[2014/08/14追記]
Turbolinks が導入されていると上手く Knockout.js が動かなかったのですが、こちらの方の投稿を参考に Trubolink を無効にしたら動くようになりました。
http://qiita.com/kazz187/items/12737363d62b9c91993c
前提
-
knockoutjs-railsという gem を使います。 - 今回の環境
- ローカルの Mac に 構築した Rails 環境に導入しています。
- OS:
Mac OS X 10.9.4 (Mavericks) - Ruby:
2.1.2 - Rails:
4.1.1
- OS:
- ローカルの Mac に 構築した Rails 環境に導入しています。
導入手順
-
Gemfileに次のように追記。gem 'knockoutjs-rails' -
それらを
bundle installします。$ bundle install --path vendor/bundle※ 私の場合は、
vendor/bundleに gem を配置しています。適宜、読み替えてください。 -
次のようにインストールされました。
-
app/assets/javascripts/application.jsに次のように追記します。app/assets/javascripts/application.js//= require knockout -
以上で導入は完了です。
動作確認
-
画面をつくって動作確認するために、適当に Scaffold します。
$ ./bin/rails g scaffold Hoge name:string age:integer $ ./bin/rake db:migrate -
Hoge モデル系向けの JavaScript ファイルを編集します(CoffeeScript記法)。
-
対象ファイルは
app/assets/javascripts/hoges.js.coffeeです。- Konckout.js は 初心者なのですが、CofeeScrpit ファイル毎に即時関数のように書くものなんだろうか..
- こういう感じで、モデルを Class で定義した方が、すっきりするのかもしれん。
app/assets/javascripts/hoges.js.coffee$ -> TestappViewModel = -> self = this self.message = ko.observable("") return ko.applyBindings new TestappViewModel() return
-
-
indexページの View も編集します。
-
対象ファイルは
app/views/hoges/index.html.erbです。app/views/hoges/index.html.erb〜 <br> <br> <input type="text" data-bind="value: message, valueUpdate: 'afterkeydown'"> <br> <span data-bind="text: message"></span>
-
-
編集したら、ローカルWEBサーバを起動して、
$ ./bin/rails s -
ブラウザで
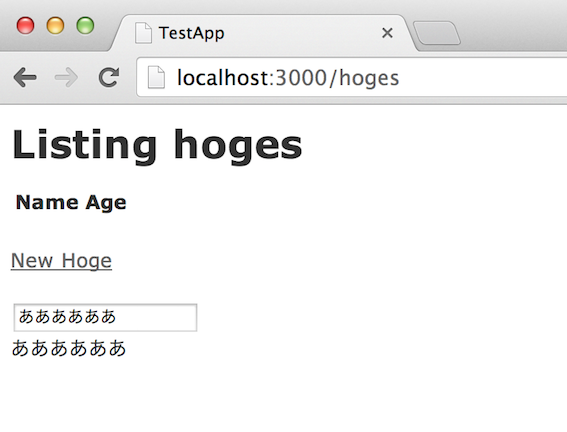
http://localhost:3000/hogesにアクセスしてみます。 -
テキストフィールドに文字を入力すると、データバインディングで同じ文字列が下に表示されます。ちゃんと動いているみたいです^^
おわりに
もともと Rails の Viewテンプレート(.erbファイル)に Ruby の制御構文も埋め込めるので、JavaScriptベースのアプリケーションでない限り、フルスタックな JavaScript フレームワークよりも今回のような Knockout.js(とjQuery)ぐらいでちょうどいいのかなあと思いました。もうちょっと試してみます。