#はじめに
「ハッカソンでDataSpiderを使って開発をする」で、環境の準備が整ったら試してみましょう。
今回のサンプルはjsonフォーマットへの変換処理です。
ハッカソンで利用することが多いJSON形式への変換処理になりますので、まずは簡単に動作を確認してみましょう。
そして動きがわかったらパラメータを変更してJSONフォーマットが変化することも確認してみます。
#サンプルスクリプト概要
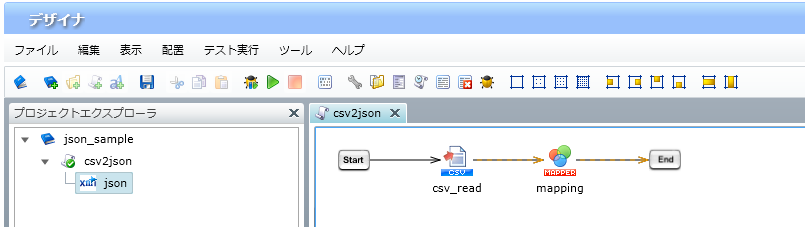
##処理フロー図

##テストデータの確認
メニューバー→エクスプローラをクリックします。dataディレクトリ内のjson_sampleにサンプルのファイルが格納されています。
- MOCK_DATA.csv → 読み込むcsvファイルです。
- MOCK_DATA.json → スキーマを定義するときに利用したファイルです。
##処理内容
- csvファイルからデータを読み込み
- json形式に変換
- 出力変数に格納する
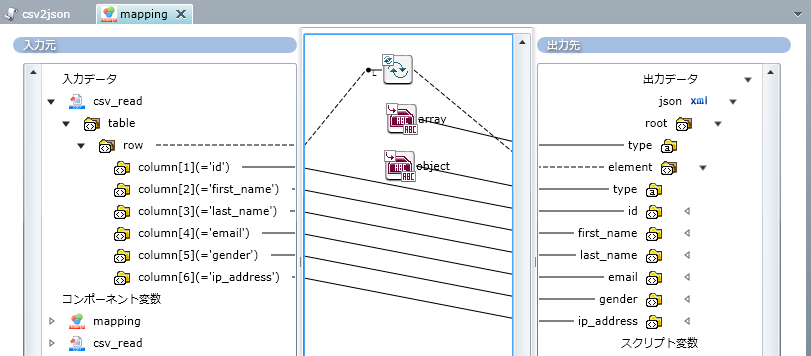
##マッピング画面
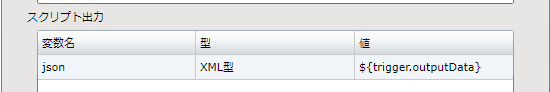
出力したいjsonフォーマットを定義しています
今回はこんな感じに出力したいので、
[
{
"id":"1",
"first_name":"Lisa",
"last_name":"Black",
"email":"lblack0@unicef.org",
"gender":"Female",
"ip_address":"175.93.184.120"
},
{
"id":"2",
"first_name":"Christina",
"last_name":"Lawrence",
"email":"clawrence1@walmart.com",
"gender":"Female",
"ip_address":"237.79.57.56"
}
]
##エンドポイントの確認
###マイ・トリガー
メニューバー→マイ・トリガーをクリックします。トリガーが設定されていることが確認できたらダブルクリックして中身を確認します。

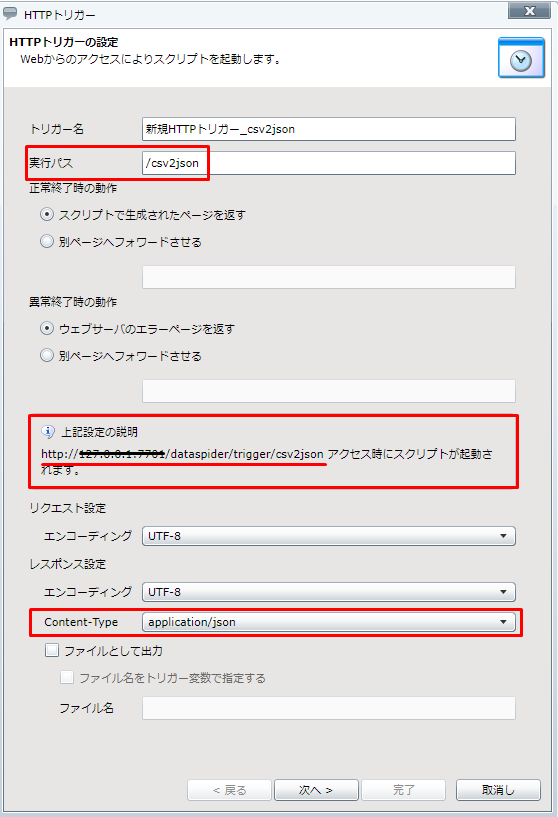
###HTTPトリガーの設定
エンドポイントの設定を行う画面です。

- 実行パス
- 上記設定の説明 → ここに記載されているURLがエンドポイントになりますので、コピーしておきます。
- レスポンス設定 - Content-Type →
application/jsonになっていることを確認します。
###実行されるスクリプト
処理されるスクリプトをトリガーに紐付けられています。

出力変数もしっかりセットされています。

#処理の実行
それでは実際に実行してみます。
ブラウザを起動し、先ほどコピーしたエンドポイントを貼り付けてエンターキーを。
こんな結果が表示されるはずです。

#jsonフォーマットの変更
出力内容を変更してみます。
現在はobjectがarrayに格納されている、以下のような構造なので、
[
{
"id":"1",
"first_name":"Lisa",
"last_name":"Black",
"email":"lblack0@unicef.org",
"gender":"Female",
"ip_address":"175.93.184.120"
},
{
"id":"2",
"first_name":"Christina",
"last_name":"Lawrence",
"email":"clawrence1@walmart.com",
"gender":"Female",
"ip_address":"237.79.57.56"
}
]
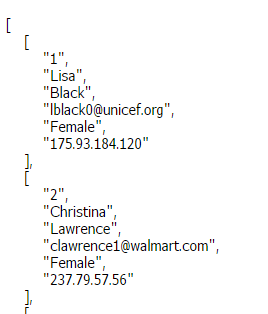
こんな感じでarrayをarrayに格納してみようと思います。
[
[
"id":"1",
"first_name":"Lisa",
"last_name":"Black",
"email":"lblack0@unicef.org",
"gender":"Female",
"ip_address":"175.93.184.120"
],
[
"id":"2",
"first_name":"Christina",
"last_name":"Lawrence",
"email":"clawrence1@walmart.com",
"gender":"Female",
"ip_address":"237.79.57.56"
]
]
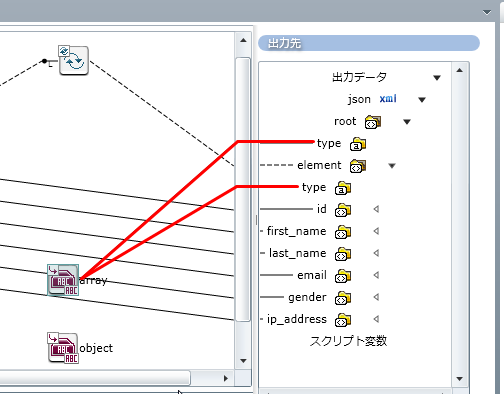
##マッピング設定
対象スクリプトのマッピング画面を開き、以下のように線を引き直します。

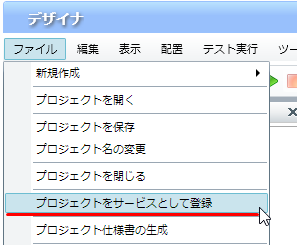
プロジェクトをサービスとして上書き保存したら完了です。

##実行確認
先ほどと同じくURLにアクセスしてみると、正しく設定した値が表示されていることがわかります。

#最後に
こんな感じで簡単にjsonフォーマットを変更することができます。
その他参考情報です。