【新人教育 資料】第7章 UMLまでの道 〜アクティビティ図の説明&書いてみよう編〜
あらすじ
新人がいっぱい入ってくる。新人のレベルもバラバラ。教育資料も古くなっているので、更新しましょう。
どうせなら、公開しちゃえばいいじゃん。という流れになり、新人教育用の資料を順次更新していくことにしました。
※後々、リクエストに応じて更新することが多いのでストックしておくことをおすすめします。
自分はTEMONA株式会社でCTOをしていますが、頭でっかちに理論ばっかり学習するよりは、イメージがなんとなく掴めるように学習し、実践の中で知識を深めていく方が効率的に学習出来ると考えています。
※他の登壇やインタビュー記事はWantedlyから見てください。
教育スタイルとしては正しい事をきっちりかっちり教えるのではなく、未経験レベルの人がなんとなく掴めるように、資料を構成していきます。
以下のようなシリーズネタで進めます。
箸休めには以下をどうぞ
では、今回もはじめていきましょう!
アクティビティ図
アクティビティ図はシステム(や業務)のアクティビティ、データの流れ、アクティビティ実施の条件分岐などを表現するものです。
初期ノード
ステートマシン図などを同じく、黒い丸で表現されます。
処理の開始地点を示す。
(*)
終了ノード
処理 --> (*)
アクション(処理)ノード
アクション(処理)を示すのは角丸四角で表現します。
(*) --> 処理
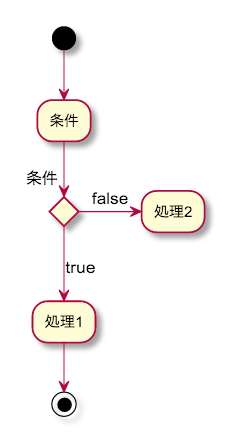
デシジョン、マージノード(分岐)
条件分岐や複数のフローの合流(マージ)を表現します。
if 条件 then
-right-> [false] 処理2
else
--> [true] 処理1
endif
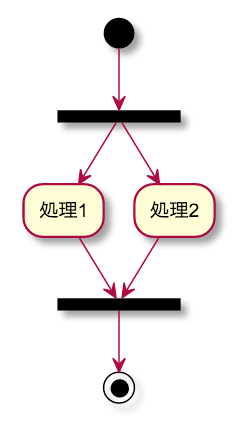
フォーク、ジョインノード(待ち合わせ)
複数のフローが非同期に実行されるフォームノードや複数の非同期処理が終了するジョインノードです。
黒い四角で表現されます。
PlantUMLでは「===コード===」と表記します。
(*) --> === 待ち合わせ1 ===
=== 待ち合わせ1 === --> 処理1
処理1 --> === 待ち合わせ2 ===
=== 待ち合わせ1 === --> 処理2
処理2 --> === 待ち合わせ2===
=== 待ち合わせ2=== --> (*)
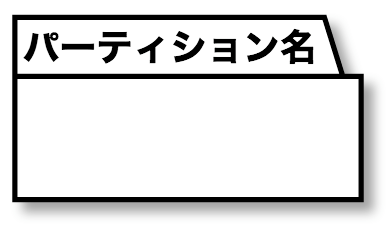
パーティション
処理が行われる区画分けのために、パーティション名をラベル表記して四角で囲みます。
partition パーティション名 {
}
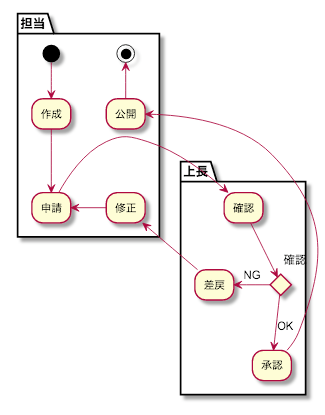
例 記事公開に関するアクティビティ図
例として記事を作成して、上司に確認してもらい、承認してもらった後、公開するようなアクティビティ図を書いてみました。
具体的なイメージを持たすために、今まで勉強してきた、ユースケース図、ステートメント図とクラス図も例に合わせて表現してみましょう。
partition 担当 {
(*) -down-> 作成
作成 -down-> 申請
修正 -left-> 申請
公開 -up-> (*)
}
partition 上長 {
申請 -right-> 確認
if "確認" then
--> [OK] 承認
承認 -> 公開
else
-right-> [NG] 差戻
差戻 -left-> 修正
endif
}
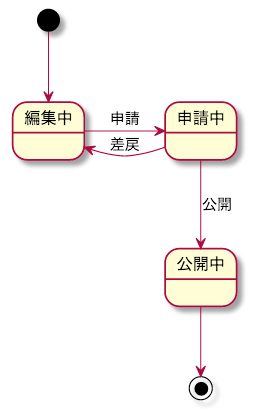
例) ステートメント図
上記の例に合わせた記事オブジェクトに関してのステートメント図を掲載してきましょう。
既に書いてあるステートメント図をみるとなんだ簡単じゃんって思いますが、自分で色々と考えてみると
奥深いものだと思うようになります。
今回は「編集中」、「申請中」、「公開中」の3つにしていますが
ユースケースを考えた場合には以下のようになります。
- 担当者が記事を作成する
- 担当者が記事を確認する
- 担当者が記事を修正する
- 担当者が記事を申請する
- 担当者が記事を公開する
- 上司が記事を確認する
- 上司が記事を差戻しする
- 上司が記事を承認する
上記のユースケースから英文法でいう「S+V+O」のVとOだけを取り出し並べた場合には
- 記事が作成されている状態
- 記事が確認されている状態
- 記事を修正されている状態
- 記事が申請されている状態
- 記事が公開されている状態
- 記事が差戻しされている状態
- 記事が承認されている状態
のように7つの状態が現れます。
オブジェクトのステートメント(状態)を示す際には、状態として、区別する必要があるか、必要がないのか、別の表現が出来ないか、別の状態パターンを増やす事はないかなど、考えていくとすっきり整理出来るようになります。
今回の場合は、特に「作成」、「修正」、「確認」と「申請」、「差戻し」と「承認」、「公開」というものを区別する必要がないのと
記事オブジェクトのステートメント以外に表現出来るため、3つのステートメントに表現してみました。
今まで説明してきた内容だけでは、分からないと思いますが、ここではなんとなくそうなんだと思ってください。
[*] --> 編集中
編集中 -right-> 申請中 :申請
申請中 -left-> 編集中 :差戻
申請中 --> 公開中 :公開
公開中 --> [*]
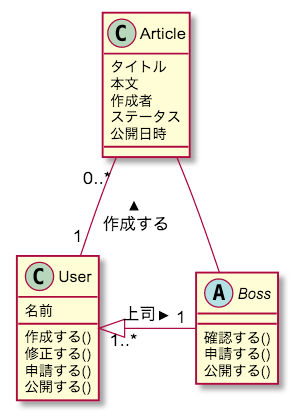
例) クラス図
同様に上記の例に合わせたクラス図も記載してみます。
今回は記事、担当者(ユーザー)、上司というクラスにしています。
Bossという上司のクラスのクラス名の横がAとなっていますが、これは抽象化クラスを示すAbstractという意味です。
アクティビティ図の例としては、担当者、上司という境界線をつけていましたが、担当者も上司も結局は利用ユーザーでしょと考えられるので
このように表現してみました。なので汎化を利用しています。
Class User{
名前
作成する()
修正する()
申請する()
公開する()
}
abstract Boss{
確認する()
申請する()
公開する()
}
Class Article{
タイトル
本文
作成者
ステータス
公開日時
}
User "1..*" <|-right- "1" Boss: 上司 >
Article "0..*" -- "1" User: 作成する <
Article -- Boss
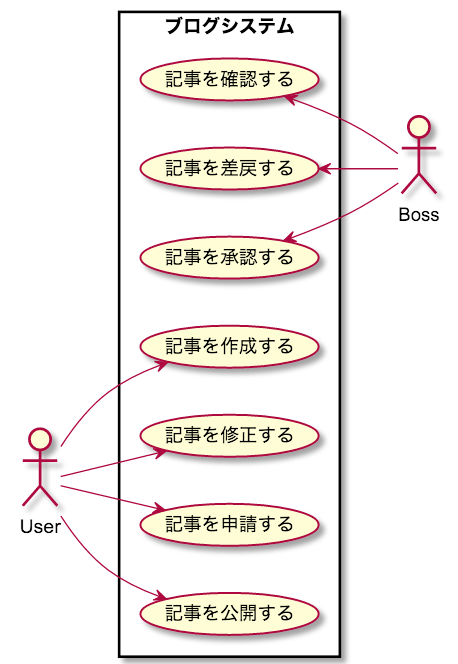
例) ユースケース図
上記の例に合わせた記事オブジェクトに関してのユースケース図を掲載してきましょう。
本当であれば、要件定義という、システムで何をするかという要件を定義する際に一番最初に作ります。
もう大丈夫ですよね?ユースケースは「◯◯が△△を□□する」が分かるように英文法のS+V+Oをイメージしながら書きましょう。
あとがき
UMLのアクティビティ図はどうだったでしょうか?
今回は具体的な例に合わせて、ユースケース図、クラス図、アクティビティ図、ステートメント図と並べてみました。
ここまで来るとなんかシステム開発出来そうな気がしてきましたか?
そしてさり気なく、言葉を日本語ではなく、英語表記に変え始めました。
次回はシーケンス図を説明していきます。
お楽しみに。