知り合いと、PythonでWebアプリを開発することになったので、備忘録的にメモ。
同様な記事でWindows版の記事があります。(Windows版記事)
メンバーの所有PCがMacやWindowsの複数環境のため全員が無料で利用できるように、下記環境で作成する。
とりあえず、VSCODEでインテリセンス・デバッグ実行までは作成する。
開発環境(確認済)
・IDE
VSCode バージョン1.8.1
・言語
Python3
Django 1.10.4
・OS
Mac OS Sierra
※OSは確認取れ次第増えます
環境作成
こちらの記事を参照にして作業をしています(多謝)
Python Django入門 (1)
・Python Django入門 (2) Mac編
Python Path and Version
pythonVSCode some virtualenv issues #148
Troubleshooting Intellisense Autocompletion
Mac版
1.XCODEのインストール
ア.App StoreよりXcodeのインストール
イ.Command Line Toolsのインストール
$ xcode-select --install
上記コマンドでインストールします。
2.Python3のインストール
Pythonの2系はデフォルトでインストールされているが、3で開発予定だったので3のインストール
ア.HomeBrewのインストール
$ ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
上記コマンドでインストール
イ.Python3のインストール
$ brew update
$ brew info python3
python3: stable 3.6.0 (bottled), HEAD
$ brew install python3
下記のコマンドでバージョンが確認できる
$ python3 -V
Python 3.6.0
3.virtualenv、virtualenvwrapperのインストール
virtualenvは開発環境ごとにPythonの仮想環境を作成するツールなのでインストールします。
ア.仮想環境用のディレクトリを作成します
$ cd
$ mkdir Develop
$ cd Develop
$ mkdir Sandbox
$ cd Sandbox
$ mkdir Python
作成するディレクトリの位置は個人の好みで良いと思います。
イ.pipとvirtualenv、virtualenvwrapperをインストール
$ cd
$ sudo easy_install pip
$ sudo pip install virtualenv virtualenvwrapper --ignore-installed six
ウ..bashrcファイルの修正(無い方は新規作成)
export WORKON_HOME=$HOME/Develop/Sandbox/Python
export VIRTUALENVWRAPPER_PYTHON=/usr/bin/python
source /usr/local/bin/virtualenvwrapper.sh
WORKON_HOMEは仮想環境が作られるデフォルトのフォルダの指定になります。
VIRTUALENVWRAPPER_PYTHONはVirtualenvwrapperをインストールしたPythonへのパスになります。
エ..bash_profileに.bashrcを読み込む設定を追加
if [ -f ~/.bashrc ]; then
. ~/.bashrc
fi
オ..bash_profileを読み込み
$ source .bash_profile
4.仮想環境の構築
$ mkvirtualenv --no-site-package --python /usr/local/bin/python3 env1
---pythonでインストール済みのpython3を選択
--no-site-packageでペーストなるpythonのsite-packageを利用しないように設定
上記コマンド後、に仮想環境利用中になるためコマンドラインが、(env1) $ みたいな表示になる
5.djangoのインストール
(env1) $pip install django==1.10.4
(env1) $pip freeze -l
Django==1.10.4
6.開発用のサイトを作成
(env1) $ cd
(env1) $ cd Develop
(env1) $ mkdir PythonSites
(env1) $ cd PythonSites
(env1) $ django-admin.py startproject myTestSite
開発フォルダは自分の好みにしてください。
上記では、(ユーザーディレクトリ)/Develop/PythonSites/myTestSite ができあがります。
7.Visual Studio Codeのインストール
ア.パッケージをダウンロードしてインストール
Visual Studio Codeからダウンロードしてインストール
イ.拡張機能をインストール
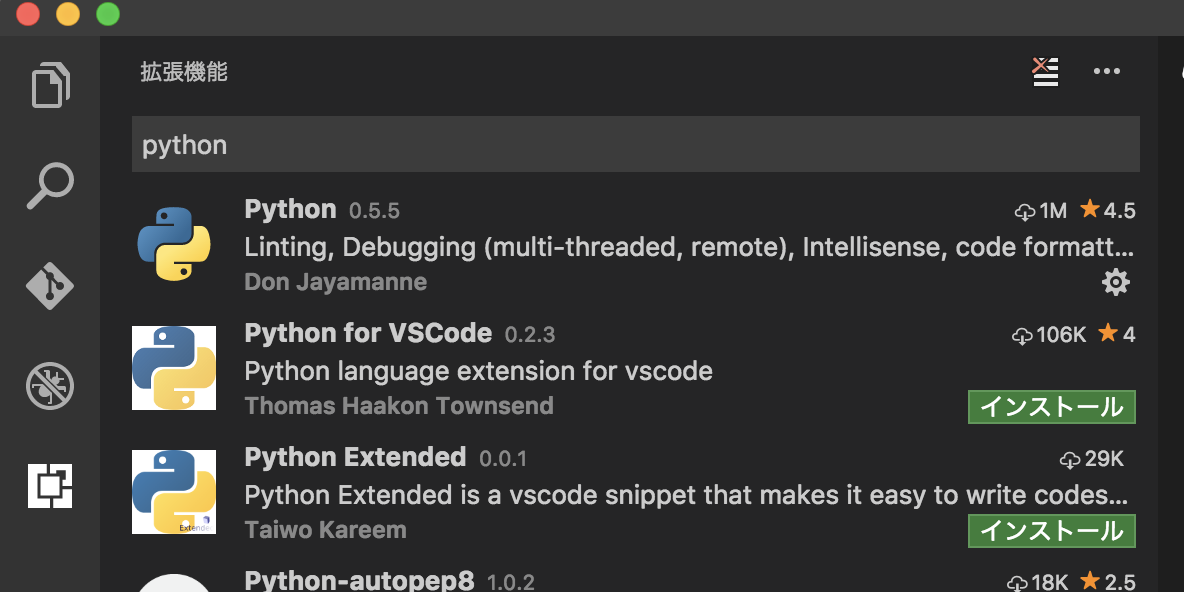
表示>拡張機能から Pythonと入力して、Pythonをインストール(Don Jayamanneさんのやつです)

ウ.コマンドラインから起動できるように変更
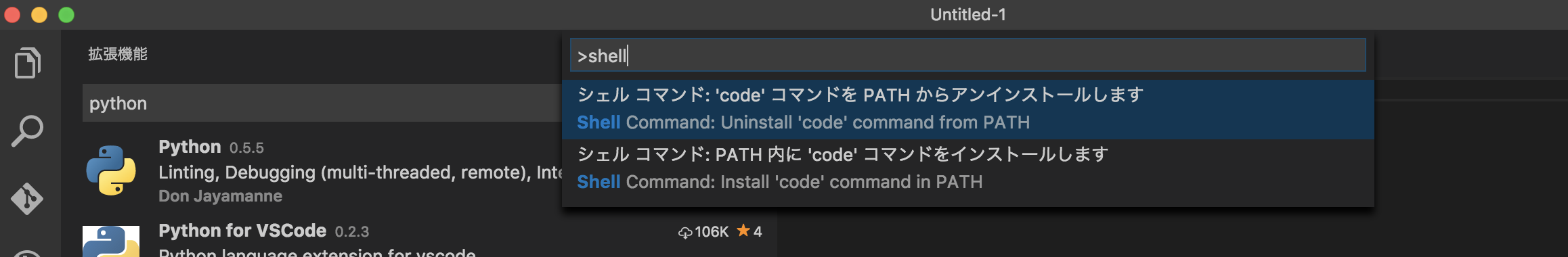
表示>コマンドパレット に shellと入力して codeで起動できるように設定

※アンインストールでは無くて、インストールですよ
8.Visual Studio Codeの起動、設定
ア.VsCodeの起動
$ cd
$ cd Develop/PythonSites/myTestSite
$ workon env1
(env1) $ code .
上記ログイン方法を行わないと、デフォルトの仮想環境の設定その他が狂うので注意
※コマンドファイルにしてしまっても良いかもしれません。
イ.workspace定義の追加
// 既定の設定とユーザー設定を上書きするには、このファイル内に設定を挿入します
{
"python.pythonPath": "${env.PYTHONPATH}/env1/bin/python",
"python.linting.pylintEnabled": false,
"python.linting.pep8Enabled": true
}
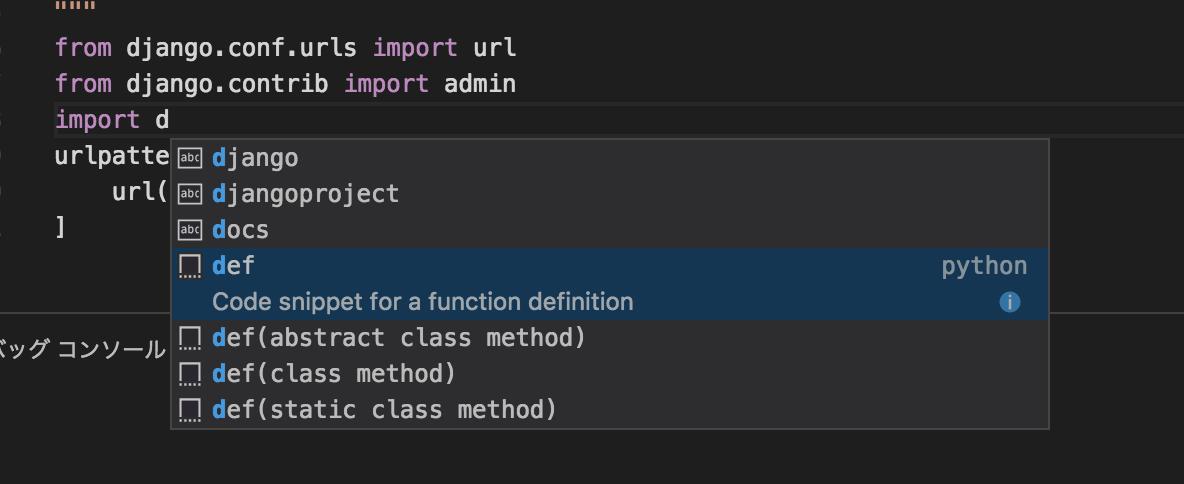
主にインテリセンスを効かせるために設定します。ファイルの位置は、
Code>基本設定>ワークスペースの設定です。このワークスペースを開いたときのみ設定されます。
※pylintとpep8の設定は身内のために記載しているので不要です。
ウ.デバッグ機能の設定
取りあえず、ひな形ファイルを作るために、左のメニューからデバッグアイコンをクリックして、無理矢理デバッグ実行してください。
※Pythonを選んでね!
その後、launch.jsonが出来るかと思うのでそれを編集
{
"name": "Django",
"type": "python",
"request": "launch",
"stopOnEntry": true,
"pythonPath": "/Users/userName/Develop/Sandbox/Python/env1/bin/python3",
"program": "${workspaceRoot}/manage.py",
"cwd": "${workspaceRoot}",
"args": [
"runserver",
"--noreload"
],
"debugOptions": [
"WaitOnAbnormalExit",
"WaitOnNormalExit",
"RedirectOutput",
"DjangoDebugging"
]
},
PythonPathの項目のみ触ればOK、仮想環境へのパスを通してください。