前の投稿( http://qiita.com/harayoki/items/3371989548c8cce5c24f )で概要を紹介しました。この記事ではビットマップフォントを書き出して実際にFlash(Starling)で動かす動作させてみます。CocosやUnityでもフォントを書き出す手順は同じになります。
まず英字フォントを書き出し設定をしてみる
ツール上の Bitmap Fontと書いてある部分を右クリックすると設定画面がでてくるので、こちらの左側のBasicという右側のタブを選択します。

TemplateにFNT-xml Starlingとう物を選択します。(Unityやcocosの人はXML形式ではなくテキスト形式の書き出しになるFONT Unityを選択します。)
Txt Line Height という項目は読み込むフォント画像の縦幅+行間のドット数を指定します。(画像の縦幅と同じにすると隙間がないレイアウトになる)必須の設定はこれだけです。他の項目はAdvancedオプションを使う際に説明します。最後にApplyを押して設定を適用します。
画像ツールで文字を編集する
公式のヘルプページではPhotoShopを使っていますが、各文字が横一列に十分な文字間を持って並んだpng画像を用意すればそれをビットマップフォントにしてくれるのがこのツールですので、実際はどんなツールでも良いです。(Photoshopの場合、psdファイルがそのまま読み込めるというメリットがあり、今の所psd読み込みで問題は起きていませんが何か不具合があった場合は一度png画像に書き出してればいいでしょう。)
ツール上の Bitmap Fontと書いてある部分を左クリックすると下記のような文字列がクリップボードに入ります。(公式の解説のように2秒長押しする必要はないようです。)
! " # $ % & ' ( ) * + , - . / 0 1 2 3 4 5 6 7 8 9 : ; < = > ? @ A B C D E F G H I J K L M N O P Q R S T U V W X Y Z [ \ ] ^ _ ` a b c d e f g h i j k l m n o p q r s t u v w x y z { | } ~
これをPhotoshop上のテキストフィールド内にペーストして、好きなように装飾をつけます。テキストは横一列に並べるのが基本のようですが、適時改行を入れても認識してくれます。十分な行間を取りましょう。
 このようにドットフォントに簡単に影をつけた物(テキストフィールドをコピーして色を黒にした物を横にずらして背後に配置した)を作りました。レイヤーは統合する必要はありませんが、フォントを見やすくするためにグレーの背景(レイヤー1)を敷いていますが、このレイヤー非表示にしてからShoeBoxに取り込まないと、正しくフォントが認識されません。
このようにドットフォントに簡単に影をつけた物(テキストフィールドをコピーして色を黒にした物を横にずらして背後に配置した)を作りました。レイヤーは統合する必要はありませんが、フォントを見やすくするためにグレーの背景(レイヤー1)を敷いていますが、このレイヤー非表示にしてからShoeBoxに取り込まないと、正しくフォントが認識されません。
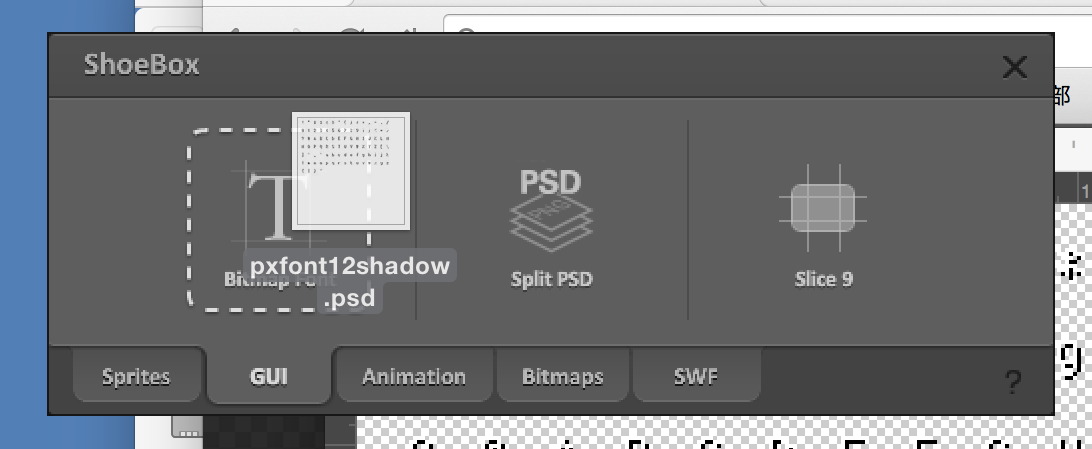
 このpsdファイルをShoeboxのフォントツール部分にドラッグ&ドロップします。上述したように一度png画像に書き出しても構いません。
このpsdファイルをShoeboxのフォントツール部分にドラッグ&ドロップします。上述したように一度png画像に書き出しても構いません。
 書き出しプレビューが開きます。上半分で文字が赤い四角で認識されているのが確認できます。左下の青い四角がある部分は、フォントのパック画像のプレビューです。右下は、実際にこの文字を利用した際のプレビューなのですが、どうもスペースが広すぎるように見えます。
書き出しプレビューが開きます。上半分で文字が赤い四角で認識されているのが確認できます。左下の青い四角がある部分は、フォントのパック画像のプレビューです。右下は、実際にこの文字を利用した際のプレビューなのですが、どうもスペースが広すぎるように見えます。
ここで、上にある Auto fit Setting ボタンを押してみましょう。
 スペースが良い感じに調整されました。 Save Fontボタンを押してフォントを書き出します。 psdファイルの横にpng画像とxmlファイルが書き出されます。
スペースが良い感じに調整されました。 Save Fontボタンを押してフォントを書き出します。 psdファイルの横にpng画像とxmlファイルが書き出されます。
※すみません、あとで気づいたのですが、Auto fit Settingした際にTxt Line Heightも調整されますね。数値にこだわりがある方は再度設定しなおしてください。
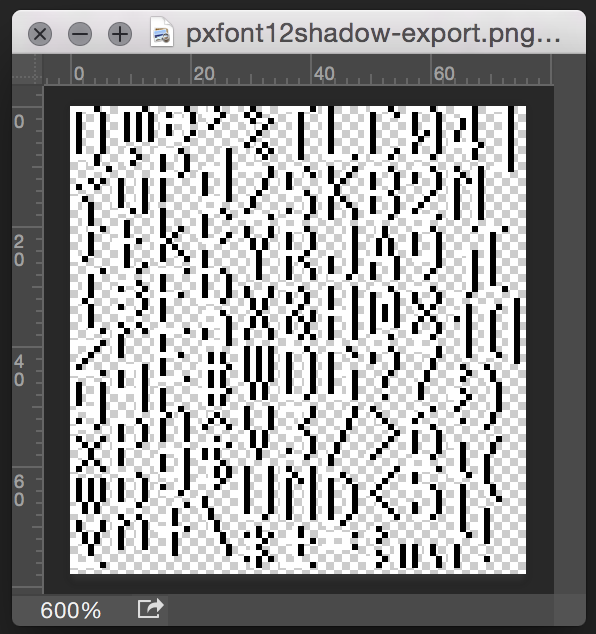
パックされたフォント画像
 このようになりました。(6倍に拡大表示しています。)なかなかの詰め込みっぷりで、良いパッキング効率ではないでしょうか。なお、この画像は減色処理などされていませんので、必要であれば適用なツールで減色してやりましょう。Photoshopでも良いですが、MacであればImageAlpha( https://pngmini.com/ )が簡単でおすすめです。
このようになりました。(6倍に拡大表示しています。)なかなかの詰め込みっぷりで、良いパッキング効率ではないでしょうか。なお、この画像は減色処理などされていませんので、必要であれば適用なツールで減色してやりましょう。Photoshopでも良いですが、MacであればImageAlpha( https://pngmini.com/ )が簡単でおすすめです。
XMLを編集する
書き出した xmlファイルはこのようになっていました。
<font>
<info face="/Users/hoge/Desktop/fonts\pxfont12shadow-export" size="12" />
<common lineHeight="12" scaleW="76" scaleH="78" pages="1" />
<pages>
<page id="0" file="/Users/hoge/Desktop/fonts\pxfont12shadow-export.png" />
</pages>
<chars count="96">
<char id="33" x="68" y="67" width="2" height="9" xoffset="2" yoffset="3" xadvance="3" /><!-- ! -->
<char id="34" x="54" y="73" width="4" height="4" xoffset="1" yoffset="2" xadvance="5" /><!-- " -->
<!-- 以下略 -->
infoノードのface属性とpageノードのfile属性がそのままファイル名になっていますね。
Starlingで読み込むBitmapFontファイルを手作業で作る( http://qiita.com/harayoki/items/7a7f0a4d7cd9dee75d03 )という記事で、説明したようにStarlingのアセットマネージャで読み込む場合、file属性がそのままテクスチャ名となりますので、ここを以下のように書き換えてやります。
<font>
<info face="pxfont12shadow" size="12" smooth="0" />
<common lineHeight="12" scaleW="76" scaleH="78" pages="1" />
<pages>
<page id="0" file="pxfont12shadow.png" />
</pages>
フォント名pxfont12shadowです。合わせてpngとxmlも
pxfont12shadow.png
pxfont12shadow.fnt
に改名してやります。(xmlではなくfntという拡張子にする方がStarlingでBitmapFontを扱う場合でメジャーなのでそのようにしましたが、xmlのままでも構いません。また、smooth="0"という属性値をinfoノードに足してあります。これはStarling上でこのようなドット絵風フォントをぼけて表示しないための設定です。ここに書かずとも、TextField.getBitmapFont('フォント名').smoothing = TextureSmoothing.NONE;というような動的な設定もできます。)
Starlingに読み込んで表示する。
 問題ありませんね!
問題ありませんね!
長くなったのでさらに続く
次回は日本語フォントを書き出しつつ、Advancedオプションの設定をします。
リンクなど
-
編集に使ったTrueTypeフォント( ピクセルフォント )
http://itouhiro.hatenablog.com/entry/20130602/font -
記事内容が動作しているリポジトリ
https://github.com/harayoki/-qiita1/tree/shoebox2 -
今回のフォント定義XML
https://github.com/harayoki/-qiita1/blob/shoebox2/resource/export/assets/pxfont12shadow.fnt

