今回やること
- 三角形の表示
- 四角形の表示
- とりあえずPMDモデルを表示してみる
三角形の表示
細かいことはこちらを参照してください。
前回でDirectXを使用する準備が整ったので、描画の基本となる三角形を表示します。
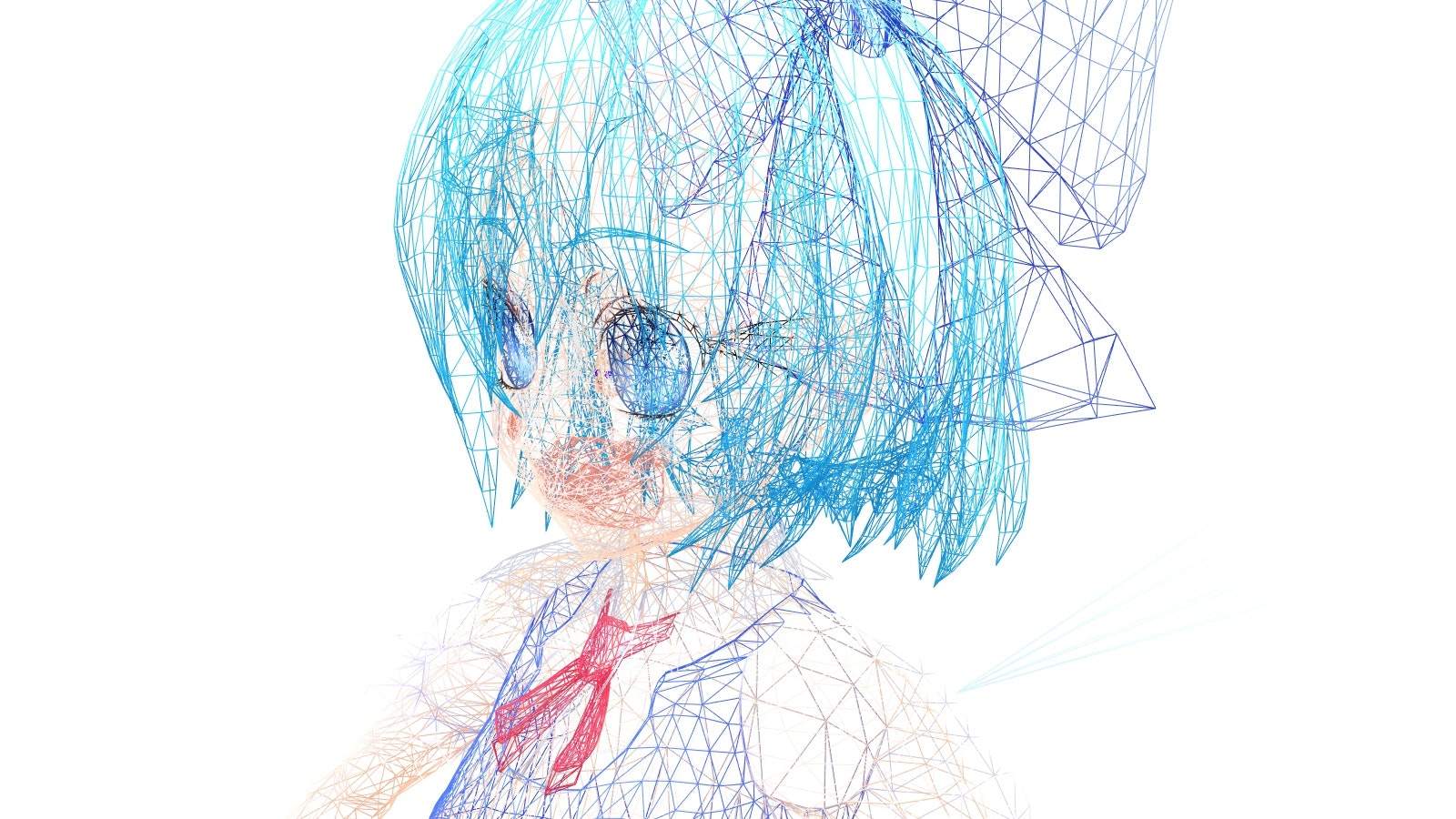
三角形にする理由は、MMDで使用されるモデルデータは、下の図のように三角形の集合で表されるからです。
MMDでモデルを表示し、「表示」→「ワイヤフレーム表示」を選択することで、確認できます。
(モデル: えと式チルノ)

DirectXで三角形を表示するためには、以下の4つを生成しなければなりません。
- 頂点や色などの情報を格納するBuffer
- Bufferに格納されたデータの解釈方法を定義するInputLayout
- 影や色合いなどをつけたり決めたりするEffect
- 描画範囲を決めるViewport
さらに、Effectでの動作(どのように描画するか)を定義するために、HLSL言語を使います。
これの実行ファイルと同じフォルダに、以下のHLSL言語で書かれたエフェクトファイルを追加して実行します。
float4 myVertexShader(float4 position: SV_Position) : SV_Position {
return position;
}
float4 myPixelShader() : SV_Target {
return float4(1, 1, 1, 1);
}
technique10 myTechnique {
pass myPass {
SetVertexShader(CompileShader(vs_5_0, myVertexShader()));
SetPixelShader(CompileShader(ps_5_0, myPixelShader()));
}
}
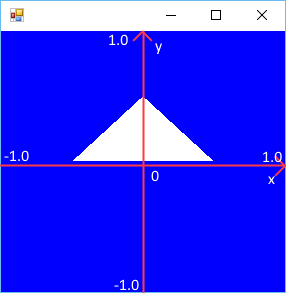
成功すれば下の画像のようになるはずです。
描画領域は、中心を原点とし、x軸y軸共に-1.0~1.0の範囲です。

Triangle.csの new Vector3(0, 0.5f, 0), new Vector3(0.5f, 0, 0), new Vector3(-0.5f, 0, 0) 部分で、頂点バッファに送る頂点の座標を定義しているので、ここを変えることで表示される三角形の形も変わります。
また、エフェクトファイルのピクセルシェーダ部分の返り値を変更することで、色を変えることもできます。
下図左: new Vector3(0, 0.5f, 0), new Vector3(0.5f, 0, 0), new Vector3(0, 0, 0)に変更
下図右: return float4(1, 0, 1, 1);に変更


四角形の表示
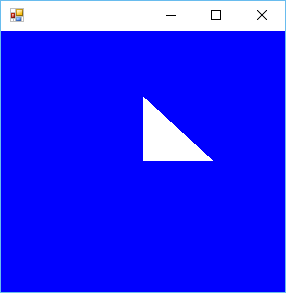
三角形が表示できれば、少しコードを変えることで四角形の表示が可能です。
Triangle.csの頂点バッファに送る頂点の座標を定義している部分にnew Vector3(0, 0.5f, 0), new Vector3(0.5f, 0, 0), new Vector3(0, -0.5f, 0)を加えます。
頂点の数が3から6に増えたので、device.ImmediateContext.Draw(3, 0);の3を6にして実行すると、下の図のようになります。

PMDモデルの読み込みと表示
PMDファイルから読み込んだ情報を元に、三角形の表示をたくさん行うことで、モデルの表示ができるはずです。
こちらを使って頂点座標を取得し、頂点バッファに送り、描画させるだけです。
頂点のリストはpmdLoader.Vertex.Select(x => x.Position).ToArray()で取得、
頂点の数はpmdLoader.Vertex.Lengthで取得できます。
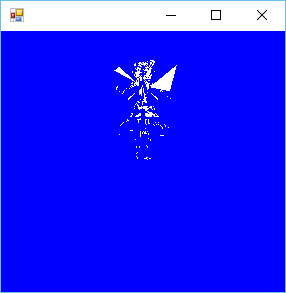
描画する領域は、x軸y軸共に-1.0~1.0の範囲なので、何もせずに描画しようとすると、「足しか見えない」となるかもしれません。
今回は、PMDEditorでモデルを1/20に縮小したものを使用しています。
なんとなく羽のようなものがあるのは見えますが、変なことになってますね。
実は、読み込んだ頂点データだけではモデルを表示するのには不十分です。
三角形の三点の頂点を指定する頂点インデックス(面頂点)というものが必要になります。
おわりに
次回は頂点インデックスとカメラを扱います。