前回は、アプリケーションにテーブルをすべて作成し終えた。
今回はそのアプリケーションのユーザインタフェースを整理する。
インスタンスのビルドタイプはIstanbul。
具体的には次の設定を追加/修正する。
- アプリケーションナビゲータ
- フィルタ
- ビュー(リスト)
- フォーム
- 関連リスト
アプリケーションナビゲータの整備
前回までの手順でテーブルを作成すると、アプリケーションナビゲータは各テーブル毎にグループが分かれており、また名前もおかしい。なのでこれを整備する。

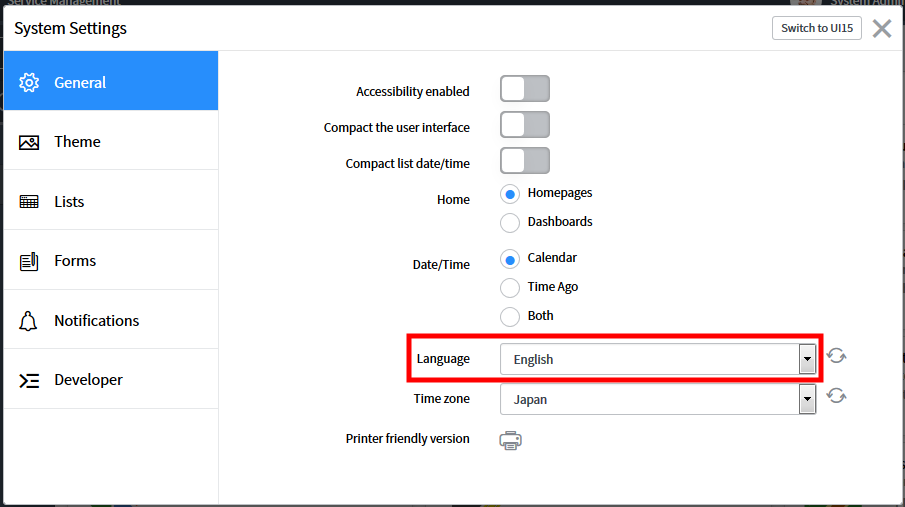
★ 2017年6月時点では、インスタンスを日本語化しているとアプリケーションナビゲータを変更できない。そのため言語設定を一時的に英語に戻す。

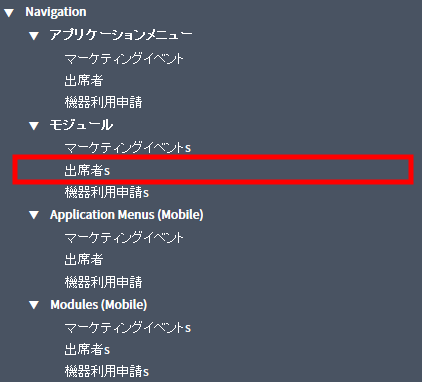
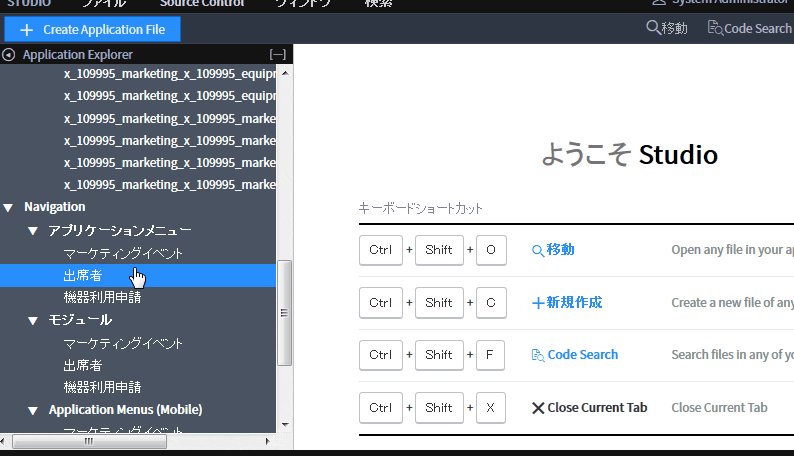
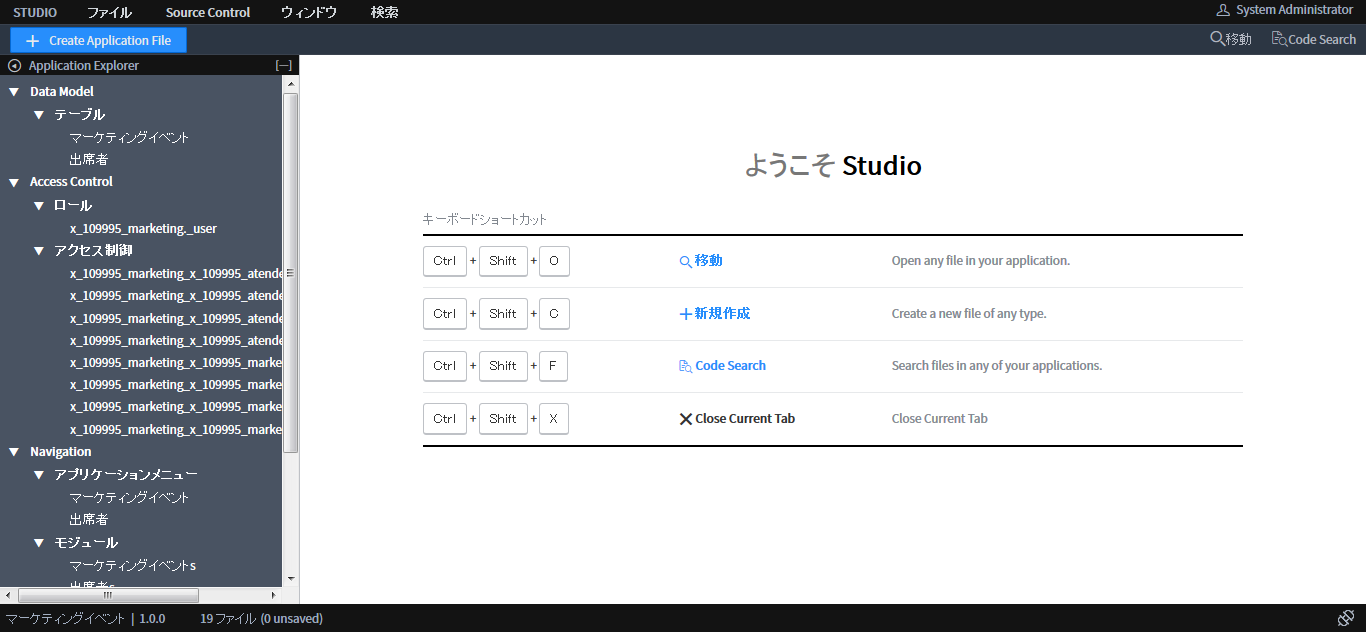
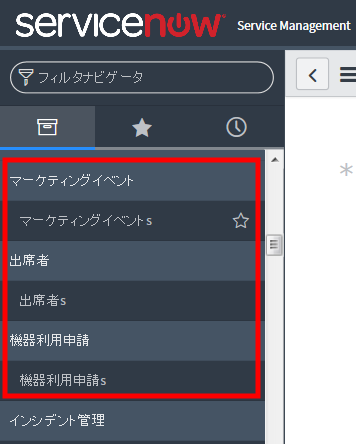
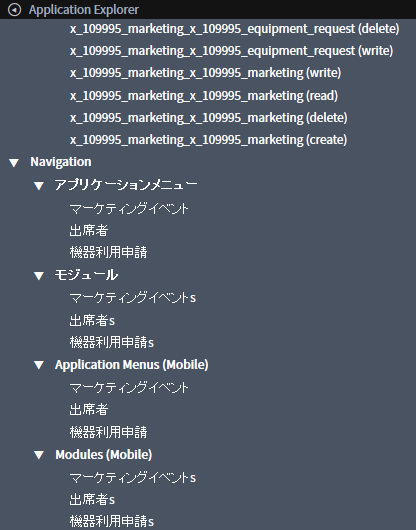
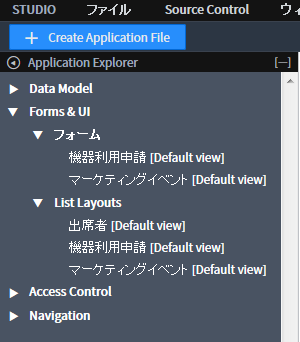
画面左側のアプリケーションエクスプローラのNavigationが以下のようになっていることが見てとれる。

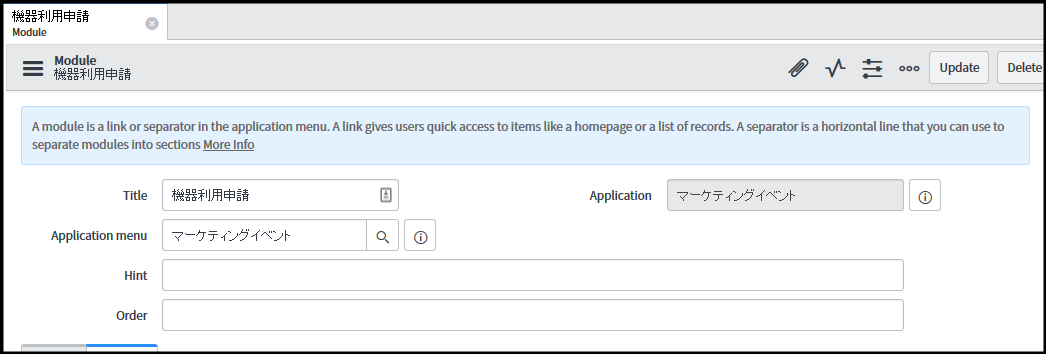
この画面上で「アプリケーションメニュー」がグループ、「モジュール」がグループ要素となっているので、これを修正すれば良い。
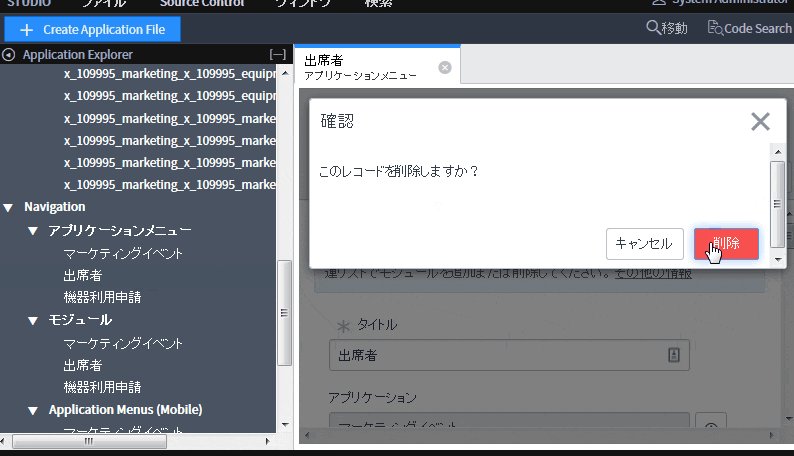
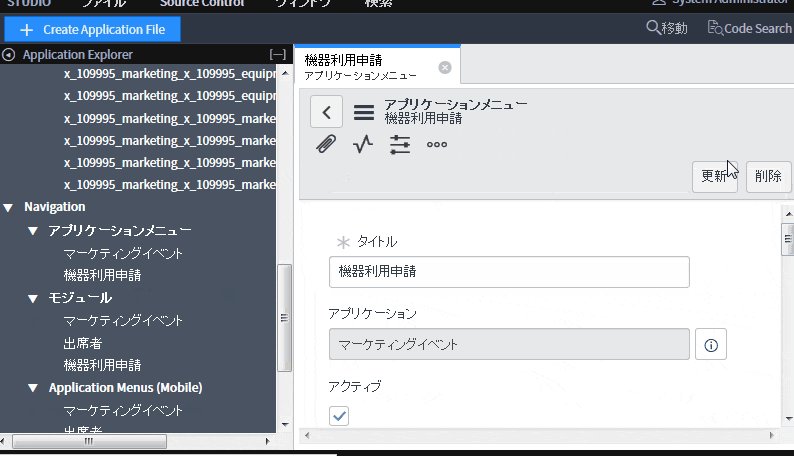
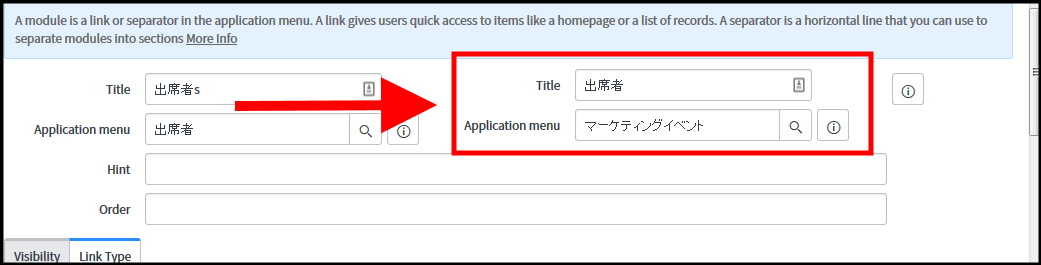
「タイトル」項目から”s”を消し、「アプリケーションメニュー」項目を”マーケティングイベント”に切り替え「Update」ボタンをクリックする。

フィルタの整理
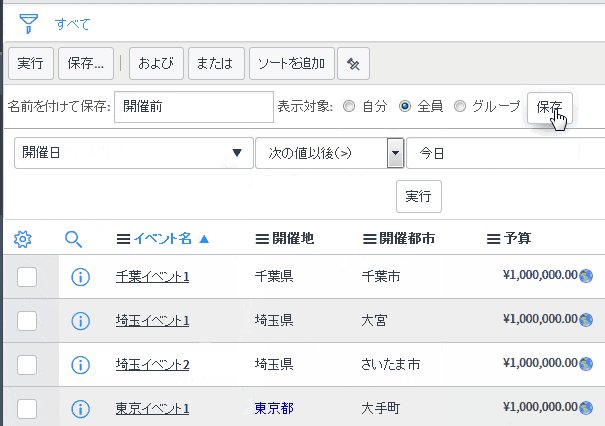
登録されたレコードが増えてくると目的のレコードを探すのが難しくなってくる。個々のユーザで自作フィルタを作成することも出来るが、全員が使いそうなものはシステム側で用意する方が良い。
作り方は個人用のフィルタと同じ。
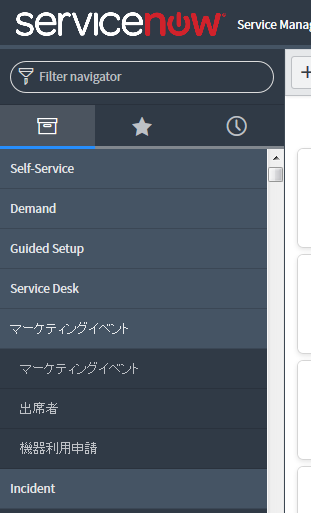
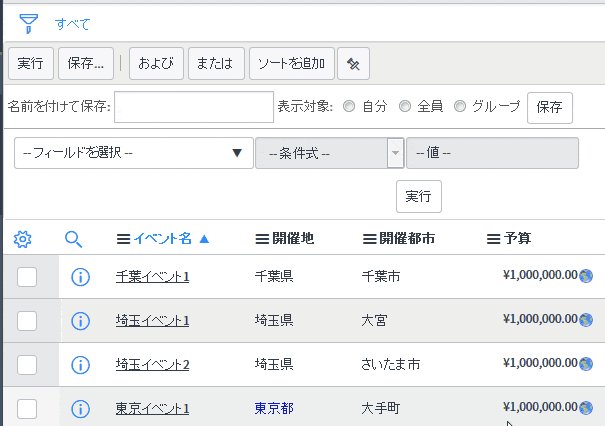
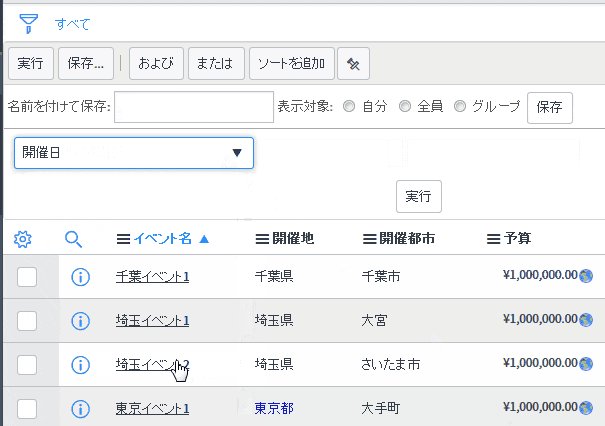
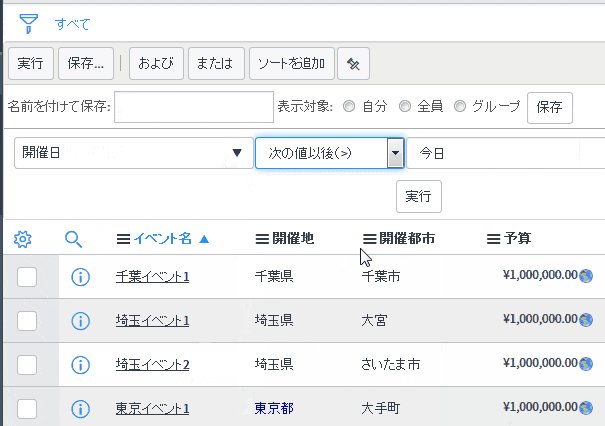
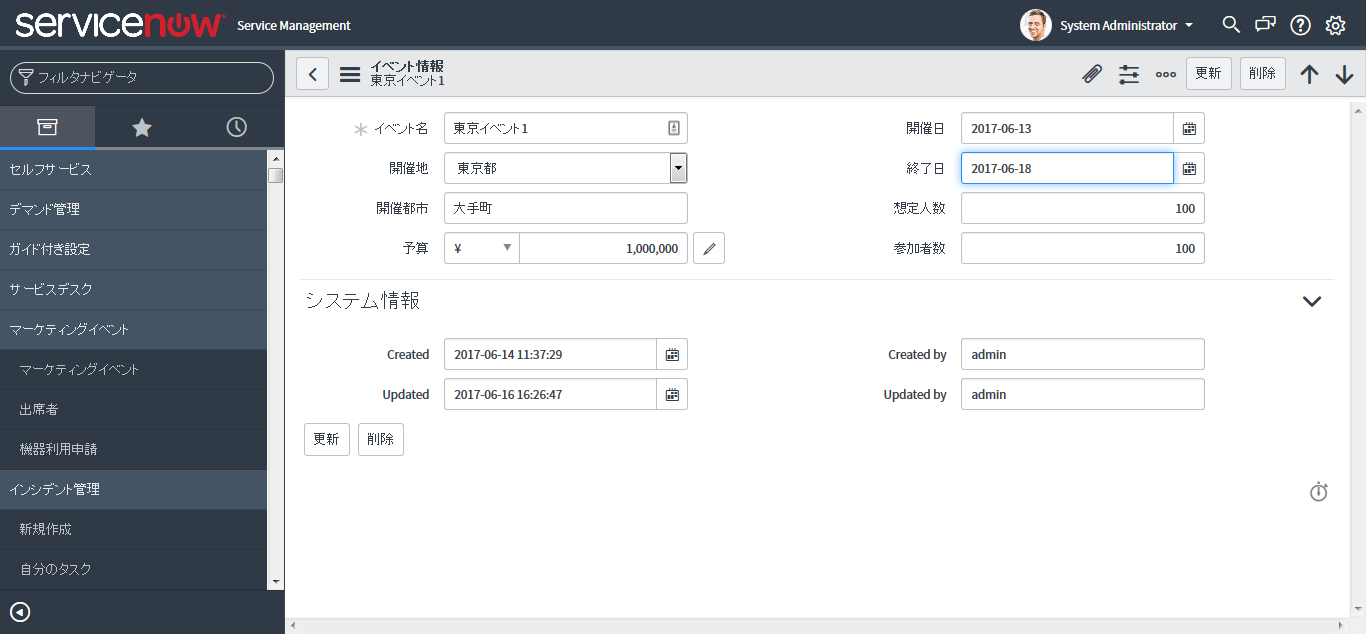
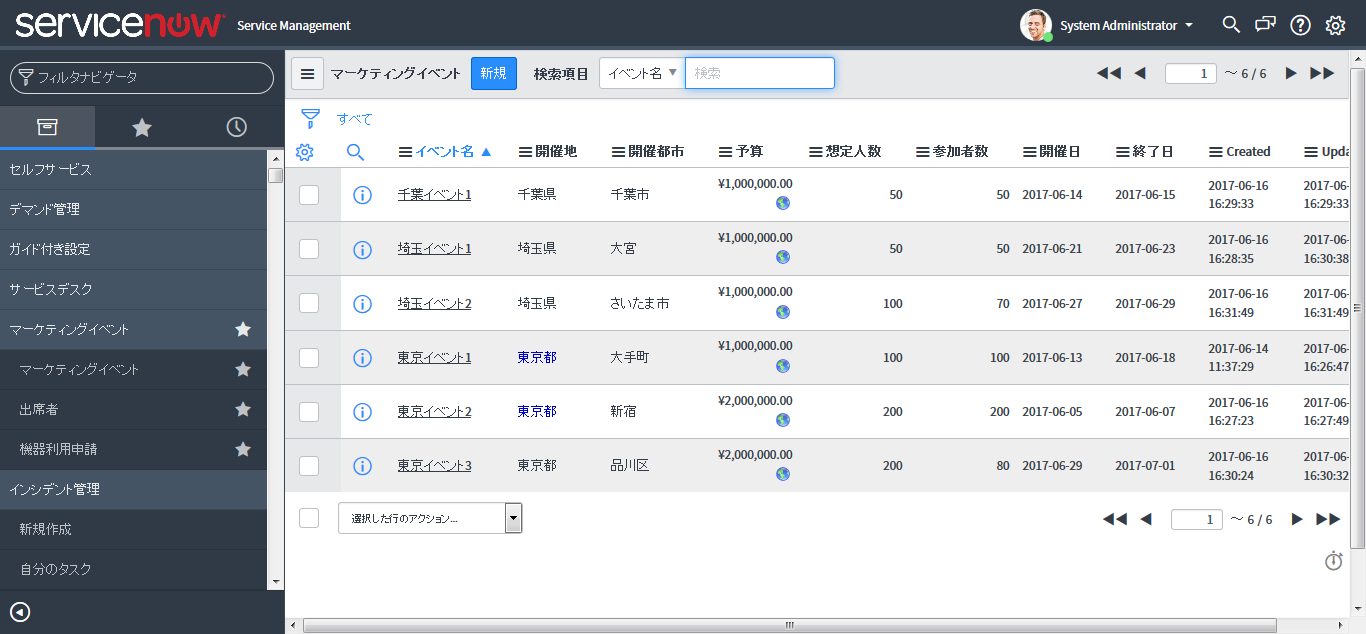
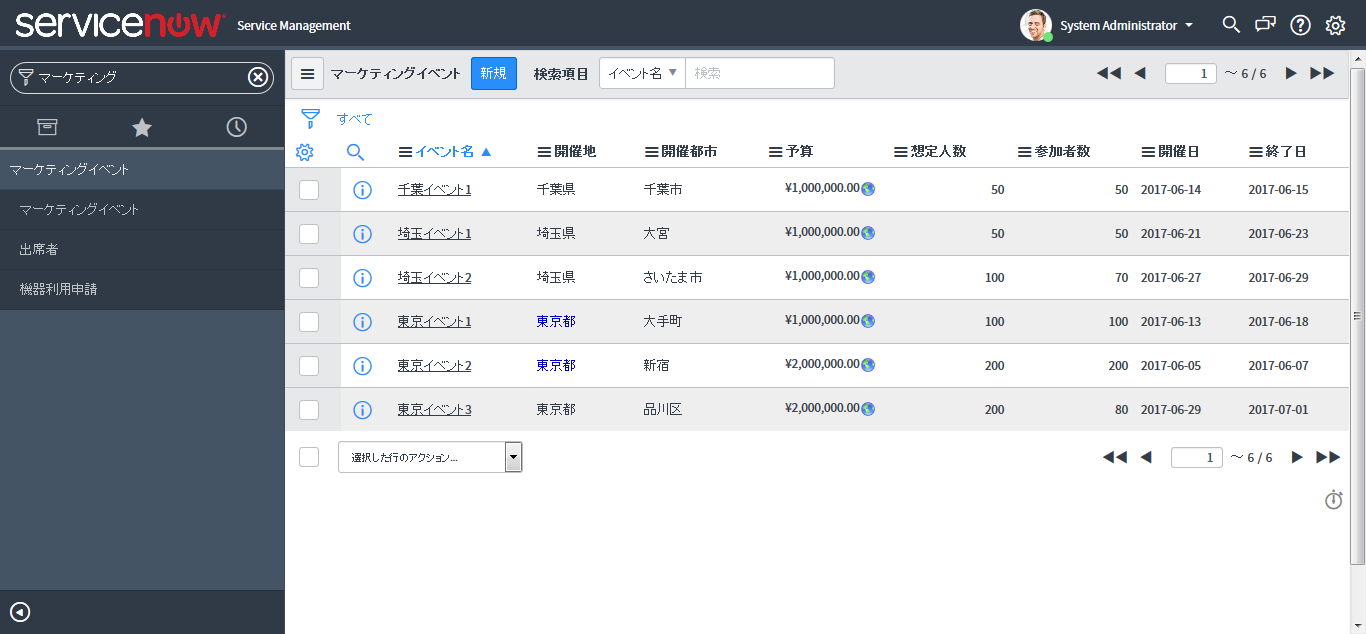
アプリケーションナビゲータから、目的のテーブルを開く(通常は下図のように、デフォルトのリストビュー画面が開く)。

ビュー(リスト)の整理
前記の通り、フィルタはレコードを絞り込む機能である、一方、ビュー(リスト)は表示するカラムを切り替える機能である。
今回は、デフォルトのビュー(リスト)の修正と、新規ビュー(リスト)の追加の両方を行う。
デフォルトビューを整理
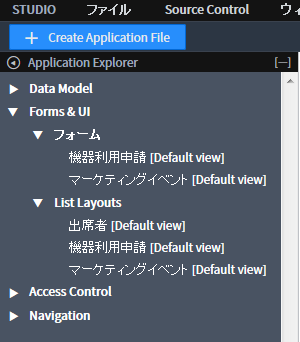
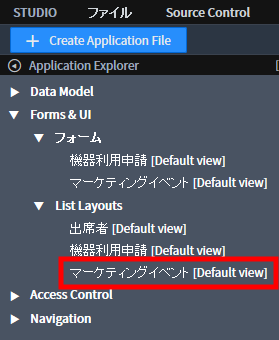
画面左側のアプリケーションエクスプローラのNavigationが以下のようになっていることが見てとれる。

この画面上で「List Layouts」がビュー(リスト)となっているので、これを修正すれば良い。
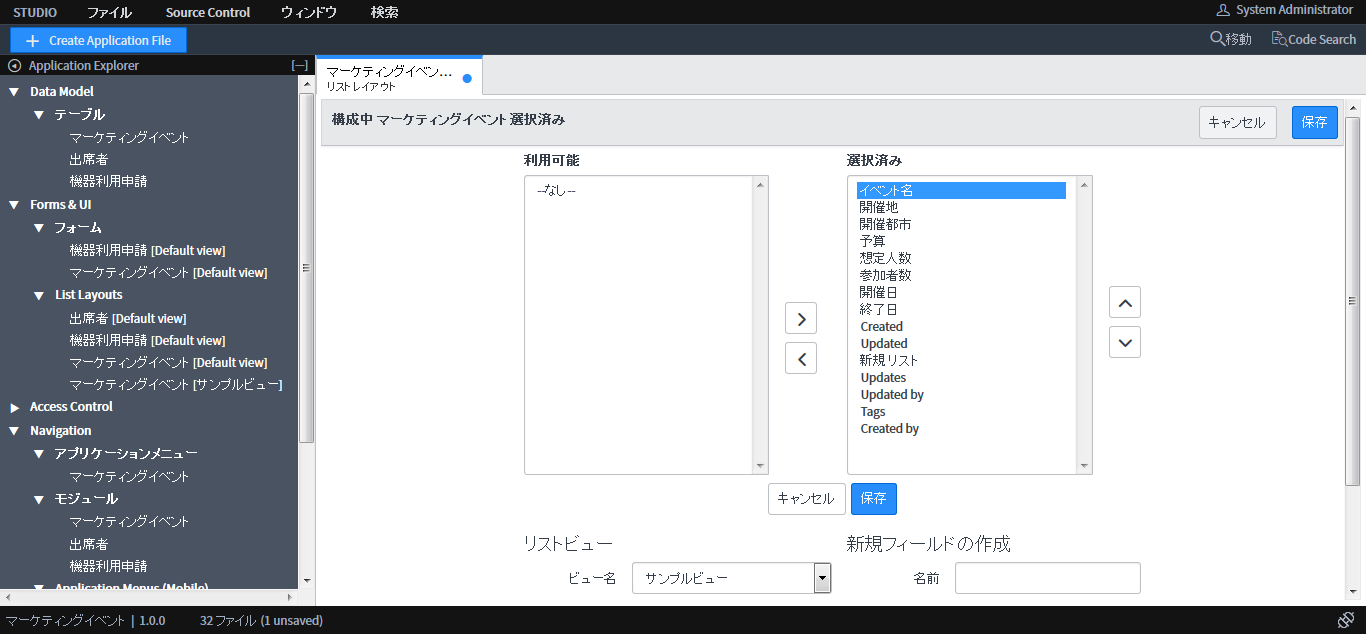
List Layoutsから「マーケティングイベント」をクリックする。

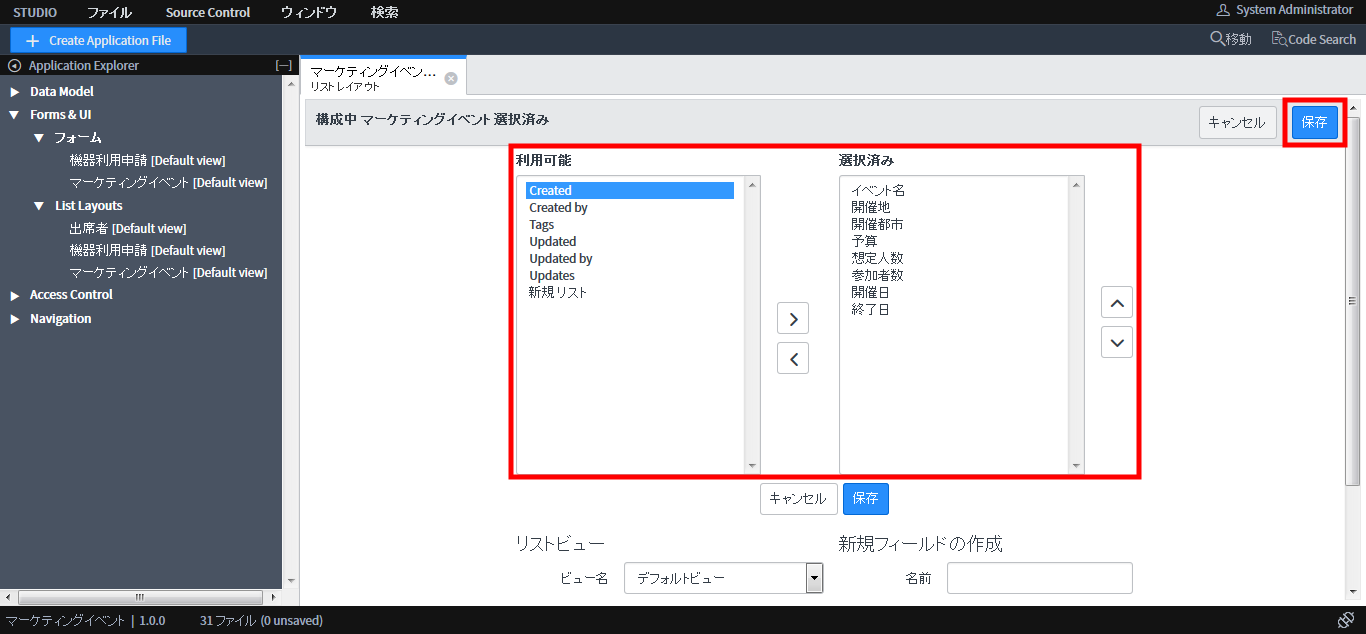
リストに表示したい項目を「選択済み」に移動し、「保存」ボタンをクリックする。

以上で、デフォルトビューの修正は終了です。
続いて新規ビュー(リスト)を作成します。
新規ビュー(リスト)を作成
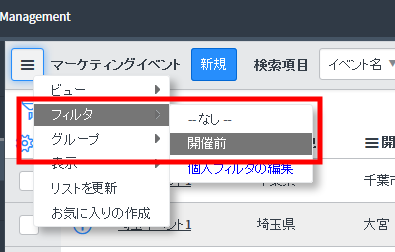
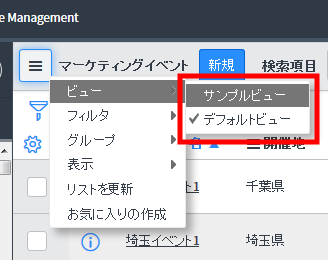
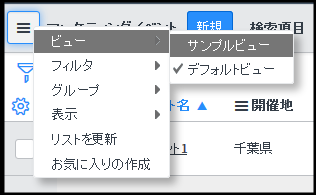
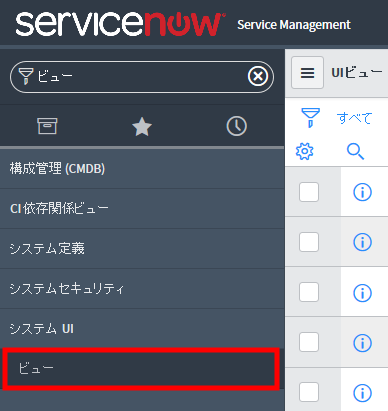
アプリケーションナビゲータの中から、システム UI → ビューを選択(赤枠)。

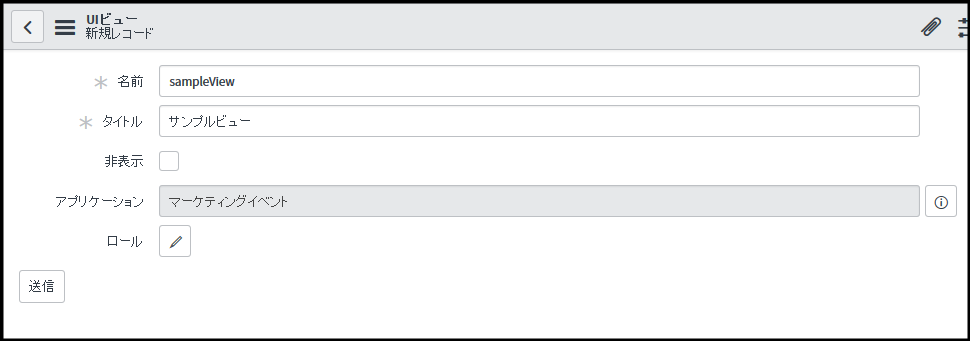
名前、タイトル、アプリケーションを設定し「送信」ボタンをクリックする。

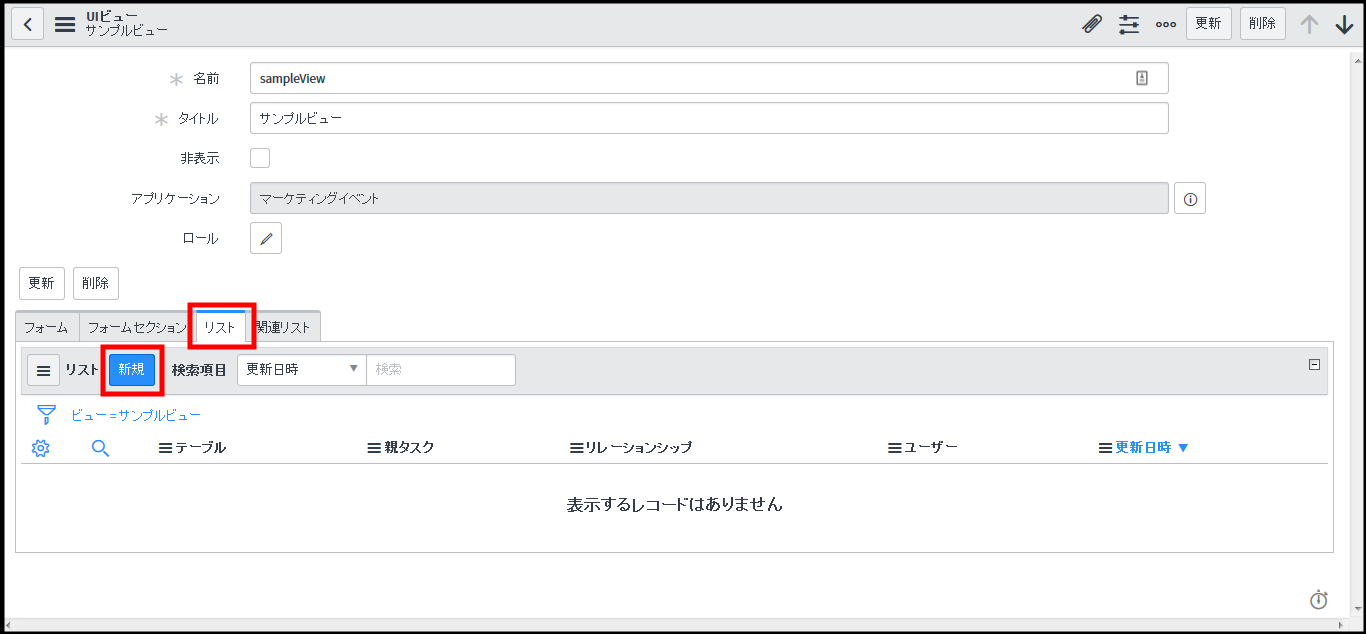
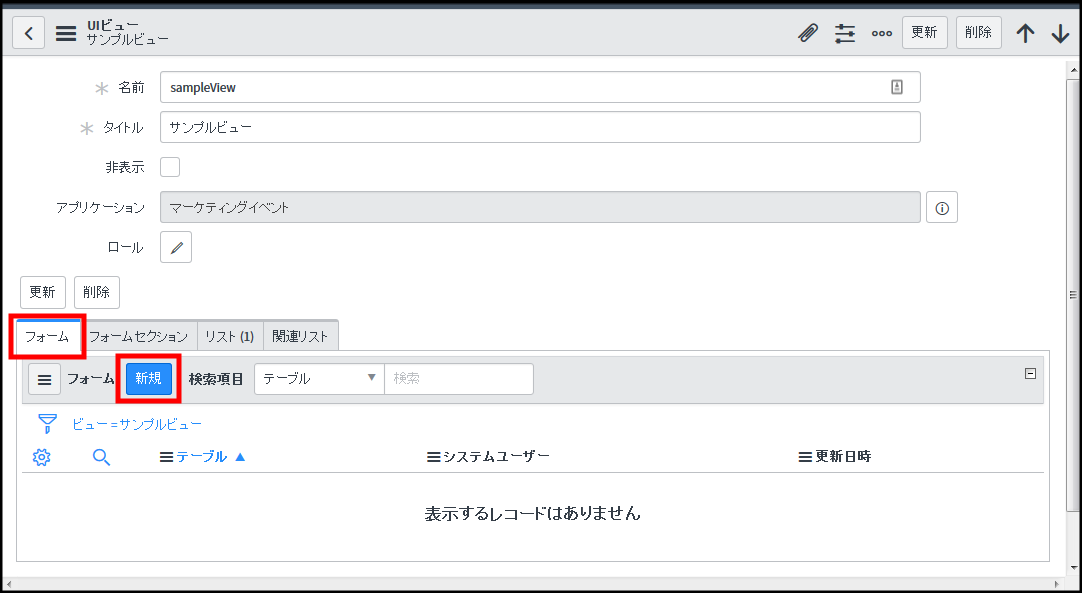
作成したビューレコード画面下部の、リストタブから「新規」ボタンをクリックする。

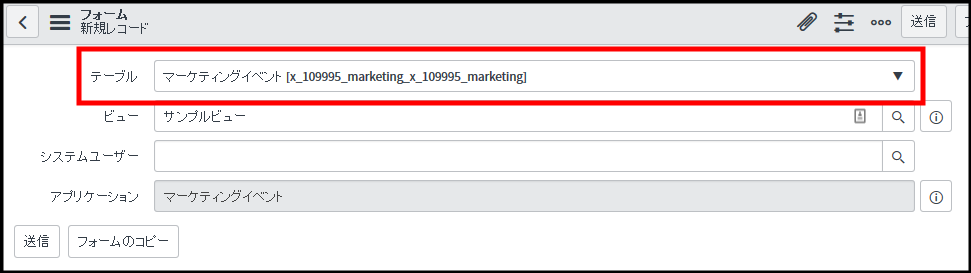
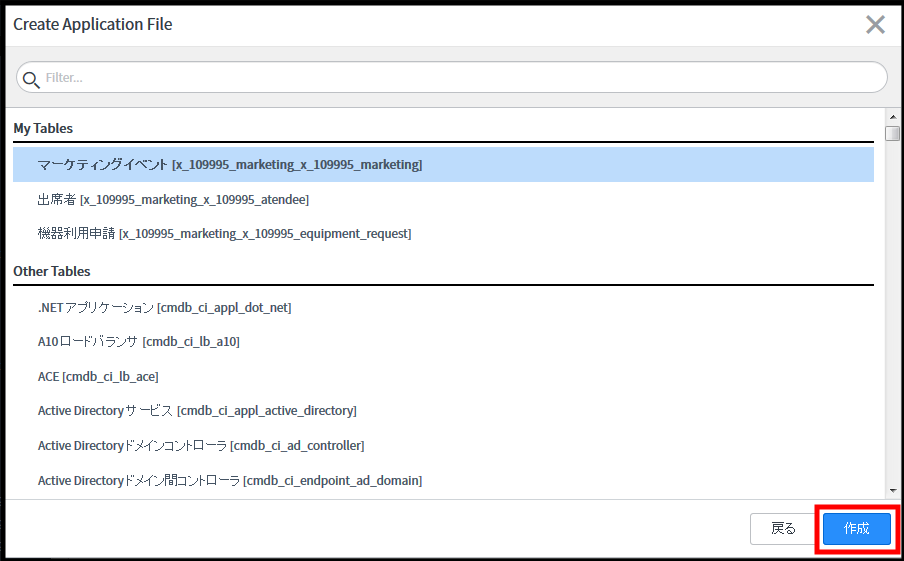
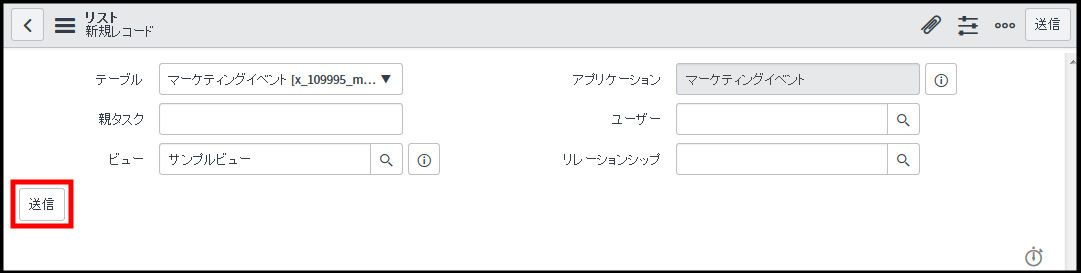
テーブル項目に「マーケティングイベント」を入力し、「送信」ボタンをクリックする。

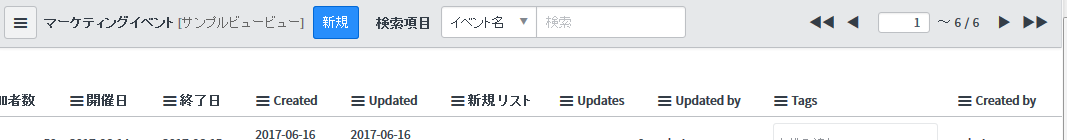
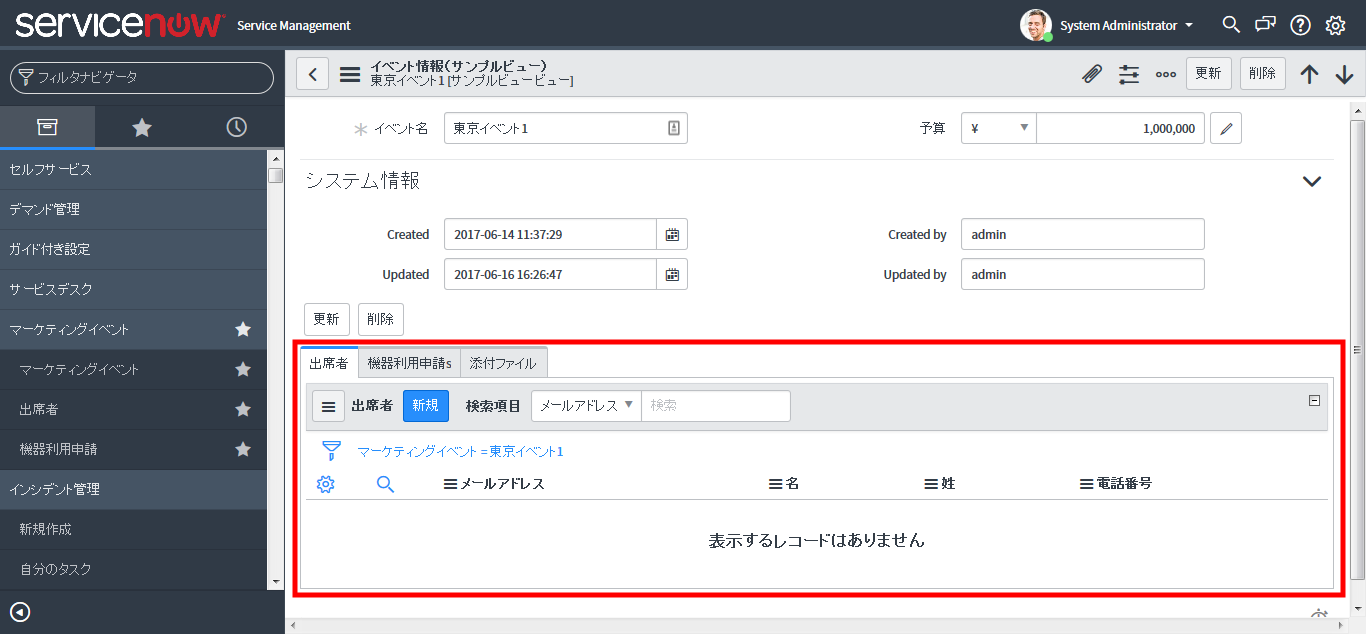
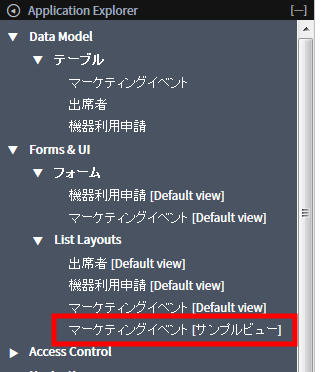
ServiceNow Studioにサンプルビューが追加されたことを確認できる。

後はデフォルトビューの時と同様に表示するカラムを選択、修正する。

フォームの整理
レコード画面のことをフォームと呼ぶ。今回はビュー(リスト)と同様に、デフォルトのフォームと新規フォームの両方を作成する。
デフォルトフォームを整理
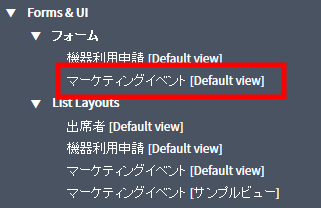
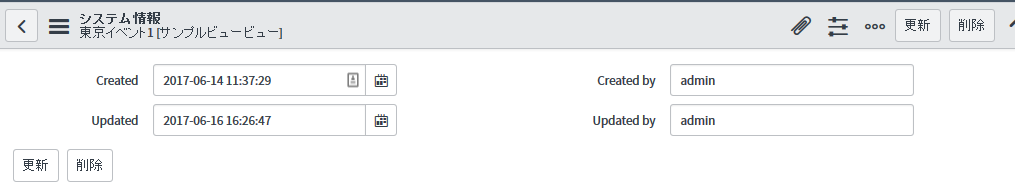
画面左側のアプリケーションエクスプローラのNavigationが以下のようになっていることが見てとれる。

以上で、デフォルトフォームの修正は終了です。
続いて新規フォームを作成します。
新規フォームを作成
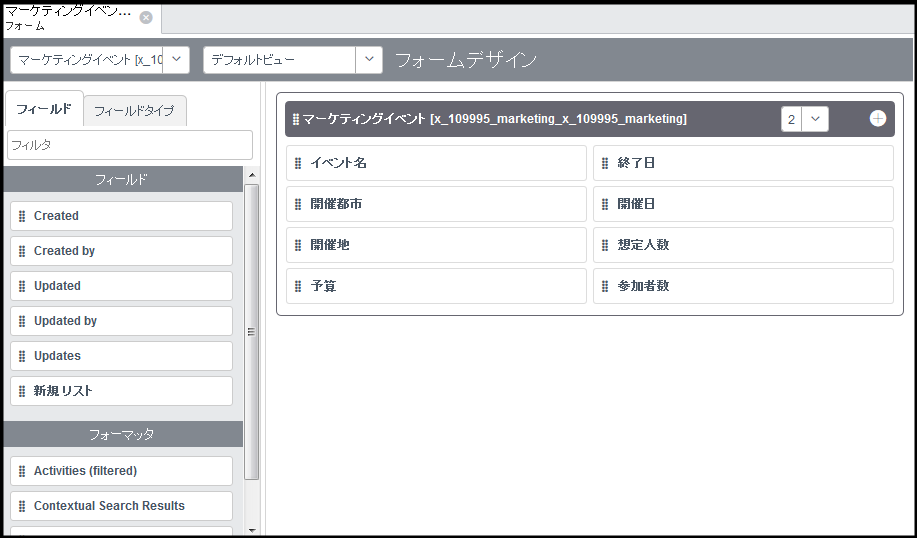
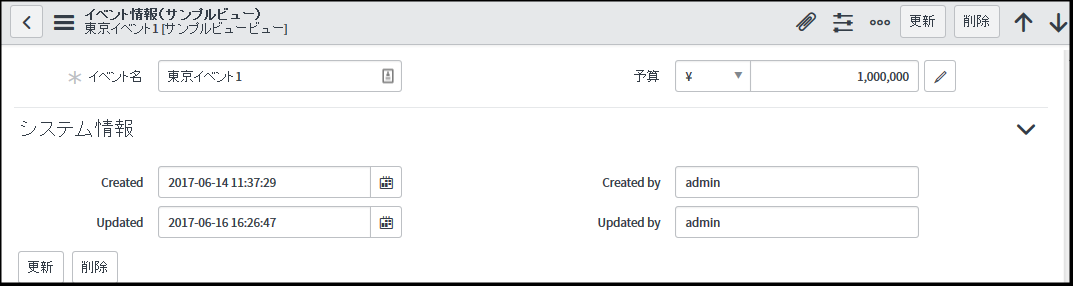
ビュー(リスト)のとき作成したビューレコード画面下部の、フォームタブから「新規」ボタンをクリックする。

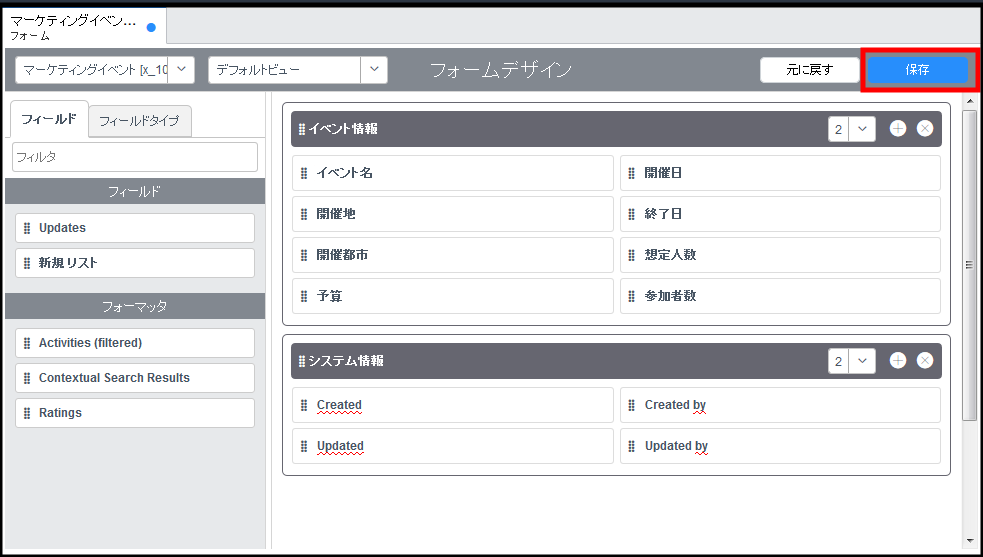
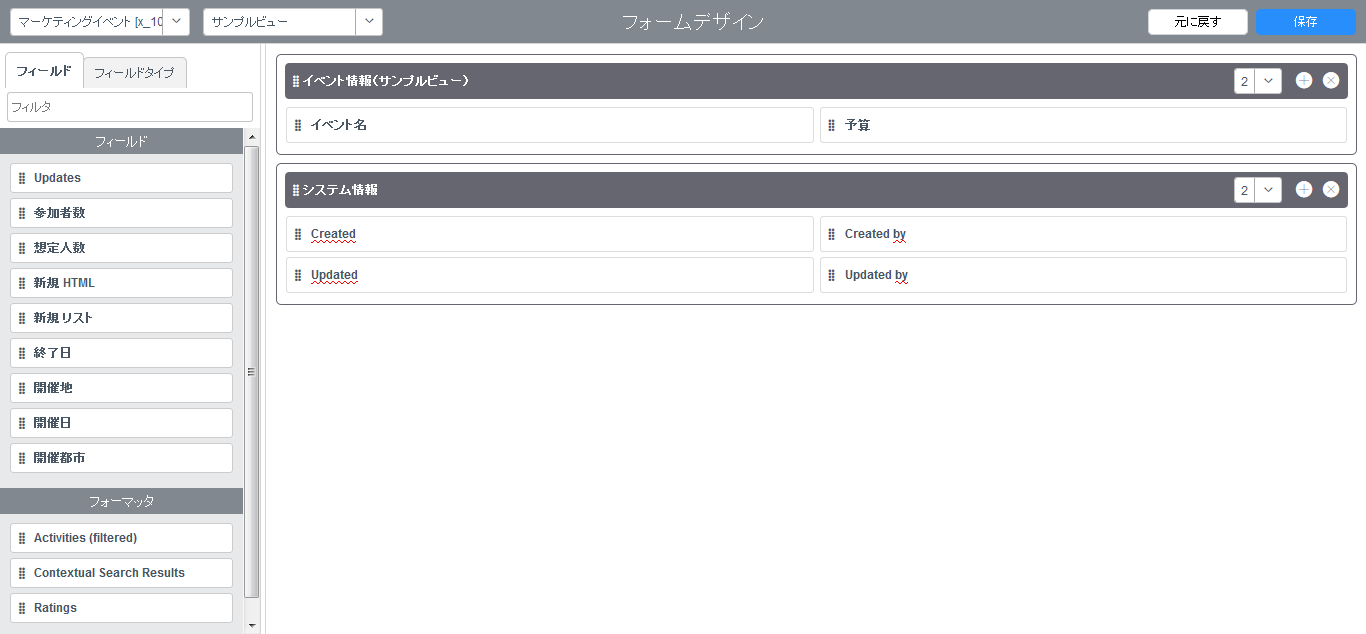
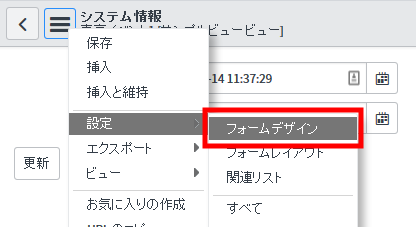
メニューから 設定 -> フォームデザイン をクリックする。

関連リストの設定
関連リストを設定すると、リレーションが貼られたテーブルをレコード画面に表示することが出来、今回で言えばマーケティングイベントの出席者などを見ることが出来る。
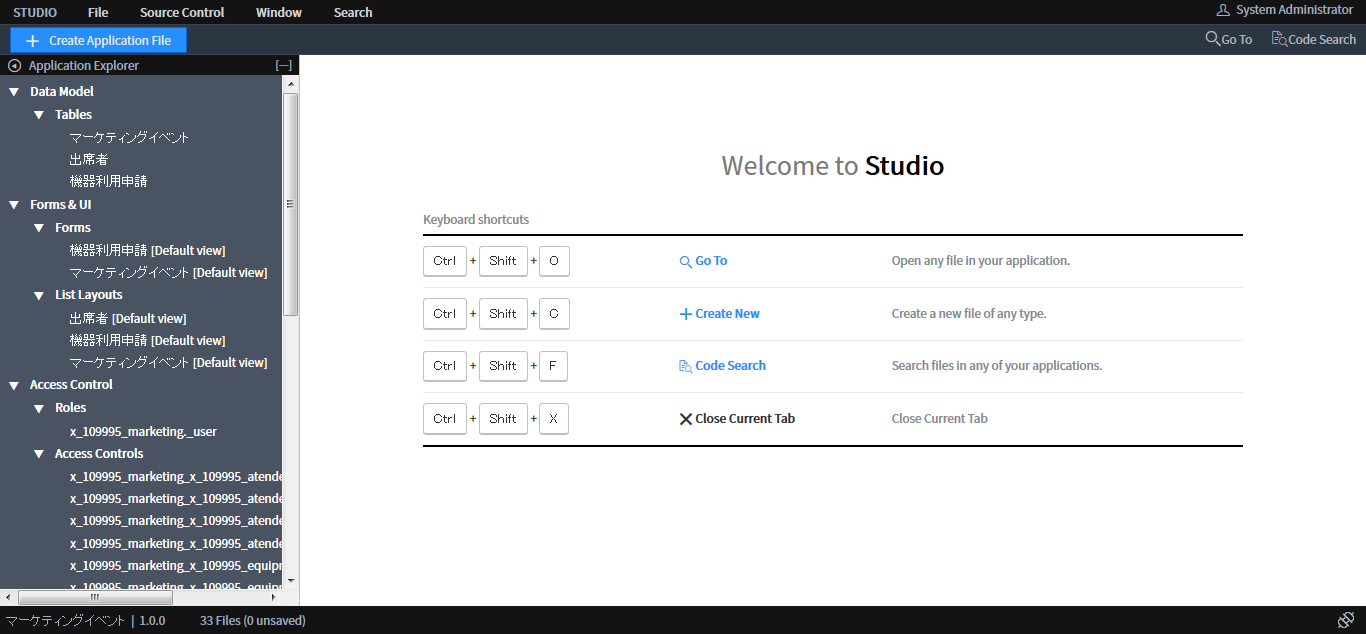
ショートカットキー『 Ctrl + Shift + C 』
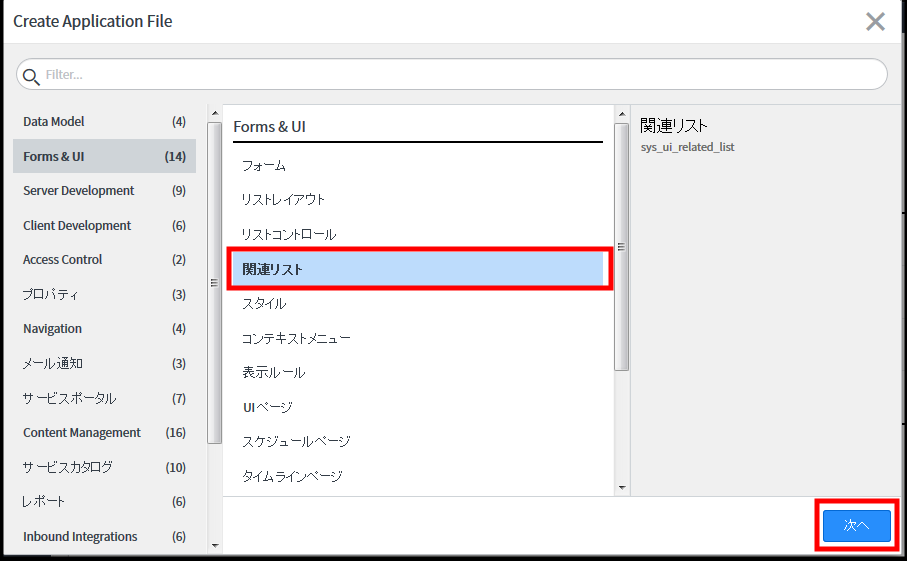
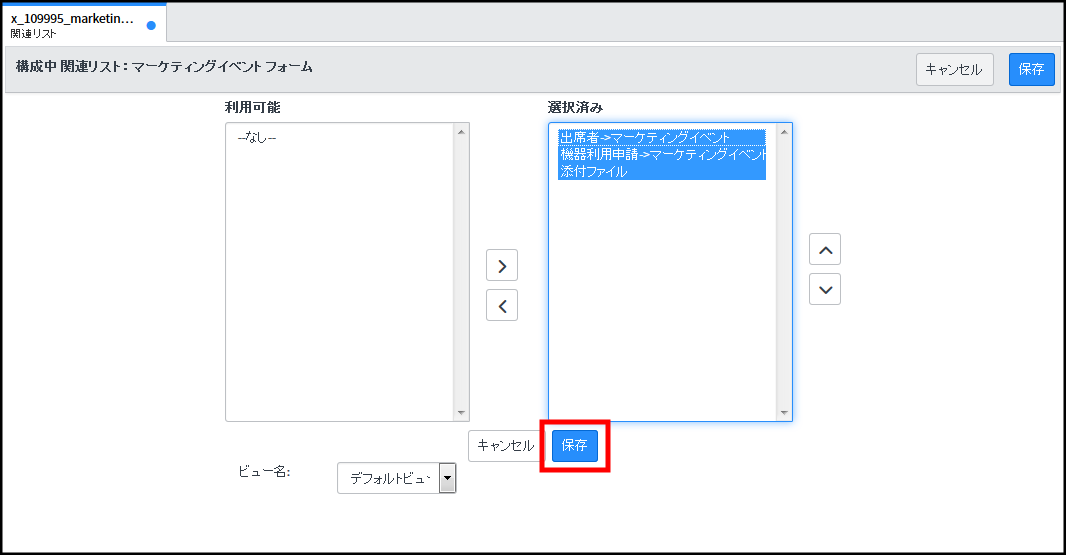
「Forms & UI」タブから「関連リスト」を選択し「次へ」ボタンをクリックする。

利用可能なテーブルが一覧で表示されるので、表示したいテーブルを選択し「保存」ボタンをクリックする。

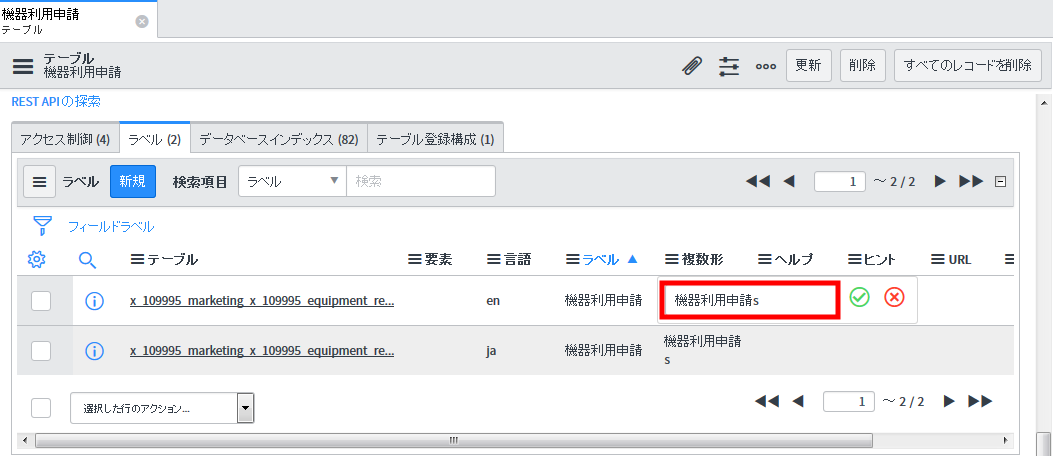
(補足)関連リストに「s」が付いてしまうのはテーブルの翻訳に原因がある。
ServiceNow Studioからテーブルを開き、ラベルタブから「複数形」項目の値を修正すれば良い。

まとめ
日本語を使っていたために(恐らく翻訳テーブルが原因で)UI関連は非常にエラーになりやすく、幾つかの設定はStudioで出来なかった。またエラー発生後のリカバリーも非常に大変だった。基本的にUI関係はStudioでは追加出来ないと考えても良さそう。
| Studio | やること | 注意 | エラーリカバリ手順 | |
|---|---|---|---|---|
| アプリケーションナビゲータの編集 | ○ | Studioのモジュールを編集 | 言語を英語に切り替える必要あり | システム定義->モジュールを更新日時の降順で確認し、変なものがあったら削除 |
| フィルタの追加・編集 | × | 1. 対象テーブルのビュー画面を開く 2. フィルタ条件を編集し、全体に向けて保存 |
||
| ビュー(リスト)の編集 | ○ | StudioのList Layoutsを編集 | ||
| ビュー(リスト)の追加 | × | 1. システムUI->ビューを新規作成 2. そのビューにリストを新規作成 |
システムUI->リストを更新日時の降順で確認し、変なものがあったら削除 | |
| フォームの編集 | ○ | Studioのフォームを編集 | ||
| フォームの追加 | × | 1. システムUI->対象のビューを開く 2. そのビューにフォームを新規作成 3. 対象テーブルのビュー画面に移動 4. ビューを切り替える 5. レコード画面を開く 6. フォームデザインを編集、保存 |
システムUI->ビューから対象のビューを開き、そのフォームを削除する | |
| 関連リストの編集 | ○ | Studioの関連リストを作成・編集 |
Next
次回はメール通知を設定します。
- ServiceNow メール通知を実装する(作成中)
関連記事
参考サイト
ServiceNow Community - How do I delete 'List Layouts'? -
https://community.servicenow.com/thread/226719
『ServiceNow Developers ― Training』
https://developer.servicenow.com/app.do#!/training/landing