やりたいこと
DataSpiderではHTTPトリガー機能を利用してWebAPIを生成することができます。
今回はそのレスポンスとなるJSON形式のデータを作成します。
DataSpiderの仕様について
- DataSpider内部では全てXML形式でデータが扱われているので、HTTPトリガーを通じてJSON形式のデータを受け付けた場合には、トリガー内でXMLに変換されます。逆にJSON形式のデータを返却したい場合についても、内部ではXMLで定義しますが、返却時にJSONに変換されます。詳しくはこちらを確認してください。
スクリプトサンプル
必要なデータ形式の確認
- 取得したいデータは
objectがarrayになっている以下のような形式だとします。
[
{
"id":"1",
"first_name":"Steven",
"last_name":"Thompson",
"email":"sthompson0@spotify.com",
"gender":"Male",
"ip_address":"129.167.217.82"
},
{
"id":"2",
"first_name":"Doris",
"last_name":"Daniels",
"email":"ddaniels1@usgs.gov",
"gender":"Female",
"ip_address":"34.152.122.66"
}
]
スクリプトの作成
XMLファイルを読み込んでJSON形式で返却する処理を作成します。
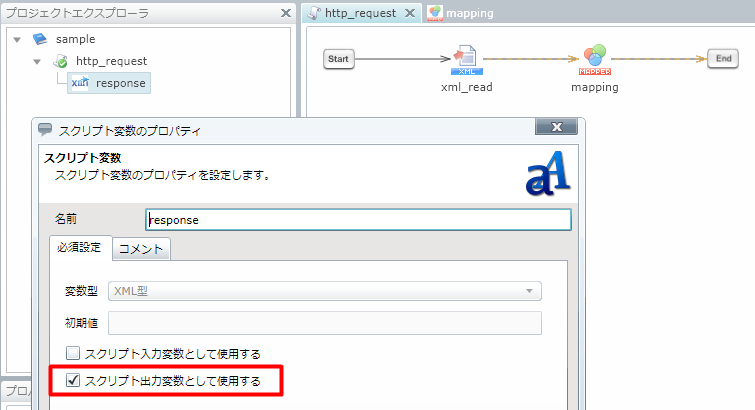
1. スクリプト変数を作成
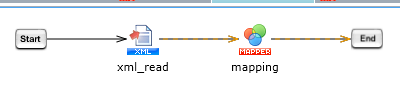
2. XML読取り処理を配置
3. マッピングアイコンを配置
4. Startからxml_read、xml_readからmappingへ線を引いて、最後にEndへ。
- 
次に返却したいJSON形式の設定を行います。
1.取得したいフォーマットのjsonファイルを作成します。今回はこちらをMOCK_DATA.JSONというファイル名にしました。
[
{
"id":"1",
"first_name":"Steven",
"last_name":"Thompson",
"email":"sthompson0@spotify.com",
"gender":"Male",
"ip_address":"129.167.217.82"
}
]
2.作成したjsonファイルをDataSpiderのエクスプローラからアップロードします。

3.JSONファイルをXML形式に変換します。
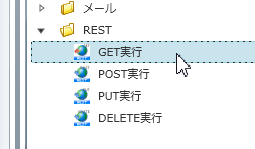
1.XMLへの変換はネットワークカテゴリにあるRESTアダプタを利用すると便利です。
RESTであればどれでも大丈夫なのですが、今回はGETコンポーネントを利用します。

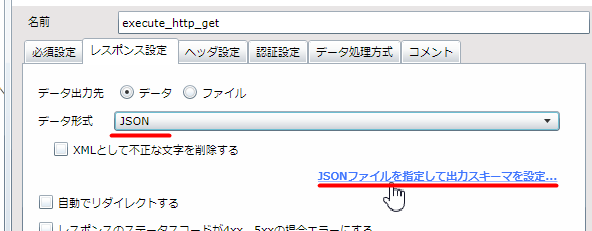
2.GETコンポーネントのレスポンス設定を選択します。
- データ出力先をデータ
- データ形式をJSON
- に設定してJSONファイルを指定して出力スキーマを設定...をクリックして、先程アップロードしたJSONファイルを指定します。

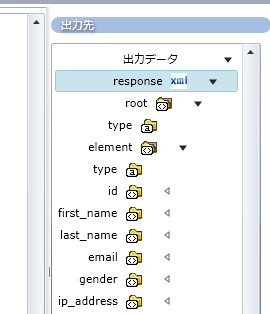
3.次にマッパー上で出力スキーマを設定します。
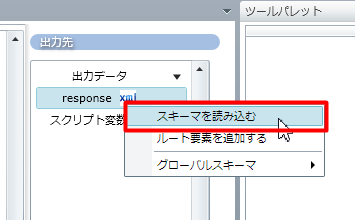
- mappingを開いて、スクリプト変数を右クリックしてスキーマを読み込むを選択します。

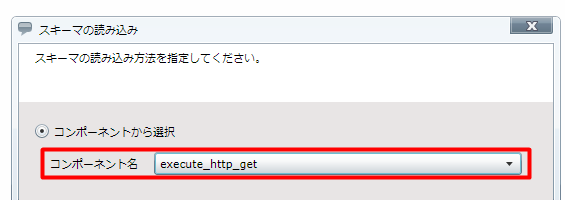
- コンポーネントから選択のコンポーネント名でさっき設定したRESTのGETコンポーネントexecute_http_getを選択します。

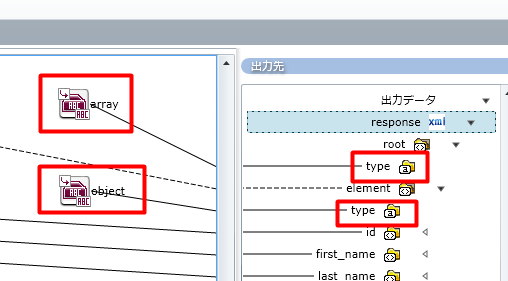
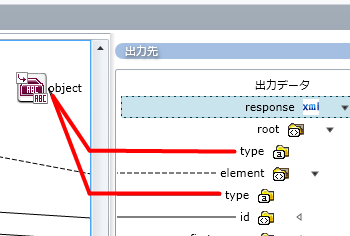
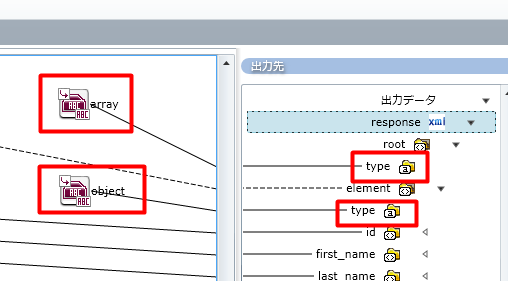
- 次にtype属性を指定します。今回はobjectがarrayになっている形式なので、ツールパレットから単一行文字列定数コンポーネントを使って、それぞれ設定して完了です。

- ここで利用したGETコンポーネントはスキーマの設定のためだけに利用したものですので、スキーマの設定が終わったら削除しましょう。以上で設定は完了です。
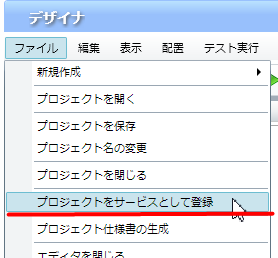
完成したらプロジェクトをサービスとして登録します。
レスポンス確認
- HTTPトリガーの設定をして実行確認を行ってください。
- 以下のような出力結果が得られると思います。
[
{
"id":"1",
"first_name":"Steven",
"last_name":"Thompson",
"email":"sthompson0@spotify.com",
"gender":"Male",
"ip_address":"129.167.217.82"
}
]
レスポンスデータの編集
- このデータを
object、objectの形式に編集してみます。 - 設定は簡単で、マッパーのtype属性を両方
objectに設定するだけです。
- 修正が完了したらサービスに登録を忘れずに行い、再度リクエストを行ってみてください。以下のように形式が変換されます。
{
{
"id":"1",
"first_name":"Steven",
"last_name":"Thompson",
"email":"sthompson0@spotify.com",
"gender":"Male",
"ip_address":"129.167.217.82"
}
}