前回からの続き。
今回は、JavaScriptでデバイスのネイティブAPIへアクセスするために必要なCordova/PhoneGapをインストールする。
1 node.jsのインストール
Cordova/PhoneGapのインストールにはnode.jsのnpmコマンドを使う必要があるため、まずはnode.jsをインストールする必要がある。
公式サイトからインストーラをダウンロードするのが手っ取り早いが、アップデートが頻繁に行われているため、バージョン管理ツールを使ってインストールすることにした。
1.1 バージョン管理ツールのインストール
Windowsはnodist、MacはHomebrewが便利そうだったので、それぞれの環境に合わせてインストールした。
Windowsの場合(nodistのインストール)
まずは、ここから最新バージョンのzipファイルをダウンロードし、展開したフォルダを任意の場所に配置する。(nodist-0.4.8をC:\bin\nodistとして配置した)
次にnodistの実行ファイルがある場所へパスを通した後、黒い画面を開いてnodist -vと入力し、バージョン番号が表示されることを確認する。
※プロキシ環境下の場合、パスを通す際に下記のシステム環境変数を追加しておく。
変数名=HTTP_PROXY 値=http://プロキシホスト:ポート番号
※OSが64ビットの場合、パスを通す際に下記のシステム環境変数を追加しておく。
変数名=NODIST_X64 値=1
続いてnodistが必要とするモジュールをダウンロードするため、次のコマンドを実行する。
nodist update
これでnodistのインストールは完了となる。
Macの場合(Homebrew+αのインストール)
主にQiita内の投稿「パッケージ管理システム Homebrew」を参考にしたので、詳細は割愛して簡単に。
Homebrewをインストールする前に「Xcode Command Line Tools」がインストールされていない場合は、事前にインストールしておく。
インストールには、Command Line Toolsの.dmgファイルをダウンロードする方法と、Xcodeを経由する方法がある。(いずれにしても、AppleIDが必要となるので取得しておくこと)
今回は、お手軽にXcode経由でインストールした。
なお、.dmgファイルをダウンロードする場合はDownloads for Apple Developersから自分の環境に合ったものを選択すること。
Command Line Toolsをインストールしたら、Homebrewに取り掛かる。
Homebrewのサイトの下の方を見ると「Install Homebrew」という項目があり、ここに書いてあるコマンドを黒い画面で実行するだけ。
※プロキシ環境下にある場合の追加設定等は未確認。
ruby -e "$(curl -fsSL https://raw.github.com/Homebrew/homebrew/go/install)"
※サイトから転記したのが上のコマンドだが、念のためにサイトを開いて確認することを推奨する。
インストール後、brew doctorを実行して正常にインストールされたことを確認する。
1.2 node.jsのインストール
Windowsの場合
黒い画面で下記のコマンドを実行すると、最新の安定版がインストールされる。
nodist stable
Macの場合
黒い画面で下記のコマンドを実行する。
brew install node
インストール後、node -vを実行してバージョン番号が表示されることを確認できたらnode.jsのインストールは完了となる。
続いてnpm -vを実行し、バージョン番号が表示されればnpmコマンドのインストールも完了となる。
2 Cordova/PhoneGapのインストールと動作確認
「Cordova/PhoneGapのインストール」と言っているが、実の所CordovaかPhoneGapのどちらかさえあれば事足りてしまう。
出自とか現在に至るまでの経緯とかは開発にはあまり関係ないので省略するとして、とりあえず抑えておきたい違いはこんなところ。
| Cordova | PhoneGap | |
|---|---|---|
| 配布元 | Apache Software Foundation | Adobe Systems |
| 複数プラットフォームの 同時ビルド |
できる | できない |
| リモートビルド | できない | できる |
つまるところ、CordovaにAdobeが手を入れてオープンソースとして配布しているのがPhoneGapとなる。
将来的にはAdobeが独自の機能を持たせる可能性が無いわけではないが、パッケージ名が違うだけという状態がしばらくは続くらしい。
2.1 Cordovaのインストールと動作確認
Cordovaのインストール
Cordovaをインストールするには、黒い画面で以下のコマンドを実行する。
npm install -g cordova
sudo npm install -g cordova
インストールが終わった後、cordova -vを実行してバージョン番号が表示されればコマンドのインストールは完了となる。
Cordovaプロジェクトの作成と動作確認
コマンドをインストールできたら、試しにCordovaのスケルトンアプリを生成してブラウザで確認してみる。
スケルトンアプリの生成には、下記のコマンドを実行する。
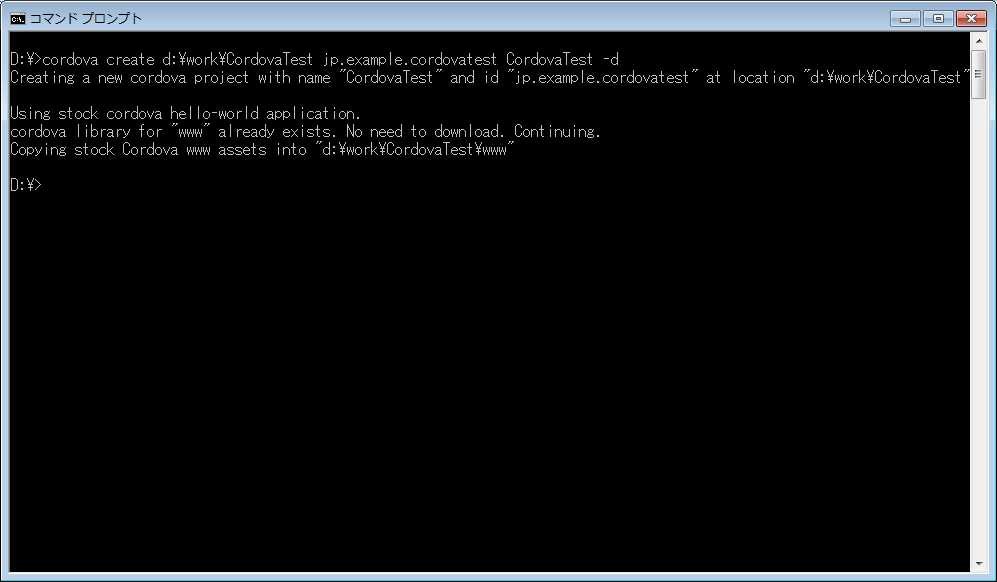
cordova create [プロジェクトディレクトリのパス] [アプリケーションID] [アプリケーション名] -d
※最後の'-d'オプションは無くてもいいが、付けないと生成中に発生したエラーのメッセージが表示されない。
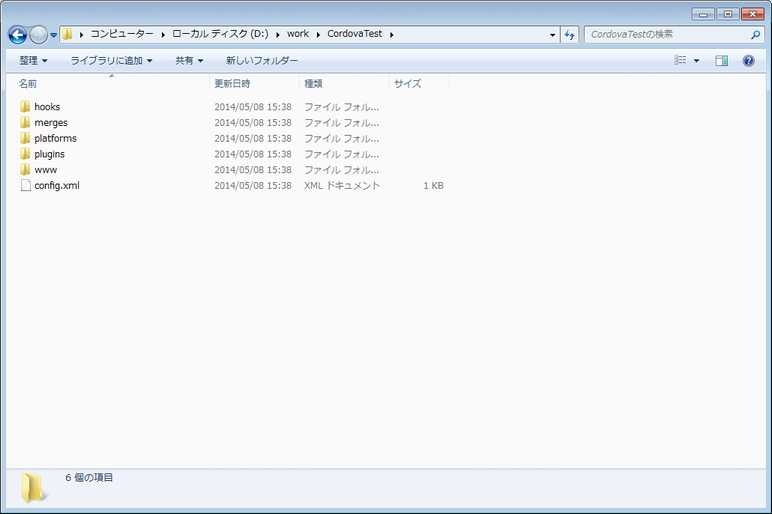
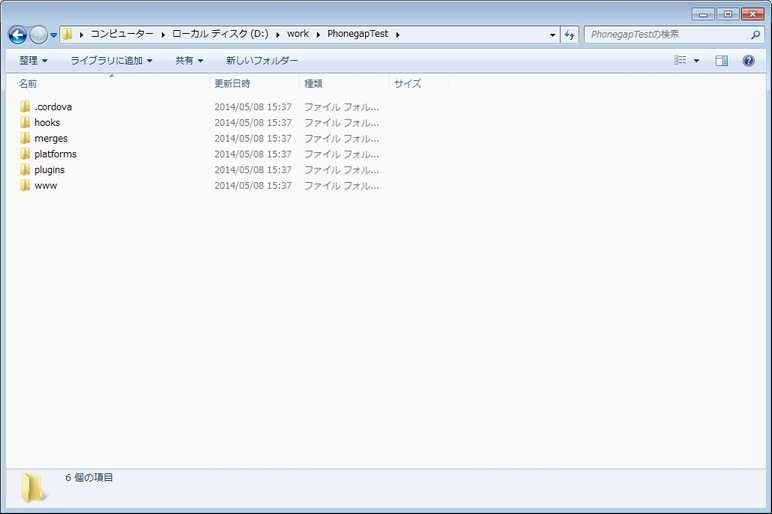
実行中にエラーが発生しなければ、プロジェクトディレクトリは以下のようになっているはず。

ここまでできたら、前回のSenchaTouchアプリと同様にブラウザで確認してみる。
ただしCordovaの場合、ブラウザで表示するべきHTMLファイルはプロジェクトディレクトリ内の wwwディレクトリ に収められているので、指定するのはプロジェクトディレクトリのパスではなく プロジェクト内のwwwディレクトリのパス となることに注意。
sencha fs web -p [ポート番号] start -map [プロジェクト内のwwwディレクトリのパス]
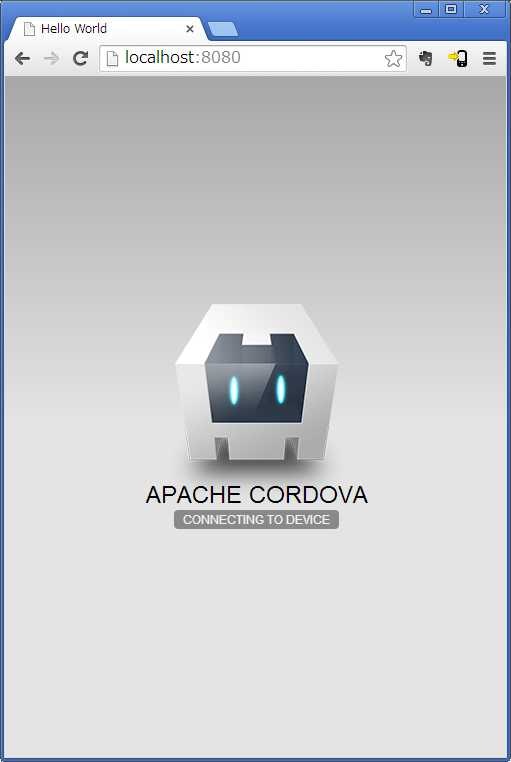
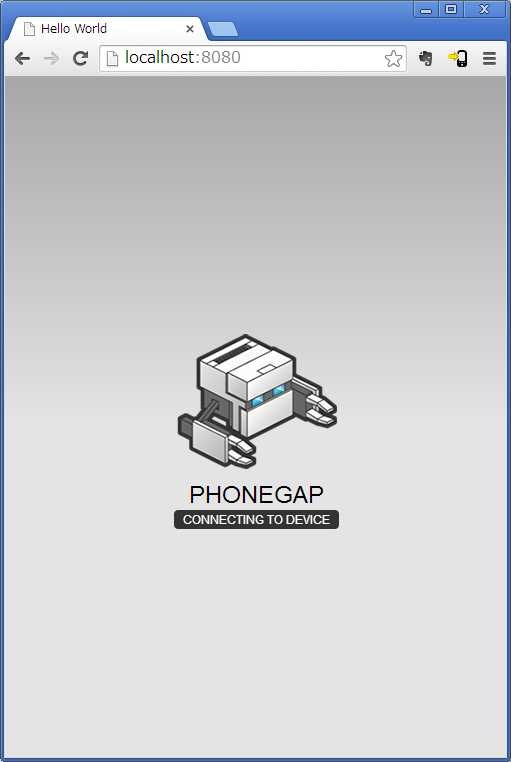
Webサーバ起動後、ブラウザでhttp://localhost:指定したポート番号/へアクセスし、次のような画面が表示されればスケルトンアプリの生成は成功となる。

2.2 PhoneGapのインストールと動作確認
PhoneGapのインストール
PhoneGapをインストールするには、黒い画面で以下のコマンドを実行する。
npm install -g phonegap
sudo npm install -g phonegap
インストールが終わった後、phonegap -vを実行してバージョン番号が表示されればコマンドのインストールは完了となる。
PhoneGapプロジェクトの作成と動作確認
コマンドをインストールできたら、試しにPhoneGapのスケルトンアプリを生成してブラウザで確認してみる。
スケルトンアプリの生成には、下記のコマンドを実行する。
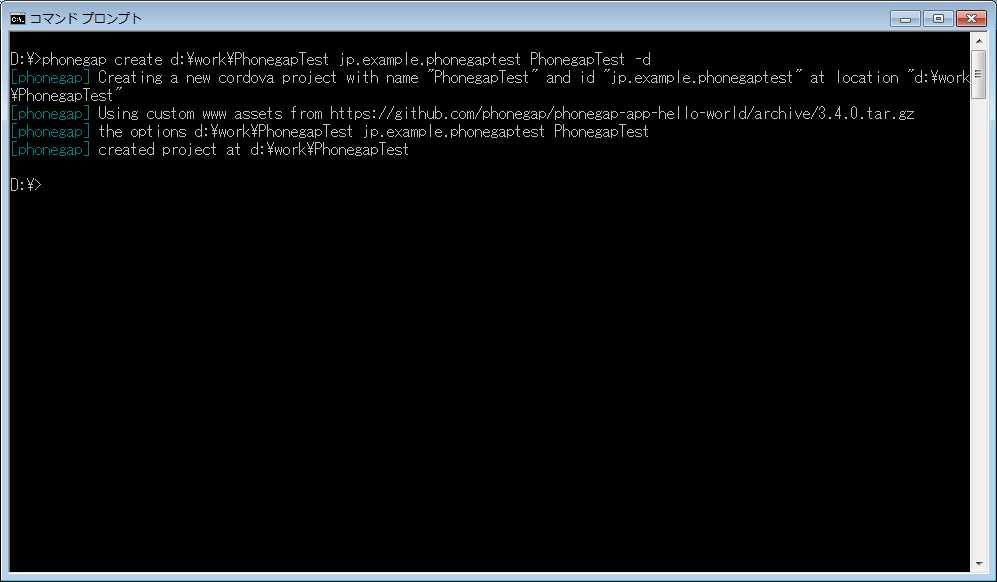
phonegap create [プロジェクトディレクトリのパス] [アプリケーションID] [アプリケーション名] -d
※最後の'-d'オプションは無くてもいいが、付けないと生成中に発生したエラーのメッセージが表示されない。
実行中にエラーが発生しなければ、プロジェクトディレクトリは以下のようになっているはず。

ここまでできたら、前回のSenchaTouchアプリと同様にブラウザで確認してみる。
ただしPhongeGapもCordovaと同様、ブラウザで表示するべきHTMLファイルはプロジェクトディレクトリ内の wwwディレクトリ に収められているので、指定するのはプロジェクトディレクトリのパスではなく プロジェクト内のwwwディレクトリのパス となることに注意。
sencha fs web -p [ポート番号] start -map [プロジェクト内のwwwディレクトリのパス]
Webサーバ起動後、ブラウザでhttp://localhost:指定したポート番号/へアクセスし、次のような画面が表示されればスケルトンアプリの生成は成功となる。

これでCordova/PhoneGapのインストールと動作確認は完了…と言いたいところだけど、Android/iOSのネイティブアプリをビルドして動くところを見たいもの。
というわけで、次回は各プラットフォーム用にビルドしてシミュレータで動作確認をするところまで書く予定。
2014.05.13追記
その3を書きました。