「どのクロスブラウザテストツールが自社のニーズに合っているのか分からない」 「費用対効果を見極めたいが、料金体系が複雑で比較が難しい」 「新しいブラウザやモバイルデバイスが増えて対応が追いつかない」
こうした課題に多くの開発者が直面しています。
ブラウザの多様化やモバイルデバイスの普及により、クロスブラウザテストの重要性がますます高まっています。 広告ブロック機能が充実した「Brave」や、バッテリーの効率化が図られた「Opera」など、新しいブラウザも増え、ユーザーの環境はさらに多様化しています。
本記事では、クロスブラウザテストツールの選び方と、2024年におすすめの7つのツールについて詳しく解説します。
クロスブラウザテスト ツールとは
クロスブラウザテストツールは、Webサイトやアプリケーションが異なるブラウザやデバイスで正しく表示・動作するかを確認するためのソフトウェアです。これらのツールを使用することで、開発者は様々な環境でのユーザー体験を検証できます。
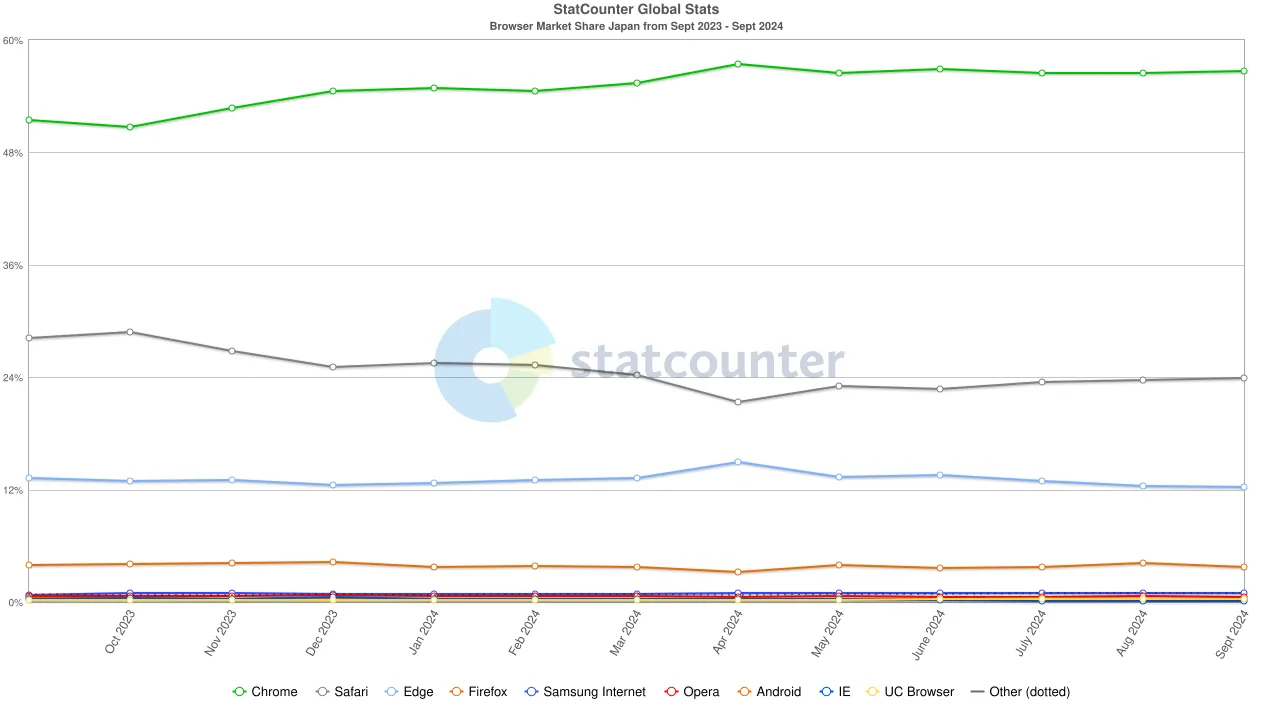
StatCounterの統計では、2024年9月時点でChrome(56.73%)、Safari(23.97%)、Edge(12.24%)が主要ブラウザとなっていますが、ユーザーの利用環境は依然として多岐にわたります。

クロスブラウザテストツールの主な機能には、以下のようなものがあります。
- 複数のブラウザ環境のエミュレーション(Chrome、Firefox、Safari、Edge等)
- 異なるOSでのテスト(Windows、macOS、Linux、iOS、Android)
- モバイルデバイスのシミュレーション
- スクリーンショットの自動キャプチャ
- レスポンシブデザインのテスト
- 自動化テストスクリプトの実行(SeleniumやCypressとの連携)
これらのツールはクラウドサービスとして提供されることが多く、開発者は実際のデバイスを所有せずにクロスブラウザテストを行えます。またBrowserStackやLambdaTestなどの人気サービスは、リアルタイムでの手動テストや自動化テストをサポートします。
クロスブラウザテスト ツールの選び方:3つのポイント
1. 対応ブラウザとデバイスの範囲

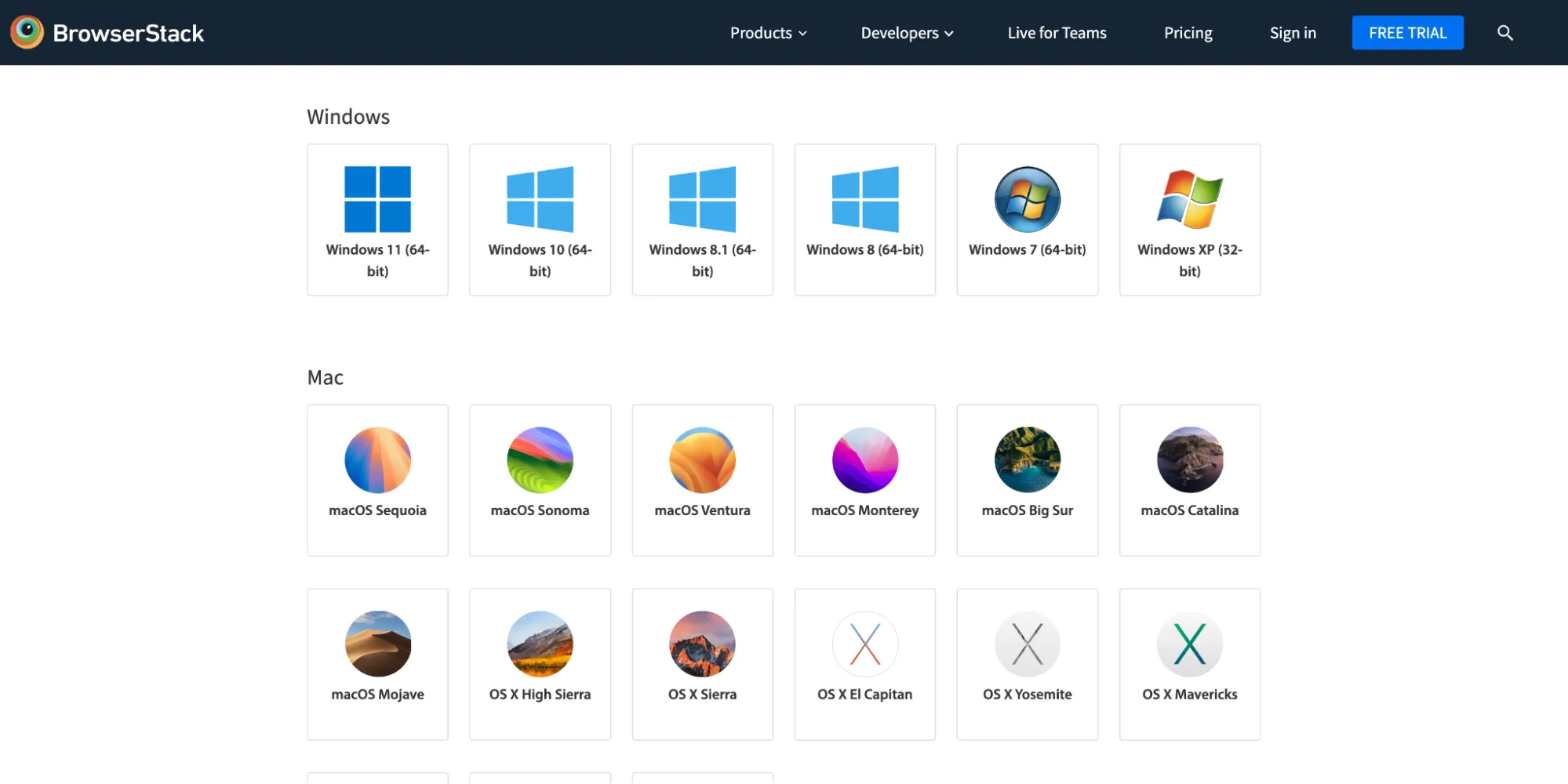
出典:BrowserStack
クロスブラウザテストツールを選ぶ際、まず考慮すべきは対応するブラウザとデバイスの範囲です。ツールが提供するブラウザのバージョンや種類、そしてモバイルデバイスのオプションを確認しましょう。
主要なブラウザ(Chrome、Firefox、Safari、Edge)はもちろん、IE11のような古いバージョンや、Opera、Brave等のマイナーなブラウザにも対応しているかチェックします。
モバイルデバイスについては、iOSとAndroidの両方をカバーしているか、そして実機テストとエミュレータの両方を提供しているかを確認します。実機テストは、より正確な結果を得られますが、エミュレータは幅広いデバイスを素早くテストできるメリットがあります。
またデスクトップOSについても、Windows、macOS、Linuxの主要なバージョンに対応しているか確認しましょう。自社のターゲットユーザーが使用する可能性のあるデバイスやブラウザ環境を網羅していることが理想です。
2. テスト自動化と連携機能

出典:BrowserStack
テスト自動化の機能と他のツールとの連携はクロスブラウザテストツールを選ぶ上で重要です。手動でのテストは時間がかかり、人的ミスも発生しやすいため、自動化機能は非常に有用です。SeleniumやCypressなどの人気のあるテストフレームワークとの互換性を確認しておきましょう。そうすることで既存のテストスクリプトを再利用できます。
APIアクセスの提供も重要です。テストプロセスをさらにカスタマイズし、既存のワークフローに組み込むことが可能になります。またテスト結果の詳細なレポート機能や、チーム間でのコラボレーション機能も確認しておくと良いでしょう。
3. コストと使いやすさ

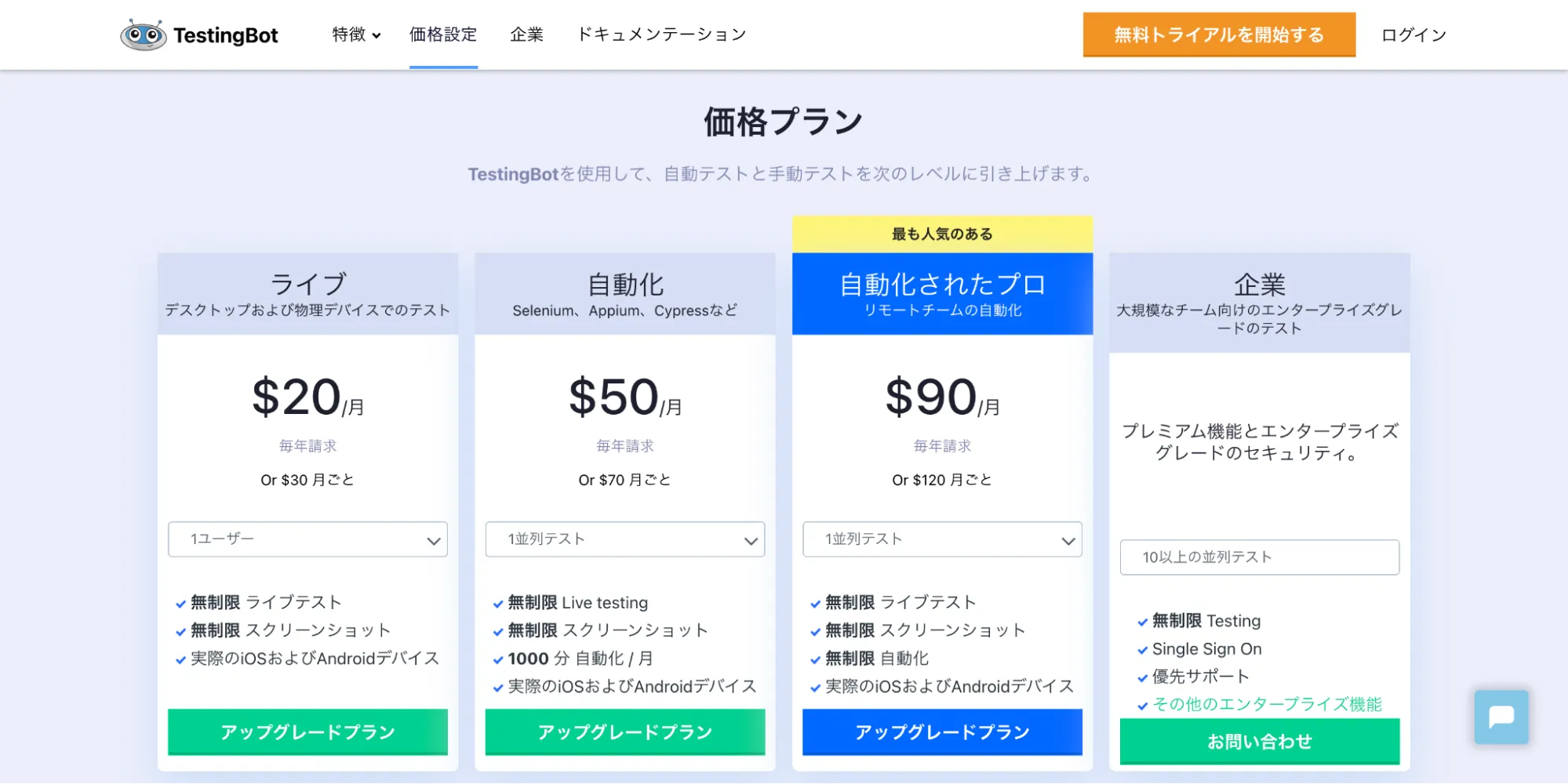
出典:TestingBot
多くのクロスブラウザテストツールは、無料トライアルや無料プランを提供しています。これらを活用して実際のプロジェクトに適しているか評価しましょう。無料プランの制限(テスト時間、機能制限など)を確認し、有料プランへのアップグレードが必要かどうか判断します。
料金体系も重要です。月額制、年間契約、従量制など、様々なオプションがあります。プロジェクトの規模や予算に合わせて選択しましょう。またチームサイズに応じたスケーラビリティも確認します。
使いやすさもクロスブラウザテストツールを選定する上で重要な観点です。UIがわかりやすく、セットアップが簡単であることが望ましいです。

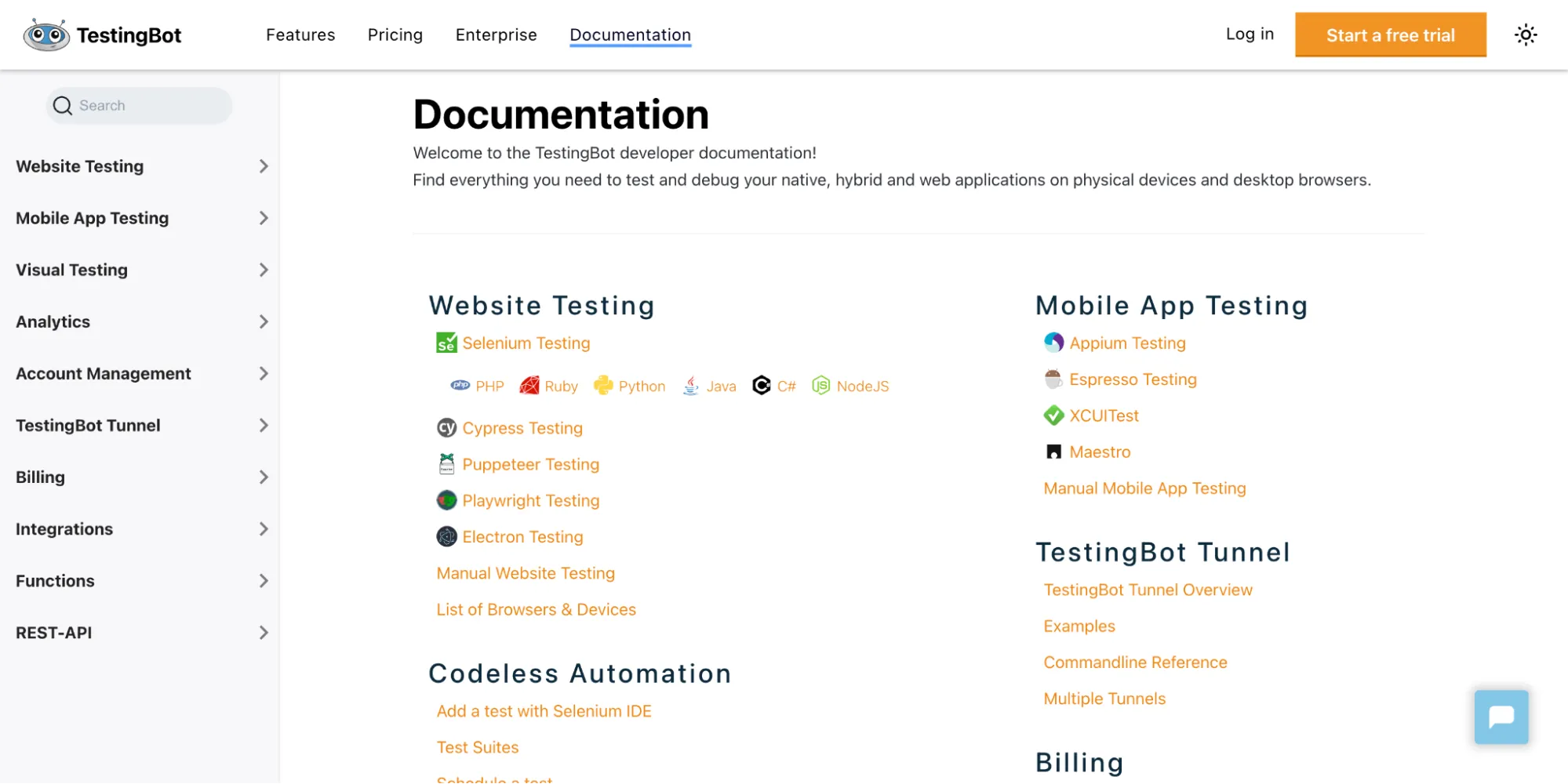
出典:TestingBot
これらの3つのポイントを総合的に評価し、自社のニーズに最も適したクロスブラウザテストツールを選択しましょう。
クロスブラウザテスト ツールの比較
1. BrowserStack

出典:BrowserStack
BrowserStackは、クラウドベースのクロスブラウザテストプラットフォームで、20,000以上の実機デバイスとブラウザの組み合わせを提供しています。開発者はリアルタイムで手動テストを行うことができ、Selenium、Cypress、Puppeteerなどの主要な自動化フレームワークとの統合も可能です。
BrowserStackは、詳細なログ、スクリーンショット、ビデオ録画機能を提供し、バグの特定と再現を支援します。さらにJira、Trelloなどのプロジェクト管理ツールとの連携により、バグ報告のワークフローを効率化できます。
料金プランは、個人開発者向けの手頃な価格のプランから、大規模企業向けのエンタープライズソリューションまで幅広く用意されています。無料トライアルも提供されているため、購入前に機能を試すことができます。
BrowserStackとは?開発に役立つ使い方、トレンド記事やtips
2. LambdaTest

出典:LambdaTest
LambdaTestは、3,000以上のブラウザとOS環境でのクロスブラウザテストが可能なクラウド型のツールです。リアルタイムの手動テストと自動化テストの両方をサポートし、Selenium、Cypress、Puppeteer、Playwright、Appiumなど、多様なテストフレームワークと統合できます。
LambdaTestの特徴的な機能には、スマートビジュアルリグレッションテスト、ログ分析、スクリーンショットテストがあります。ローカルホストのテスト、ジオロケーションテスト、ネットワーク速度シミュレーションなども提供しています。
LambdaTestは、詳細なテストレポート、ビデオ録画、コンソールログを提供し、バグの特定と修正を支援します。またJira、Trello、Slackなどの開発ツールとの統合により、チームのコラボレーションを促進します。
料金プランは、無料プランから始まり、ビジネスニーズに応じたプランが用意されています。
3. Sauce Labs

出典:Sauce Labs
Sauce Labsは、クロスブラウザテストプラットフォームで、実機デバイスとエミュレータ/シミュレータを提供しています。手動テストと自動化テストの両方をサポートし、Selenium、Appium、Espresso、XCUITestなど、幅広いテストフレームワークと互換性があります。

出典:Sauce Labs
Sauce Labsの特徴的な機能には、AIを活用したテスト分析、スクリーンショットの比較、ビデオ録画があります。ローカル環境のテスト、ネットワーク条件のシミュレーション、位置情報のテストもサポートしています。
自動化テストでは大規模な並列実行が可能で、テスト時間を大幅に短縮できます。CI/CDツールとの統合も容易で、Jenkins、Bamboo、TeamCity、CircleCIなどと連携できます。

出典:Sauce Labs
Sauce Labsは、テストレポート、メタデータ分析、エラーメッセージの自動分類機能を提供し、バグの迅速な特定と修正を支援します。Jira、Slack、Microsoft Teamsなどの開発ツールとの統合により、チームのコラボレーションを促進します。
料金プランは、個人開発者向けの39ドルのプランから、大規模企業向けのカスタマイズ可能なエンタープライズソリューションまで幅広く用意されています。28日間の無料トライアルも提供されているため、購入前に機能を試すことができます。
SauceLabsとは?開発に役立つ使い方、トレンド記事やtips
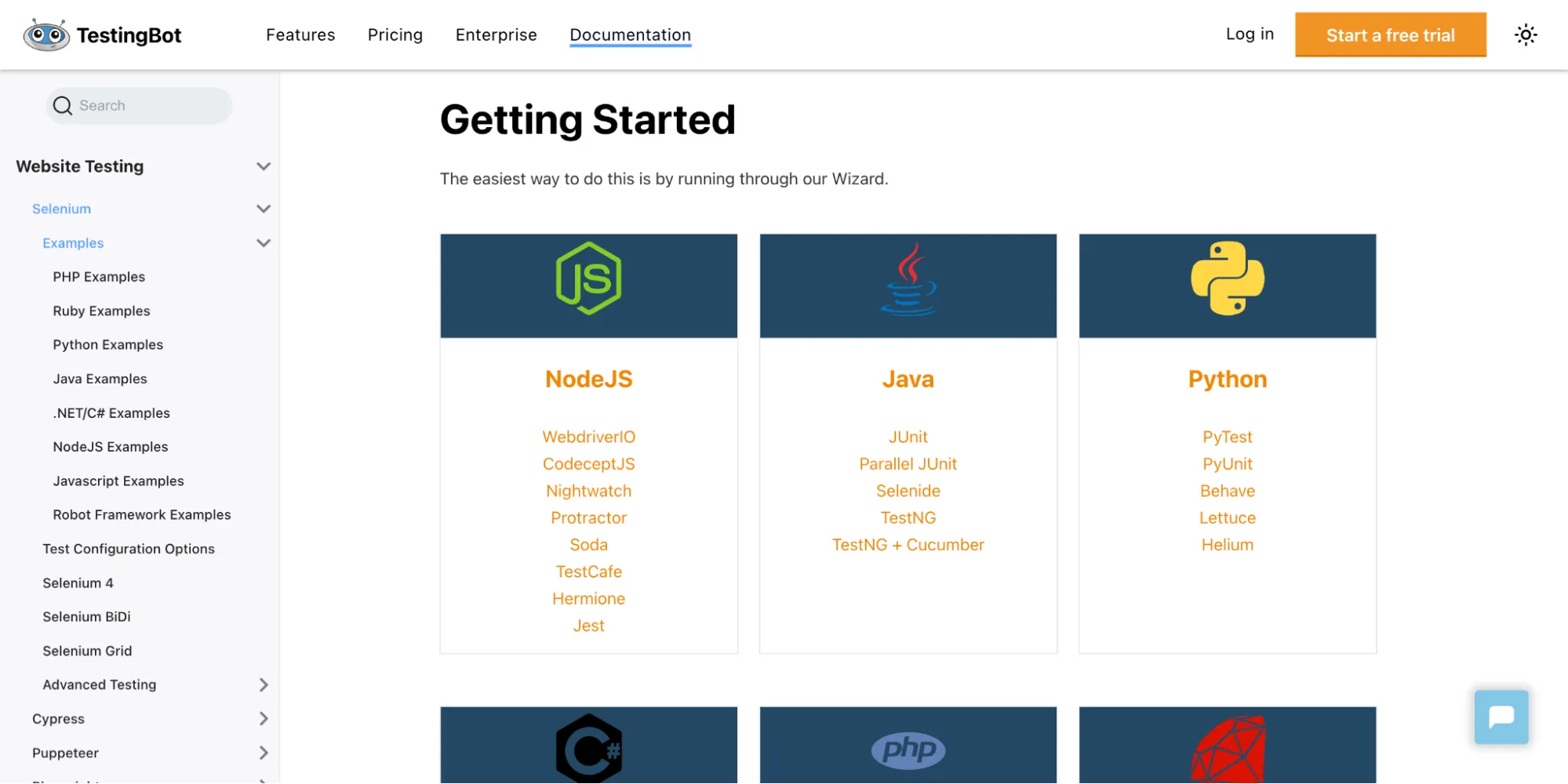
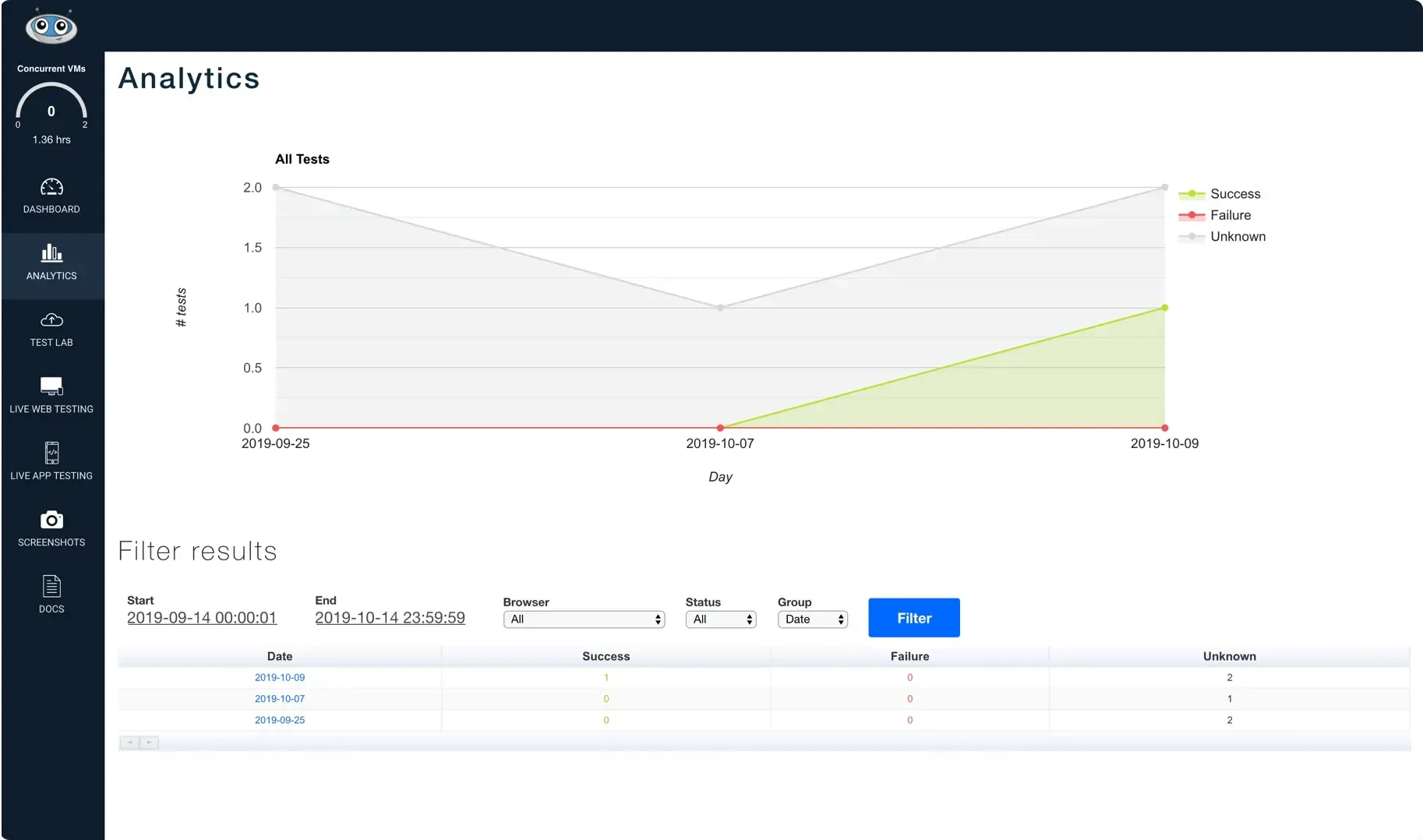
4. Testingbot

出典:Testingbot
Testingbotは、クラウドベースのクロスブラウザテストプラットフォームで、5,200を超えるブラウザとモバイルデバイスの組み合わせを提供しています。手動テストと自動化テストの両方をサポートし、Selenium、Appium、Cypress、TestCafeなどの主要なテストフレームワークと互換性があります。

出典:Testingbot
Testingbotの特徴的な機能には、リアルタイムのテスト実行、スクリーンショットの比較、ビデオ録画があります。ローカル環境のテスト、ネットワーク帯域幅のシミュレーション、地理的位置情報のテストもサポートしています。
自動化テストでは、並列実行が可能で、テスト時間を短縮できます。CI/CDツールとの統合も容易で、Jenkins、Travis CI、CircleCI、GitLab CIなどと連携できます。
Testingbotは、詳細なテストレポート、コンソールログ、HAR(HTTP Archive)ファイルの提供など、包括的なデバッグツールを提供しています。これらの機能により、バグの迅速な特定と修正が可能になります。

出典:Testingbot
料金プランは、20ドルで始められるLiveプランから大規模エンタープライズまで、様々なニーズに対応できるオプションが用意されています。無料トライアルも提供されているため、導入前に機能を試すことができます。また、オープンソースプロジェクト向けの無料プランも用意されています。
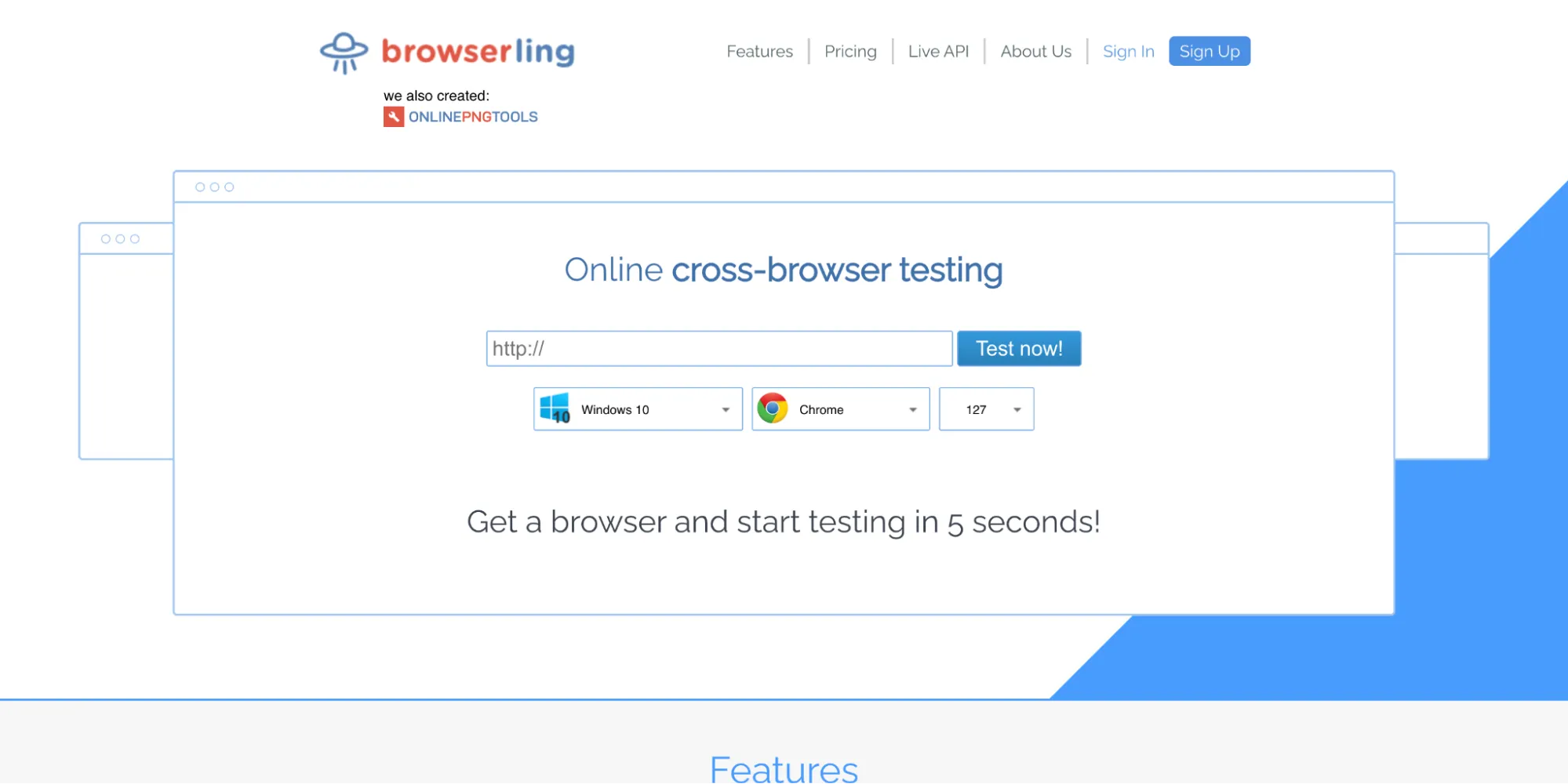
5. Browserling

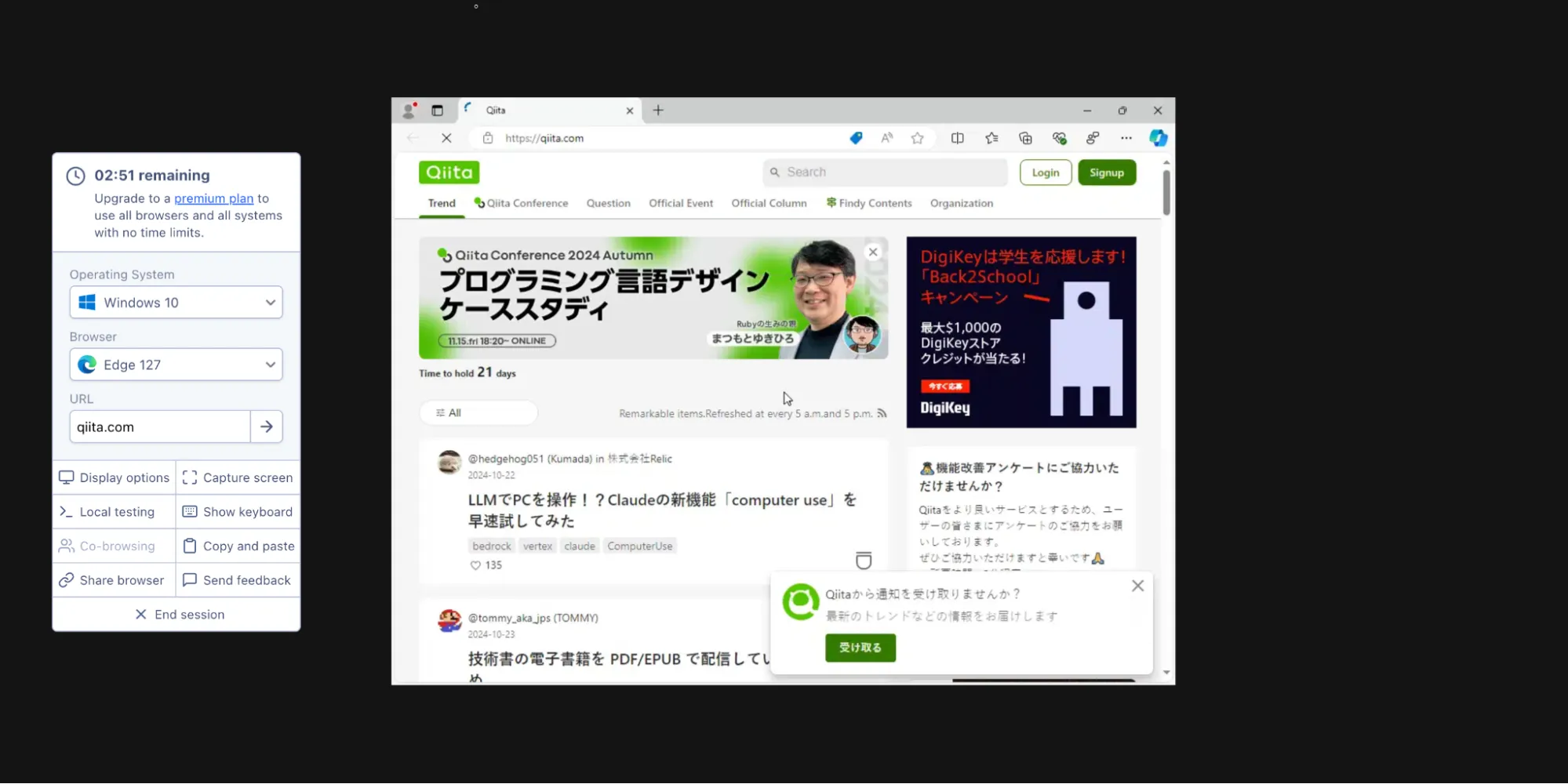
出典:Browserling
Browserlingは、シンプルで使いやすいクロスブラウザテストツールです。主にライブ形式のブラウザテストに特化しており、複雑な設定なしですぐに利用を開始できます。Windows、Mac、Linux上の様々なブラウザバージョンをサポートしています。
Browserlingの特徴は、インストールや設定が不要なクラウドベースのサービスであることです。URLを入力するだけで、3分間無料で選択したブラウザでWebサイトをすぐに表示できます。スクリーンショット機能やローカルホストのテスト機能も提供しています。

出典:Browserling
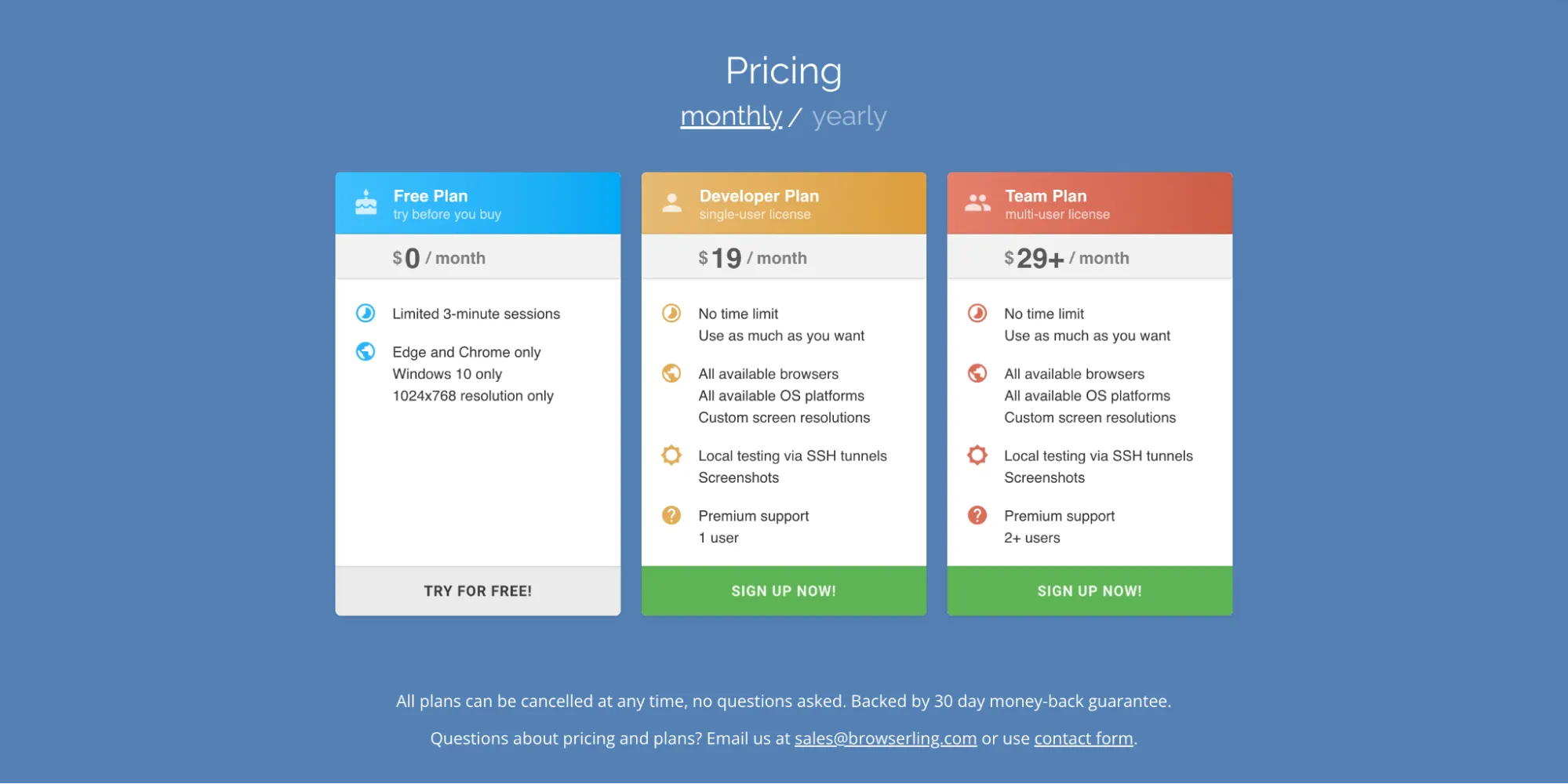
自動化テストには対応していませんが、手動テストに特化したツールとして、直感的なインターフェースとブラウザ切り替えを提供しています。開発者やデザイナーが素早くクロスブラウザの互換性をチェックするのに適しています。
Browserlingは、個人開発者や小規模チーム向けに比較的低価格なプランを提供しています。大規模なテスト自動化が不要で、主に手動での互換性チェックを行いたい方におすすめのツールです。

出典:Browserling
7. BitBar

出典:BitBar
BitBarは、実機デバイスを使用したモバイルアプリケーションとWebアプリケーションのテストに特化したクラウドベースのクロスブラウザテストツールです。iOS、Android、Webアプリケーションのテストをサポートしています。

BitBarの主な特徴は、実機デバイスを使用したテストにより、エミュレータやシミュレータでは検出が難しい問題を発見できることです。手動テストと自動化テストの両方をサポートし、Appium、Seleniumなどの主要なテストフレームワークが利用できます。

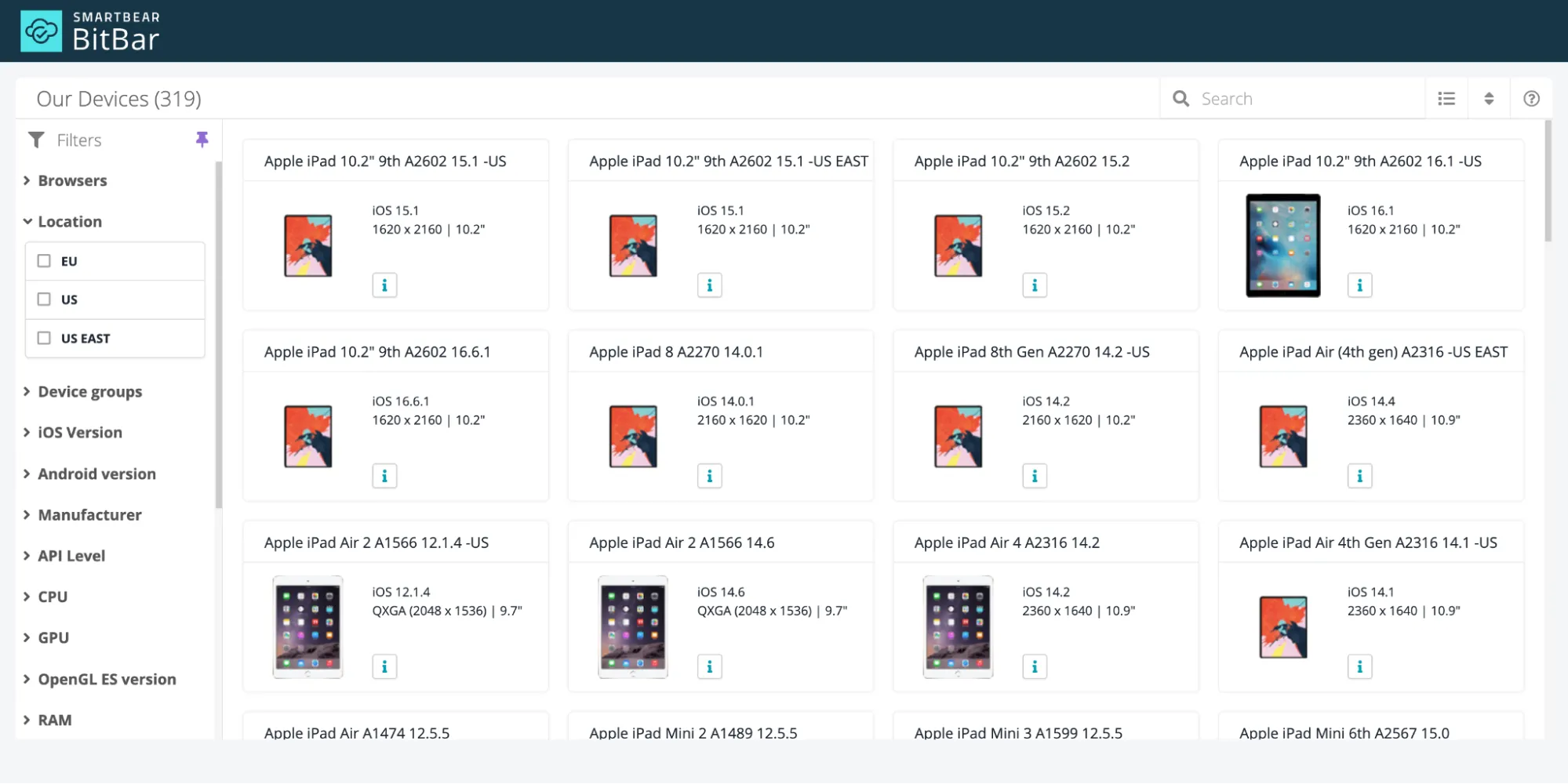
出典:BitBar
料金プランは、パブリッククラウドで¥97,900(税込)から年間サブスクリプションで契約することが可能です。 また14日間で評価するためのアプリケーションが無料で利用できます。
BitBarとは?開発に役立つ使い方、トレンド記事やtips
6. Selenium

出典:Selenium
Seleniumは、Webアプリケーションの自動化テストに広く使用されているオープンソースのツールです。直接的なクロスブラウザテストツールではありませんが、様々なブラウザとOSでのテスト自動化を可能にします。
Seleniumの主な特徴は、複数のプログラミング言語(Java、Python、C#、Ruby、JavaScript等)をサポートしていることです。これにより、開発者は複数の言語でテストスクリプトを作成できます。また、Selenium WebDriverを使用することで、実際のブラウザを制御してテストを実行できます。
【PythonによるWebスクレイピング入門】vol.01:ログインなどのブラウザ操作を自動化しよう(Selenium)
Seleniumは無料で利用できるオープンソースですが、学習コストが比較的高いため、自動化テストに慣れたチームやカスタマイズ性を重視するプロジェクトに適しています。
Seleniumとは?開発に役立つ使い方、トレンド記事やtips
まとめ
クロスブラウザテストツールは、Webサイトやアプリケーションの互換性を確認する上で欠かせないソフトウェアです。本記事では、BrowserStack、LambdaTest、Sauce Labs、Testingbot、Browserling、Selenium、BitBarの7つのツールを紹介しました。これらのツールは、様々なブラウザやデバイスでのテストを可能にし、手動テストと自動化テストの両方をサポートしています。
ツールの選択には、対応するブラウザとデバイスの範囲、テスト自動化と他ツールとの連携機能、コストと使いやすさの3つのポイントを考慮することが大切です。各ツールには無料プランや無料トライアルが用意されているので、実際に使用してみることをおすすめします。
プロジェクトの規模や予算、チームのスキルレベルに応じて最適なツールを選ぶことで、Webサイトの互換性向上につながります。クロスブラウザテストツールを活用し、ユーザー体験の向上を目指しましょう。
よくある質問
Q: クロスブラウザテストは本当に必要ですか?
A: クロスブラウザテストは現代のWeb開発において重要です。ユーザーは様々なブラウザやデバイスでWebサイトにアクセスするため、一貫したユーザー体験を提供するには複数の環境でのテストが求められます。
Q: 無料のクロスブラウザテストツールはありますか?
A: はい、いくつかのツールは無料プランや無料トライアルを提供しています。例えば、LambdaTestやBrowserStackは限定的な機能ながら無料で使用できます。Browserlingでは、無料で3分間デバイスとブラウザを指定して手動テストをすることが可能です。