R.swift
R.swift使ってますか?
R.swiftはAndroidのリソース管理の考え方をiOSに持ち込んだものなのですが、typoを防ぐほかにもリソースを一元管理することで変更を全体に行き渡らせたりすることが可能です。
例えばデザイナーがメインのカラーをオレンジから青に変えた時に、R.swiftを使ってしっかり開発していれば一箇所変更すれば全ての場所の色が変わります。
色の管理
R.swiftの色管理はmacOSのclrファイルを元に生成されます。
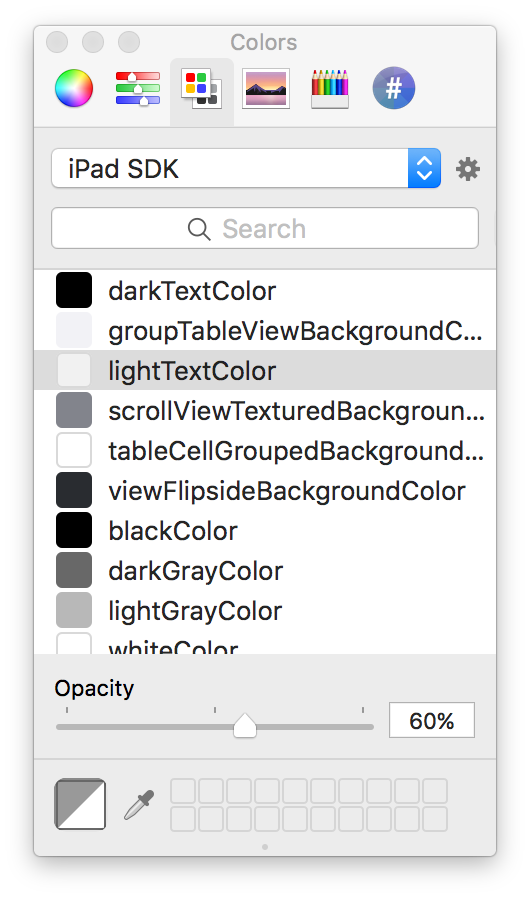
clrファイルはmacOSのカラーピッカーから作ります。
カラーピッカーで作ったclrパレットファイルは~/Library/Colors/に保管されるのですが、これをプロジェクトの配下に置くことでR.swiftがリソースコードを生成してくれます。
clr管理の問題点
clrファイルを編集するにはカラーピッカーを開くしかないので、~/Library/Colors/に置かれてないと編集することが出来ません。
一人で開発しているのであれば、シンボリックリンクを貼れば良いかもしれませんがgit等で管理している場合はそうもいきません。
考えられる解決策
clrを編集できるソフトを使う
clrを直接編集できれば、git管理下にclrファイルを置いて共有すれば問題ありませんがそもそもclrを直接編集できるソフトが見つかりませんでした…。
clrを共有する
http://qiita.com/TechMeetMeet/items/a799851eef0a11c48103
のように、clrを共有するスクリプトを用意しても良いかもしれません。
ただ、この場合もカラーピッカーで弄る事になります。
カラーピッカーはアプリではないので実は直接起動するのが面倒だったりします。
~~hex入力も出来ないし…。~~→できました
参考:http://qiita.com/noppefoxwolf/items/5132d173b7d82579932a#comment-59c4f20e483b1eb002a9
clrを動的生成する
これが個人的に正解だと思っている解決策です。
55acee twitter_color
ffffff bland_white
のようなファイルを作り、
https://github.com/ramonpoca/ColorTools
で配布されているHtml2Clrを利用します。
 `miewはアプリ名なので適宜読み替えてください`
`miewはアプリ名なので適宜読み替えてください`
R.swiftよりも先にこのcolor.txtからcolor.clrをHtml2Clrを使い生成し、それをR.swiftでリソースコードに変換させます。
このようにすれば色を足したい時にcolor.txtに追記してビルドすれば
let color = R.color.app.twitter_color()
のようにして色を利用することが出来ます。