はじめに
- 5/17(米国時間)〜3日間、Google I/O 2017が開催されました
- 今年も盛況だったようです
- いつものように 全てのセッションの動画 が公開されています
- 去年のセッションの中で話題になっていたAMP・PWAについて今年のセッション動画から動向を確認してみました
AMP・PWAとは?(おさらい)
AMP(Accelerated Mobile Pages)
- GoogleとTwitterが合同で開発
- モバイルでページを高速表示する
- 必要な技術
- AMP HTML…専用のhtml/CSS/JSコーディング
- AMP JS…専用のJSライブラリ
- Google AMP Cache…キャッシングのためのCDN
- 参考
- Accelerated Mobile Pages Project(公式)
- Googleの AMPデモ
- AMP Start …AMP+Material Designのコンポーネントフレームワーク
PWA(Progressive Web Apps)
- モバイルのUX向上の仕組み
- オフラインで動作
- プッシュ通知に対応
- インストール不要
- ネイティブアプリのようなUI
- 必要な技術
- Service Workers
- PushNotification
- WebManifest
- Progressive Web Apps(公式)
I/O 2016では公式サイトがPWA対応
I/O 2016での動向
- Web系のセッションの多くがなんだかんだAMPやPWAに触れていた
- 公式サイト自体がPWA対応するなど、社をあげての力の入れよう
- 日本でもGoogle I/O の直前に東京で PWAのDeveloper Summit が開かれた
![]() 普及が進めばモバイル向けWebサービスやアプリの開発に影響がありそうな雰囲気
普及が進めばモバイル向けWebサービスやアプリの開発に影響がありそうな雰囲気
そして、Google I/O 2017
公式ページはPWAではない…?
いや待て、Keynoteはどうなってる?
Keynoteの概要
- モバイルファーストからAIファーストへ
- Google Assistant(Google Home、Google Lens)
- クラウドTPU、Google.ai
- Youtube 360度対応
- Android O、Kotlinのサポート、Tensor Flow Lite
- VR/AR⇒Daydream専用端末、Tango
![]() Google I/O Keynote (Google I/O '17)
Google I/O Keynote (Google I/O '17)
![]() AMP・PWAというかWeb技術の話すらほとんどない
AMP・PWAというかWeb技術の話すらほとんどない
諦めるな、まだDeveloper Keynoteがある
Developer Keynoteの概要
- Android Kotlinを正式サポート
- Tensor Flow LiteとクラウドTPU
- PWA・AMP関連技術
 あった
あった 
- Firebaseの機能強化
- お土産復活祭(Google Home)
![]() Developer Keynote (Google I/O '17)
Developer Keynote (Google I/O '17)
![]() 普通に多数のセッションが組み込まれていましたスミマセン…
普通に多数のセッションが組み込まれていましたスミマセン…
というわけで生存を確認
AMP・PWAの動向まとめ
The AMP Keynote
- 20億/9,000ドメインが既にAMP対応
- アジアでも浸透中(Yahoo!Japanも検索結果に採用)
- TwitterがAndroidとiOSのモバイルWebをAMP対応
- EコマースのAMP対応強化
- AMP向けの広告と効果測定の強化
- PWA開発手法の進化
- AMPへの投資が将来のPWA化への投資にもなる
- OSSプロジェクト、コミュニティへの技術貢献
- 豊富な技術サポート(GitHub, Slack, Stack Overflowなど)
ビジネス面
![]() EコマースへのAMP拡大とマネタイズのサポート強化
EコマースへのAMP拡大とマネタイズのサポート強化
-
 Building Beautiful, Interactive AMP Pages for E-Commerce & Beyond
Building Beautiful, Interactive AMP Pages for E-Commerce & Beyond
- eBayもこの夏に全世界の製品ページをAMP対応
-
 AMP Ads: Better Advertising on a Faster Web
AMP Ads: Better Advertising on a Faster Web
- AMP Analytics と AMP Ads
技術面
![]() 技術・手法の定着に向けた改善と進化
技術・手法の定着に向けた改善と進化
- JSフレームワーク
- UX関連
- ほか全般
PWAMPという概念
- AMPとPWAの組み合わせでよりハイレベルなユーザー体験を実現する概念的手法
- 技術的には従来の手法の組み合わせ
- 大きく3種類の実現方法が提唱されている
![]() AMP as/to/in PWA
AMP as/to/in PWA
![]() From AMP to PWA: Progressive Web AMPs
From AMP to PWA: Progressive Web AMPs
AMP as PWA
- AMPコンポーネントでPWAを構築する
- あくまでAMPで構成するがPWAの機能が使える
- Learn AMP by Example
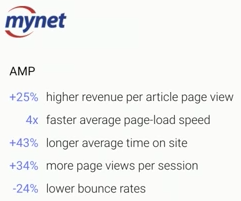
- mynetのサイトはこの手法でハイパフォーマンスを実現
AMP to PWA
- AMPページからPWAへ繋げる
- amp-install-serviceworker
- AMPのページへ誘導しバックグラウンドでServiceWorkerをインストール
- 以降はPWAで構築された高度なUXを提供
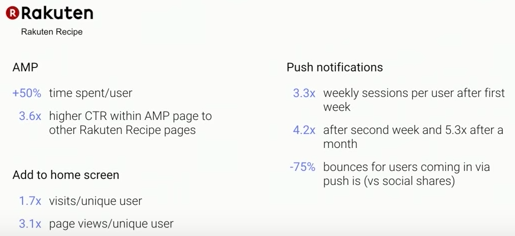
- 楽天レシピの事例が紹介
- amp-install-serviceworker
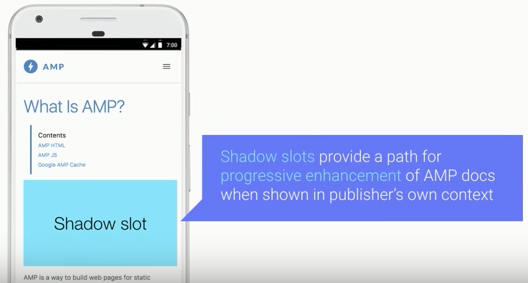
AMP in PWA
- AMPページを取得して利用するPWA
- shadow DOM を使って実現
関連技術のPolymerにも注目
![]() Polymerとは
Polymerとは
-
UI系のJSライブラリ
-
Web Comonentsベース
-
Material Designの導入が容易
 Polymer CLIでPWAを構築
Polymer CLIでPWAを構築 -
 Future, Faster: Unlock the Power of Web Components with Polymer
Future, Faster: Unlock the Power of Web Components with Polymer
所感
- 真新しい発表は少なかったが着実に浸透してきている
- 実際AMPの採用事例は(日本でも)増えている
- PWAは技術的手法の確立も含めてもう少しかかりそう
- SEOやマネタイズ観点がきっかけで普及が進むケースもありそう
- AdsとAnalyticsの発表により今後加速する可能性はある
- 既存技術の組み合わせでしかないのでいつのまにか当たり前の手法になっている可能性はある
- PWAMPもその過程で出てきた概念
- Polymerも合わせてチェック
- 8月にPolymer Summit 2017開催
![]() 着実に育っているようなので引き続き動向に注目
着実に育っているようなので引き続き動向に注目
Appendix
参考 - Google I/O 2017関連情報
- Google I/O 2017 keynote - Qiita
- Google I/O 2017に参加しています - RCO アドテク Lab BLOG
- Transformations Of The Modern Mobile Web And PWA- Google I/O 2017
- Google AMP、20億のモバイルページと90万のドメインに対応
- This is What Google Said About Progressive Web Apps at I/O
- 滞在時間50%↑、PV3.1倍、直帰率75%↓――AMP+PWAで楽天レシピが大成功! #IO17JP
参考 - AMP・PWAの技術情報
- いまさら聞けないPWAとAMP - Qiita
- いよいよ導入されるAMP(Accelerated Mobile Pages)の基礎知識から対応方法まで!まとめ
- ついに始まった、Google AMP(Accelerated Mobile Pages)を試してみよう!
- PWA(Progressive Web Apps)の現状とその開発方法
- Google I/O 2016まとめ(Web的視点)
- Progressive Web Appを作ってみる - Qiita
- リアルガチにヤバいAMP Start - Qiita
- 脱ネイティブ!Googleが推進する「PWA」にたった数時間で対応する方法
- PWA(Progressive Web Apps)の現状とその開発方法
- PWAとAMPのイイとこ取りを実現するPWAMPとは?さらに優れたモバイルUXを提供可能に
- いまさら聞けない Polymer 入門 - Polyfills は Web Components の夢をみるか