コメントをいただいたので反映しました。
以下のかんたんな手順でGitHubスタイルに準拠できます。
- Settingsを開く。
- パッケージというサブメニューを選択する。
-
markdown-previewを検索して、Settingsボタンを押す。 - Use GitHub.com styleにチェックする。
以上です。
カスタマイズをしたい人というのは、以下の記事を参照してください。
AtomのUI themeの何を選択するとしても背景色は黒系統で運用するわけじゃないですか。
そこでMarkdownプレビューすると背景色が黒いけど、プレビューは白背景で黒文字にしたいわけじゃないですか。
どうすればいいんですか?
ということを会社の人に言われて、CSS書きました。
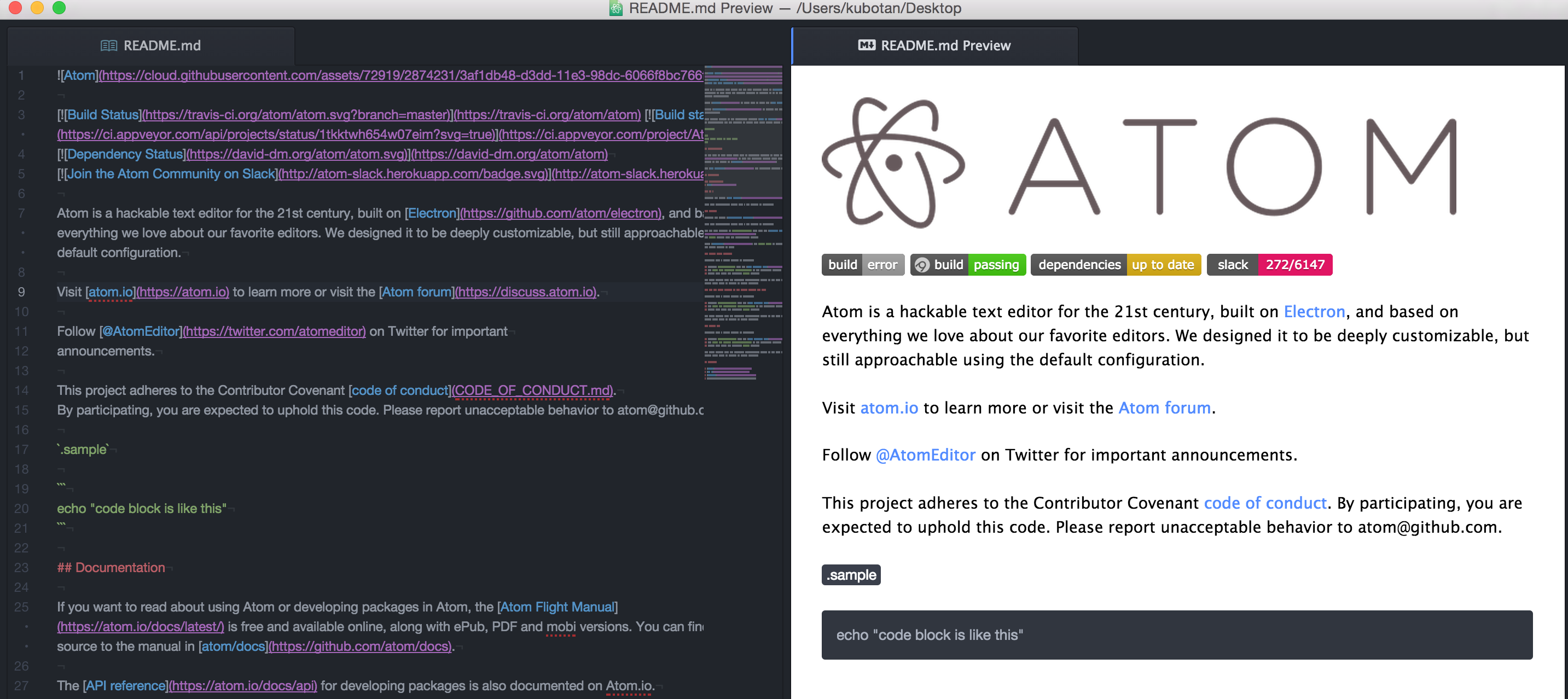
Markdownのプレビューがこうなります。(AtomのREADME参考にちょっと追記してます。)
styles.less に以下のコードを追記します。
styles.less
.markdown-preview {
background: white !important;
p, h1, h2, h3, h4, h5, h6, li, th, td, strong {
color: black !important;
}
}
Settings - Themesからyour stylesheetのリンクをクリック。あるいはSettings - Open config folderから.atom ディレクトリ内にあるstyles.lessを選択。
背景を白く。最低限のテキストを黒くしてるだけ(リンクなどは変更なし)です。
みなさまAtomに移行しましょーというメッセージ込です。