(この投稿は2014/04/23に書かれたものです。nanapi TechBlogから転載しました。)

こんにちは!もうすっかり春ですね❀ nanapiの永田ゆにこですヾ(°◡°)ノ゙
さて、わたしはデザイナー職ですが、使いこなせているか使いこなせていないかはさておき、Gitが大好きです♡ 最初は「難しそう…」と嫌厭する気持ちもありましたが、いまでは苦手意識など吹き飛び大好きに♡
今回はデザイナーのわたしがGitを大好きになった5つの理由をご紹介したいと思います。
その1:本当はそんなにむずかしくなかったよ!
そもそもGitはなにが便利?!
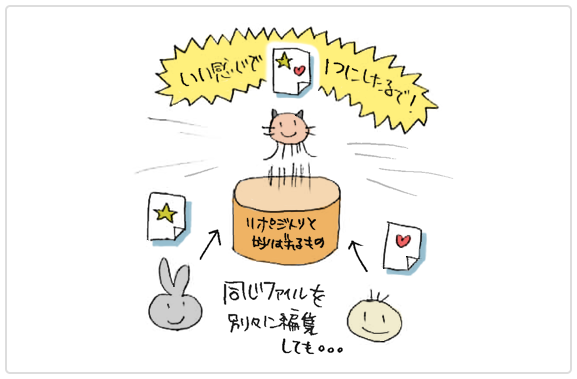
Gitとはバージョン管理システムです。どんなことをやってくれるかというと例えば、同じファイルを複数人で作業しても、Gitがいい感じでひとつにしてくれたり、別の人によって上書きされてしまいそうになると忠告してくれたりします。
ありがちな「同じファイルを触っていて人の作業した分を上書いてしまった!」とか「みんなで更新しまくってどれが最新ファイルかわからない…」みたいなことがなくなるだけでも絶対使いたい…!
nanapiではアルバイトも含め開発に携わる人は全員Gitを使っています。
イメージをつかんだらわかった!
Gitって何をしているのかよくわからなくて難しそう…と思っていましたが、ざっくりとでもイメージがつかめると実はそうでもなかったです。
例えば、一番よく使う「自分が行った作業をみんなが見られるように【リポジトリ】と呼ばれる共通格納庫的な場所に保存する」という作業をするときは、
- git add して
- git commit して
- git push
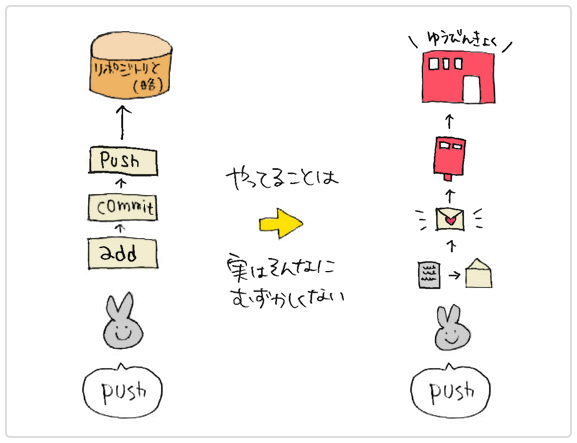
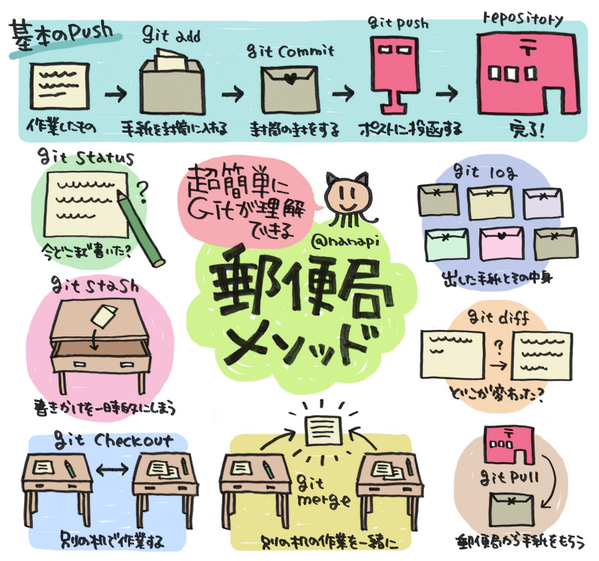
とします。「なんで保存するだけなのに3つもやるの?」と思うのですが、これを郵便に例えてみると、リポジトリが郵便局だとした場合、
- git add = 書いた手紙を封筒にしまう
- git commit = 封筒の封をする
- git push = 封をした封筒をポストに入れる
という感じ。書いた便せんをいきなり郵便局に持って行っても受け取ってもらえないですよね、、、ざっくりとでもイメージがつかめると急にわかる!
そしてこの「git add」「git commit」「git push」ができればひとまずGitが使えます。
「git add」「git commit」「git push」に慣れてくると、今度はもっといろんなことがしてみたくなってきます。例えば、
- いま手紙を書いている机(git branch)
- いまどれぐらい手紙を書いたか?(git status)
- 過去に出した手紙やその内容(git log)
- 別々の机で行った作業をまとめたい(git merge)
- どこが変わった?(git diff)
- 書きかけの手紙を一時的にしまっておきたい(git stash)
- 郵便局から手紙がほしい(git pull)
などなど。「基本の作業に慣れる」→「もっとやりたいことが出てくる」→「新しいやり方を覚える」という風に少しづつできることを増やしていきました。最初から全部できなくても全然◎。
よくGitの資料で「怖くない」という表現を見かけますが、何をしているのかよくわからないから怖いと思ってしまうのであって、やってることのイメージがざっくりとでもつけばあまり怖いと思わなくなるんじゃないかなあと思います。上記の郵便局例えはさすがにすごい抽象的なイメージですけれど、わたしは最初にこんな感じで教えてもらったので非常に入りやすかったです。
その2:他の人とのやり取りがスムーズ!
一番はこれ!
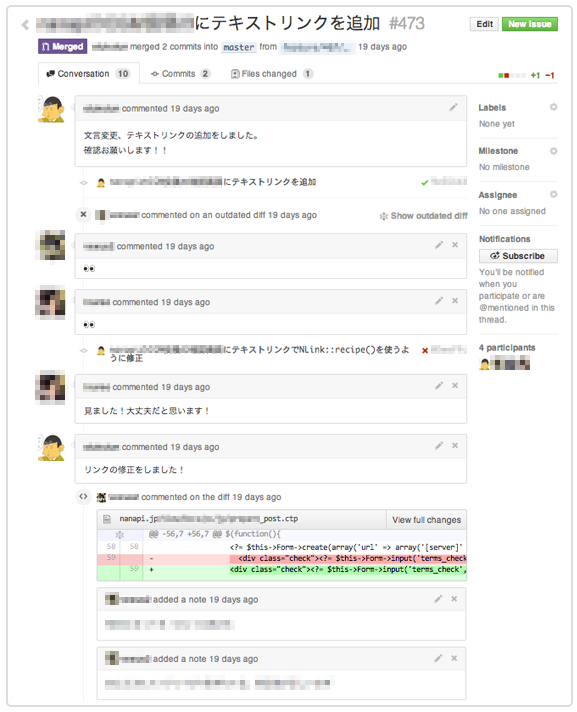
例えば、先ほどの作業でリポジトリに上げたファイルは誰が見ても「どのファイルを誰がどういう風に作業したか」がわかります。いちいちエンジニアさんに「○○.htmlというファイルの○○行目のdivをulに変えまして、それとcssも○○行目を変更して…」みたいな組込みのお願いをしなくても「pushしときましたー!みてね!」で済んじゃいます。やり取りがとてもスムーズ!

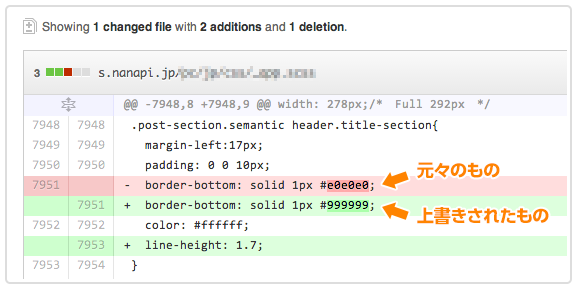
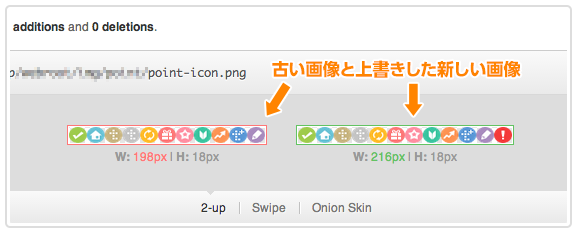
▲GitHubを使うと差分がひとめでわかって便利(° v °)

▲画像の差分もこんな感じでわかっちゃう!たくさん画像を上書きしても「どの画像上書きしたの〜?」がなくなります。
その3:なんかいろいろ便利!
もどったりとかできる
「git reflog」というコマンドを使うと過去の自分の作業履歴を見ることができて、好きなところに戻ることができます。「いろいろ仕様が変わったけど、結局一番初めのものに戻ったのでやり直したい」や「間違えて別の作業と一緒にしてしまったけど一緒にする前に戻りたい」みたいなときも一発で戻れて地味に便利。「全部なにもかも全て消して最初からやり直したい!」も一瞬でできます。
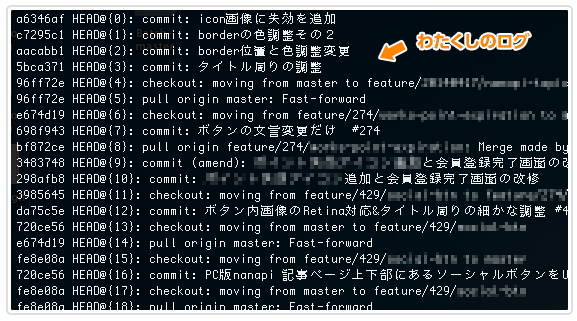
他の人の作業が時系列一覧で見られる
メンバーが突然お休みをしてしまったときも、「git log」でお休みしたメンバーの前日までのcommitログ(pushするときのメモみたいなもの)を見れば、作業がどこまで終わっているかがすぐにわかります。その部分を自分の環境と同期して、そこから続きの作業をすることもできます。
余談ですが、一時期みんなのcommitログを読むのにハマってしまい、気持ち悪がられたという過去があります…汗。
他にも
スペルを間違えても、正しい綴りを親切に教えてくれるやさしいやつ…!

その4:GitHubがたのしい!
GitHubとは?
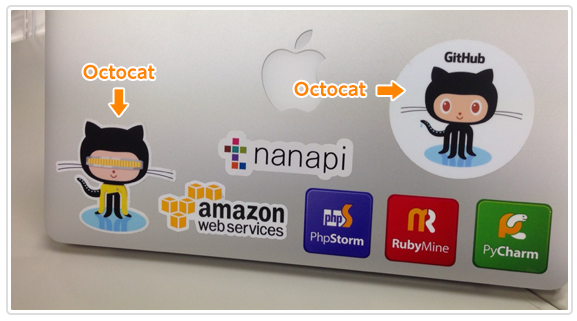
GitHubとは、Gitのシステムを使ったWebサービスです。Gitのデータを使っていろいろできます。よくオシャレなカフェの窓際に座ってる人が開いているPCに貼ってあるステッカーのキャラクターはOctCat(オクトキャット)と言ってGitHubの公式キャラクターです。GitHubを使っていれば堂々とノートPCに貼れますね!
みんなで一緒にタスクをすすめるのがたのしい!
GitHubでは自分が書いたソースを他の人にレビューしてもらえたり、他の人のやっている作業のソースを見てコメントすることが可能。
中でもPull Requestという、すごいざっくり言っちゃうと「こんな感じで作ったけどどうでしょうかー!」って人に見てもらう的な機能があるのですが、これを送るとみんなにレビューしてもらえたり、間違いも指摘してもらえたり、もっとよい方法も提案してもらえたりします。便利だし勉強になるしたのしい!
その他に「この機能開発してー!」とか「このバグ直してー!」「こんなの作ってー!」みたいな要望を書く的なissueという機能があり、これをPull Requestと組み合わせて使うと、ディレクター&エンジニア&デザイナーが全員繋がって確認できるためタスクが超捗ります。
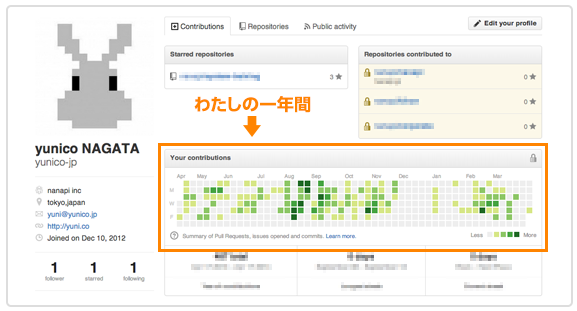
自分の活動が可視化できておもしろい
GitHubのトップページにある緑とグレーのマスは、1年365日を表しているのですが、緑の色が濃いほど1日のGitでの活動量が多いということになります。わたしは…去年の夏に結構熱く活動していたようですね。12月はGitを触る機会から少し離れていたため、活動が少なく灰色のまま。…など、自分の活動が振り返えることができておもしろいのと、謎の充実感があります。
その5:黒い画面を使いこなせている感!
Gitの使い方は専用のGUIを使うなど様々ですが、わたしはGitをターミナルから使っています。理由はいろいろ試してみて結局このやり方が一番シンプルで分かりやすく、自分に合っていたからです。
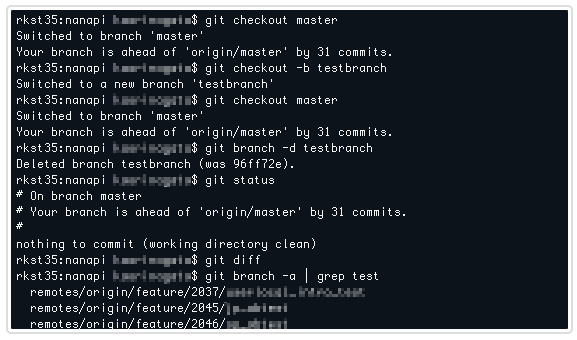
さて、下の画面はGitで行った作業なのですが、
これ実は、
- git checkout master(masterに移動)
- git checkout -b testbranch(testbranchという名前のブランチを作成)
- git checkout master(そこからまたmasterに移動)
- git branch -d testbranch(そんでtestbranchを削除)
- git status(masterでやり途中の作業を見る→なし)
- git diff(masterのやり途中の作業の内容を見る→なし)
- git branch -a | grep test(testという文字を全ブランチから検索)
という超単純なことをやっているだけなのですよね。
しかしそれだけのことでも感じられる「黒い画面を使いこなせている感」…!
超アホみたいな話なんですけれど、これのおかげで「黒い画面に対する苦手意識」が全くなくなりました。Unixコマンドとかも積極的に試してみようと思えるようになりましたし、便利なコマンドは自然と使うようになりました。苦手意識なくなるの大事!黒い画面入門編としてGitを使うっていうのもアリだと思います。
もちろん黒い画面じゃなくても
やっぱり黒い画面はちょっと…という人には、ターミナルを開いたり、コマンドを打ち込んだりする必要が一切ないGUIがおすすめです。この辺は完全に好みなので、自分に合った使い方を探してみるといいと思います!
何故好きになれたのか?
学ぶ機会に恵まれた!
nanapiでは社内勉強会などが活発に行われています。
Gitに関してもエンジニアによる初心者でも理解しやすい勉強会の開催や、テックランチでのLTなど学ぶ機会が充実しています。それに加え、どんな些細なトラブルでもGitに詳しい人が「なぜ」「どうして」「こうなったか」を丁寧に説明してくれます。そのお陰で次に同じようなトラブルに遭遇したときは自ら解決できるようになりましたし、トラブルを恐れず色んなことを試してみるようになり、習うより慣れろとたくさん触ってきました!
Git板がたのしい!
nanapiのChatWorkにはGitの話題専用のGit板というものがあり、些細な疑問などはこちらで投げるとエンジニアデザイナー関係なくみんなが返してくれます。「こんなやり方でやってるんだけどもっといい方法ない?」「これってできる?」「わたしはこうやっている!」などを話すことで、いままで知らなかった方法を知ることができたり、間違いを指摘してもらえたりしてとてもヨイです。
まとめ
「好きになると興味が湧いてくる」→「興味が湧いてくるともっと使いこなしたいという気持ちが生まれる」→「いろんな使い方を覚えるとどんどん仕事がスムーズになる」という好循環!
今では見たことないトラブルに遭遇しても、新しい使い方を覚えるチャンスとすら思えるようになりましたヾ(°◡°)ノ゙
まだ超基礎的な部分しかできていないとは思うのですが、それでもこれからもっと勉強して色々知っていきたいと前向きにGitとお付き合いをしています♡
新年度になり、新しくGitを覚えてみようかなと思っている方のきっかけになったりしたらうれしいです!

▲覚え始めた頃からのメモ帳。超雑ですが今でも時々見返したりしてます。
追記:2014.06.01
GitHub kaigi でこのブログの内容をLTしたので、使用した資料を置いておきます。
本当は怖くない!デザイナーがGitを大好きになった♡5つの理由(仮)