目的と対象
オフラインでの授業に使う補足資料として作成したものが、今回の一連の記事。Javaなど他の言語を学んでいる人に向けた授業のため、記事の内容も、それを前提としている。
目次
(1) 学習環境の構築と基本的な書き方 <-- この記事の内容
(2) 変数とデータ型
(3) 演算子および配列
(4) 制御構文と関数
(5) 関数の応用1
(6) 関数の応用2
(7) オブジェクトの基礎
(8) JavaScriptのオブジェクト指向プログラミング1 概要
(9) JavaScriptのオブジェクト指向プログラミング2 オブジェクトの作り方と継承
(10) JavaScriptのオブジェクト指向プログラミング3 多態性
(11) JavaScriptのオブジェクト指向プログラミング4 カプセル化
(12) ES6の新機能について
この記事の内容
- Firefoxに搭載されている簡単な学習環境の使い方
-
Hello, world!を表示する
JavaScriptの概要、および歴史
JavaScriptでできること・できないこと
http://www.atmarkit.co.jp/ait/articles/0904/20/news124.html
JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ
http://www.atmarkit.co.jp/ait/articles/1507/15/news023.html
こちらの記事に詳しく紹介されている。
簡単にまとめると:
- JavaScriptは、ブラウザの表示内容を動的に制御するための言語(クライアントサイドの言語)
- 昔はブラウザソフトごとに独自の言語名(仕様)で実装されていた
- 「JavaScript」という言語名は当初はNetscape(Firefoxの前身)のものだった
- 「Java」と「JavaScript」は言語仕様上は無関係!
- 「JavaScript」という言語名は当初はNetscape(Firefoxの前身)のものだった
- ブラウザソフトごとの差異を埋めるために標準化が進められた結果できたものがECMAScript(ECMAScriptのことを指してJavaScriptと言われることもある)
- 2015年6月にECMAScriptのバージョン6が制定された
- JavaScriptを利用した技術の一例
- Ajax:ページ遷移なしでサーバとの通信が可能な技術
- jQuery:JavaScriptのコーディングが簡単になるライブラリ
- Node.js:サーバサイドのシステムをJavaScriptで作るためのアプリケーション
- PhoneGap(Cordova):スマホアプリをJavaScriptで作るためのフレームワーク
- altJS:コンパイルするとJavaScriptのソースコードを出力してくれる独自言語の総称
学習環境の構築
基本的にはブラウザと適当なテキストエディタがあれば、すぐにでも始められる。さらに、Firefoxのブラウザがあれば、標準機能の「スクラッチパッド」を利用することで別途テキストエディタを用意する必要がなくなる。しばらくはFirefoxのスクラッチパッドを利用する形で話を進める。
まずはFirefoxの最新版をインストールする。
インストールが完了してFirefoxを起動したら、画面右上にある三本線マークのボタンをクリックし、「開発ツール」→「スクラッチパッド」を選択。
このようなウィンドウが出る。これがスクラッチパッド。ついでに、同じ「開発ツール」の一覧にある「ブラウザコンソール」のウィンドウも出す。
これで学習を進める。
基本的な書き方
コメント
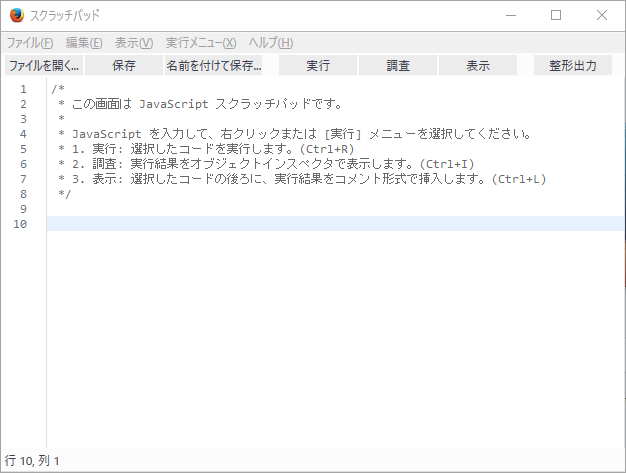
先に「コメント」について。スクラッチパッド起動時の1行目から8行目がコメント。
/*
* この画面は JavaScript スクラッチパッドです。
*
* JavaScript を入力して、右クリックまたは [実行] メニューを選択してください。
* 1. 実行: 選択したコードを実行します。(Ctrl+R)
* 2. 調査: 実行結果をオブジェクトインスペクタで表示します。(Ctrl+I)
* 3. 表示: 選択したコードの後ろに、実行結果をコメント形式で挿入します。(Ctrl+L)
*/
複数行のコメントをしたい場合が /* */で挟む形。1行分のコメント // も用意されている。
// コメントです。
Hello, world!
とりあえず「Hello, world!」を表示させてみる。
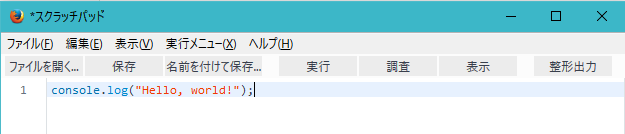
スクラッチパッドの1行目から8行目までのコメントは消去し、以下のように記述する。
console.log("Hello, world!");
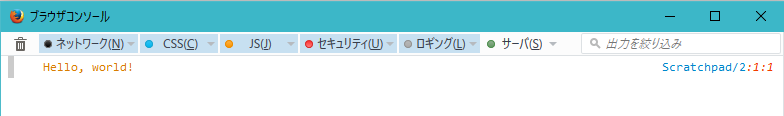
このように記述し、「実行」ボタンを押すと、ブラウザコンソールのウィンドウにHello, world!と表示される。
JavaScriptにおける、Javaの「System.out.println」、C言語の「printf」に該当する命令が「console.log」。これにより、ブラウザコンソールに情報を表示できる。
なお、簡素ではあるものの、もう一つ、表示する命令として「alert」がある。
alert("Hello, world!");
このように記述して実行すると、小さなポップアップが表示され、その中に指定した文字列が表示される。
あくまで簡単な確認手段のため、デバッグ用途としては「console.log」の方が望ましい。
※補足:「せっかく記述したJavaScriptのコードを保存しておきたい」という場合は、スクラッチパッドの「名前をつけて保存」で拡張子「.js」のファイルで保存できる。
※補足:JavaScriptにはmain()関数は無い。そのため、スクラッチパッドに記載したコードは、1行目の記述内容から順次、処理が実行される。
次回予告
変数とデータ型