Sublime Text を乗り越えるべく開発された、後発の Atom エディタ。今のところMarkdownのエディタとして使ってみただけですが、だいたいSublime Textと同じような、でもちょっぴり使用感が洗練されている感じかな。
| Sublime Text 3 | Atom | |
|---|---|---|
| 価格 | $70 per user 評価は無料無期限 しばしば購入を催促される |
完全無料 |
| 日本語入力環境 | markdownの編集に便利に 使おうとするとキーバインディングの カスタマイズが必要 |
目下余り問題なく日本語入力可能 今後問題が見つかるかも... |
| 言語別設定 | 対応 | 部分的対応 フォントは未対応だが裏技あり |
| スペルチェック | 設定ファイルを編集して有効化 | 初めからインストールされているがマークダウンで利用するには有効化が必要 特にWindows 7についてはこちらを参考に |
| markdown用ツールバー | 無し | Packageで追加可能 |
| markdownのPreview | Packageで追加可能 ブラウザでの表示 |
内蔵 左右分割表示 |
| Packageのインストール | まず手動で Package Control を インストールする必要あり |
内蔵 |
どちらも、マルチプラットフォームに対応で、共に日本語入力に対応しているものの、Windowsではフォントの表示やその他が非常にお粗末である(OSのせいでしょう)のに対し、Macで使うととても美しいレンダリングで超快適、というところも同じ。日本語を使わなければWindowsでもとても快適です。
コミュニティが作るPackageをインストールすることで機能拡張するという設計思想もまったく同じ。ただし、そのPackageのインストールが Atomのほうが初めから簡単にできるような親切設計になっています。
結論から言えば使い心地はAtomのほうがよいです。
参考
Sublime Text 3をMarkdownエディタとして整備
Packages
Packageのインストールは非常に簡単。執筆時点で6,066種類のPackagesが利用可能。
Preferences... > + Install- 空欄に Package名の一部を入力して検索し、Installボタンを押すだけ。
- インストール済みのPackagesは
Preferences... > Packagesから確認できる- 同様に空欄に名前を入れることで絞込が可能
- 各PackageのSettings をクリックすると、個別の設定画面が開く
markdown-preview
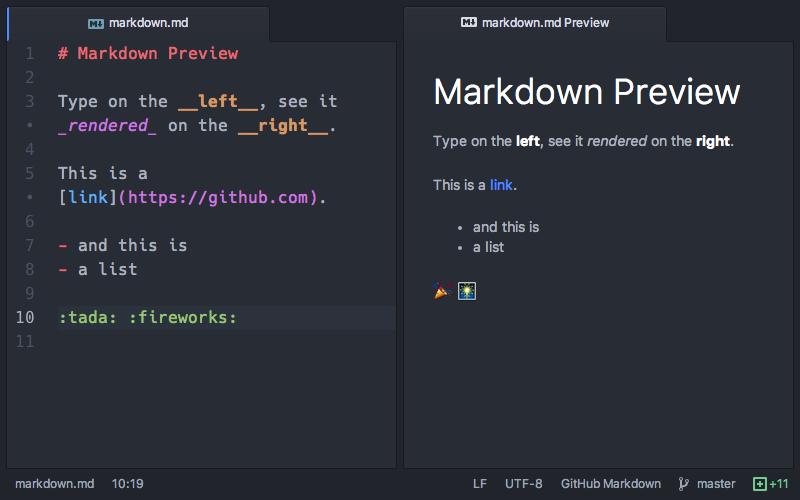
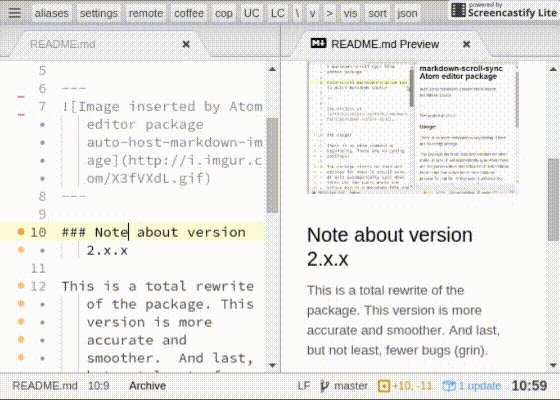
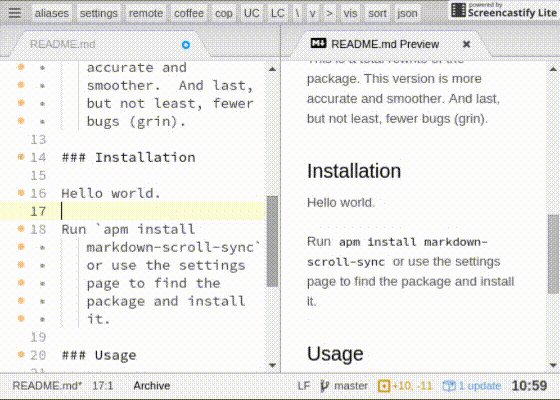
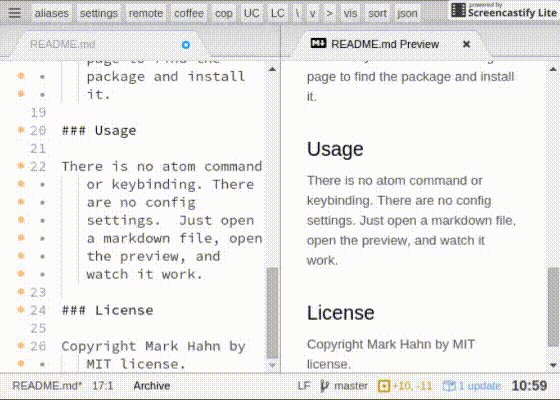
初めから同梱されています。左右分割表示でhtmlとしての表示結果を確認できます。markdown編集中にリアルタイムで変更が反映されます。
-
markdownファイルを編集する
-
Packages > Markdown Preview > Toggle Previewでプレビューが表示される -
markdown-scroll-syncも是非インストールしてみてください
markdown-writer
定番。キーバインディングの有効化は、
Packages > Markdown Writer > Configurations > Create Default Keymaps-
keymap.csonが開き、一番下に、markdown用のキーバインディングが追加される -
Packages > Markdown Writer > Open Cheat Sheetでmarkdownの記法と共にキーバインディングを確認できる
markdown-scroll-sync
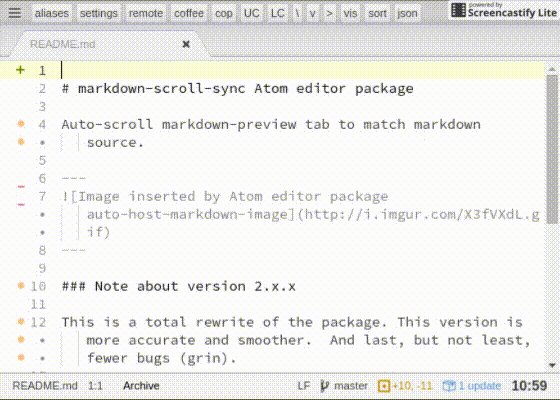
定番。編集画面とプレビュー画面のスクロールを同期させる。
tool-bar-markdown-writer
定番。便利なツールバーを表示してくれる。markdown-writerとtool-barが必須。

- markdown-writerをインストール
- tool-barをインストール
- tool-bar-markdown-writerをインストール
tool-bar
tool-bar-markdown-writerの使用に必要となる。
wordcount
定番。文字数を数えるため。
markdown-toc
markdown文書の階層構造を元に Table of Contents 目次のhtmlを作って追加します。
atom-beautify
自動的にインデントを整形してくれるもの。markdownにも対応。
おまけのPackage
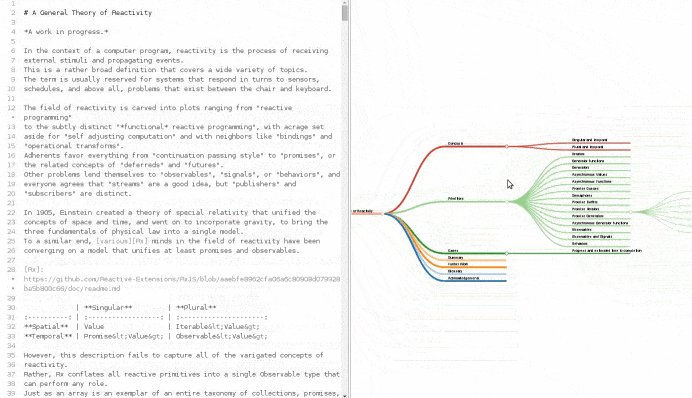
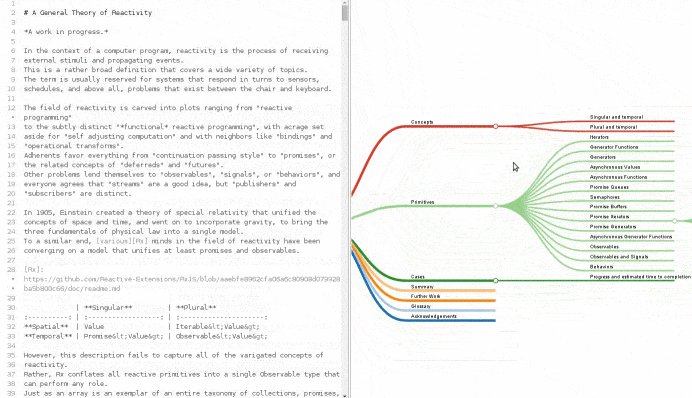
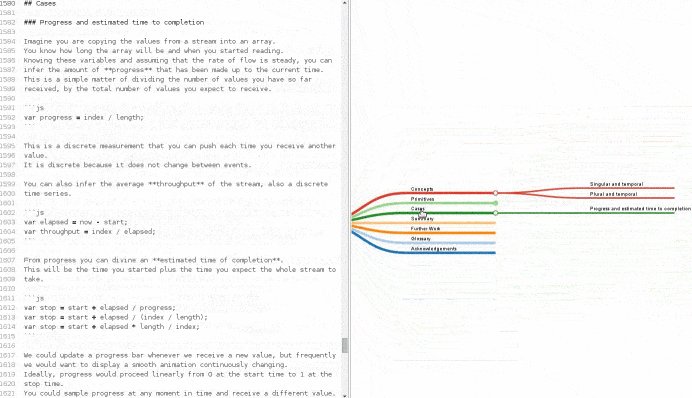
markdown-mindmap
markdown文書を元にマインドマップを作ってしまうという試み。作るの大変だったんじゃないでしょうか。本家 iMindMapが同様の機能を実装してくれるといいなあと思います。
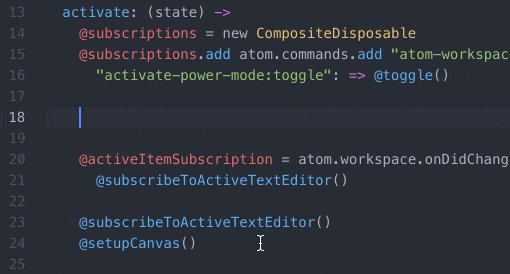
activate-power-mode
見たまんまですね。ドカンドカンとタイピングしたい人のためのPackage。
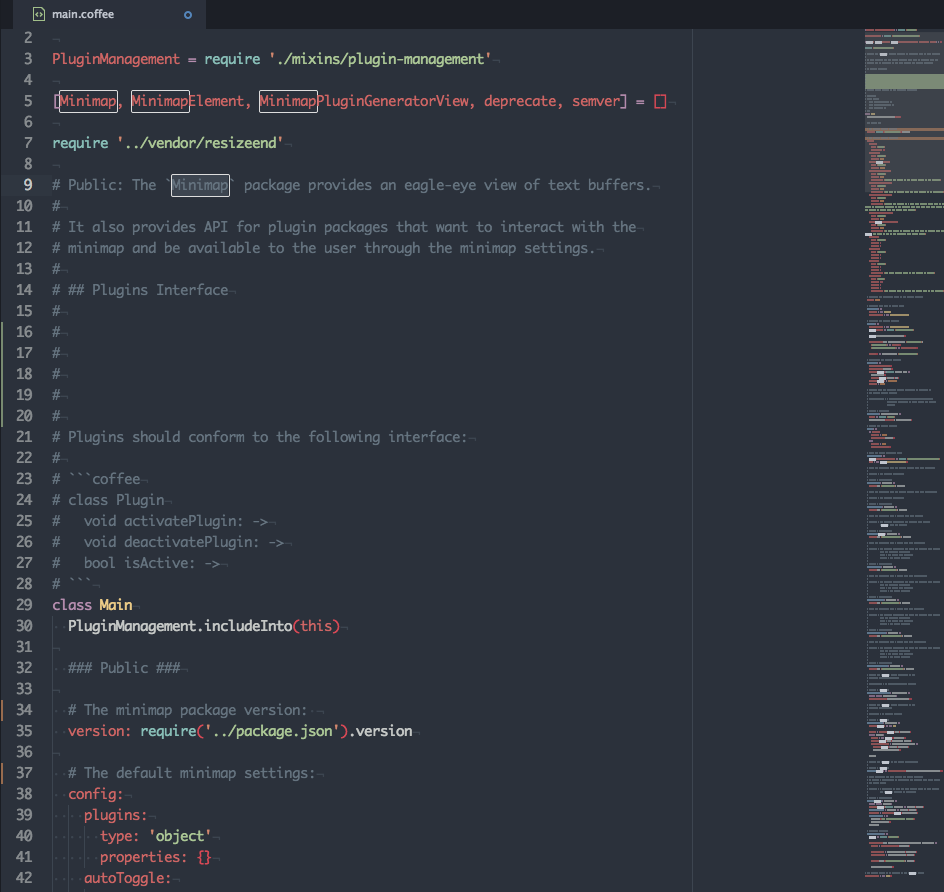
minimap
Sublime Text のようなminimap
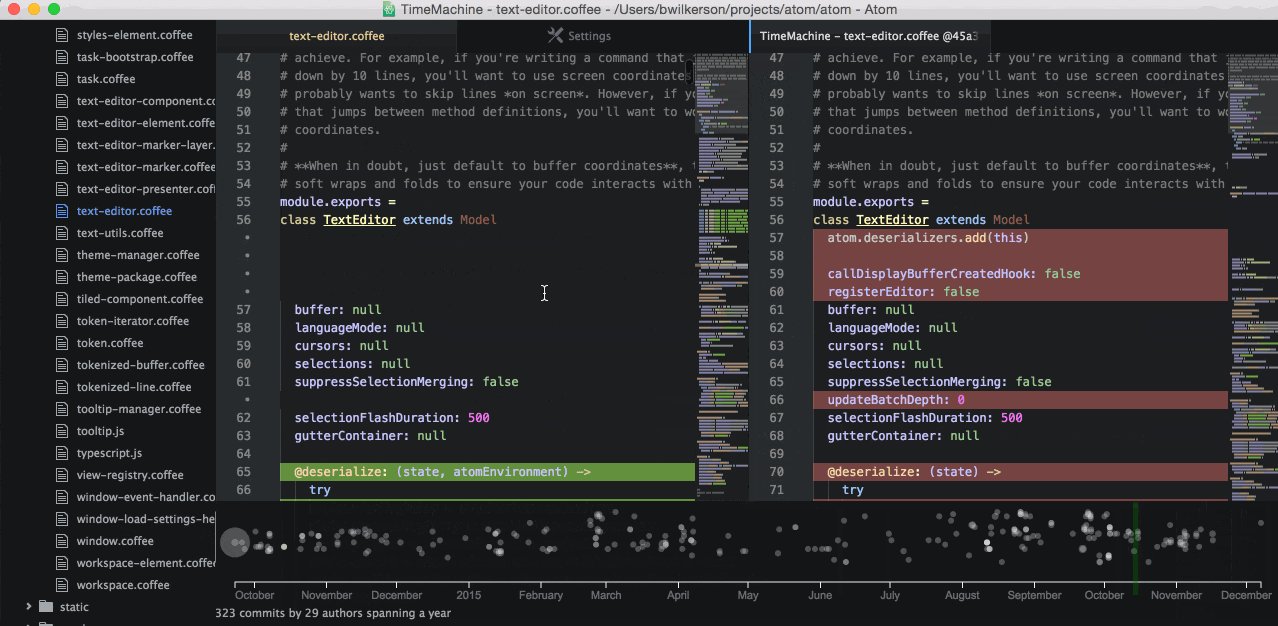
git-time-machine
Gitのcommit 履歴を美しくナヴィゲートさせてくれるPackage。
Markdown 専用にフォントを指定
通常のエディタとしては等幅フォントが基本だが、markdownの編集に限っては美しいプロポーショナルフォントが使いたいもの。しかし、Preferences...からフォント指定すると、すべてのプログラム言語に対して影響してしまい不便です。
しかし、実は比較的簡単に markdown 専用のフォント指定を行うことが出来る。元の情報はこちら。その後、Atom 1.13で大幅な文法の仕様変更があり、::shadowが使われなくなりました。
- メニューから
Atom > Stylesheet...を選ぶと、styles.lessファイルが開く。 - 下記のコードを一番下に貼り付ける(フォント名はご自由に)
// language-gfm
atom-text-editor[data-grammar="source gfm"].editor {
font-family: "Merriweather",serif;
}
もしデフォルトのGitHub Markdown (language-gfm) の代わりに language-markdownを使っている場合は以下の通り。
// language-markdown
atom-text-editor[data-grammar="text md"].editor{
font-family: "Merriweather",serif;
}
フォント指定が反映されました。

数式を表示させたい
こちらの記事とこちらの記事が参考になります。以下は最低限機能する一つの例ですが、他に便利な設定があるかもしれません。
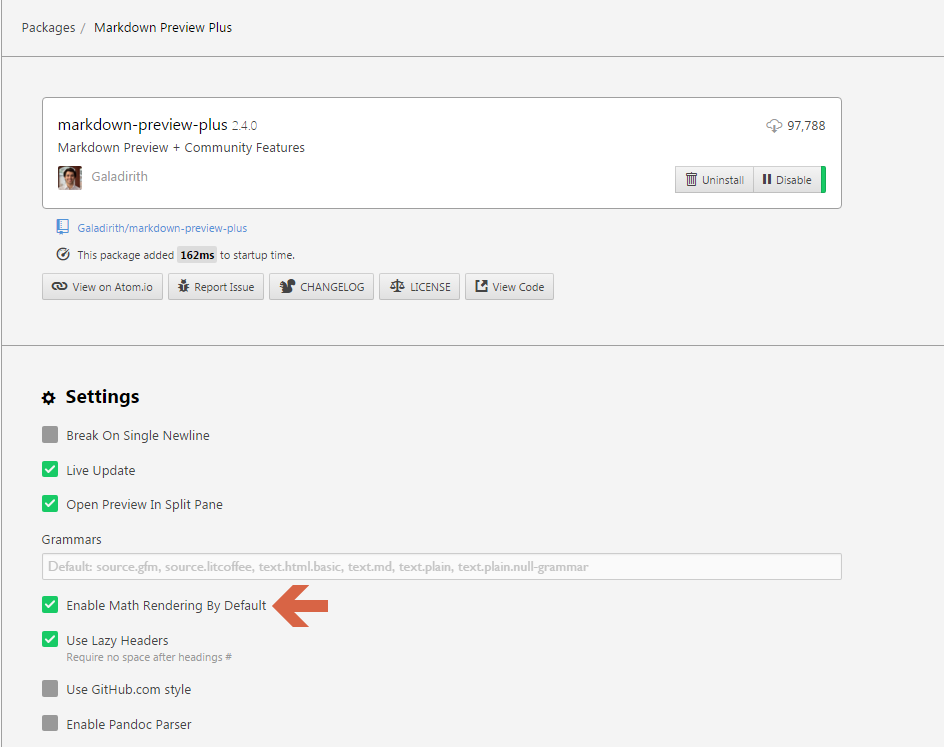
markdown-preview-plus
-
インストール後、
Settings > Packages > Markdown Preview Plus > Settings"Enable Math Rendering By Default"にチェックする -
内臓のMarkdown Preview をDisableする
-
Markdown Preview Plusをtoggleして、編集中のマークダウンのプレビューを表示する
Ctrl + Shift + M -
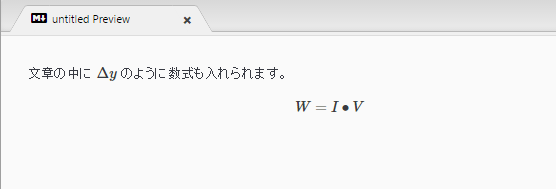
LaTexで書いた数式がレンダリング表示されます。
文章の中に $\Delta{y}$ のように数式も入れられます。
$$W = I \bullet V$$
スペルチェックについて
こちらの記事を参照下さい。特にWindows 7では注意が必要なようです。
Markdown Previewのプレビュー画面のスタイルをカスタマイズするには?
上記、「Markdown 専用にフォントを指定」と同じ方法で、markdown編集画面のCSSスタイルを編集できますが、Markdown Previewのプレビュー画面(右側に表示される画面)のスタイルをカスタマイズするにはどうしたらよいでしょうか?
同様に Atom > Stylesheet... から、styles.lessを開いて編集し、markdown-previewクラスに対してCSSスタイルを指定すればよいです。
注意点としては、markdown-previewの環境設定画面(Preferences... > Settings タブ > Packages タブ > 検索窓に markdownと入力 > Core Packages の下に markdown-preview > Settingsボタン )でUse GitHub.com styleにチェックを入れるかどうかで、以下のように指定方法が変わります。

// markdown-preview
.markdown-preview:not([data-use-github-style]) {
h1 {
color: red;
}
}
// markdown-preview: Use GitHub.com style
.markdown-preview {
h1 {
color: green;
}
}
View > Developer > Toggle Developer Tools (Macでは ⌥ + ⌘ + I)で、Chromeと同じ形式のディベロッパーツールが表示されます。ツールの左上にある ![]() ボタンをクリックすると、ポインタをかざした部分の要素が表示されるので、この情報を元に CSS スタイルを指定していきます。
ボタンをクリックすると、ポインタをかざした部分の要素が表示されるので、この情報を元に CSS スタイルを指定していきます。
参考リンク
- AtomエディタのMarkdown PreviewのCSSを実務書類的に調整する
- AtomでカッコよくMarkdown PreviewするためのCSS
- [AtomのMarkdownプレビューをGitHubスタイルにしたり、カスタマイズしたりする。]
(http://qiita.com/naru0504/items/bcfbd936dff3d3c15df2)