今回は その①:考察編 です。
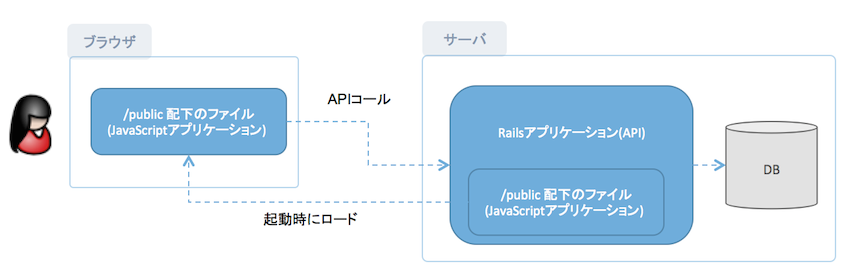
ちょっとややこしいのですが、Railsアプリケーションの View で AngularJS を利用するということではなく、JavaScriptベースのフロントエンドアプリケーションとして AnuglarJS を利用し、サーバ側のデータを操作する為のバックエンドAPIを Rails で構築する、ということです。(まだややこしいかな..)
シチュエーション的には、UIリッチなフロントエンドアプリケーションを構築するが、サーバにもデータを保持する必要がある、というもの。
(例えばシングルページアプリケーション構成や、1画面=1データモデルとはならないもの。)
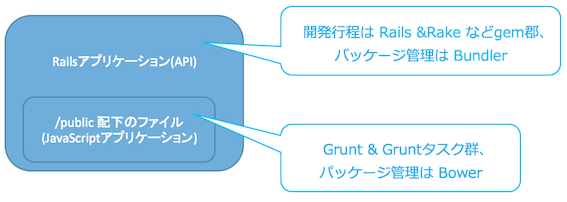
かつ、フロントエンドの開発は本格的にやるので、Grunt や Bower を利用したいとします。
ググった結果もあわせて、次のようにすれば開発はいけそう。
- Railsプロジェクト内にフロントエンド開発用のフォルダを作成する。
- 仮に
frontフォルダとする。
- 仮に
-
frontフォルダ内に Grunt や Bower 、AngularJS の環境を構築する。 - Railsプロジェクトにおける静的ファイルの配置場所は
publicフォルダなので、frontフォルダ内で$ grunt buildすれば配布用のJavaScriptアプリケーションがpublicフォルダへ展開できるようにする。 -
[2014/08/25追記]
開発中は、Rails のサーバ(⇒ Rails の development 環境の場合は、$ rails s)と Grunt のサーバ($ grunt serve)が立ち上がる。Grunt のタスクで Proxy し、http://localhost:9000/path_to_apiをhttp://localhost:3000へ経由させる。Access-Control-Allow-Origin: *とすることで解決しました。 - 稼働サーバへのデプロイは、
public含めて Railsアプリケーションを丸ごと。- フロントエンドもバックエンドも同じサーバに配置するので、クロスドメイン(クロスオリジン)は気にしなくてもいい。
- Heroku とか使えば、簡単にサーバも作れそう。
これで、いけそうな気がします。実践編へ続く!