Swift3.0を使って簡単なiPhoneアプリを作ってみます
初心者向け)Swift3.0で簡単なiPhoneアプリを作ってみるで作ったシンプルなSwift3.0アプリにボタンを付けてみます
1. ボタンを付けます
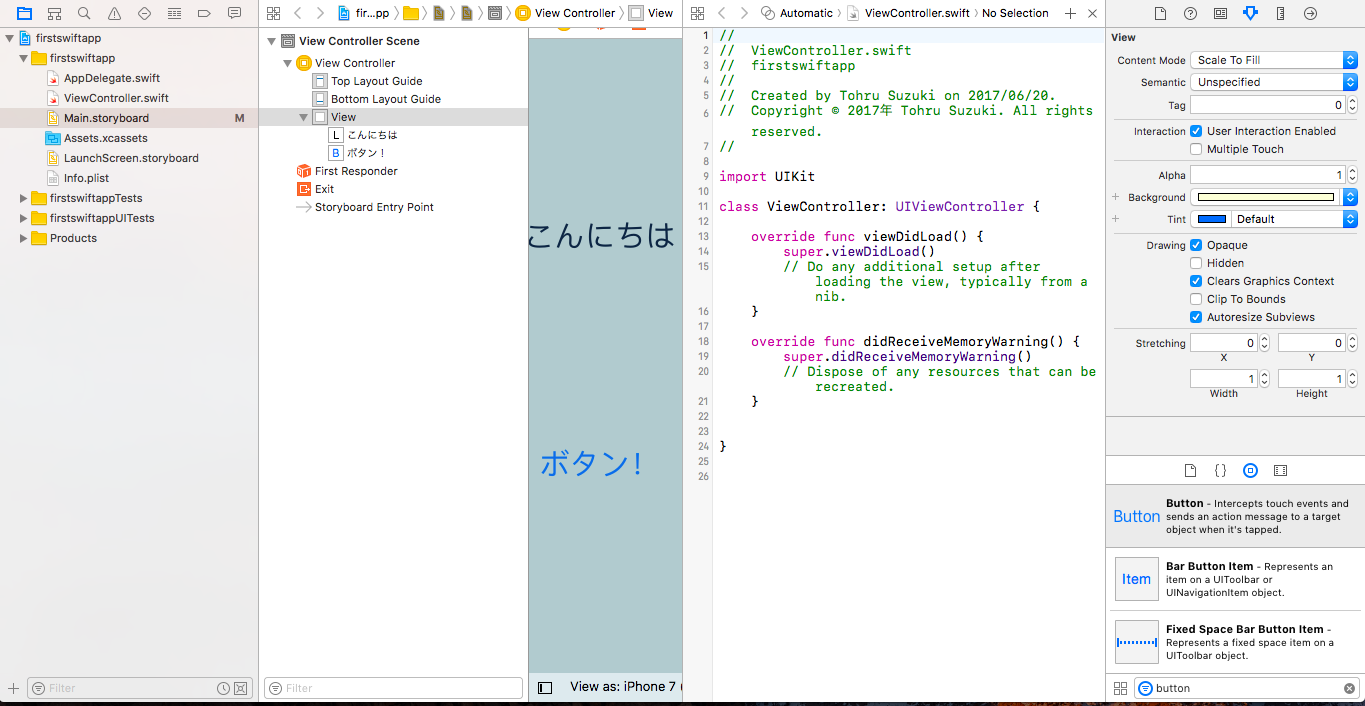
- Xcodeでアプリを開きます
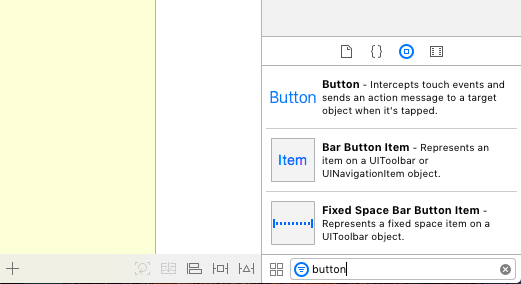
- 画面右下のフィルター欄に「button」と入力するとButton部品が表示されます
- ストーリーボードへドラッグ&ドロップしてボタンを作成します
2. ボタンにアクションを設定します
- ボタンを押したときのアクションを設定していきます
- ボタンの設定をする前に、アクションの結果を表示する先として前項で作成したラベルの設定をします
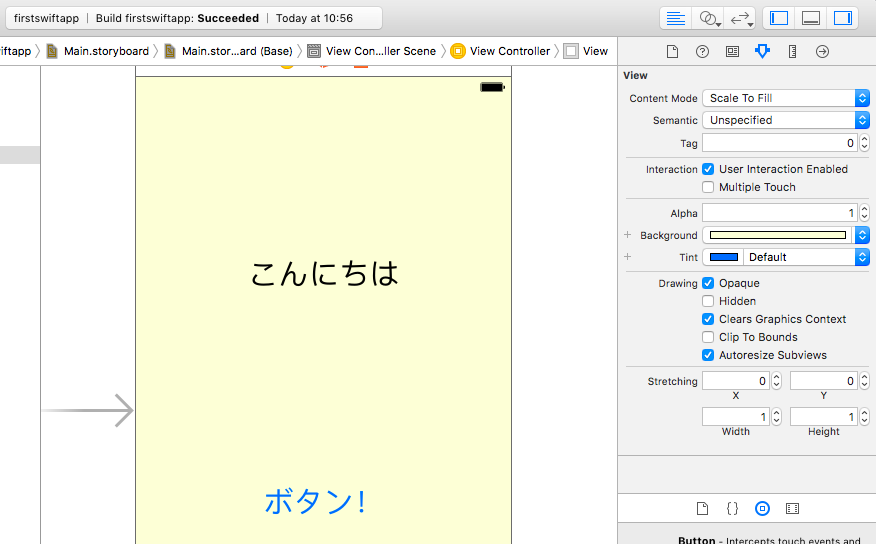
- 画面右上隅の丸が二重に重なったようなアイコンをクリックすると、
- ViewController.swiftのソースが表示されます
- このままでは画面が見にくいので、画面右上隅のアイコンで画面左端のファイル表示ペインや右端の属性ペインを閉じます。同じアイコンを再度クリックすることでこれらのペインは再度表示されます
- 必要に応じ画面中央のストーリーボードの表示をドラッグ&ドロップで調節します
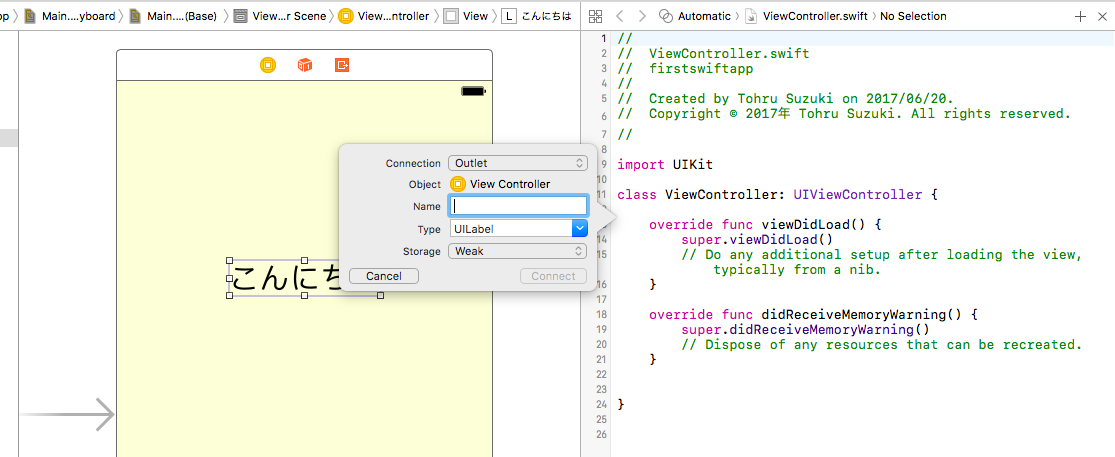
- 前項で作成したラベル(この例では「こんにちは」と表示されている)を選択し、[Control]を押しながら画面右側のViewController.swiftの"class ViewController: UIViewController {"の行と"override func viewDidLoad() {"の行の間へドラッグする(ドラッグ中は青い線が表示されます)と、下記のようなポップアップが表示されます
- ラベルの名前として"label1"などとつけ、"Connect"を押すと、ViewController.swiftのソースコード内に下記の行が追加され、ViewController.swiftのプログラムからこのラベルが接続されます
ViewController.swiftへのラベルの接続
class ViewController: UIViewController {
@IBOutlet weak var label1: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
- これにより、プログラム内からこのラベルへ表示する文字を制御できるようになりました
- このラベルに表示される文字列は「label1」の「text」という属性で設定されるので、たとえば下記のような設定をViewController.swiftの中で行うと、実行時にラベルに表示される文字列は「さようなら」となります
labelに表示する文字列の設定
label1.text = "さようなら"
- 同様に、先ほど追加したボタンについてもViewController.swiftに接続します
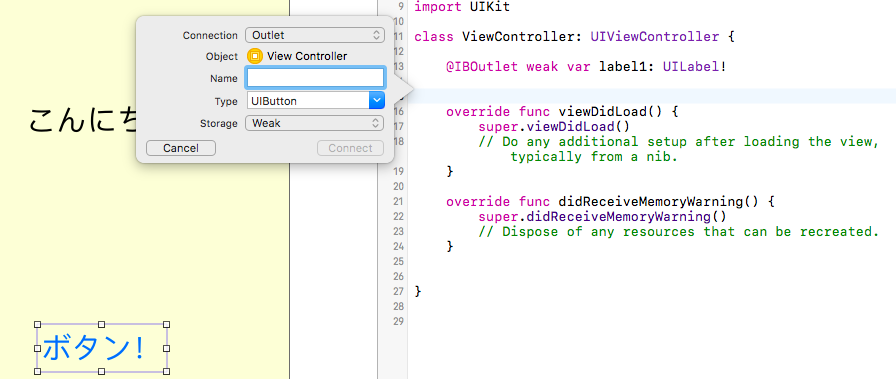
- ボタンを選択しつつ[Control]キーを押してドラッグ(青い線が表示されます)し、先ほど追加したラベル(label1)の下あたりへドロップします。下記のようなポップアップが表示されます
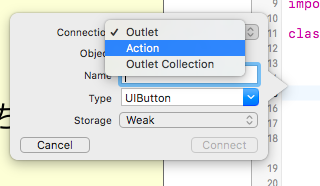
- ここでは、このボタンを押した際のアクションを設定したいので、「Connection」プルダウンを開き、「Action」を選択します
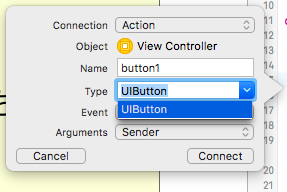
- Nameとして適当な名前(ここでは「button1」)を設定し、Typeを「UIButton」を選択してConnectを押します
- ViewController.swiftに下記の行が挿入され、ViewController.swiftからこのボタンが接続されてアクションを設定可能になったことがわかります
ViewController.swiftへのボタンの接続
class ViewController: UIViewController {
@IBOutlet weak var label1: UILabel!
@IBAction func button1(_ sender: UIButton) {
}
override func viewDidLoad() {
3. ボタンを押したときのアクションを設定します
- ボタンを押したときのアクションは下記の行に書きます
ViewController.swiftでのボタンのアクションの設定
@IBAction func button1(_ sender: UIButton) {
}
- 上記の中括弧{}の間を改行してスペースを空け、ラベルlabel1に表示する文字列(text)として下記を指定します
ボタン押下時のアクションを設定
@IBAction func button1(_ sender: UIButton) {
label1.text = "祝!初ボタン!"
}
- 上記の例では、「ラベルlael1の属性textに『祝!初ボタン!』という文字列をセットする」という意味になります
4. シミュレーターで確認します
- Xcode画面左上のビルドターゲットとして"iPhone7"などが選択されていることを確認します
- [Command]+R(もしくは「▶」ボタン)を押してビルドを実行します。"Build Succeeded"のメッセージが表示されビルド(コンパイル)がうまくいったことがわかります。
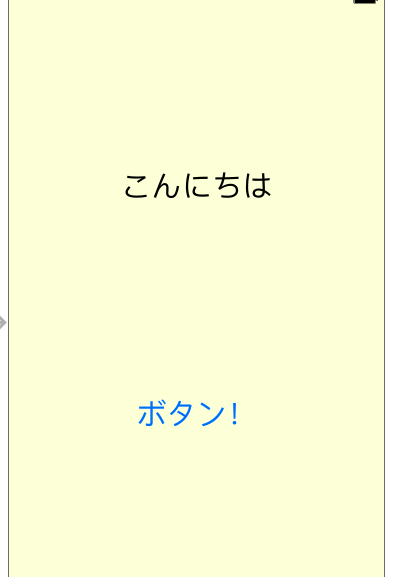
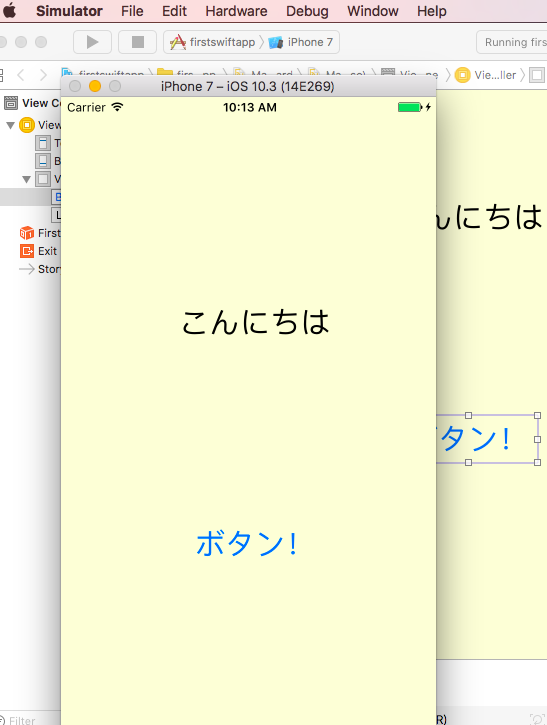
- Xcodeとは別にシミュレーターのプログラムが起動しているので、画面を切り替えてシミュレーターを表示(前画面)にします。ラベルとボタンが表示されていることを確認します
- ボタンを押してみて、シミュレーターでの動作を確認します
5. iPhoneで実行してみます
- iPhoneをMacbookに接続します
- Xcodeの画面左上のビルドターゲットから接続した自分のiPhoneを選択します。表示されるプルダウンの選択肢の一番上のほうにあります
- [Command]+R(もしくは「▶」ボタン)を押してビルドを実行します。"Build Succeeded"のメッセージが表示されビルド(コンパイル)がうまくいったことがわかります。
- iPhoneにアプリがインストールされ、画面が表示されることを確認します。ボタンを押してみて動作を確認します