debug用に console.log() を良く使うのだが、画面に表示させてみたい事もある。
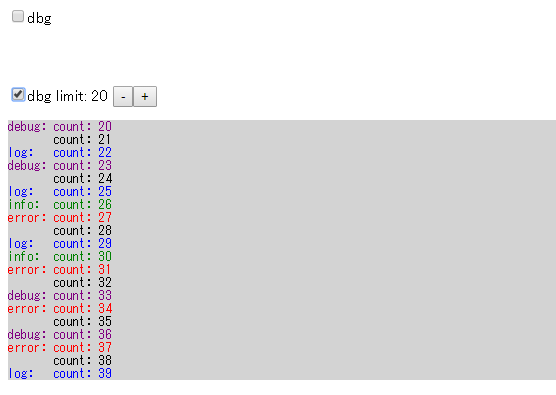
以下の様に dbg のチェックボックスを ON にすると、ログが表示される。
前回までの記事
[Mithril.js 試してみた(1) todo アプリを作り始める所まで - Qiita]
(http://qiita.com/LightSpeedC/items/a2c967928f9cc13e0ebc)
[Mithril.js 試してみた(2) サーバーからデータを取得する m.request() - Qiita]
(http://qiita.com/LightSpeedC/items/f533f048e01ac19a06ec)
Mithril.js 試してみた(3) console.logの様に画面に表示してみる - Qiita ⇒ この記事
[Mithril.js 試してみた(4) todo アプリのフロント側まで - Qiita]
(http://qiita.com/LightSpeedC/items/c3026847dc5809d2a7a9)
[Mithril.js 試してみた(5) Excelの様な表計算アプリを3時間で作る m.component() - Qiita]
(http://qiita.com/LightSpeedC/items/c19677822f896adc43d9)
デバッグ用ログ表示のサンプルです。
<!DOCTYPE html>
<meta charset="UTF-8">
<title>debug - Mithril.js</title>
<script src="mithril.min.js"></script>
<!--[if IE]><script src="es5-shim.min.js"></script><![endif]-->
<body>
<div id="$debugElement"></div>
</body>
<script>
(function () {
'use strict';
function logger() {
var style = this !== window && this || {};
logger.list.push([{key: ++logger.key, style: style}, [].slice.call(arguments).join(' ')]);
while (logger.list.length > logger.limit)
logger.list.shift();
}
logger.key = 0;
logger.log = function () {
return logger.apply({color: 'blue'},
['log: '].concat([].slice.call(arguments))); };
logger.info = function () {
return logger.apply({color: 'green'},
['info: '].concat([].slice.call(arguments))); };
logger.warn = function () {
return logger.apply({color: 'orange'},
['warn: '].concat([].slice.call(arguments))); };
logger.error = function () {
return logger.apply({color: 'red'},
['error:'].concat([].slice.call(arguments))); };
logger.debug = function () {
return logger.apply({color: 'purple'},
['debug:'].concat([].slice.call(arguments))); };
logger.list = [];
logger.limit = 20; // 表示数の制限
logger.flag = m.prop(false); // DEBUGフラグ
var count = 0;
setInterval(function () {
logger(' count:', ++count);
if (Math.random() > 0.5) logger.log('count:', ++count);
if (Math.random() > 0.5) logger.info('count:', ++count);
if (Math.random() > 0.5) logger.warn('count:', ++count);
if (Math.random() > 0.5) logger.debug('count:', ++count);
if (Math.random() > 0.5) logger.error('count:', ++count);
m.redraw(true);
}, 1000);
// コンポーネント定義
var debugComponent = {
// コントローラ
controller: function () {
function minus() {
logger.limit -= (logger.limit > 10 ? 10 : 0);
}
function plus() {
logger.limit += 10;
}
// ビュー
this.view = function view(ctrl) {
return [
m('input[type=checkbox]', m_on('click', 'checked', logger.flag)), 'dbg',
// DEBUG表示
!logger.flag() ? [] : [
' limit: ' + logger.limit + ' ',
m('button[type=button]', {onclick: minus}, '-'),
m('button[type=button]', {onclick: plus}, '+'),
m('pre', {style:{backgroundColor:'lightgray'}},
logger.list.map(function (e) { return m('div', e[0], e[1]); })
)
]
];
};
},
// ビュー
view: function (ctrl) { return ctrl.view(ctrl); }
};
// HTML要素のイベントと値にプロパティを接続するユーティリティ
function m_on(eventName, propName, propFunc, attrs) {
attrs = attrs || {};
attrs['on' + eventName] = m.withAttr(propName, propFunc);
attrs[propName] = propFunc();
return attrs;
}
//HTML要素にコンポーネントをマウント
m.mount($debugElement, debugComponent);
})();
</script>
使い方次第だけど便利だよ。