Swift3.0を使って簡単なiPhoneアプリを作ってみます
初心者向け)Swift3.0で簡単なiPhoneアプリを作ってみるで作ったシンプルなSwift3.0アプリに次画面を追加してみます
1. 次画面を追加します
- Xcodeでアプリを開きます
- ViewController.swiftの編集画面が開いている場合には、ViewController.swift編集画面の左上の「✕」印で閉じます
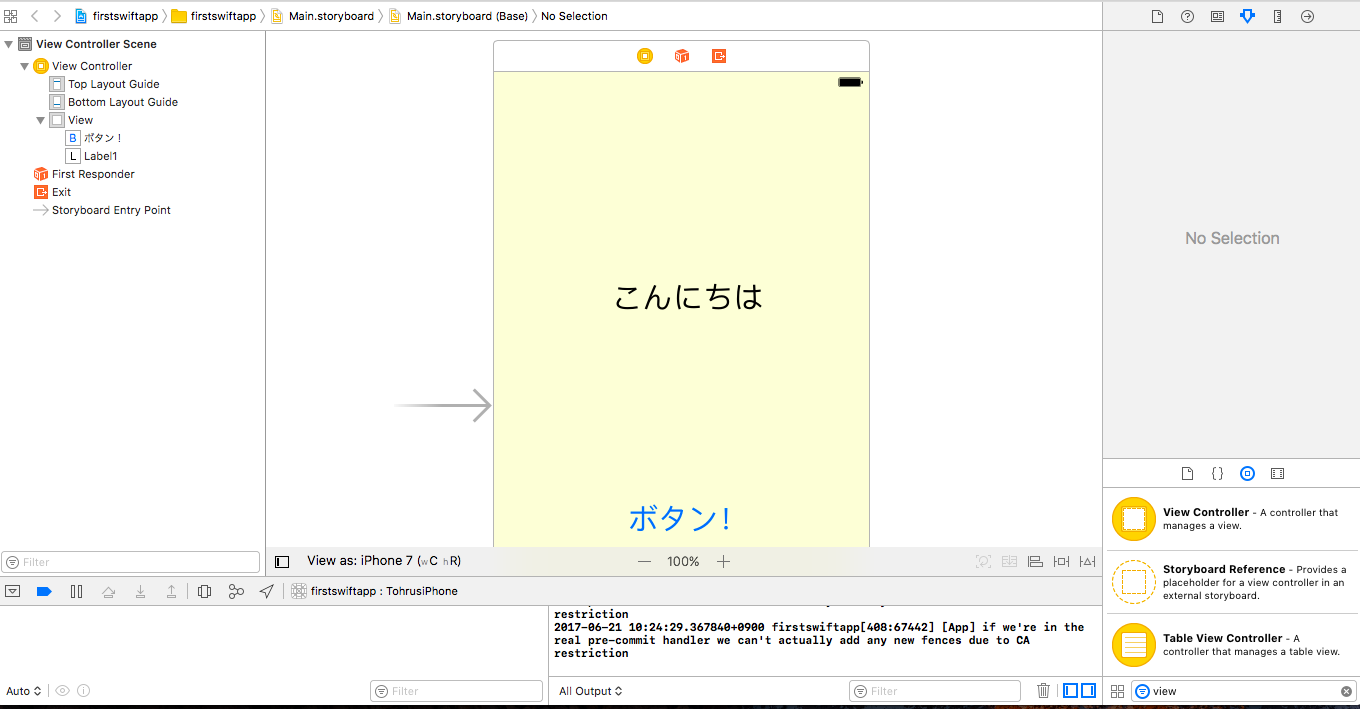
- 画面右下のフィルターに"View"と入力します。ViewContollerが候補として表示されます
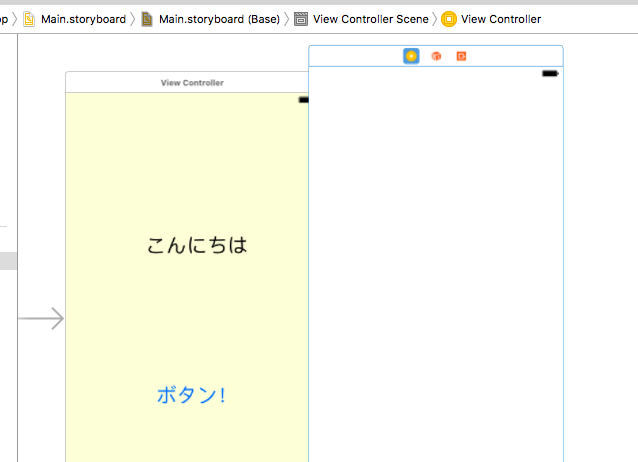
- ViewControllerをドラッグし主画面左側へドラッグして新しい画面を追加します
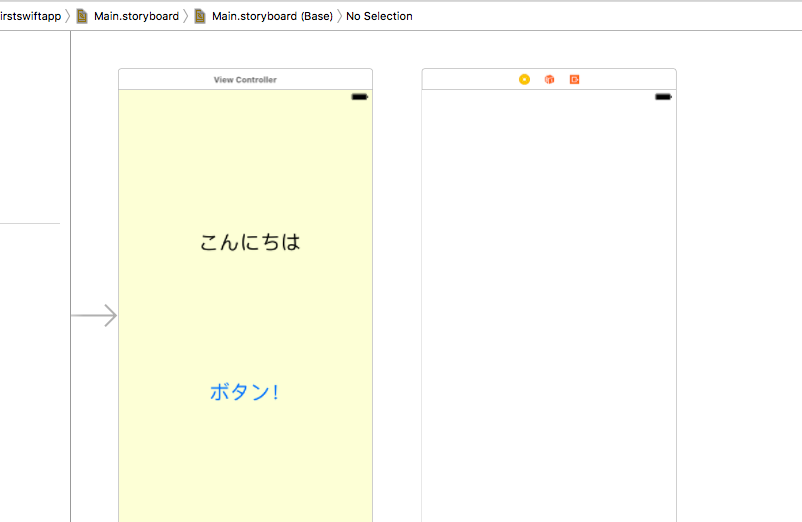
- 主画面と並ぶように位置を調整します
2. ボタンを追加する
- Swift3.0で初アプリ - ボタンを付けてみるの手順で主画面にボタンを追加します
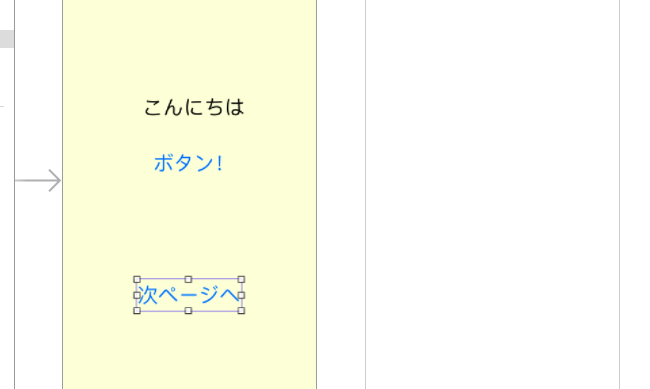
- ボタンの名前を「次ページへ」とします
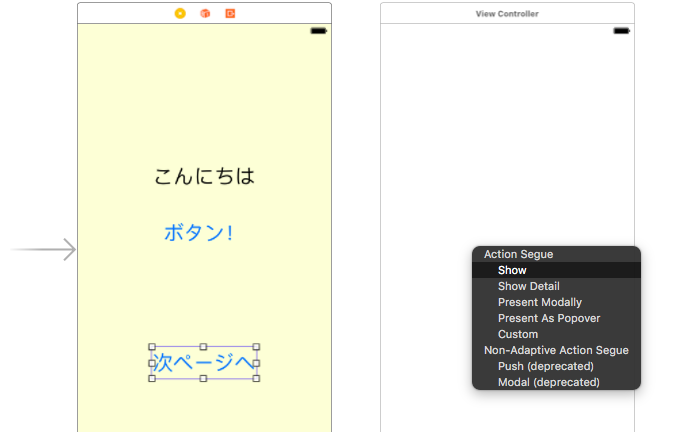
- [Control]を押しつつ追加したボタンを選択しながらドラッグし(青い線が表示されます)、追加した次画面へドロップすると、黒いポッポアップメニューで選択肢が表示されます
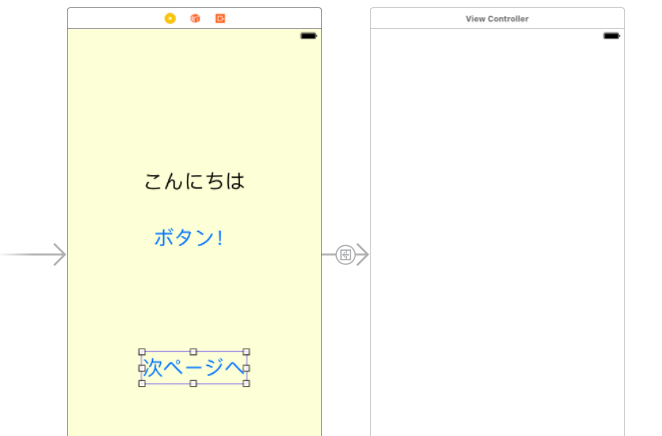
- 選択肢から「Show」を選択すると、主画面と次画面の遷移が定義されます
3. 次画面用にViewController.swiftを用意します
- 新しく画面を作成したら、画面毎にViewController.swiftを用意しその画面のための処理をプログラムしていきます
- Xcode画面左上の「File」→「New」→「File」で新規ファイルの作成画面を開きます

- 先頭の「Cocoa Touch Class」を選択します。ちょっと妙な感じですが気にしないでください

- 新しく作成するViewController.swiftの名前を指定します。新たに作成した画面と対応する名前が良いと思います。ここでは「NextViewController.swift」としています

- 作成する場所はデフォルトで大丈夫だと思います。プロジェクトに最初から作成されているViewController.swiftと横並びのところに作成されればOKです

- 次に、新たに作成した画面とこの新規作成ViewController.swiftを紐付ける必要があります。
- Main.storyboardに戻り、新たに作成した画面の上部の長四角をクリックして選択します。新たに作成した画面の周囲全体が薄い青で囲まれるようになるのを確認します。間違って画面の部品を選択してしまうとこの次のステップで選択対象の候補として新規作成ViewController.swiftが表示されないので注意します

- 新たに作成した画面が選択(周囲が薄い青)された状態で、Xcodeの画面右側のペインを「Identity Inspector」(?マークの右隣の四角い免許証みたいなアイコン)を選択し、一番上の「Custom Class」の「Class」プルダウンを開きます。前項で作成した新規作成ViewController.swiftが候補として表示されたら選択することで新たに作成した画面とこの新規作成ViewController.swiftが関連付けられます。あとは通常の画面と同じように部品を配置してプログラムを追加していくことができます。プルダウンメニューに新規作成ViewController.swiftが表示されない場合、①新規作成ViewController.swiftが正しく作成されているか、元からあるViewController.swiftと横並びのディレクトリに配置されているか、 ②新たに作成した画面が選択(周囲が薄い青)されているか、を確認します
4. ナビゲーションを追加します
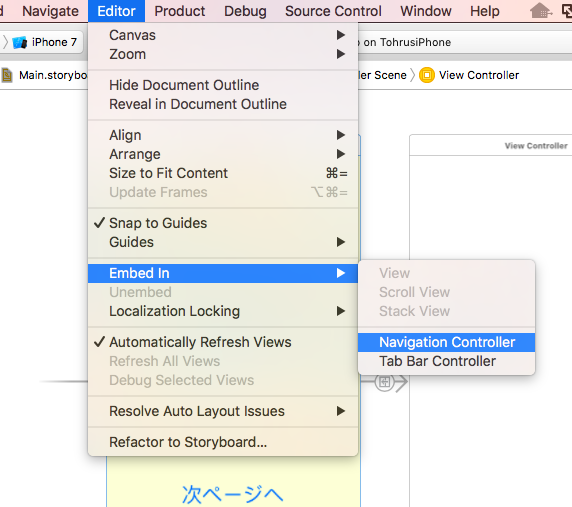
- 主画面が選択されている状態(主画面の枠線が細い青線)で、Xcodeの画面上部のメニューから「Editor」→「Embed In」→「Navigation Controller」を選択します
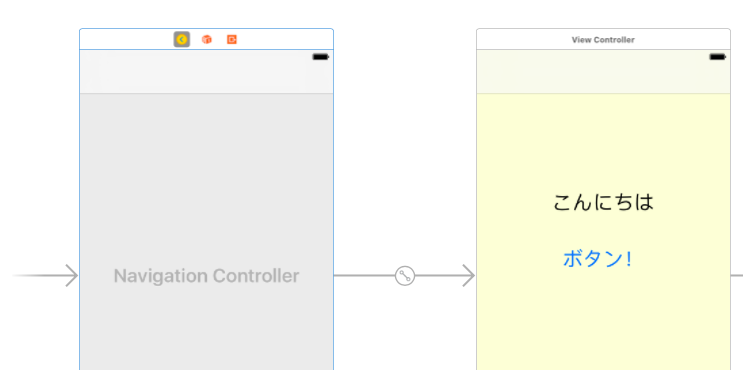
- Navigation Controllerが追加されているのが確認できます
5. シミュレーターで動作を確認します
- シミュレーターで動作を確認します
- 「次ページへ」ボタンを押すと、次のページへ遷移することを確認します。次ページで画面左上の「Back」ボタンを押すと主画面へ戻ります
6. 次画面に色を付け、ラベルを配置します
- 真っ白ではつまらないので、次画面に色を付け、ラベルを配置します
- シミュレーターで動作を確認します
7. iPhoneで確認します
- iPhoneへデプロイし、動作を確認します(画面キャプチャーは省略)