はじめに
Knockout.js の学習/検証用の環境を、手元のローカル Mac に構築したのでメモ。Viewの操作ぐらいなら、Knockout.js は軽量だし手軽なので。
大まかな方法としては、Yeoman 公式の webapp ジェネレータを元に、Bower で Knockout.js をインストールしました。スクリプトは CoffeeScript で書くのが楽なので、それも導入しました。
前提
- OS:
Mac OS X 10.9.4 (Mavericks) - Yeoman、Grunt、Bower を使います。もしまだインストールしていない場合、前に書いたこちらの投稿でも参考にしてください。
構築手順
Yeoman 公式の webapp ジェネレータを使います。Knockout.js に限らず、ほかの JavaScript ライブラリを試す場合でも、このジェネレータを使うと Grunt/Bower の環境が最初から揃うので楽です。
(商用向けなど本格的に使うなら、ある程度、知識が必要となり、またやりにくい部分も出てくるかと思いますが。)
-
ジェネレータをインストール。
$ npm install -g generator-webapp -
ジェネレータを起動。この際、
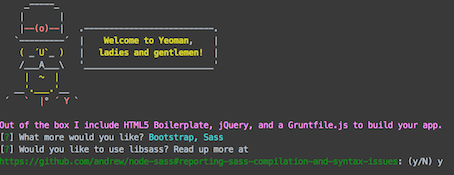
--coffeeをつけます。$ yo webapp --coffee -
CSS は SASS を使いたいので選択します。Bootstrap はもし必要あれば。
-
よく分からないですが、適当に y を入力。(これ何だろう?)
-
雛型ができたら、次は Bower で Knockout.js をインストール。
$ bower install knockoutjs --save-
結果の
bower.jsonは次のとおり。bower.json{ "name": "knockout-js-learning", "private": true, "dependencies": { "bootstrap-sass-official": "~3.1.0", "jquery": "~1.11.0", "knockoutjs": "~3.2.0" }, "devDependencies": {} }jQuery は元から入ってたみたい。
-
-
次のコマンドを打つと、
index.htmlが自動で編集され、Knockout.js を読む込むようになります。$ grunt bowerInstall-
結果の
index.htmlは次のとおり。app/index.html<!-- build:js scripts/vendor.js --> <!-- bower:js --> <script src="../bower_components/jquery/dist/jquery.js"></script> <script src="../bower_components/knockoutjs/dist/knockout.js"></script> <!-- endbower --> <!-- endbuild -->
-
-
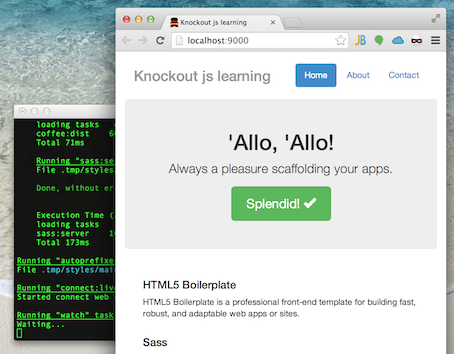
いったん、ここらで動作確認してみます。
$ grunt serve
Knockout.js を動かしてみる
といっても初心者なのですが、ネットとかを参考に、適当に書いてみます。
ViewModel を作成
CoffeeScript で書く場合は、class を利用した書き方がシャレオツっぽい。
ko.observable で、データバインドできます。
class TestViewModel
constructor: (first, last) ->
@firstName = ko.observable(first)
@lastName = ko.observable(last)
@fullName = ko.computed =>
@lastName() + " " + @firstName()
$ ->
ko.applyBindings(new TestViewModel("太郎", "山田"))
View を作成
〜
<div class="container">
<p>姓:<input data-bind="value: lastName, valueUpdate: 'afterkeydown'"></p>
<p>名:<input data-bind="value: firstName, valueUpdate: 'afterkeydown'"></p>
<h4>フルネームは <span data-bind="text: fullName"> </span></h4>
</div>
〜
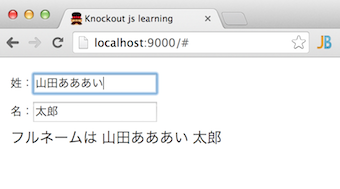
確認
データバインドできた^^
ほか
- リリース用にビルドする場合は、
$ grunt buildとします。 - もし Rails へ Knockout.js を導入する場合は、次のとおり。gem でいれます。