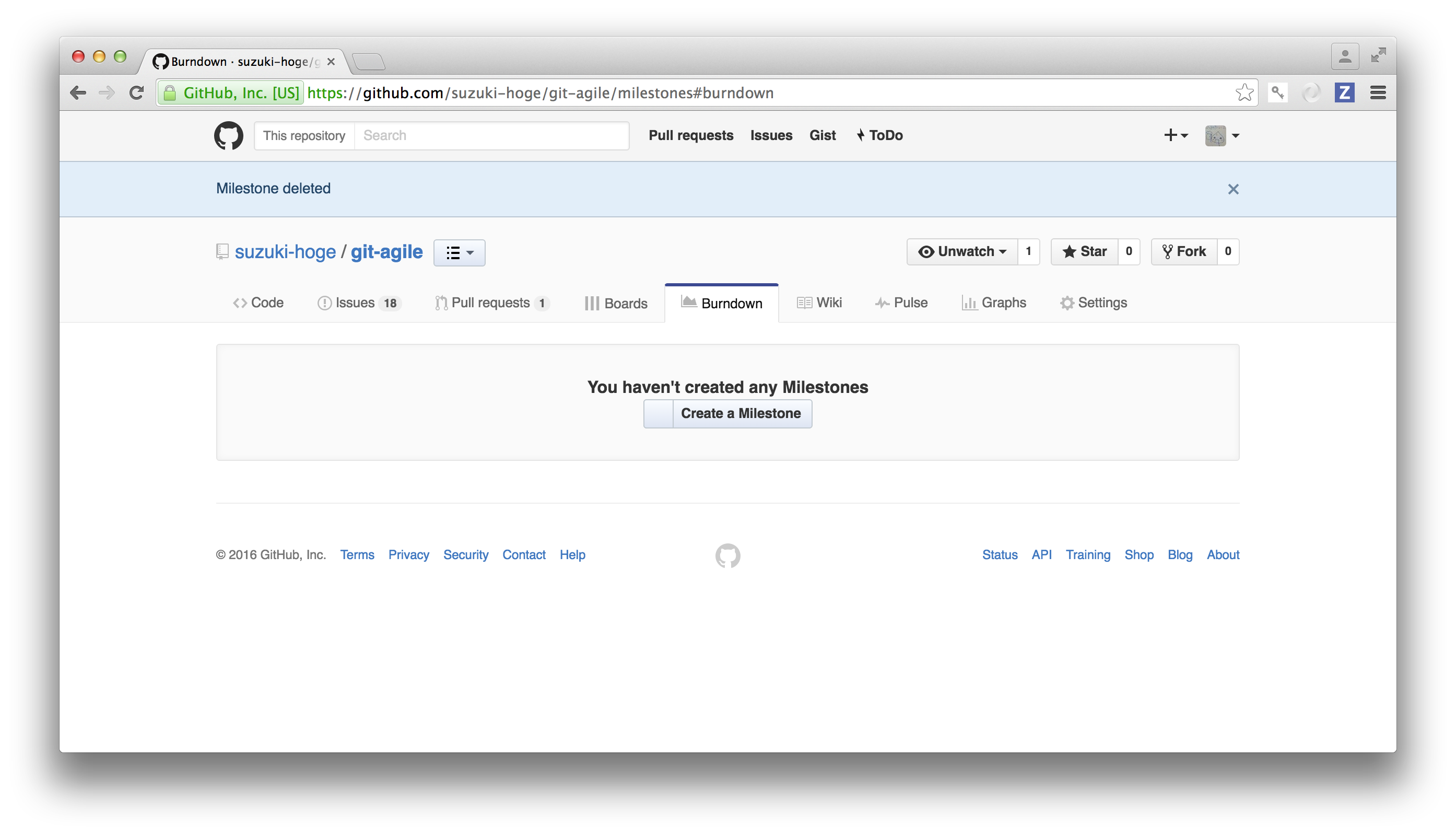
一番最初はちょっとだけ手間が必要だ ちょっとだけね
Milestoneがひとつもないと作っておいてね、と言われる 課題管理編: Issueの対応期限を明示する

今度はなにやら開始日が設定されてないと言われる
(GitHubのMilestoneには開始日という項目は無いので、この開始日はZenHub側に保存される)

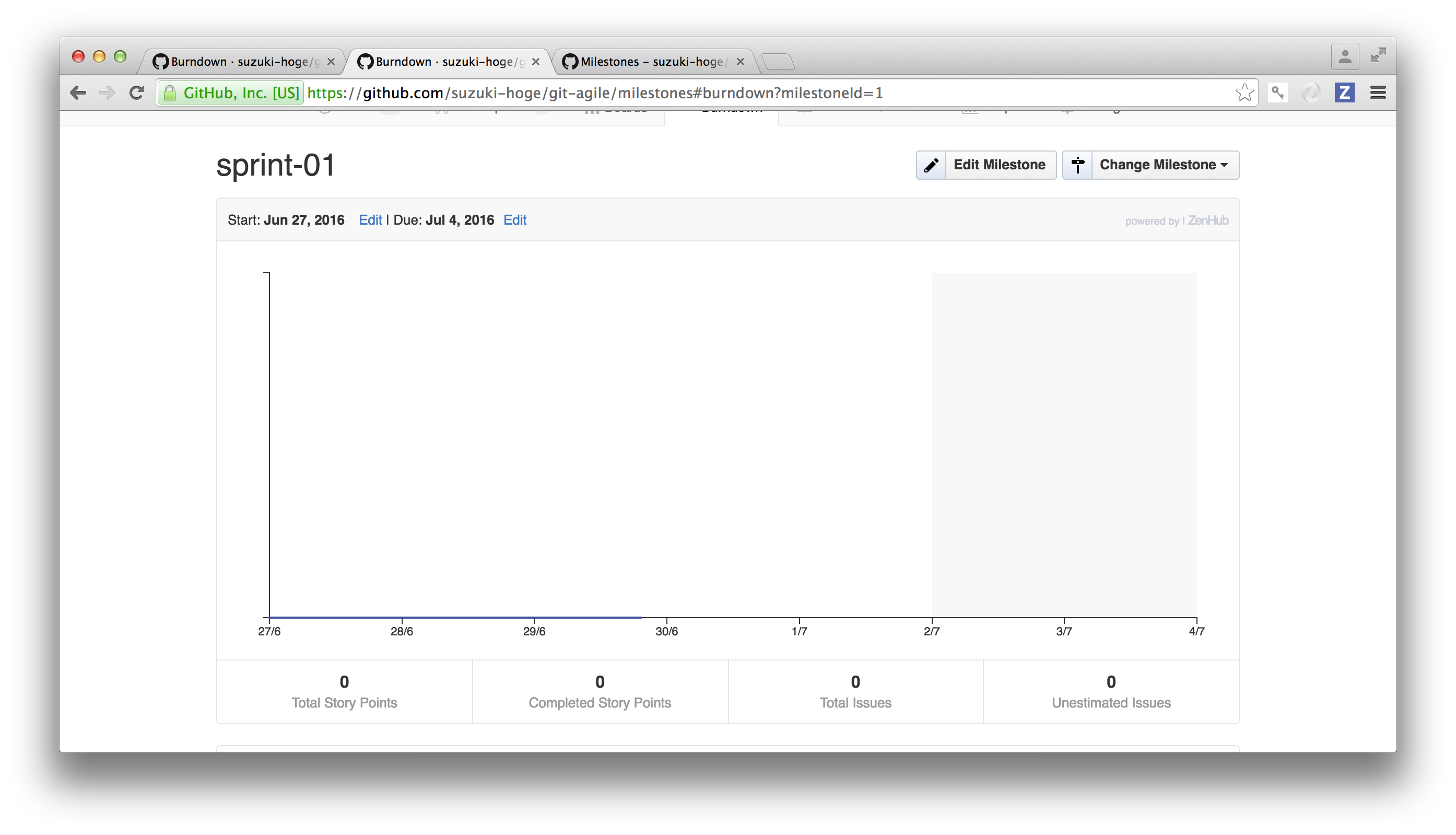
やっと表示されたみたいだけど、Total Story Pointsが0になってしまっている
この期間で対応するIssueにMilestoneを設定しよう

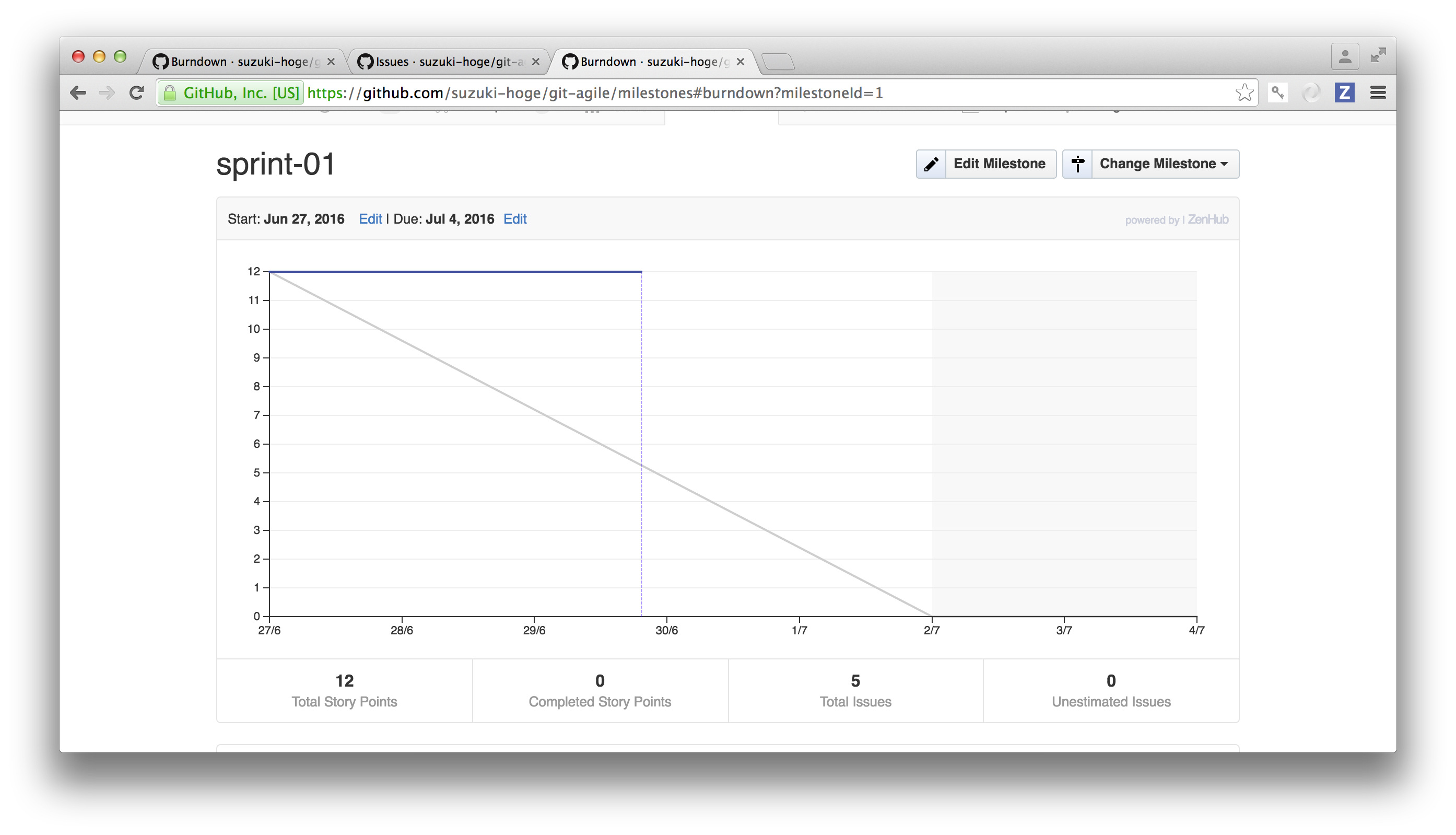
設定完了!
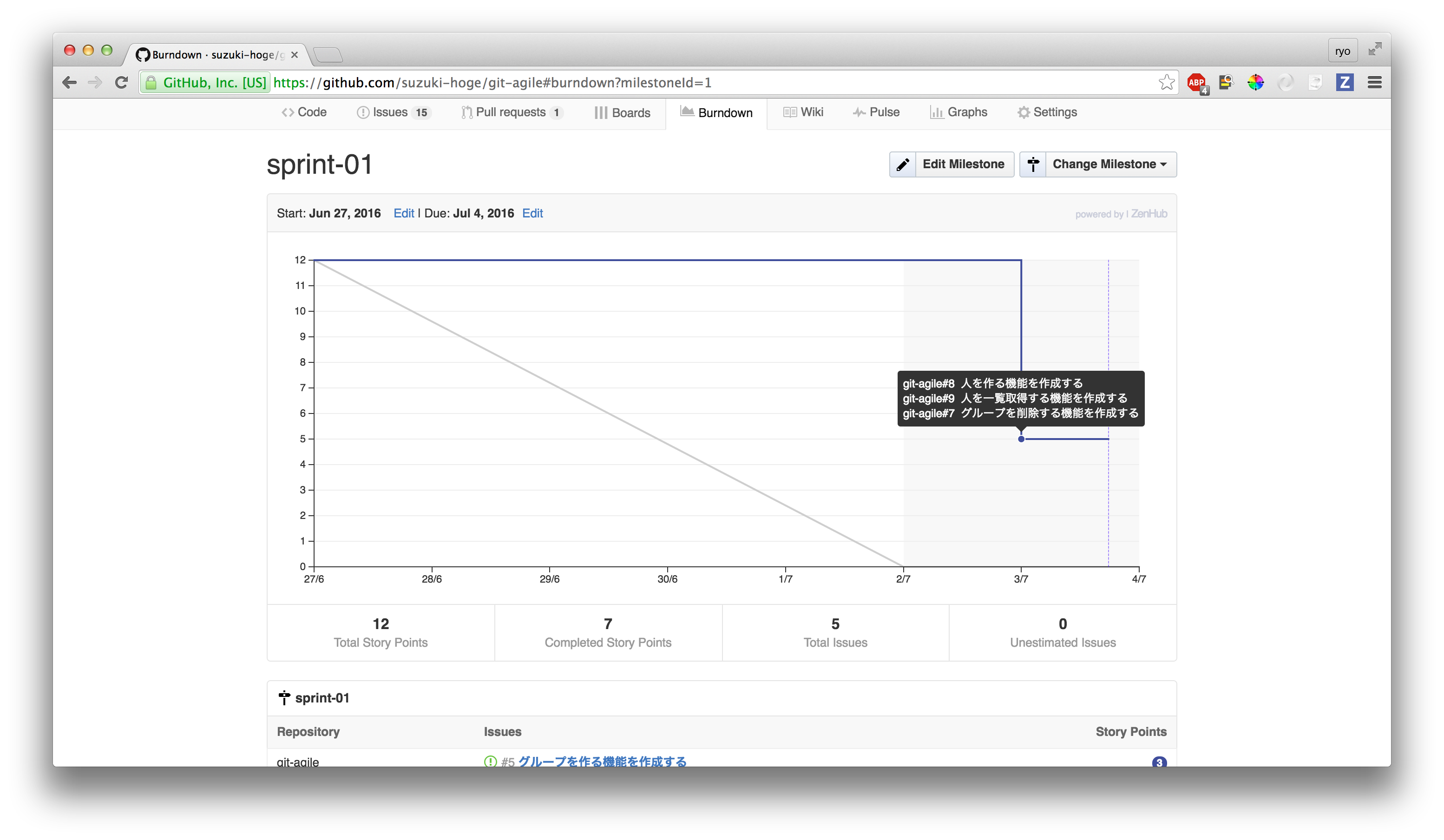
理想線も見えているぞ!(ちゃんと土日は働かなくて良い様になっている)

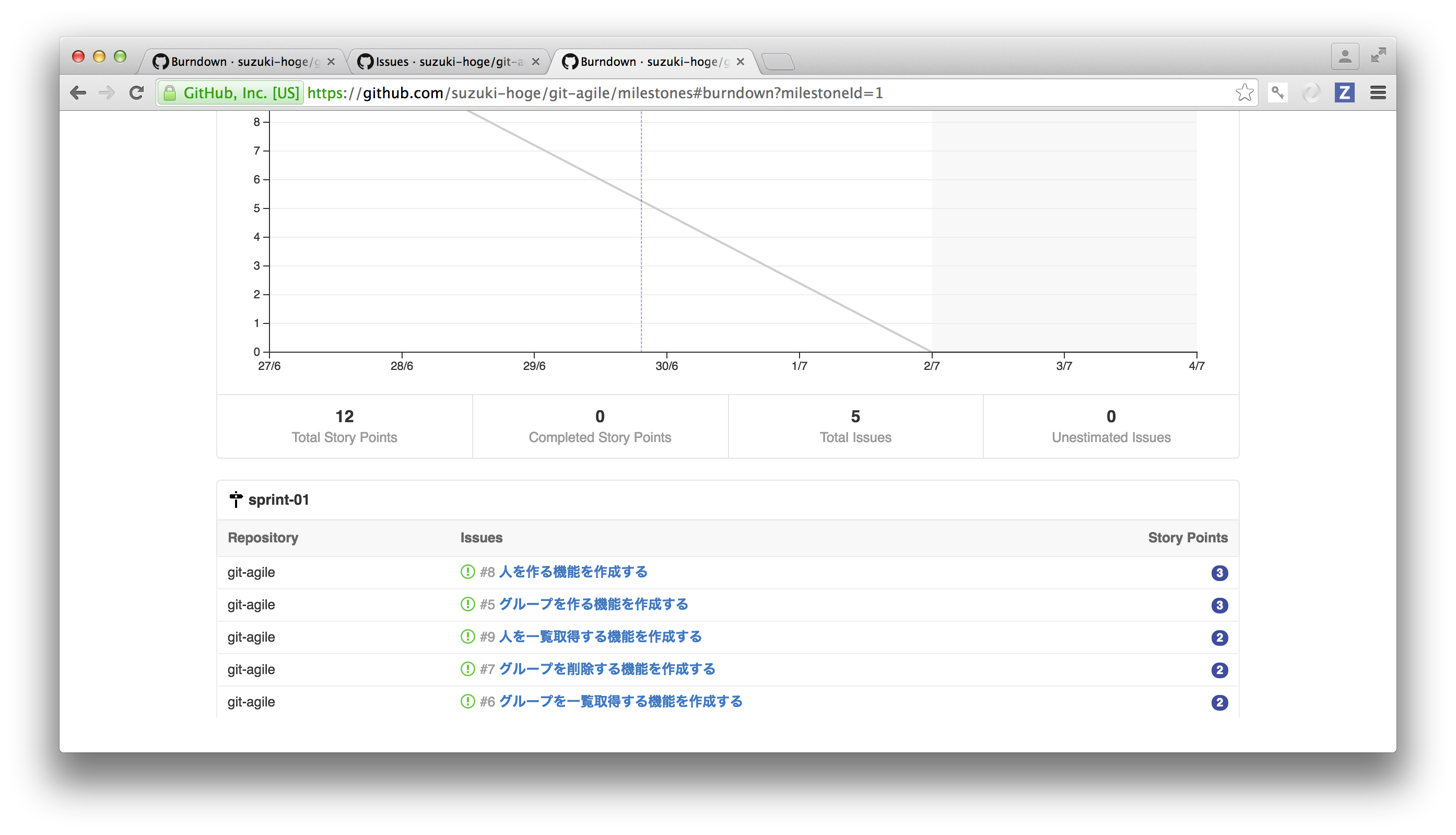
1画面に収まらないけど、表示中のMilestoneに紐付くIssueが下に列挙されるぞ

少し日にちが経ってIssueを一部焼いた様子
ポチにカーソルを合わせると焼いたIssueがわかるぞ

何を数えているか
このバーンダウンチャートは「Milestoneに紐付くIssue」の「見積もりポイント」を数えて描かれている
だから大きいIssueは全てが完了した日に一気にバーンダウンすることになる
日々の進捗が少しでも見たい場合は、Issueの粒度をもっと小さくする必要がある
Issueを分けすぎるとIssueがばらばらに別れて散ってしまい管理が難しそうだ、と思った人は
次のEpicの項を読んでみて欲しい
[epic] ストーリをまとめよう
Epicと言う機能を使うと、複数のストーリをグルーピングすることができる
使い方
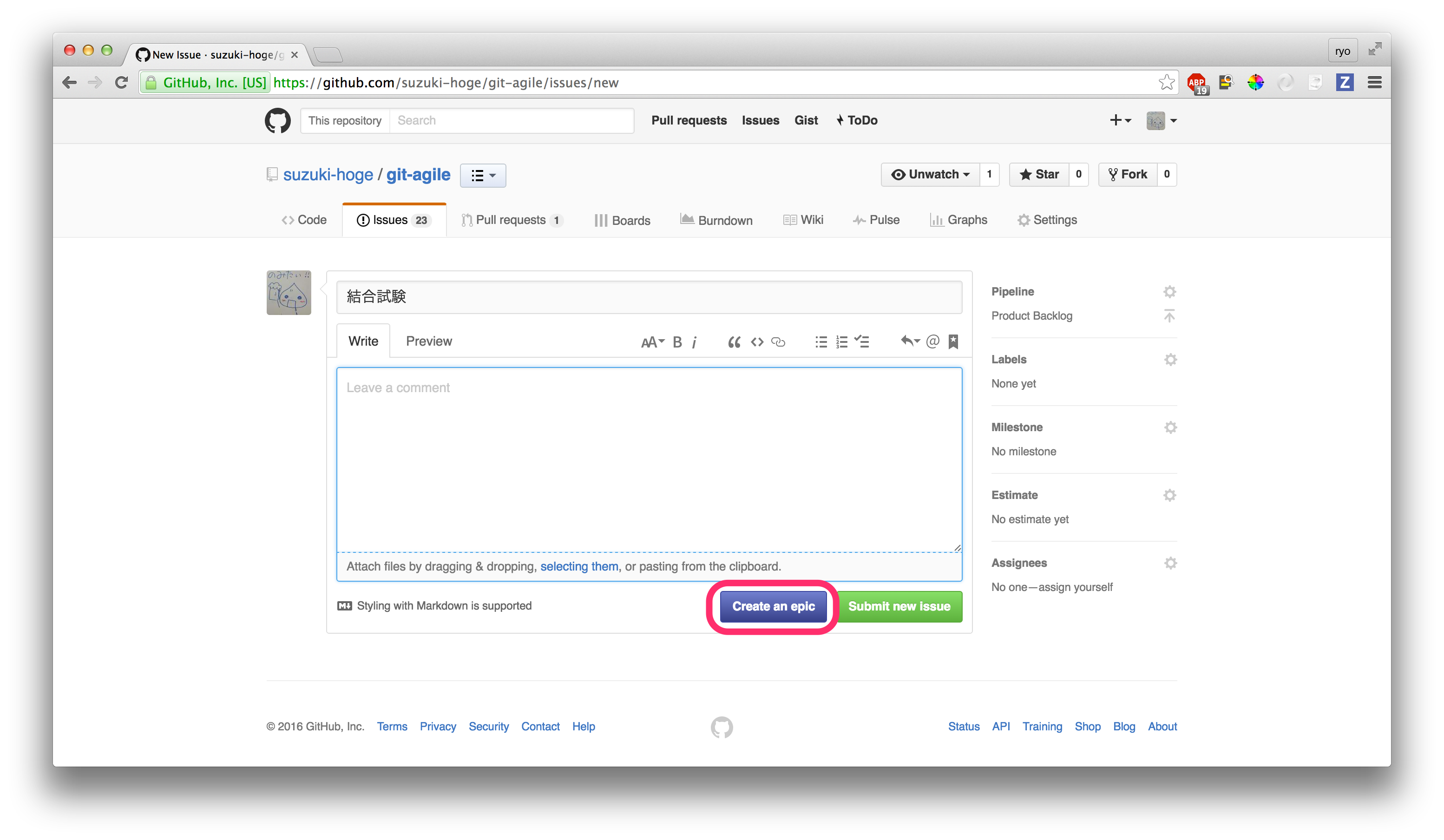
Issue作成画面で先ほどは使わなかった青いボタンを押してみよう

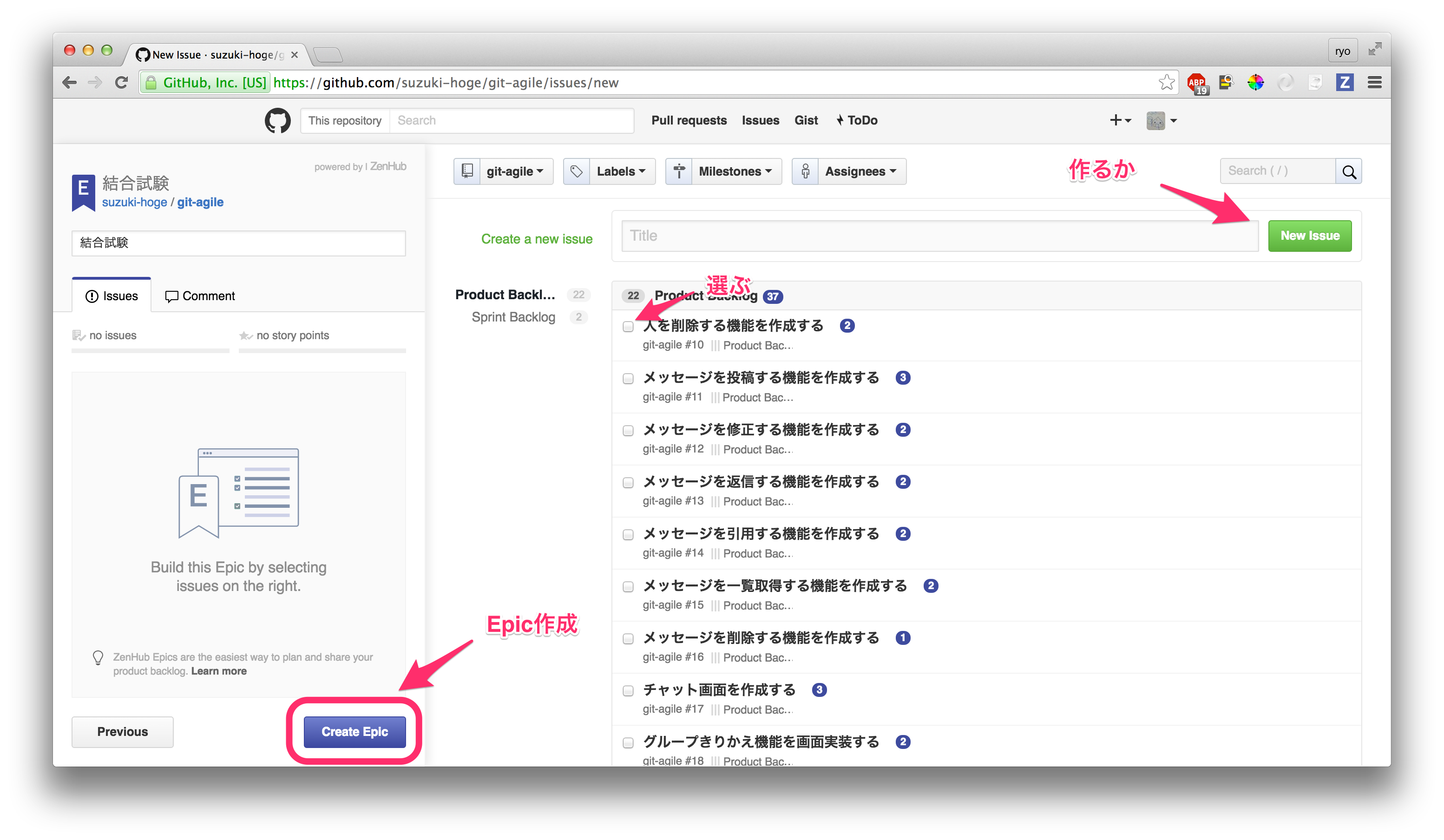
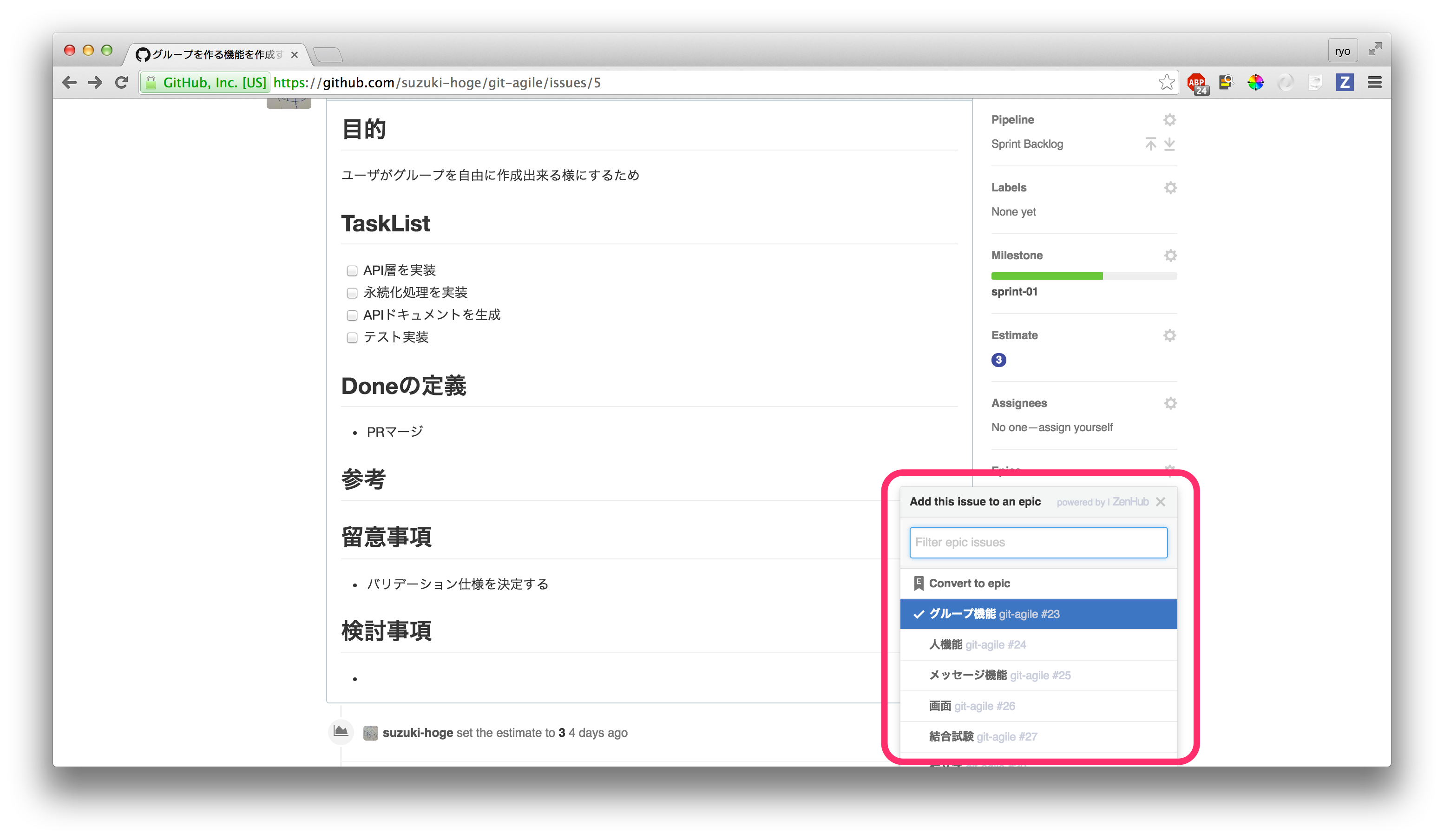
するとなにやらこんな画面になる
Epicに紐付くIssueを作ったり選んだりする画面だ この画面ではすぐ青いCreate Epicボタンを押してしまって良い

余談だけどこの画面でIssueを作成するのは以下の理由でオススメしない
- 漢字変換のEnterキーでそのままSubmitされてしまい入力途中のタイトルで作ってしまう
- Issueの説明欄が書けない
- 折角テンプレートを用意しているのだから、ちゃんとIssue作成画面で作ろう!
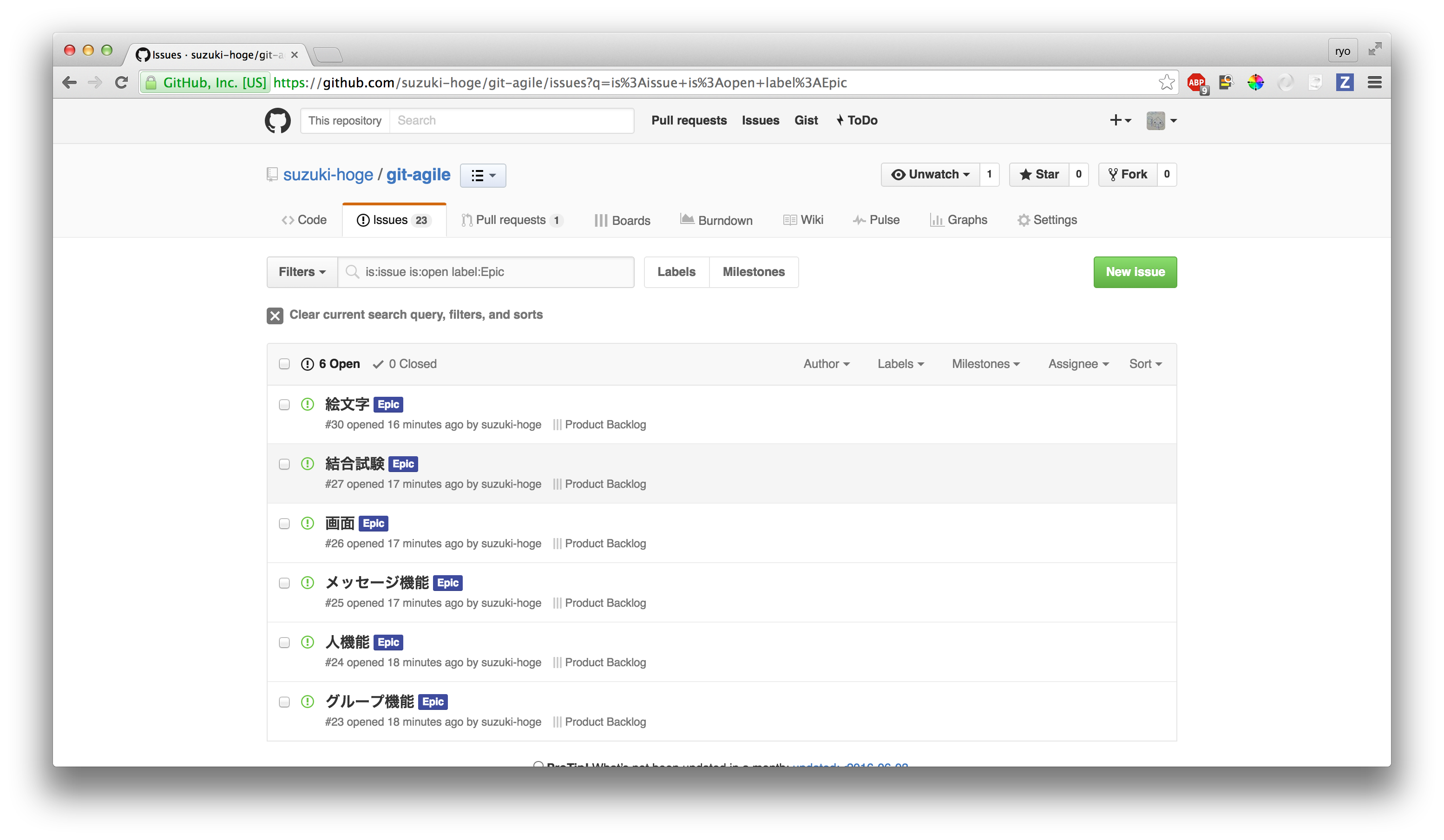
実はEpicの実体はLabelの貼られたIssueなのでIssue一覧画面にEpicも並ぶぞ

IssueをEpicに紐付ける場合はIssue画面からEpicを選択する

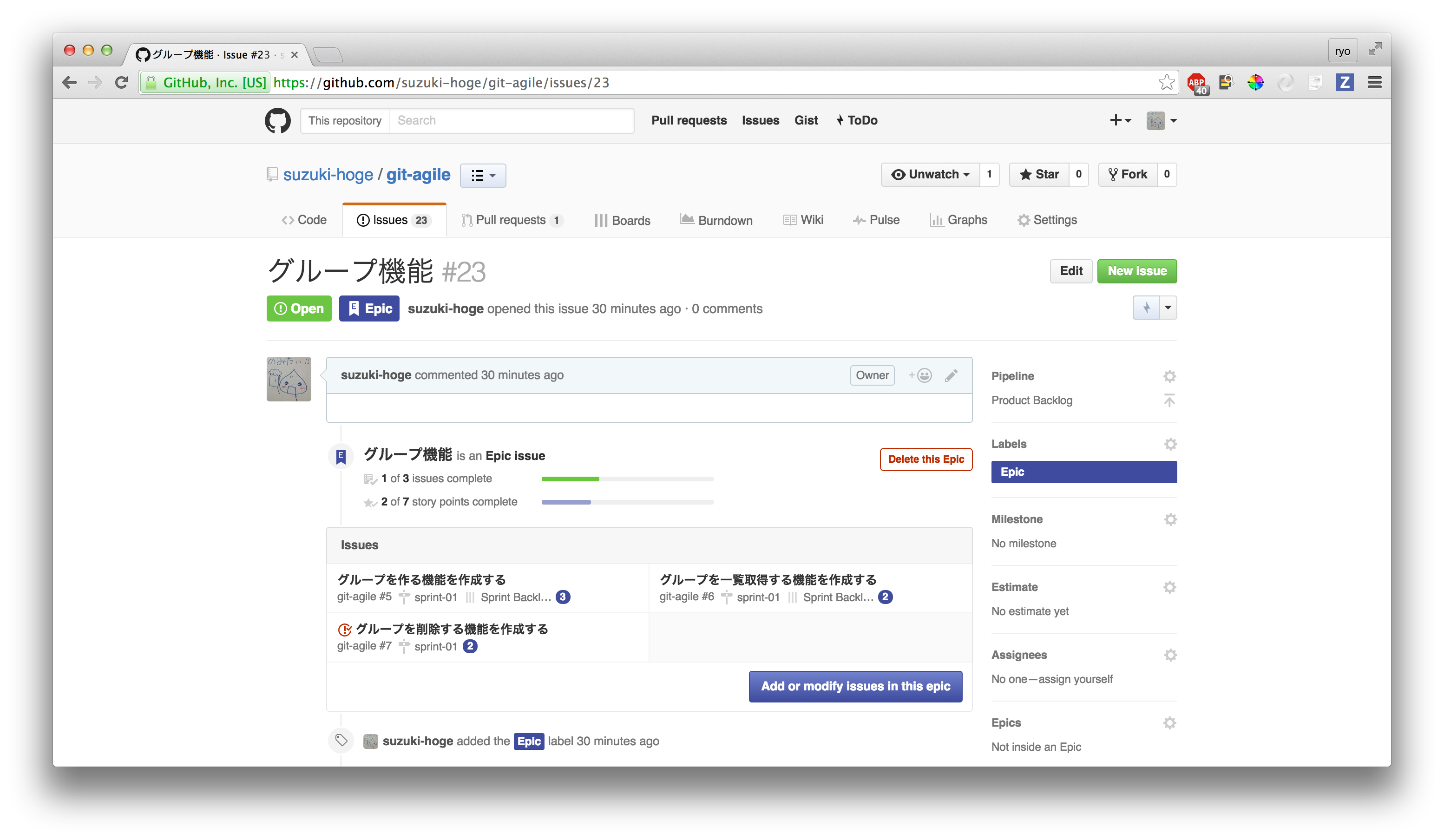
紐付けが終わったらEpicを開いてみよう
紐付くIssueとそのOpen/Closeの他、合計ストーリ数や合計見積もりポイント数がわかるぞ!

Epicの考え方
最初はEpicの使い方がよくわからなかったけど、1月ほど使ってみて「Epicは機能を表す」ものだと考えた
Epicは機能を表し、それに紐付くIssueは作業を表す と考えるのが一番しっくりきた
Epicは後述するリリースプランニングの項でも役に立つのでこの考え方を覚えておいて欲しい
[pipeline] ストーリの対応時期を管理しよう
Pipelineを適切に設定して、対応時期を明示しよう
Pipelineとは?
かんばんの画面にあった列のこと
用意したPipeline
このPipelineについても色々考えてみたけど、今は以下の様なPipelineを用意して使っているよ
| Pipeline | 意味 |
|---|---|
| Product Backlog | いつかやること |
| Step1 Backlog | Step1(初回リリース)でやること |
| StepX Backlog | StepXでやること |
| Sprint Backlog | 今スプリントでやること |
| In Progress | 進行中 |
| Review | レビュー待ち |
| Closed | 完了 |
当然かんばんの列内は優先度順になっているので、何からやったら良いかはかんばんを見れば一目瞭然だ!
リリースプランニングをしよう
Epic(機能)とIssue(作業)が出そろったら、それがいつ実現できるかを決めよう
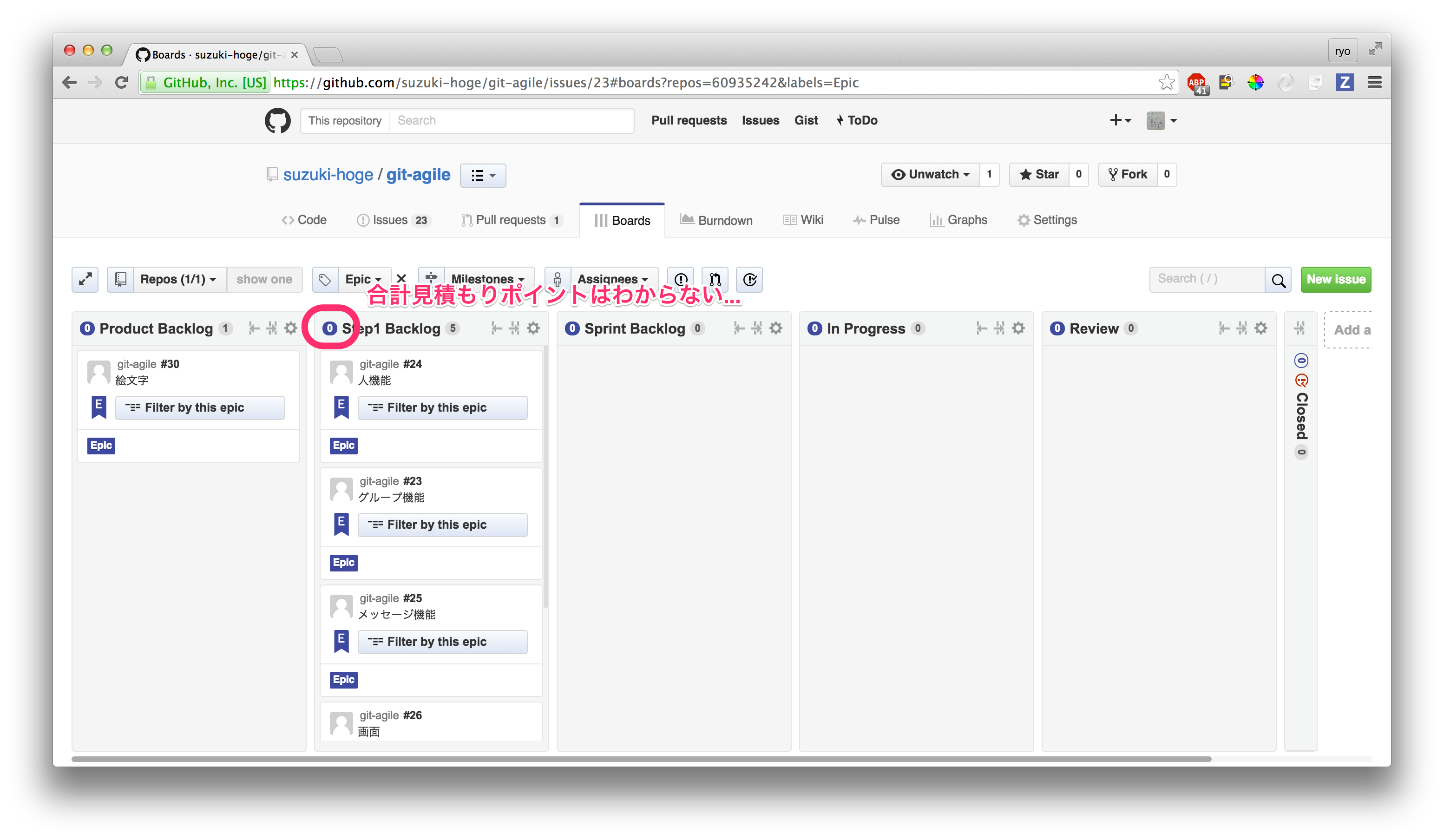
かんばん画面のLabelフィルターでEpicだけにすると、プロダクト実現に必要な「機能」だけが列挙される
(しかし、Epicには見積もりポイントを振っていないのでかんばんに合計値が表示されない...ちょっと残念...)

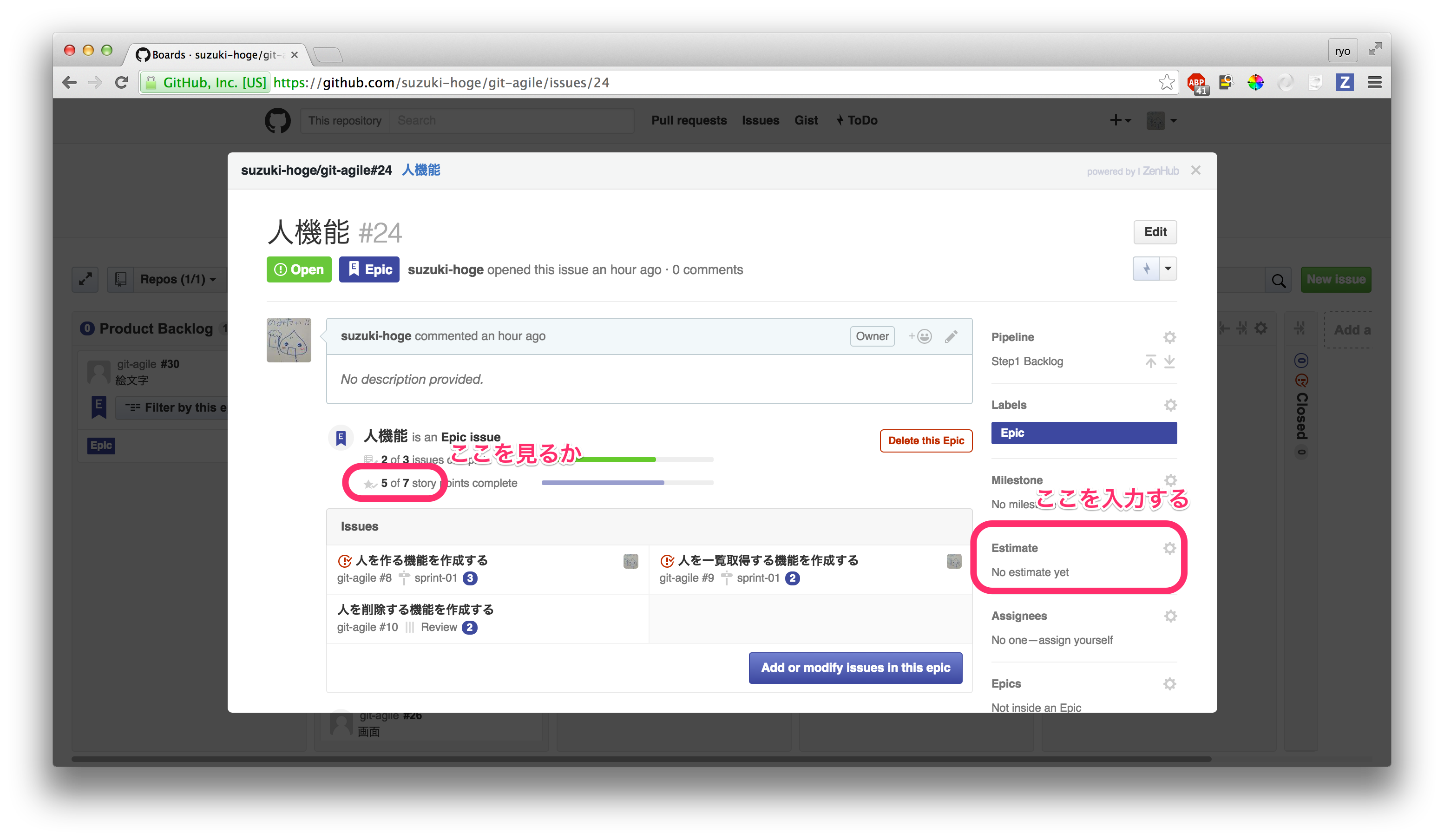
見積もりポイントは各Issueの中を見て把握するか、EpicのEstimateを使おう
(ただしEpicのEstimateと関連するIssueのEstimateは連動しない)

Epicを機能として捉えていると、いつどんな機能をリリースするのか(したのか)一目瞭然だ!
EpicとPipelineを駆使してリリース内容をわかりやすく管理しよう
少し迷ったこと
ここまで説明したのは色々試して納得したことだったけど、実は「これで良いのか?」って思っていることもちょっとだけある
MilestoneとPipelineについて
MilestoneもPipelineも期間を表すという点は同じだと思うので、それぞれをどう理解すれば良いのか迷った
(というかPipelineの本来の意図はIssueの進捗ステータスの表現、だけなのかな? リリースタイミングまで表現させるのは制作者の意図に反しているのかも...)
今はZenHubの機能を実現させる手段としてそれぞれを考えているよ
| 機能 | 手段 |
|---|---|
| バーンダウンチャート | Milestone |
| かんばん | Pipeline |
だからMilestoneは基本的には今週(=今スプリント)対応するIssueにしか設定していない
PullRequestについて
今まではずっとIssueの話をしてきたけど、実はPullRequestもPipelineやEstimate等のZenHub機能は設定できる
それにかんばんにも並ぶしMilestoneとEstimateを設定すればバーンダウンチャートにも影響を与える
Estimate
PullRequestを見積もるってのは考えづらいので見積もりはしていない
スプリントプランニング後に見積もったら増えちゃってチャートも変なことになるしね
Milestone
先述の通りMilestoneはバーンダウンチャートを実現する機能としてとらえている
チャートにPullRequestを反映させる気は無いので設定していない
Pipeline
もともとPullRequestの「レビューして」とか「修正中」はラベルで表現していたので、ZenHubを使う様になった今もPullRequestにPipelineは設定していない
けど、In ProgressとReviewingを適切に設定すればPullRequestもかんばんに並べることが出来るのでアリかもしれないな、と思っている
おまけ
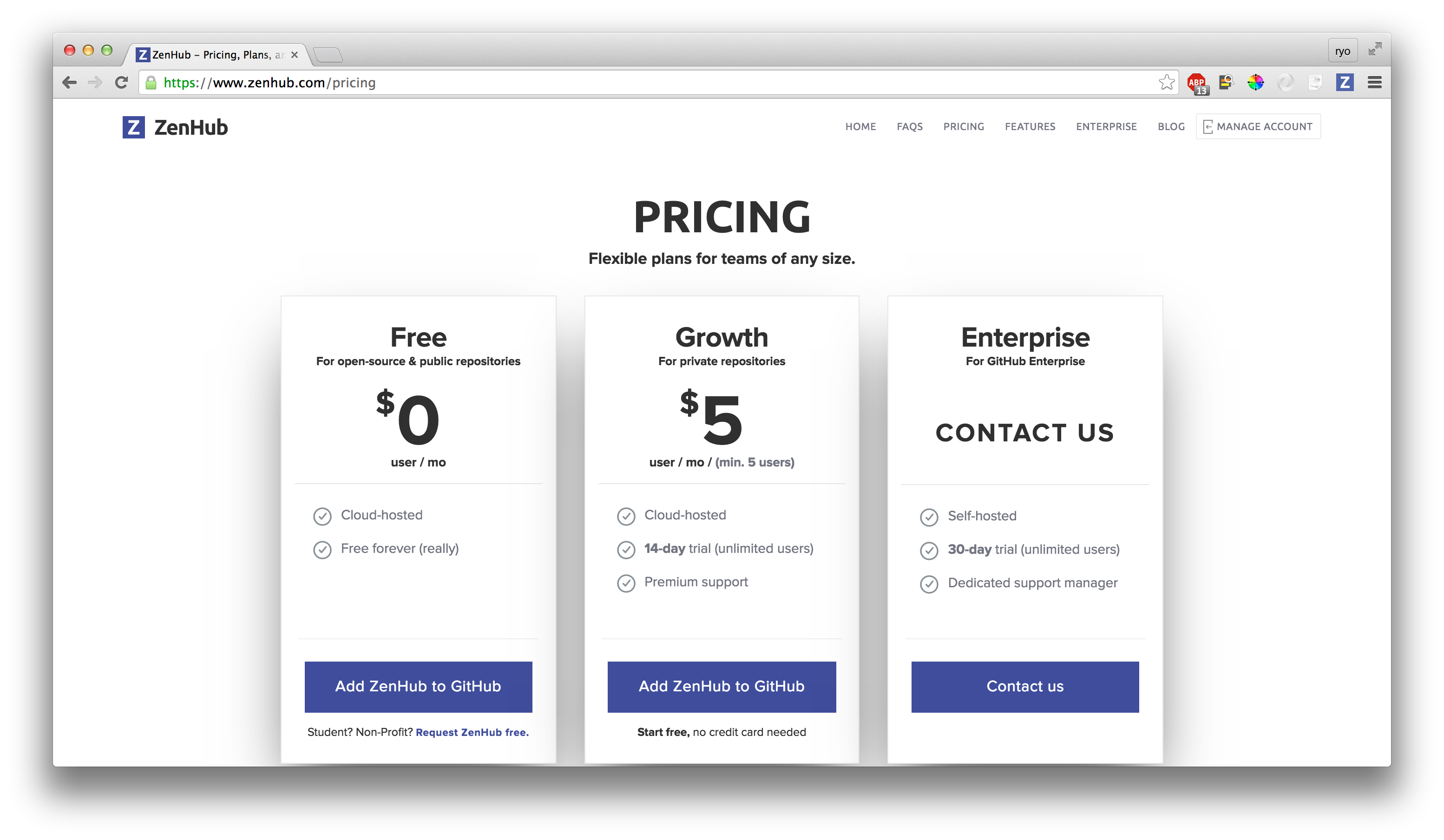
料金
publicリポジトリなら無料、privateリポジトリなら月5$だ
privateリポジトリで使う場合はお試し期間があって、決済後は利用者一人ずつに権利を(5$で)与える様な感じだ
イメージ的にはGitHubアカウントにZenHub利用権が乗っかっている様なイメージであってると思う
ZenHubに渡す情報
多分全部
組織の下にリポジトリを複数作るって形だと思うけど、隣のチームがZenHubを使っている様だけどうちは関係ないなー、とはならない
組織単位でZenHubに情報を明け渡す必要があるので、使い出すチームは一応それを意識しておいた方が良いと思う