(この投稿は2013/10/02に書かれたものです。nanapi TechBlogから転載しました。)
はじめに
こんにちは、nanapiデザイナーの永田ゆにこです。
nanapiではタイアップ記事なども扱っているため、バナーを作る機会も多くあります。今回はわたしが実践している「倍速かつ高品質なバナーを作るためのコツ」をまとめて紹介します。
貰ったワイヤーは見過ぎない
一番はじめのコツとして、貰ったワイヤーや、参考にしてと渡された別バナーなどを見過ぎないことです。そのままの構成に引っ張られ、レイアウトのアイディアを出す邪魔になってしまいます。ワイヤー内の必要な要素だけを別の場所にメモし、極力何度も見ないようにします。
メイン文言とサブ文言の調整
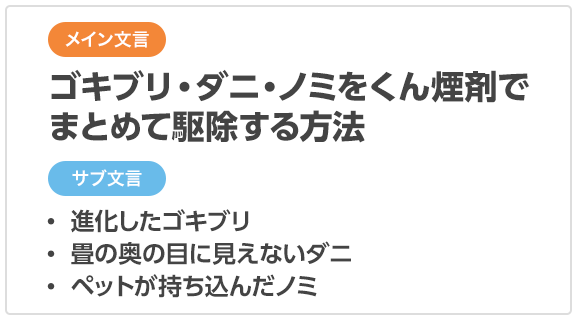
時にはワイヤーなしで入れる文言等の要素も任されることがあります。
nanapiのライフレシピからPR記事へ、内部→内部の導線の場合を例とした場合、飛び先の記事タイトルで記事の内容を言い切ってる感じもあるのですが、そのままの文言を持ってくると少し冗長なので入れやすくなるよう微調整します。
メイン文言だけではやや要素とインパクトが足りないため「害虫」という言葉に嫌悪感をプラスする「サブ文言」を追加。「一番言いたいことは何か?」を念頭に置き、写真素材などとのバランスを取りながら、入れる文言を調整します。
要素のバランスを見て適切なレイアウトを選ぶ
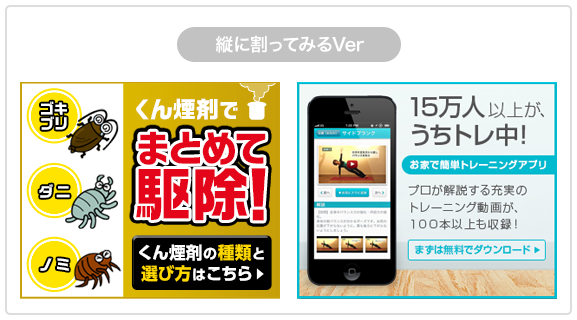
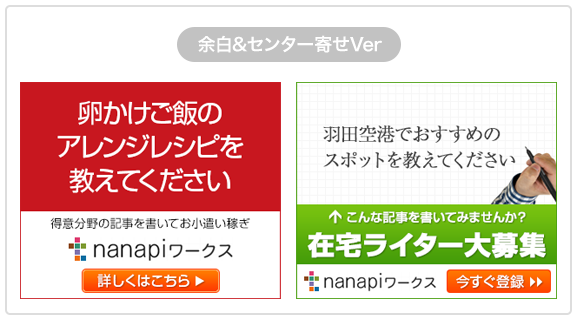
文言要素や素材を指定されたハコの中に詰めていくとき、要素を上から順に重ねていくものばかりになりがちですが、文字数や素材のバランスを見ながら適切なレイアウトを選びます。レイアウトパターンはたくさんありますが、代表的なレイアウト例をいくつか紹介します。

▲ よくあるバナーデザインレイアウト。上から文言を置いていき空いている場所に写真素材などを置くスタンダードなパターン。素材が自由に選べるときに使いやすいレイアウトです。

▲ 縦にばっさりと割るレイアウト。素材が大きかったり縦長素材のときに使うとインパクトが出ます。

▲ 贅沢に余白を使ってセンターに要素を置くレイアウト。普段と違う雰囲気を出したいときや、コピーで目を引きたいとき、文言が少ない・短いときなどにも。
手描きのラフでレイアウトを決定
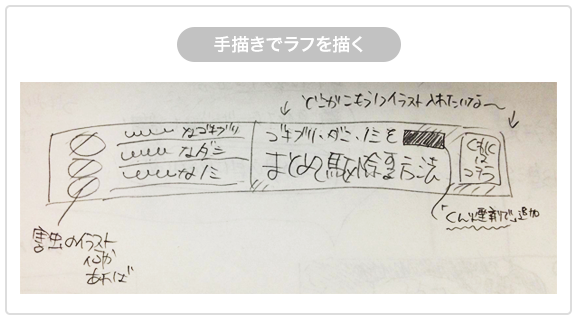
どんなレイアウトにするか決まったらいきなりPCに向かうのではなく、まずは手描きでレイアウトを描いていきます。机上で粗方のレイアウトデザインを決める→PCでオペレーション作業&調整、という順にするとPC上で悩む時間が減ります。
PC上で組むレイアウトはまずモノクロで
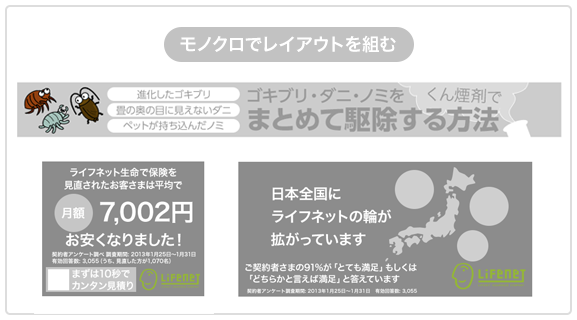
手描きでラフを完成させたらPCでオペレーション作業をしていきますが、レイアウトはモノクロで。フルカラーですすめた場合、配色とレイアウトの両方でつまづいてしまうと無駄な時間がかかってしまうので、まずは配色を一旦置いておき、レイアウトのみを組んでいきます。
要素が多い場合は3〜4カ所にグルーピング
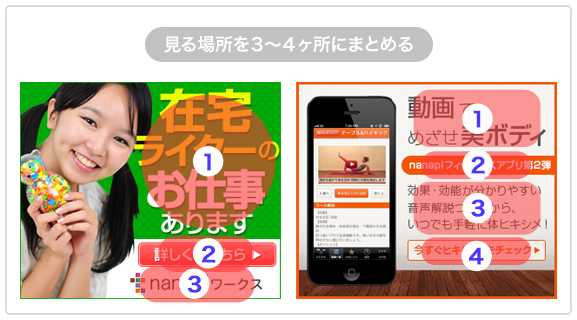
「あれも入れて」「これも入れて」と入れる要素を詰め込まれることもありますが、限られたスペースに入るものが多いと、パッとみたときに一体何が言いたいのかがわかりにくくなります。しかし要素を削ることはできないので、似たようなものは同じ帯やボタンの中に入れてしまう、など、情報をグルーピングして見る場所を3〜4カ所にまとめると見やすくなります。
文字組みも忘れずに
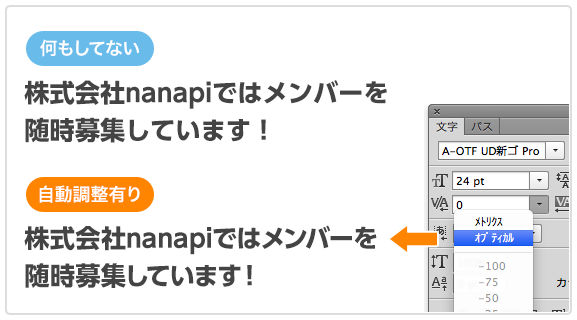
基本中の基本ですが、バナーでも忘れずに文字組みをします。それだけでクオリティが上がります。

▲ 上図はカーニングをしている文字としていない文字です。何もしていない方は文字間がパラパラと無造作に空いていますが、Photoshopの自動カーニングをするだけで一気にバランスがよくなります。

▲ とはいえ、やはり自動なので、文字間がバラバラでイマイチだったり、ベースラインの調整が必要な部分があったりします。そういうところは手動でカーニングをしたり、文字サイズをいじったりして調整していきます。
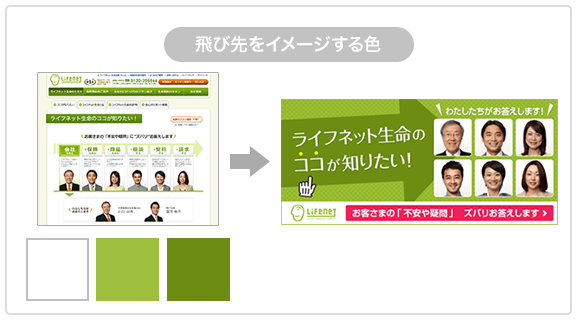
飛び先や商品イメージの色を抽出して使う
モノクロでざっくりとレイアウトが組めたら配色を考えていきます。「商品や飛び先サイトのイメージを指定された場合は、実際に商品や飛び先サイトで使われている色を何種類か抽出してみます。
使われている色を中心に色数を絞って色を使うと、無駄に色数が増えるのを防ぐことができます。逆に商品や飛び先とは全く異なったトリッキーな配色にしたい場合でも、最初にカラーパレットを作って使いたい色を何種類か選んでおいてから作ると、配色の作業も時間がかかりません。
最後にもう一度モノクロにして視認性チェック
レイアウト・配色が終わったら、提出する前にもう一度全体をモノクロにしてみます。こうすることで文字などの視認性がチェックできます。モノクロにしてみて文字が沈んでしまう場合、カラーにしても文字は見づらいことが多いです。モノクロにしてみてもちゃんと言いたいことがぱっと見て伝わるか?忘れずにチェックします。(※ 明度が同じで彩度が違う色を使った配色は除きます。)
おわりに
「空いてる時間にさくっとお願い^^」と気軽に頼まれがちですが、実は意外と時間がかかってしまうバナー。こういったいくつかのポイントを押さえながら制作していくと、結果的に時間短縮に繋がったりします。是非とも参考にしていただけると幸いです!