【新人教育 資料】第4章 UMLまでの道 〜クラス図を書いてみよう編〜
あらすじ
新人がいっぱい入ってくる。新人のレベルもバラバラ。教育資料も古くなっているので、更新しましょう。
どうせなら、公開しちゃえばいいじゃん。という流れになり、新人教育用の資料を順次更新していくことにしました。
※後々、リクエストに応じて更新することが多いのでストックしておくことをおすすめします。
自分はTEMONA株式会社でCTOをしていますが、頭でっかちに理論ばっかり学習するよりは、イメージがなんとなく掴めるように学習し、実践の中で知識を深めていく方が効率的に学習出来ると考えています。
※他の登壇やインタビュー記事はWantedlyから見てください。
教育スタイルとしては正しい事をきっちりかっちり教えるのではなく、未経験レベルの人がなんとなく掴めるように、資料を構成していきます。
以下のようなシリーズネタで進めます。
箸休めには以下をどうぞ
では、今回もはじめていきましょう!
UMLを書くツール
自分としては、紙とペン(筆ぺん)が最強説ですが、今の時代はファイルで管理したいでしょって言われるので、ツールを紹介していきます。
astah* community
言わずとしれたAstah。読み方はアスターです。GUIを使ったアプリケーションで書きたいって人はAtashがおすすめです。ただ、ver7.0以降は商用利用NGなので、下のバージョンを使うか有償版を使う必要があります。UML2.0を使ったモデリングをほぼ全てカバーしています。
Plant UML
DSLでUMLが記載出来るという素晴らしいソフトウェア。DSLで記載したファイルをgit管理したり出来ます。様々なIDEやエディターなども対応しています。
- Intellij
- Sublime Text
- Atom
- Emacs
- Vim
- Eclipse
今回はAtomでPlant UML を使えるようにしてみましょう。
Plant UMLを使えるようにする
Macを前提に話を進めていきます。
brew のインストール(導入済みの人はSKIP)
以下のコマンドを実行してBrewをインストールしましょう。
Brewはパッケージ管理ツールです。
$ /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/
brew のupdate
brewで管理するパッケージ等が古くなっている可能性もあるので、アップデートしておきましょう。
$ brew update
必要なアプリケーションをインストール(必要な人だけ)
$ brew update
$ brew install gts
$ brew install graphviz
$ brew install caskroom/cask/brew-cask
$ brew cask install atom
Atomのプラグインをインストール
$ apm install plantuml-viewer
$ apm install language-plantuml
Atom でクラス図を書いて見ましょう。
Atomの起動とplantuml-viewerの起動
Atomの起動
正常にインストールされていてば、MacのメニューよりLaunch Padを開いてみしょう。
Atomのアイコンを見つけて、起動してみてください。
plantuml-viewer
試しに、Atom上でplantumlが使えるようになっているか確認のために
簡単なクラスを書いてplantuml-viewerで表示させて見ましょう。
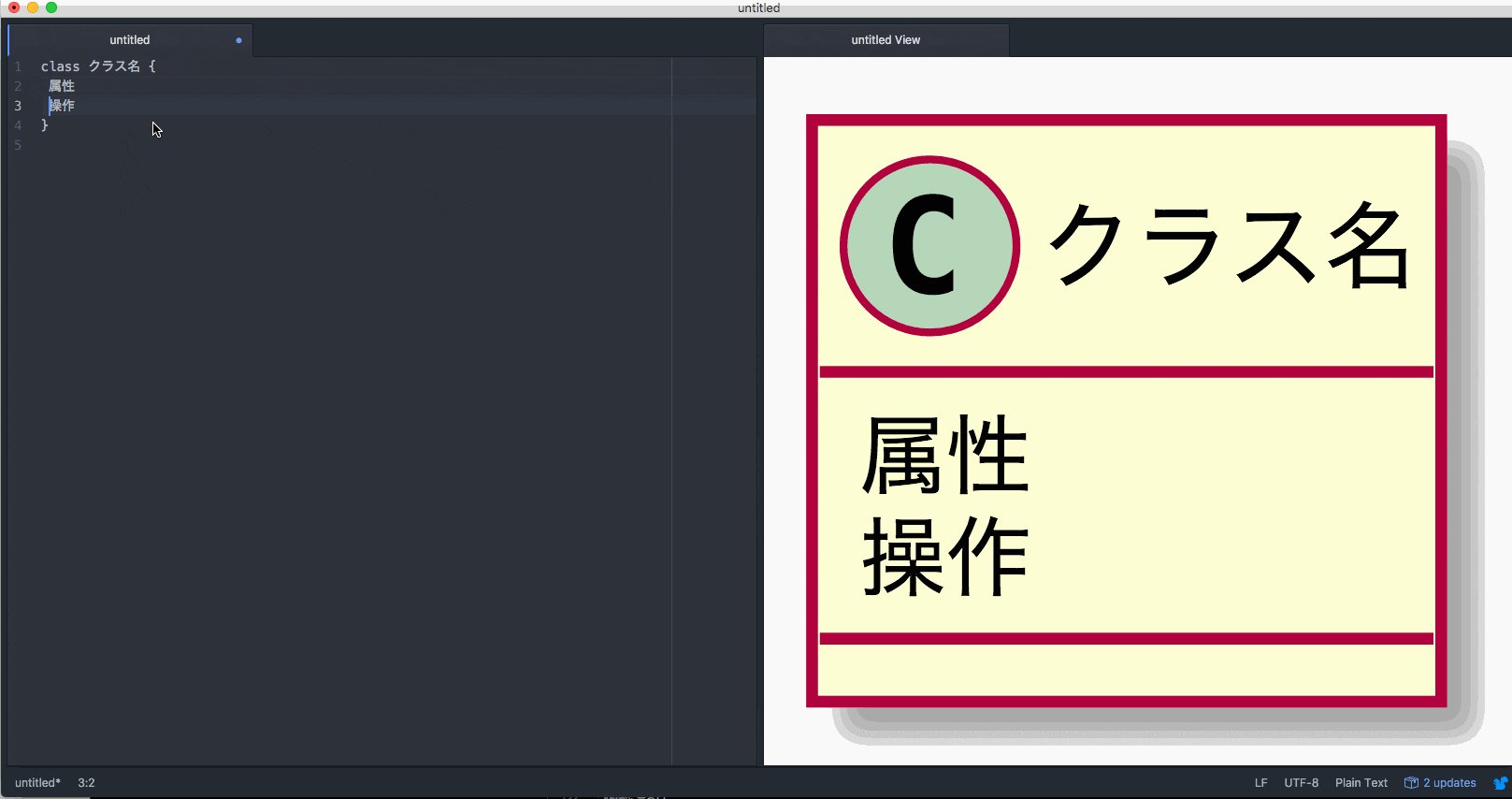
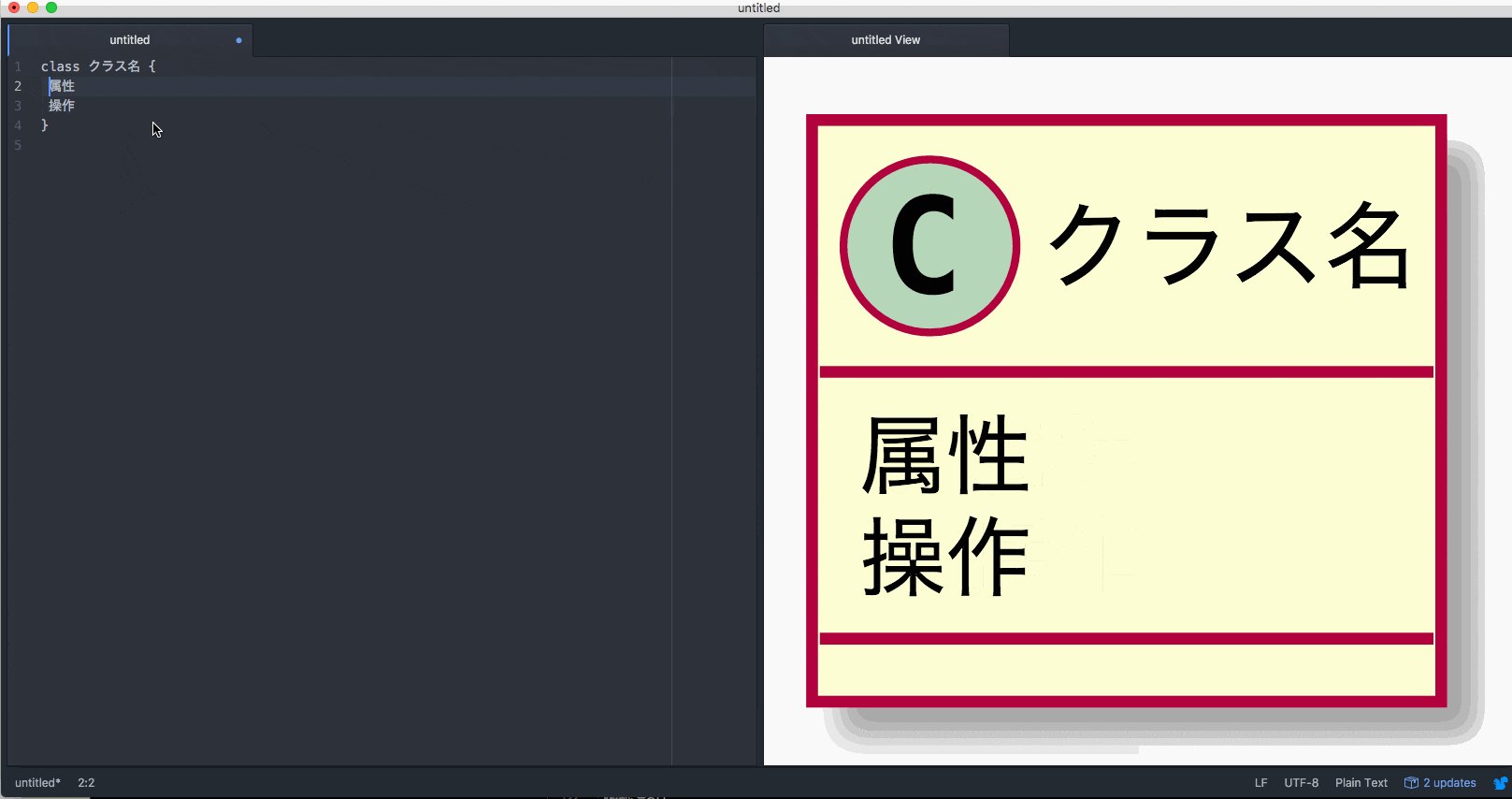
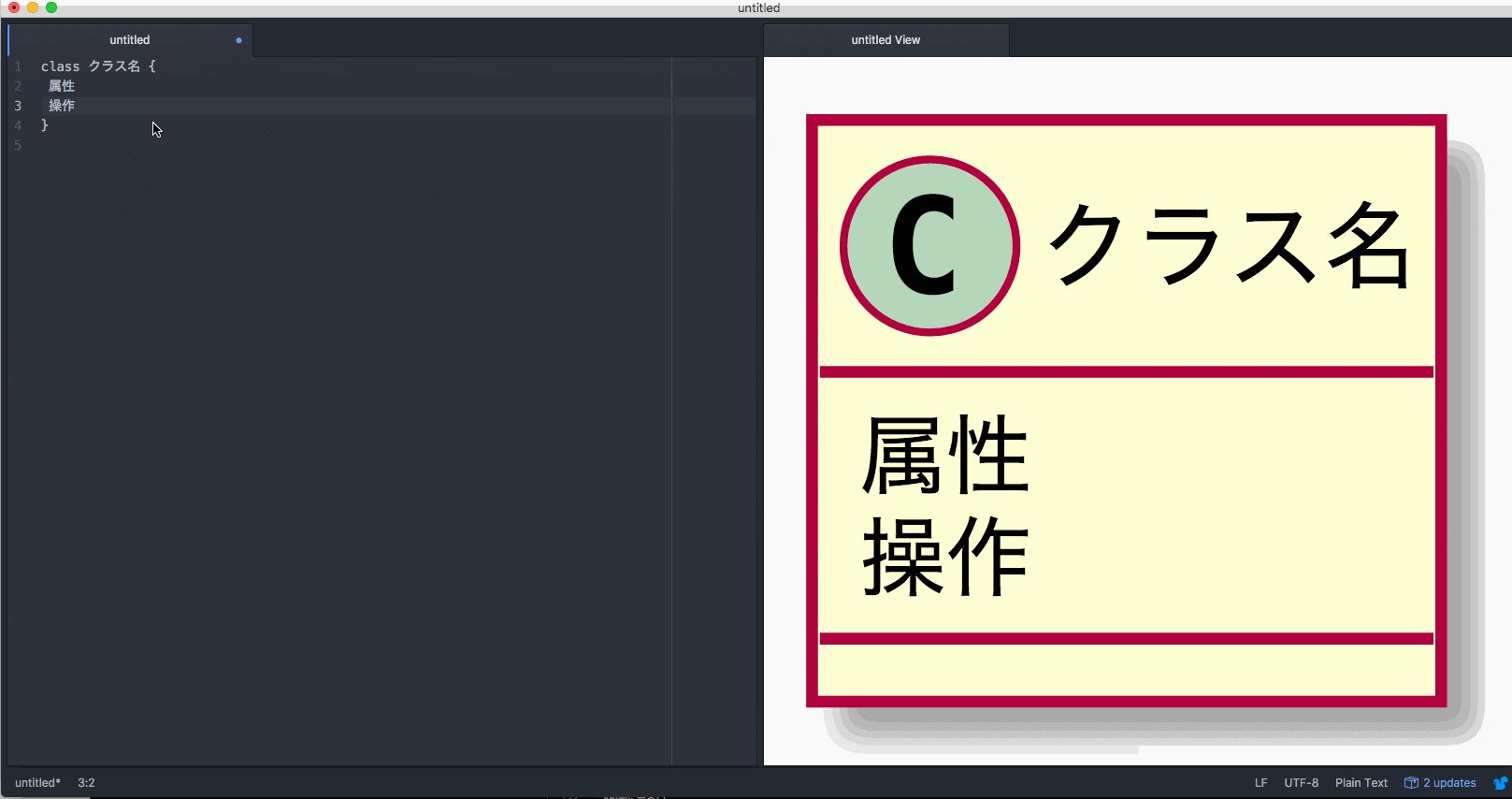
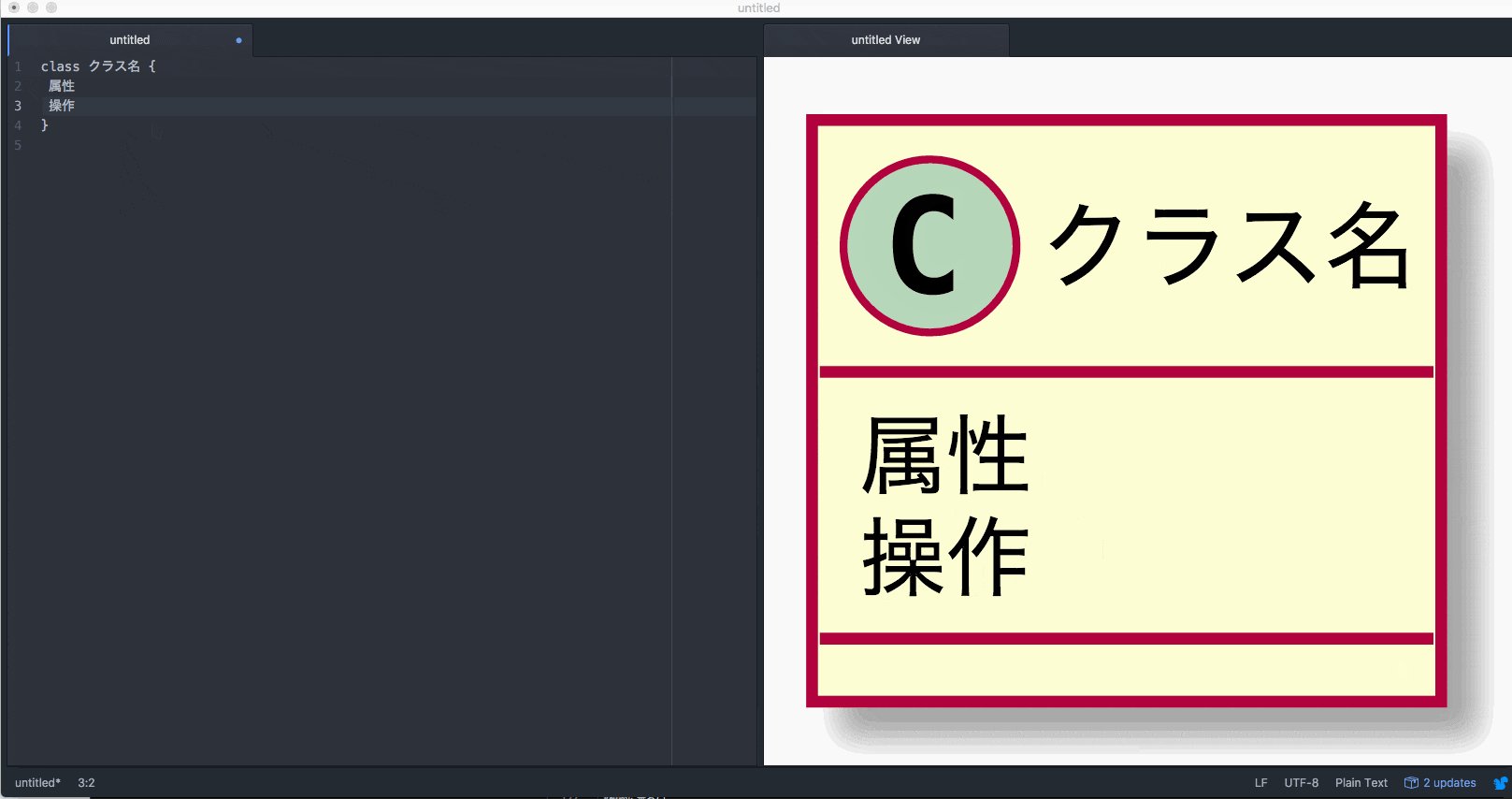
Atomのエディター上で以下のclass クラス名と記載してみましょう。
class 社員
class 会社
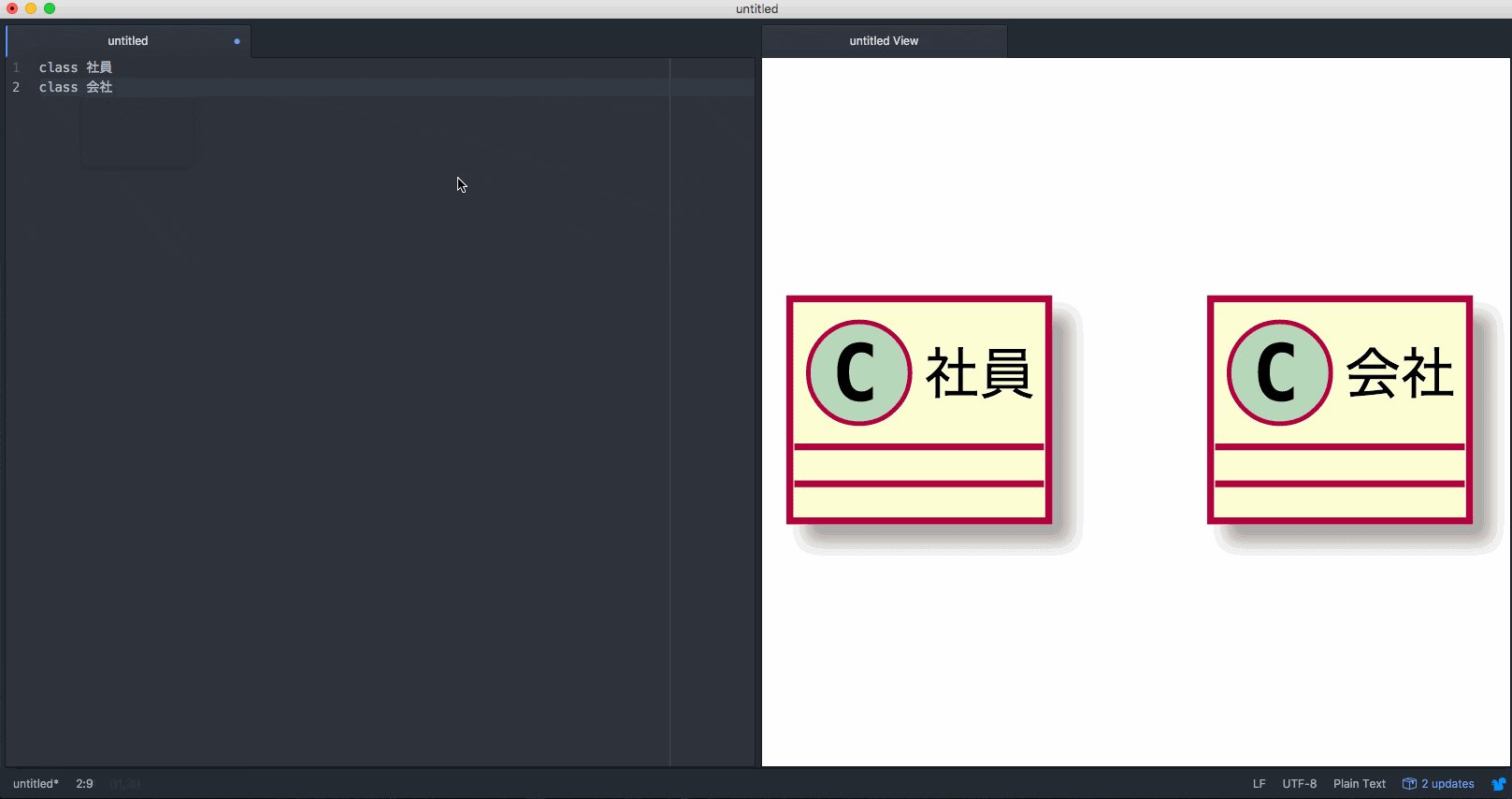
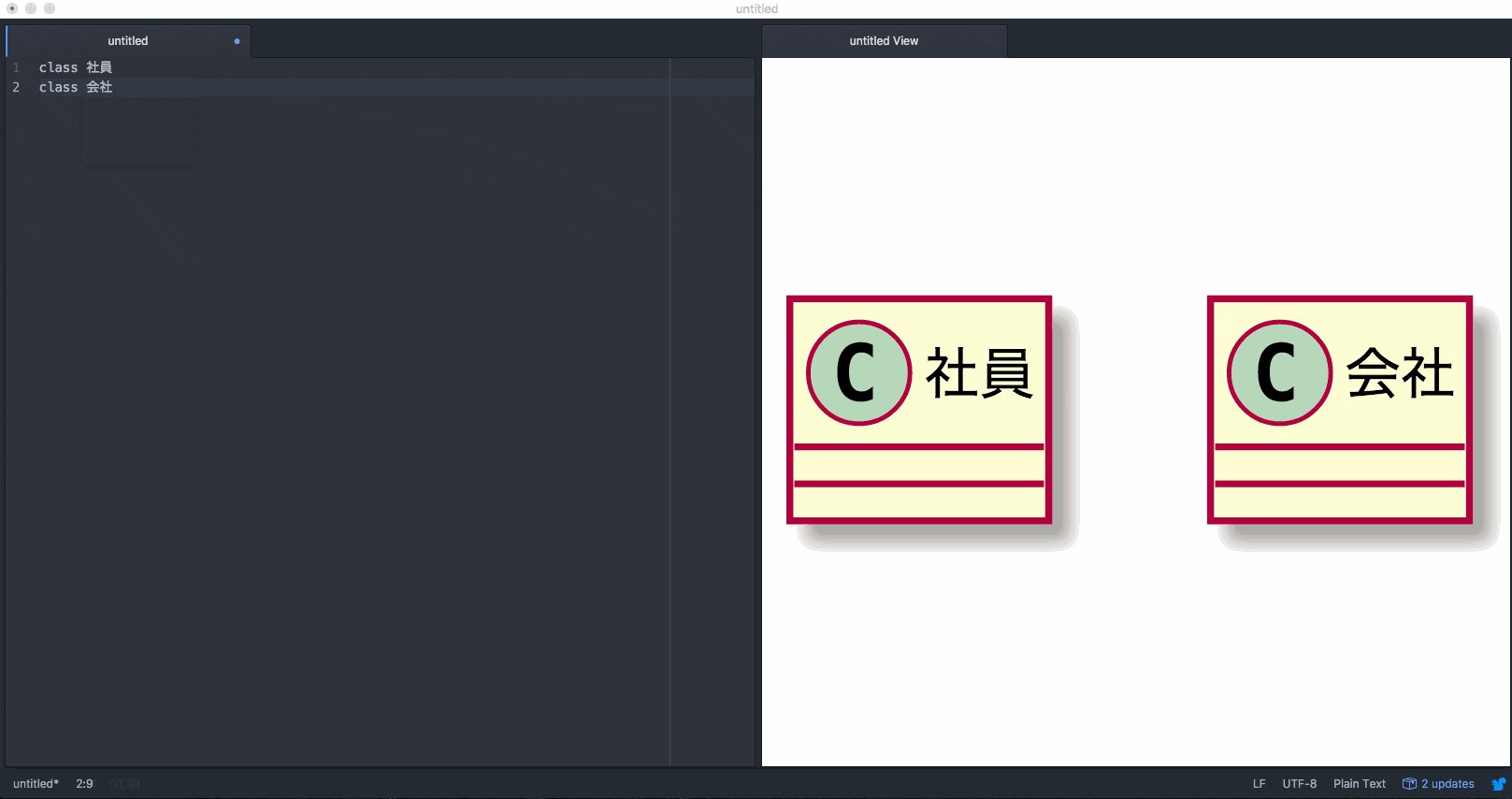
書き終わったら、「Control+Option+p」を押してみましょう。
右側のペインにクラスが表示されたら確認完了です。
※ plantumlのファイル拡張子は.puです。拡張子は他のものでもよいのですが、可愛いので.puをおすすめします。
クラス
PlantUMLでクラスは以下のように表現します。
属性、操作を省略する場合
class クラス名
属性、操作を記載する場合
class クラス名 {
属性A
属性B
操作1()
操作2()
}
中括弧の中に、単にキーワードを羅列した場合は属性として、キーワードに()を後ろにつけると操作として、認識されます。
勝手に、属性区画と、操作区画が表示されます。便利ですね。
線の種類
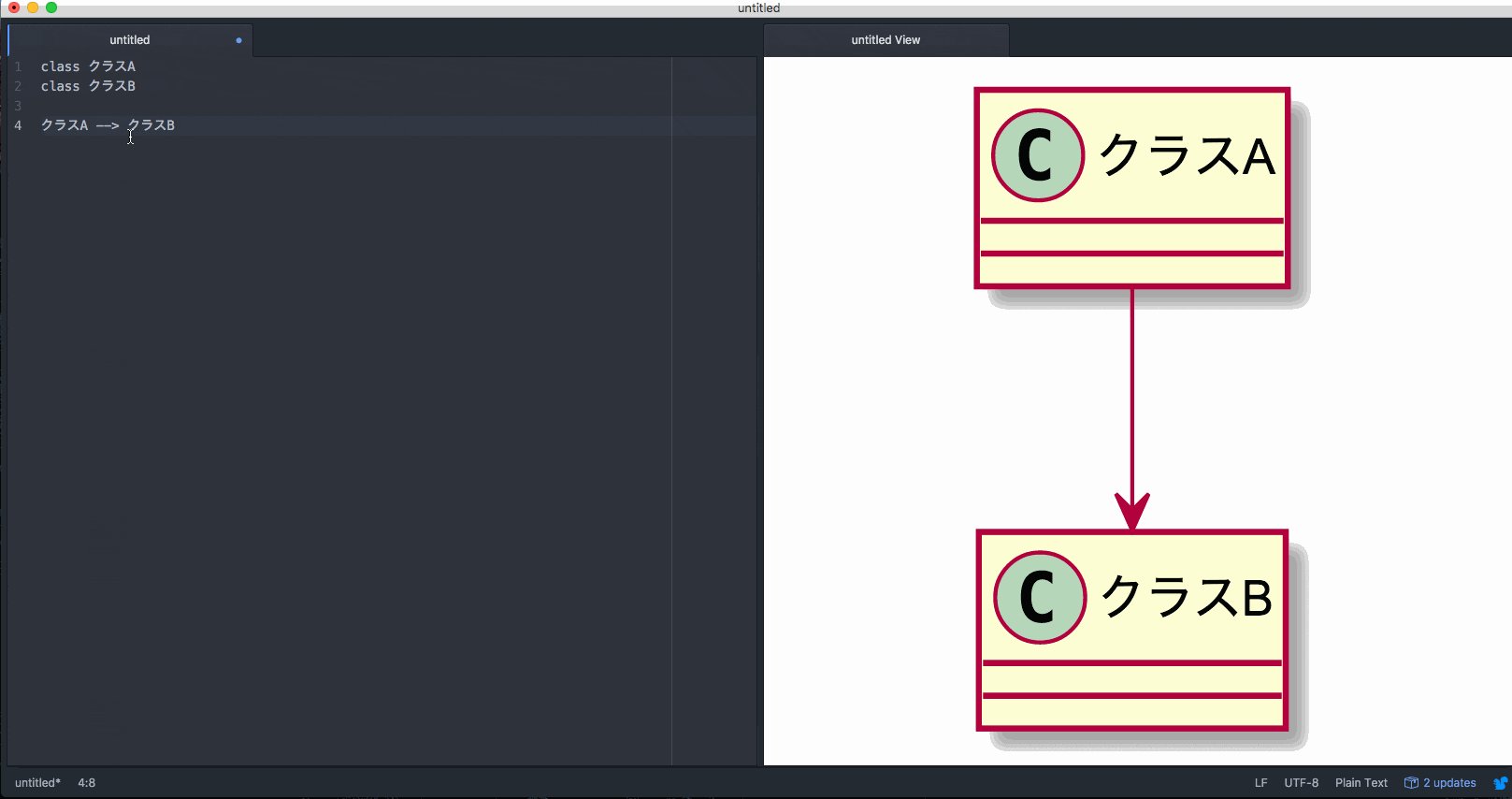
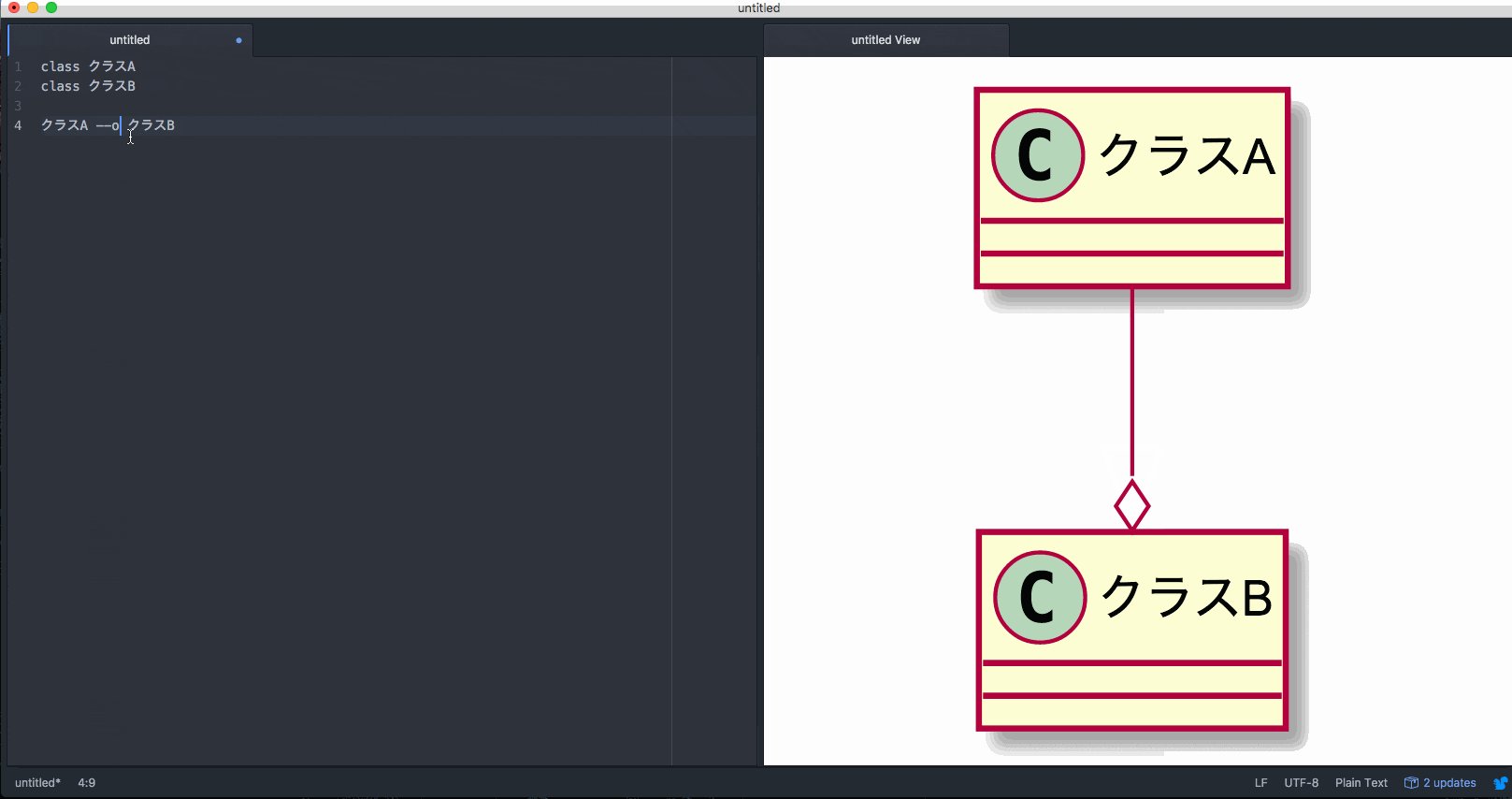
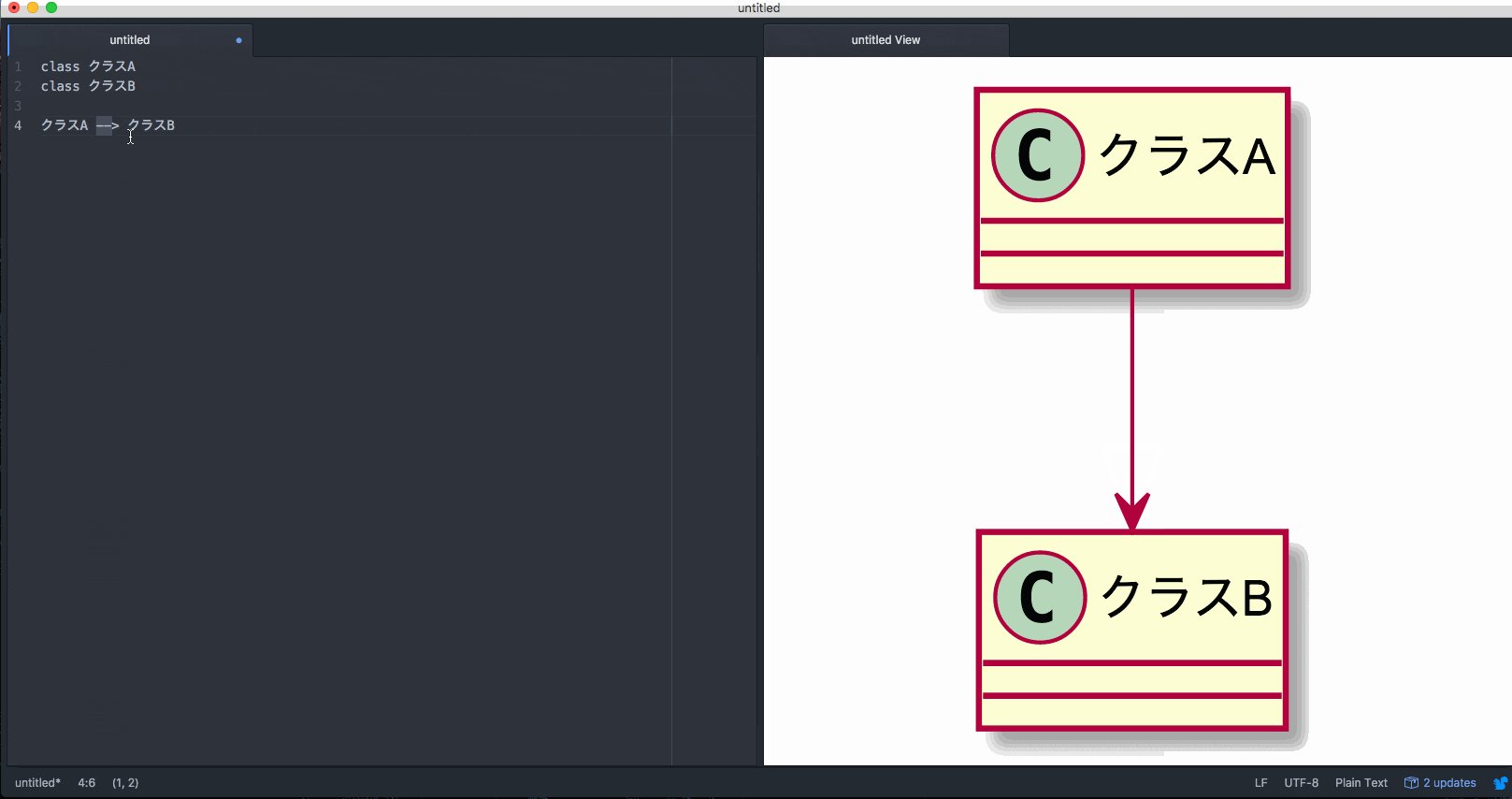
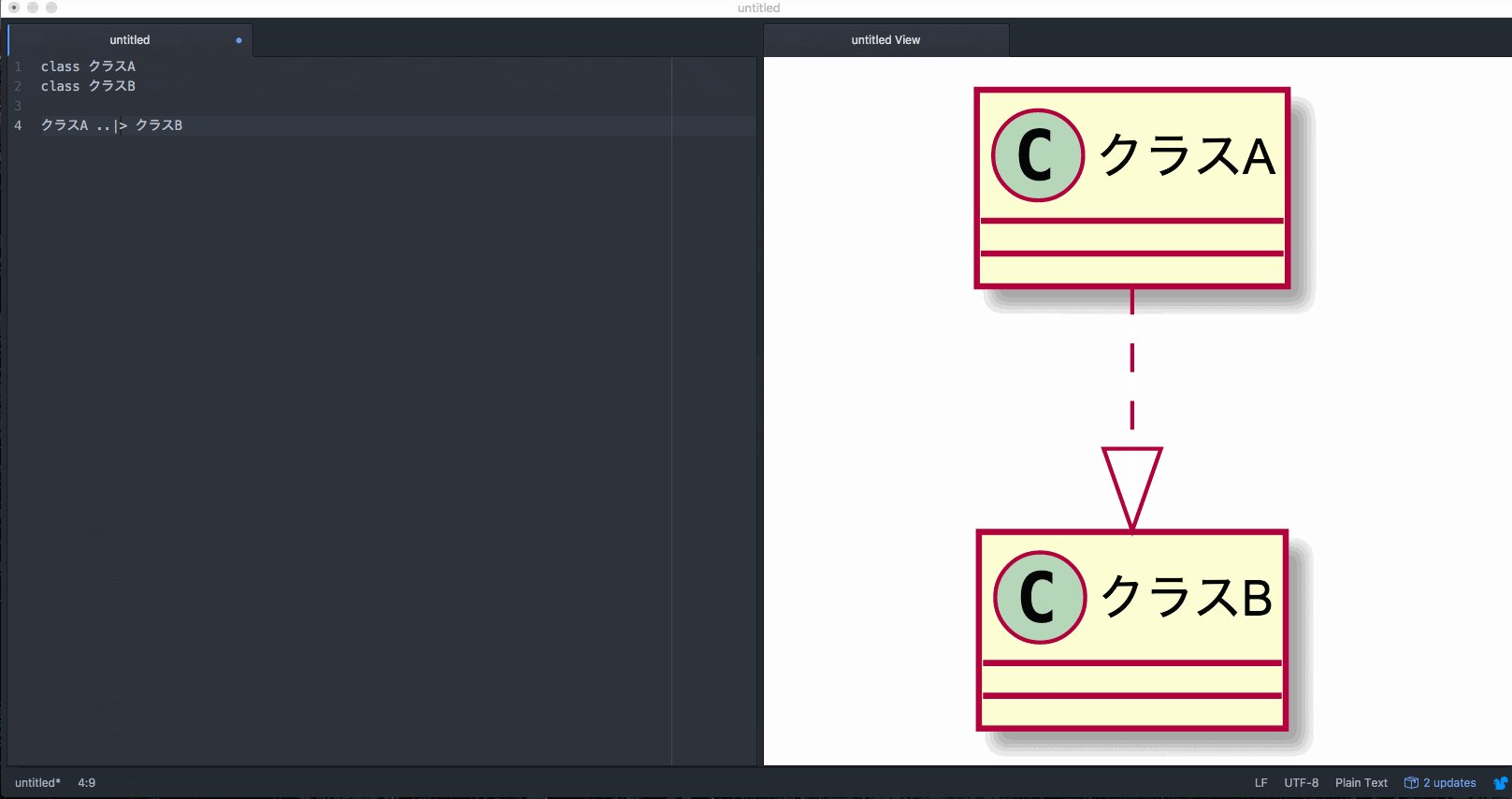
PlantUMLでの線の表現は以下のようなものがあります。
| 表記 | 線種類 | 関係 |
|---|---|---|
| -- | 実線 | 関連 |
| <-- | 矢印 | 実線 |
| <|-- | 白抜き矢印 実線 | 汎化 |
| <|.. | 白抜き矢印 破線 | 実現 |
| o-- | 白抜き菱形 実線 | 集約 |
| *-- | 黒塗り菱形 実線 | コンポジション |
| <.. | 矢印 破線 | 依存 |
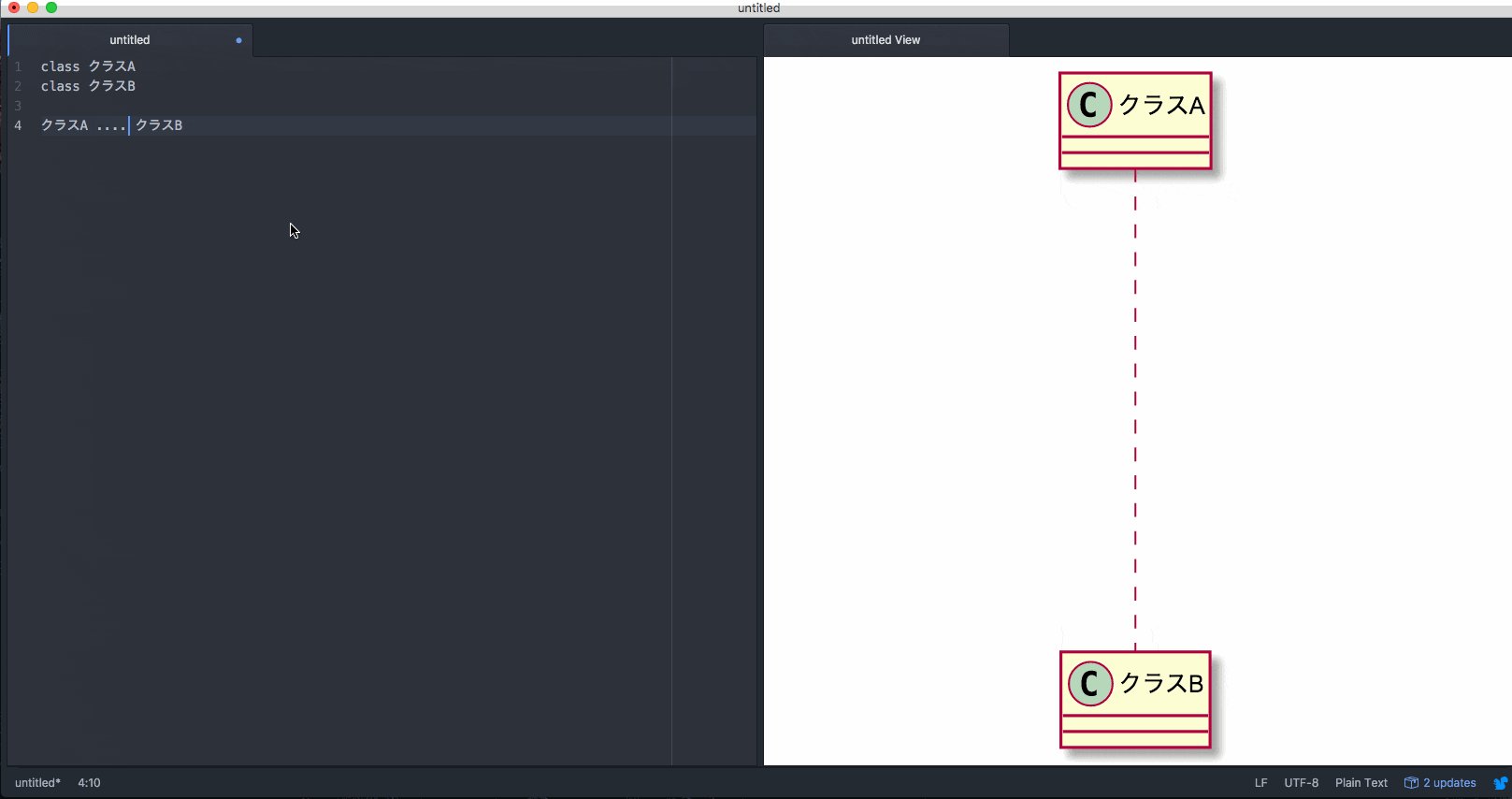
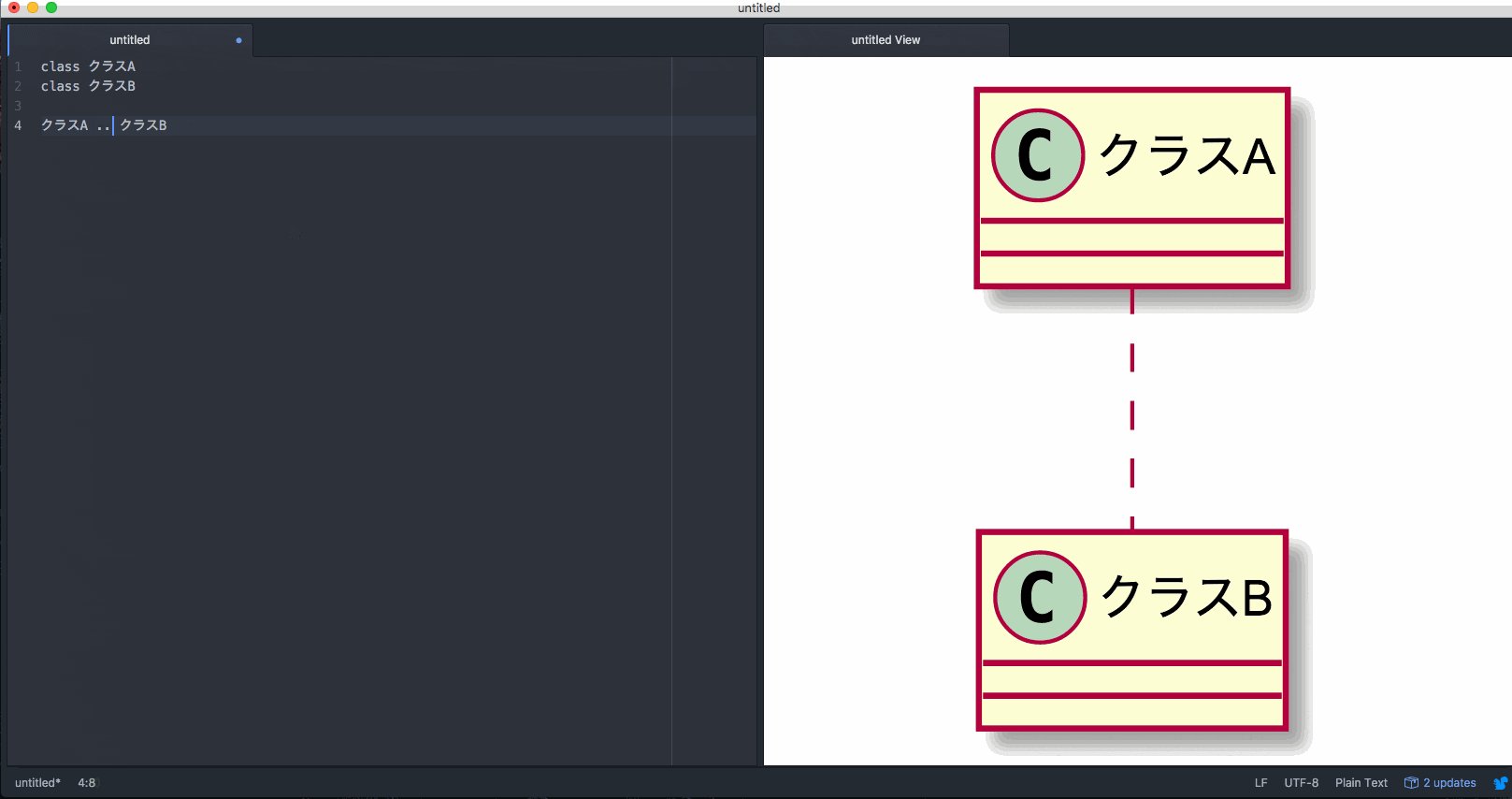
| .. | 破線 |
※Qiitaの仕様上、MarkDownでテーブル組の中で|(半角の縦線)が使えないため、上記の汎化、実現の表記は|(全角の縦線)にしているのでコピペ注意
線の長さ
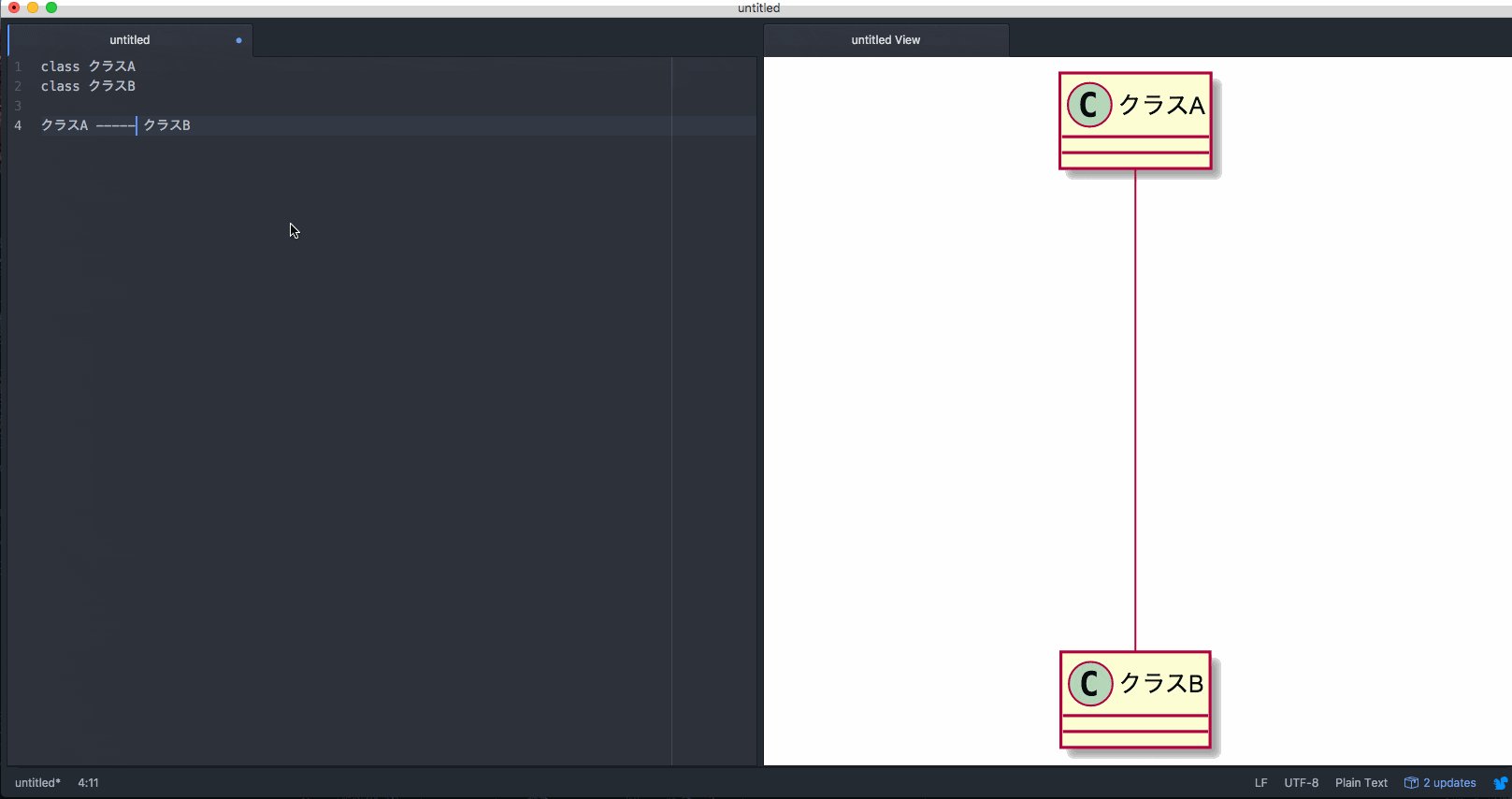
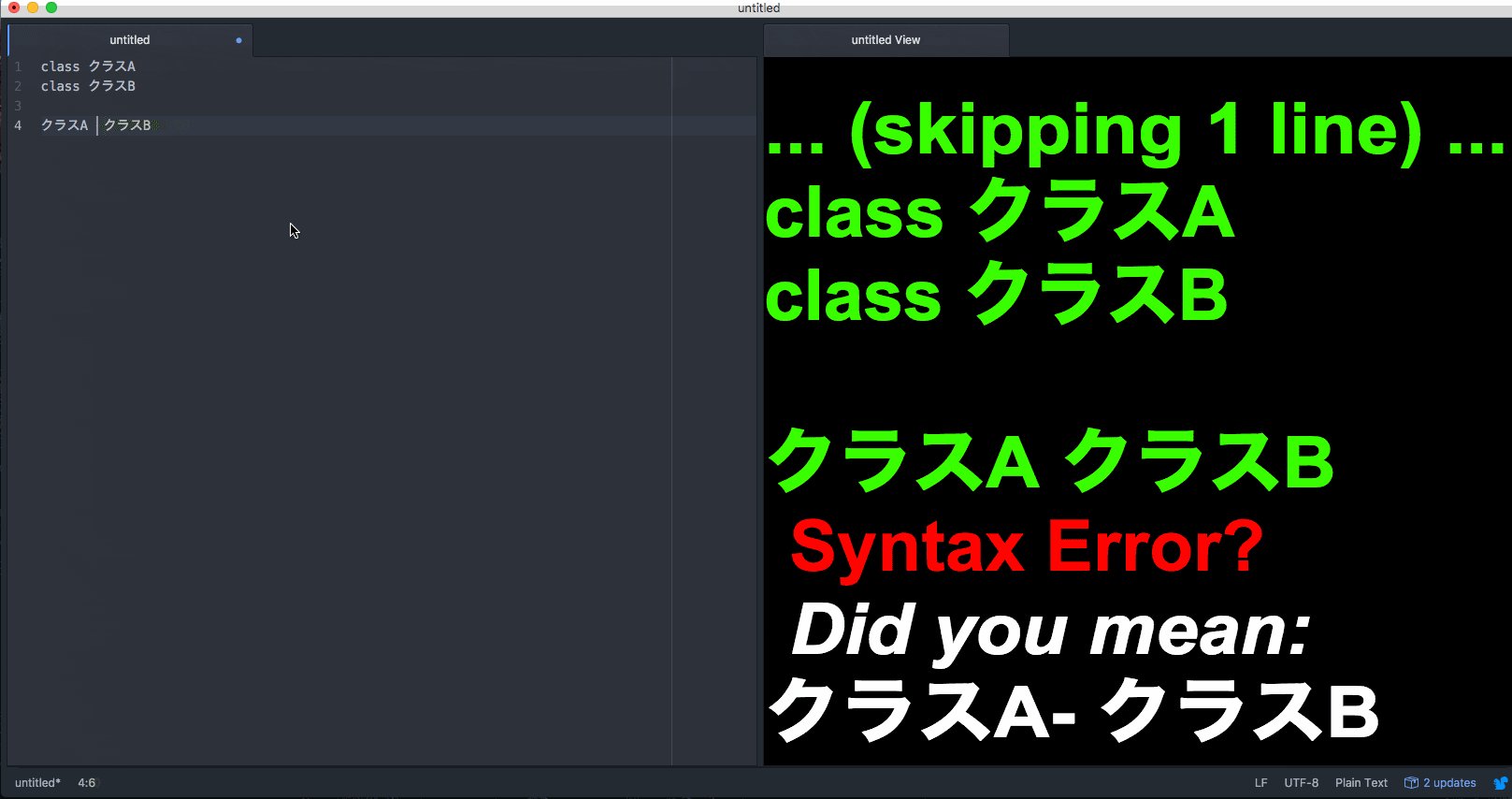
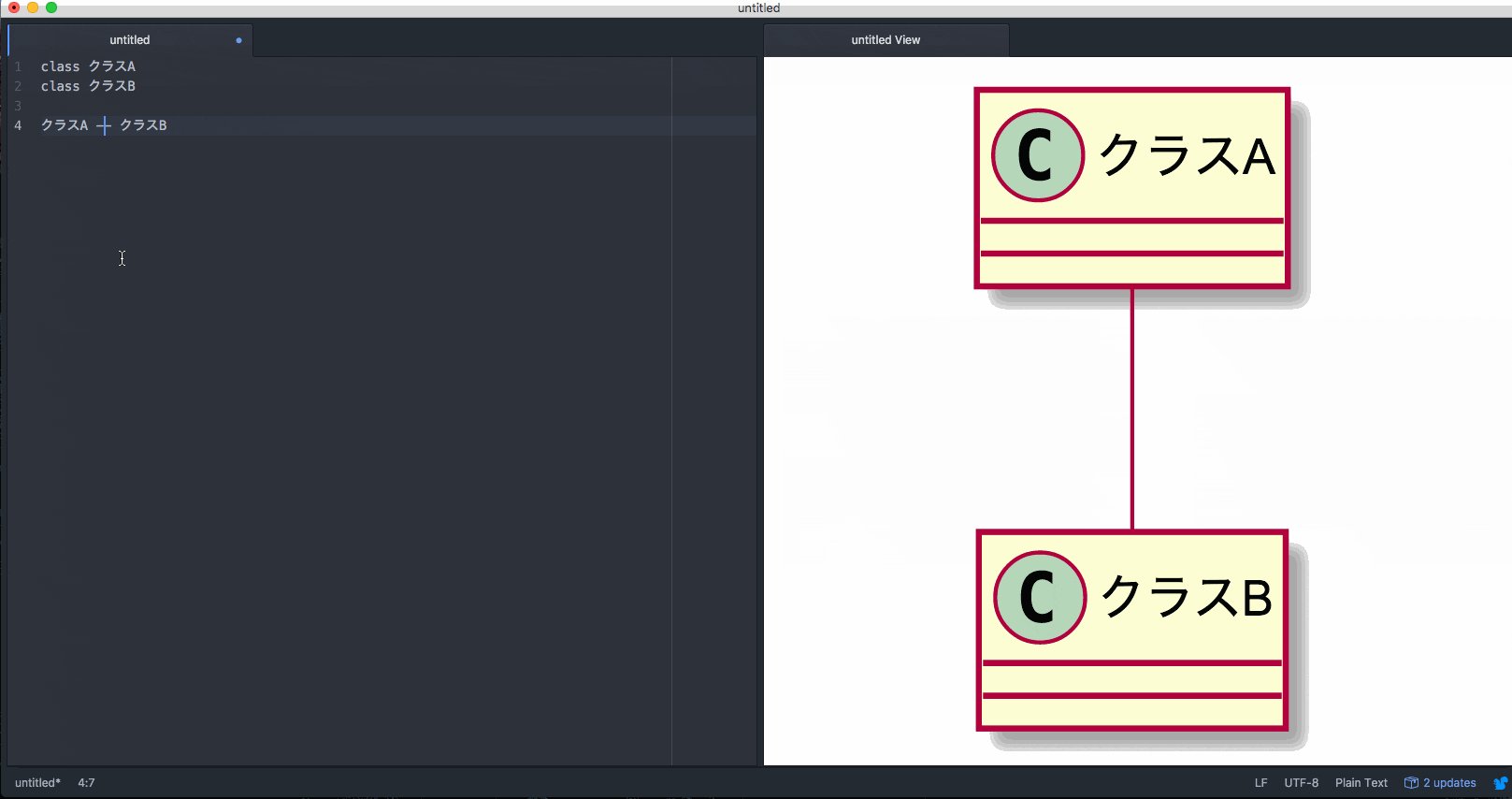
PlantUmlでは線の長さは「-」や「.」の個数を増やすと長くなります。
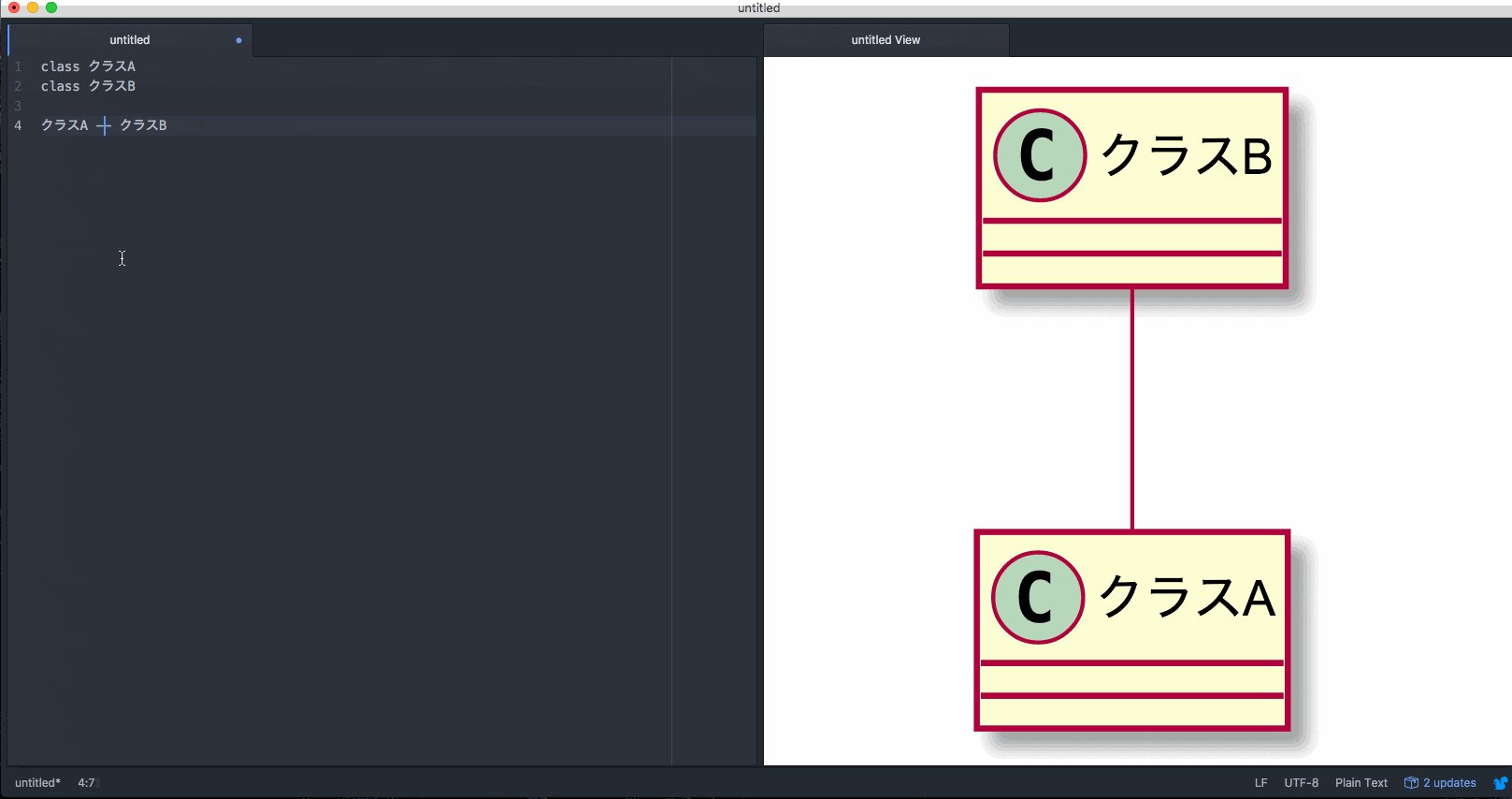
配置(線の向き)
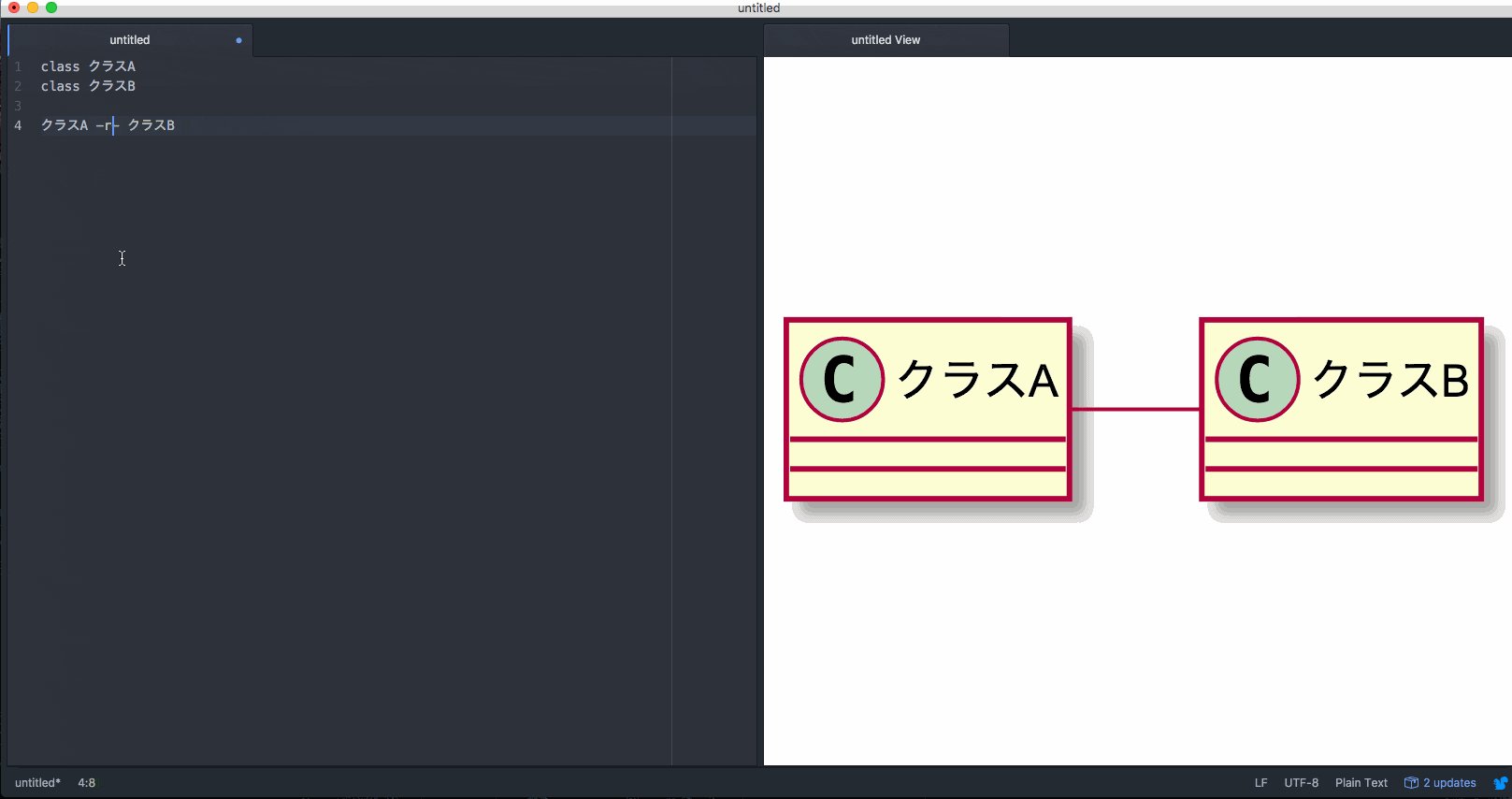
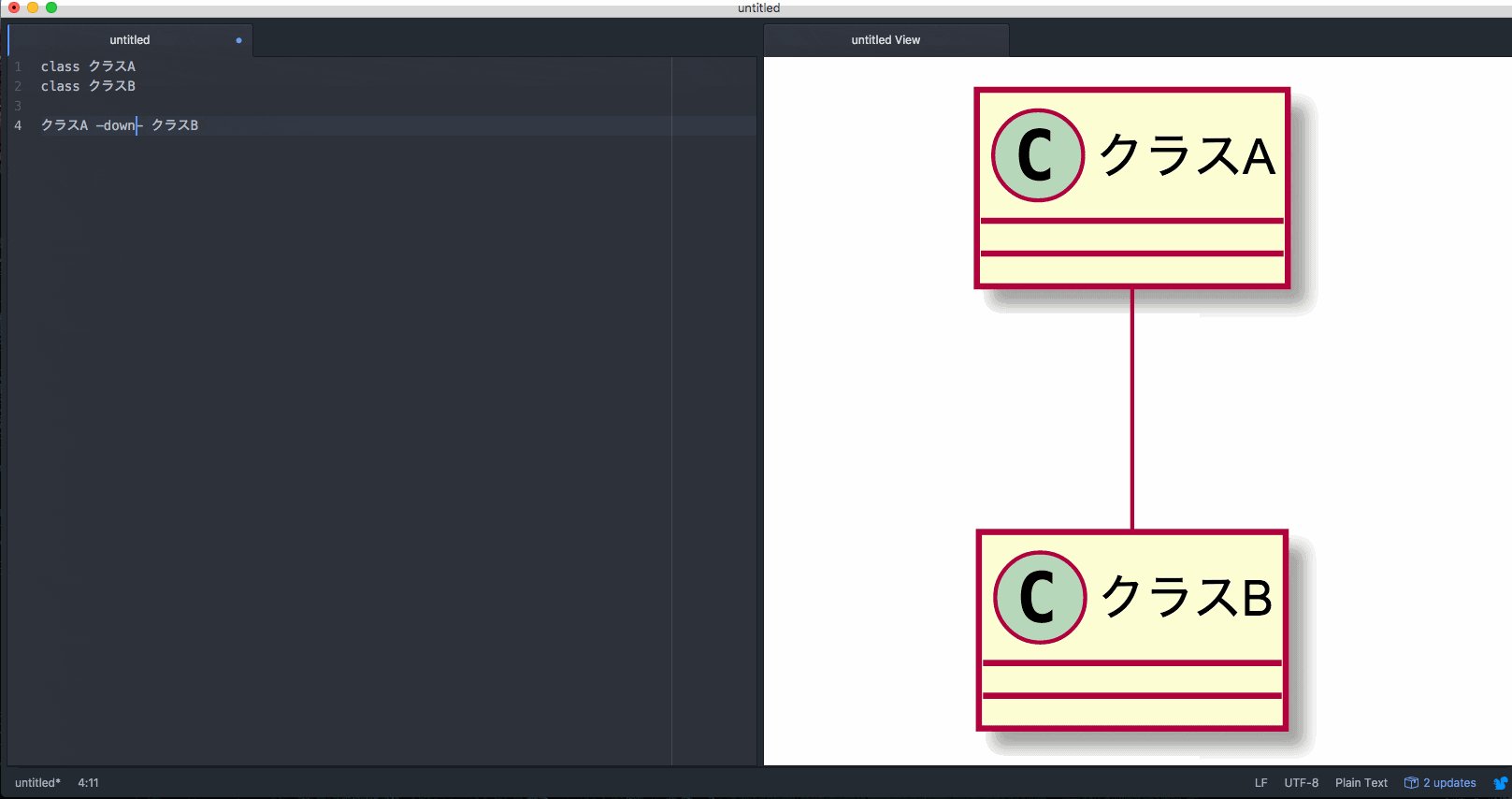
Plant UMLで配置(線の向き)は「-right-」、「.up.」のように線を表現する「-」、[.」の間に入れることで、記載出来ます。
| 表記 | 配置 |
|---|---|
| -up- | 上 |
| -right- | 右 |
| -down- | 下 |
| -left- | 右 |
可視性 ※説明していないので、分かる人だけ見てください
PlantUMLで可視性を表記した場合は、属性や操作の頭に可視性を表現する記号を付与しましょう。
class クラス名{
-属性のprivate
#属性のprotected
~属性のpackage private
+属性のpublic
-操作のprivate
#操作のprotected
~操作のpackage private
+操作のpublic
}
| 表記 | 属性の表示 | 操作の表示 | 可視性 |
|---|---|---|---|
| - |  |
 |
private |
| # |  |
 |
protected |
| ~ |  |
 |
package private |
| + |  |
 |
public |
多重度
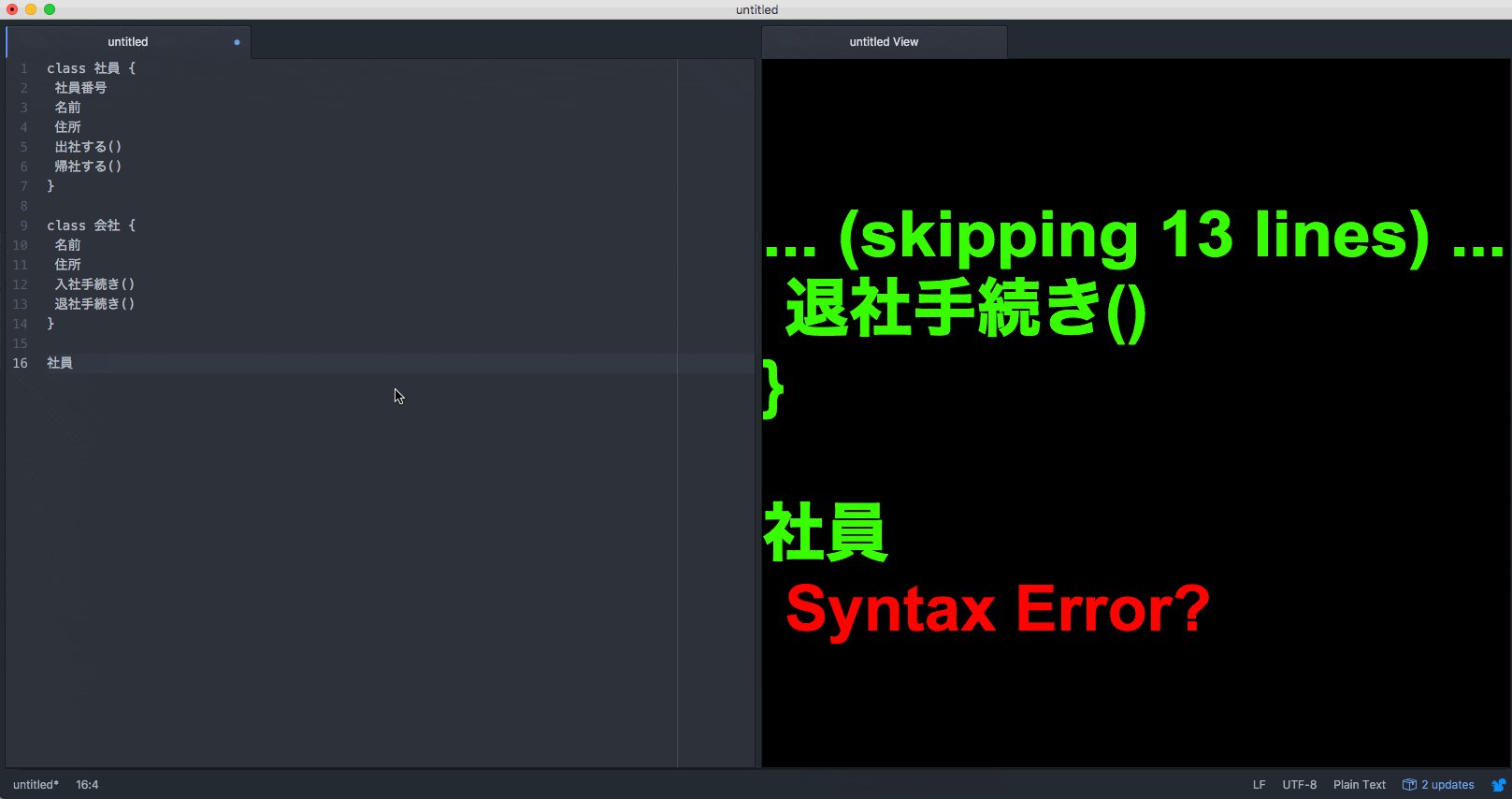
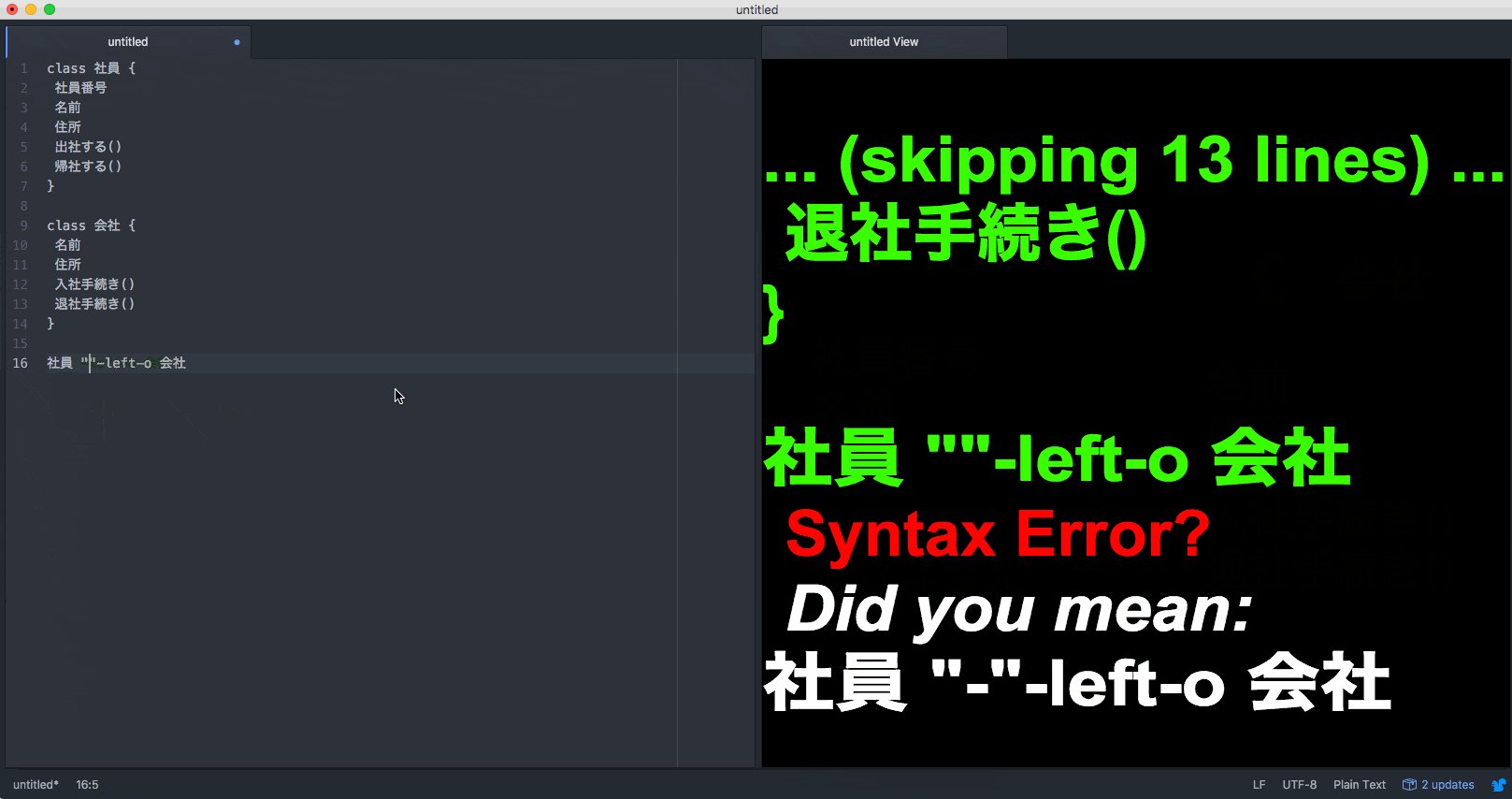
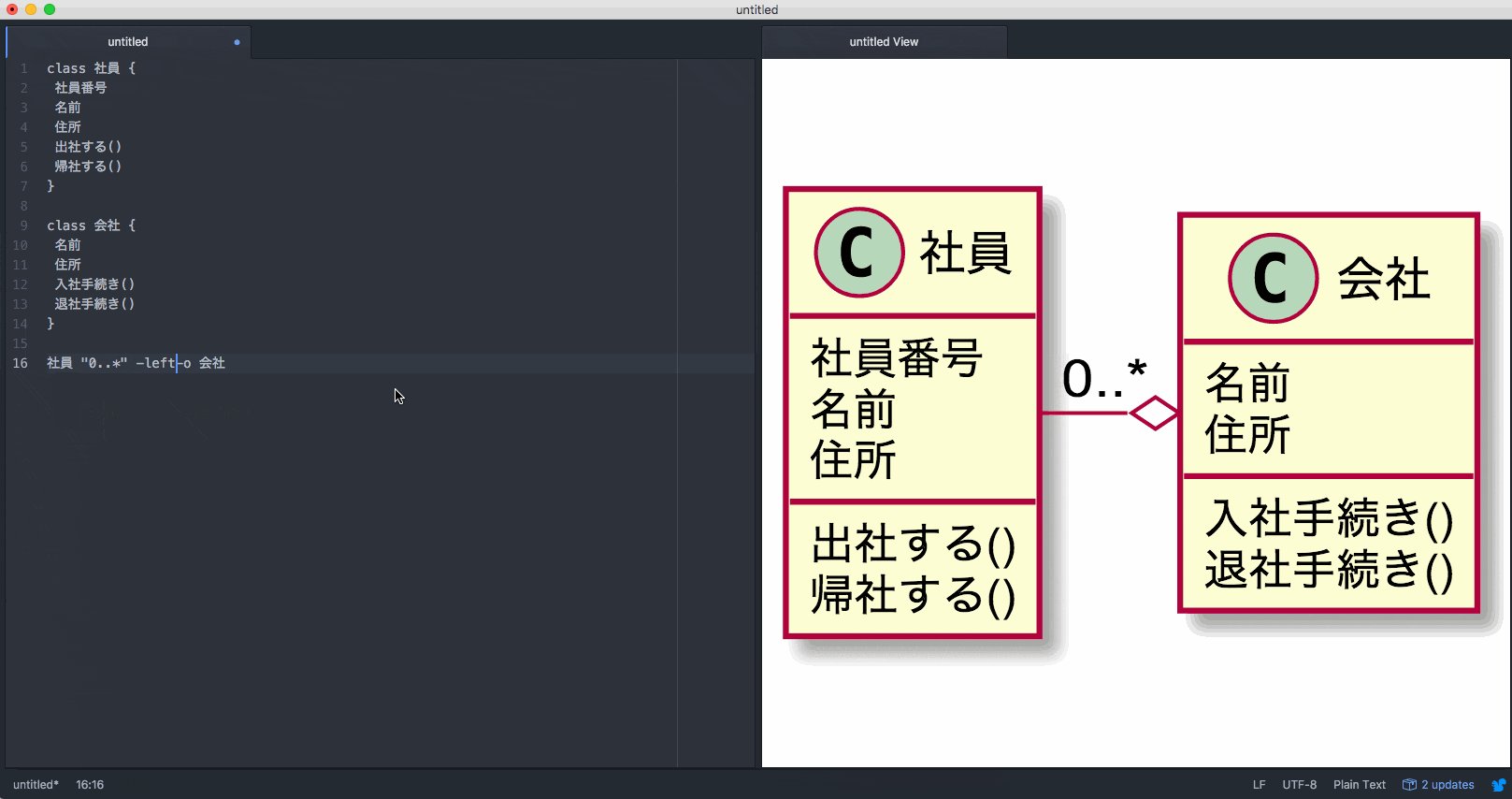
Plant UMLにてクラス図の関連に対し、多重度を設定するには以下のとおり。
クラスA "0..*" 関連線表記 "1" クラスB
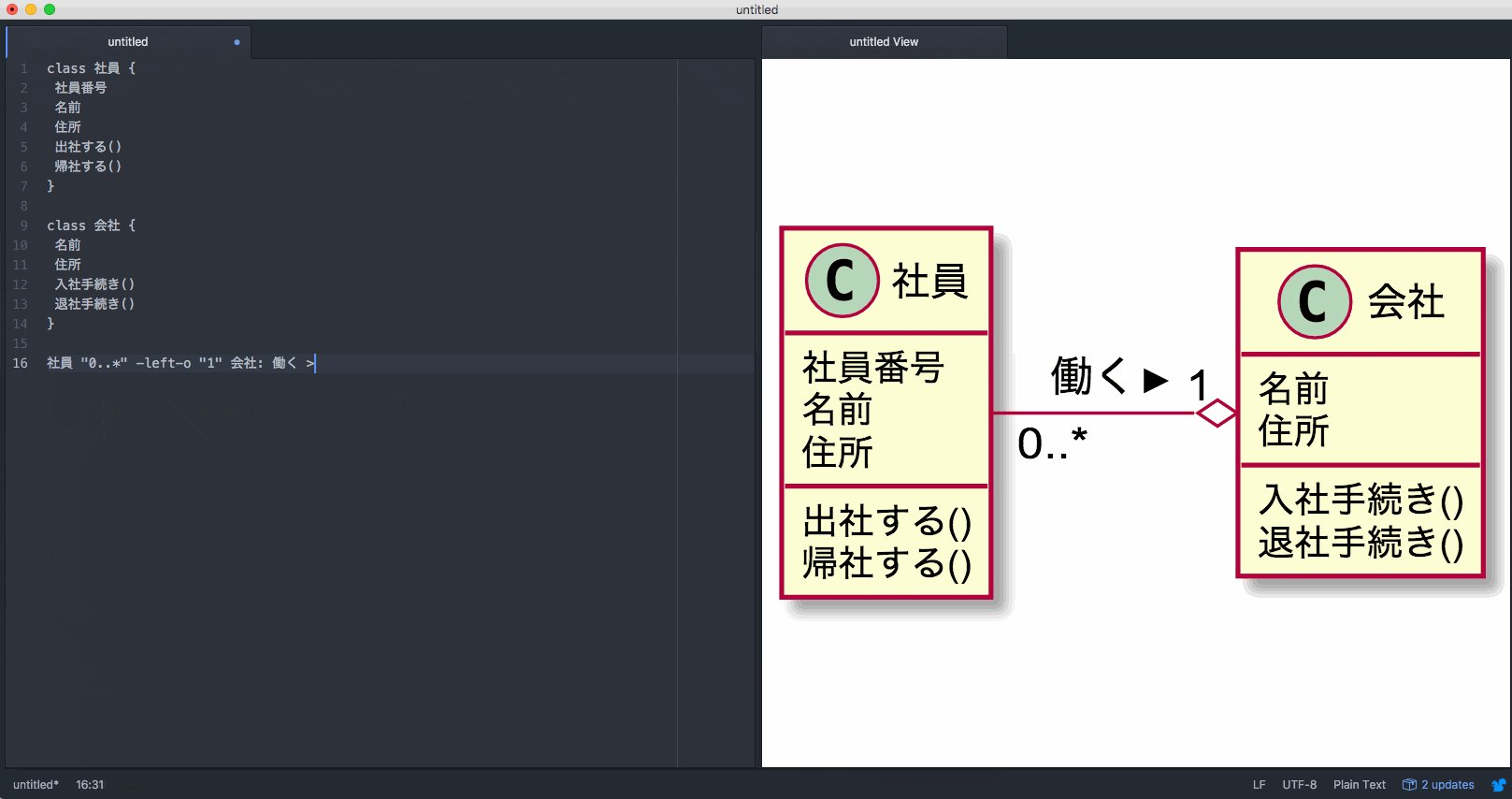
ちなみに関連名を表示したい場合は以下のようにすれば出来る
クラスA "0..*" 関連線表記 "1" クラスB : 関連名 >
クラス図を書いてみよう
車とホイールのクラス図を書いてみましょう。
属性や操作も記載し、関連も書きましょう。
class 車 {
}
class ホイール {
}
エンジンを追加しましょう。
どのクラスと関連があるでしょうか?
ドライバーを追加しましょう。
どのクラスと関連があるでしょうか?
あとがき
駆け足ではありますが、PlantUmlを使ってクラス図を書いてみました。いかがだったでしょうか?今回は抽象化クラスについての表現などは、難易度があがってしまうために省略しました。設計時の順序としては、クラスに何があるのか?クラス同士でどういう関係なのか?多重度は?クラスの属性や操作には何があるか?
後程、この投稿に、PlantUMLでのクラスの色の定義や別名(エイリアス)なども順次ブラッシュアップしていこうと思います。