![]() この記事は2014年6月ころに大部分を書いたので、現在のrailsとは異なる部分もあります。
この記事は2014年6月ころに大部分を書いたので、現在のrailsとは異なる部分もあります。
まだ参照してくださる方がいるのですが、かなり古いためあまりお勧めできません
※削除ができないため残してあります。
はじめに
この投稿は本格的にプログラミングに打ち込んだことのない人向けに、Ruby on Rails Tutorialを通してプログラミングを学習してもらうというものです。
このサイトは非常によく出来ていますので、(※基礎的なプログラミング力さえあれば)レッスンを単純になぞるだけで、誰でもWebアプリケーションが出来てしまいます。
ですが、このチュートリアルは入門には難しすぎます。
なので、基礎的なプログラミング力も持っておらず、RailsTutorialを自力でこなすことができない人のために、 自力でRailsTutorialを進められるようになるところまでをサポートします。
※この投稿だけでもけっこう難しいとは思うので、わからないところを聞ける相手などがいればベストです。(挫折したら→)
この投稿のゴール
具体的には、チュートリアルのサンプルアプリケーションを自分のPCで動かせるようになるところまでをやります。
主な機能は、ユーザー登録とログイン、ツイート、フォロー、タイムライン表示などがあります。
全くの初心者は「習うより慣れろ」
ちなみに、この投稿は説明文をかなり減らしています。
この投稿ではプログラミングをするにあたって、作業にちょっと慣れるだけで、知識はほとんど付きません。
というのも、初心者にとって冗長な説明は意味不明な単語の羅列となってしまうからです。
おおよそのイメージを掴んだら、とにかく最初は動かしてみる。それを基本としています。そこから、少しずつ自分で調べるなりして知識をものにしてみてください。
取り組むにあたって
- 最低限ほしいレベル
- PCは問題なくに使えるし、アプリケーションをダウンロードして使って何か問題があったときとかはググって状況打破できるくらいの力がある
- (もしあれば)十分な気がするレベル
- 学校の授業とかでプログラミングをしたことある
あとはマインドとかは知りませんが、とりあえずこれくらいは必要です。
- ちゃんと継続的に取り組む時間があること
- だいたいうまくいかないことばかりなので、それをググり力で突破する根性(この投稿だけみて進められたらいいのですが、そうもいかないことが多いです。)
- 本当につまった時、あきらめて辞める前に、聞ける相手がいること(またはネット上で質問できること)
※PCはMac前提です。すみません、Windowsでのやり方は把握していないです。。
参考にするサイトなど
参考にするウェブサイト
もっと初歩的な部分を確認したい時に参考にするウェブサイト
ドットインストール Ruby on Rails入門
ドットインストールは動画なので確実に基礎を身につけることが出来、他にもhtmlなどのウェブ基礎の基礎を学べたりします。
関連して他の動画も見るといいです。
RubyやRailsの基礎を理解しておきたい時にいいウェブサイト
Rubyがミニツク
ドットインストールよりもさらに詳しく、Rubyの基礎が学べます。選択式のクイズなどでも知識の確認が出来ます。
小学生でもわかるRuby on Rails入門
わかりやすいと思います。
プログラミングの質問サイト
スタック・オーバーフロー
世界最大のプログラミングQ&Aサイトの日本語バージョンです。
このサイト内で検索してみたり、自分で質問してみるのもいいと思います。
もともと回答が豊富に揃っているので、エラーログなどを英語でgoogle検索すれば、かなりの確率でこのサイトが出てきます。
英語版の方が情報が豊富にそろっているので、抵抗のない人はぜひ英語で使用してみてください。
http://stackoverflow.com/
まずはRailsTutorialをみる
第1章の「はじめに」を読んでみましょう。長い文章ですが、プログラミングがそもそも初めての方はそうなんだーくらいで済ましましょう。
これからずっと、まるで何の話をしているのかわからない感じが続きますが、それでも読み飛ばさずに一度は中身を頭に入れることは大事かと思います。(意味の分からないことは、ググってとりあえずの知識にしておくか、スルーしましょう。第1章だけでも、僕は丸1日かけても終わりませんでした。)
とにかく、始める前におさえておきたいことは2点です。
① $ rails s などという表記は、Macの「ターミナル」というアプリケーションに打ち込む「コマンド」であること。実際にターミナルを起動して「$」があるのを確認すれば分かると思います。
② config/routes.rb などという表記は、ディレクトリ(フォルダ)のファイル位置のことを指す。
また、この投稿の中で、例えば (1.2.1開発環境) というのは、RailsTutorial中の見出しのことです。
ということで、はじめていきましょう。
開発環境を構築するということ (1.2.1開発環境)
プログラムを動かすためには、もろもろの「準備」が必要です。
本書では「 淘汰期間 」と言いますが、この「準備」を乗り越えることができれば、そこからのプログラミング人生はある程度自信を持って歩み続けられると思います。
ですが、逆にここで折れてしまうとプログラミングとの縁が少し遠のいてしまうかもしれません。
トライする人が折れてしまわないよう、徐々になじめるように途中で簡単なステップをここでは提案したいと思います。
エディタとコマンドライン (1.2.1開発環境)
プログラムコードを編集するものをエディタ、PCに対して命令を打つ(コードを読み込んで実行させるのなど)がコマンドライン、程度のイメージを持てばいいと思います。
TutorialではIDEについて触れられていますが、ここではそれを使わずに、Sublime TextとMacにもともと入っている「ターミナル」を使用しましょう。
ここらへんは後々、別のものを試してみたかったら切り替えればいいだけであって、ここで選んでいる時間は無駄です。
ブラウザはChromeかSafariをおすすめします。
Gitのインストール (1.2.2Ruby、RubyGems、Rails、Git)
ターミナルでコマンドを打ってもいいですが、簡単な方法であればこちらのGitダウンロードで大丈夫です。
Gitとは、簡単にいうとプログラマ専用の「作業保存システム」です。
プログラマは複数人でひとつのアプリケーションを開発している際に、同時並行してひとつのファイルを2人で編集することもよくありますが、Gitで作業管理をしているなら、突合していてもきれいに一緒にまとめることも容易です。
一応解説サイトを紹介します。GItを先取りしたい方はどうぞ。
サルでもわかるGit やさしい解説!
Rubyのインストール (1.2.2)
ここで初めてコマンドラインを使用することになります。
さっそく、ターミナルを起動してこの$マークのところにruby -vと入力してenterを押してみてください。
$ ruby -v
ruby 2.1.2p95 (2014-05-08 revision 45877) [x86_64-darwin13.0]
おおよそんな感じのものが表示されると思います。
この2.1.2p95という部分がバージョン番号だと思ってください。今回は、1.9.3以降であれば問題ないです。
ですが、バージョンが古かった方、そうでない方も、「rbenv」を使用したRubyの管理をできるようにしていきましょう。
本書ではrvmを使用したRubyのバージョン管理をしていますが、ここではrbenvを使用します。(理由としては、rvmよりrbenvはシンプルで使いやすい点にあります。)
homebrew、rbenvを使用する
「homebrew」とは、プログラミングで使用するいろいろと便利な「パッケージ」と呼ばれるものを簡単にインストールできるようになるツールです。
「rbenv」とは、たくさんあるRubyのバージョンを簡単に切り替えたり、新しいRubyのバージョンがリリースされた時に簡単にインストールできるツールです。
まずはhomebrewをインストールしましょう。
$ ruby -e "$(curl -fsSL https://raw.github.com/Homebrew/homebrew/go/install)"
(もし失敗したら、エラーメッセージを読んでみてください。解決方法は、そのエラーメッセージをググるか、「homebrewインストール失敗」などという感じで調べてみましょう。自分と同じ状況下で問題を解決した人を見つけるのがいいでしょう。もし今後も何かうまく行かなかったときは、調べて解決するという癖をつけておきましょう。)
それではhomebrewを使ってrbenvをインストールしていきます。
$ brew update
# => 最新のパッケージ情報を取ります。
$ brew install rbenv ruby-build
# => rbenvとruby-buildをインストールします。
$ echo 'eval "$(rbenv init -)"' >> ~/.bash_profile
# => 今後rbenvで管理を続けていくために、設定ファイルにrbenvの呼び出しを初期化します。
$ source ~/.bash_profile
$ rbenv --version
# => rbenvが動作するかを確認します。
ちょっと横道〜コマンドラインをいい感じにしておく
$ echo 'eval "$(rbenv init -)"' >> ~/.bash_profileという箇所の「~/.bash_profile」とは「ディレクトリにあるファイル」を示しています。(ディレクトリとは、フォルダのことです)
すこしrbenvからそれますが、このファイルを開いてみましょう。
$ subl ~/.bash_profile
さきほどのecho 'eval "$(rbenv init -)"'が入っていると思います。
これからコマンドラインを使うにあたって、気分も大事ですので、私のおすすめの設定を入れてみてください。
git_branch() {
echo $(git branch --no-color 2>/dev/null | sed -ne "s/^\* \(.*\)$/\1/p")
}
PS1='\n\[\033[92m\]\w\[\033[0m\]:\[\033[33m\]$(git_branch)\[\033[0m\]\n[\[\033[00m\]\t\[\033[0m\]] \[\033[96m\]\u\[\033[0m\] $ '
これで保存します。
そのあと、以下を実行してください。
$ source ~/.bash_profile
これで、色がついて見栄えがよくなります。
自分の好みの色にしたい場合は、「コマンドプロンプト 色」など調べてみてください。
rbenvでRubyのインストール
インストール可能なRubyのリストを確認します。
$ rbenv install --list
Available versions:
1.8.6-p383
1.8.6-p420
1.8.7-p249
1.8.7-p302
...
2.1.1
2.1.2
2.2.0-dev
jruby-1.5.6
jruby-1.6.3
...
ここでは、チュートリアルで使用されている2.0.0をインストールします。
$ rbenv install 2.0.0
インストールできたか確認しましょう。
$ rbenv version
2.0.0 (set by /Users/.../.ruby-version)
これから、Rubyのバージョンを変えるときは、
$ rbenv global 2.0.0 # => 全体のバージョン指定
$ rbenv local 1.9.3-p484 # => 現在のディレクトリ内での設定
という感じになります。
ここのrbenvでうまく行かなかった場合、「rbenvインストール」などで調べるとたくさん出てきます。
いろいろそれましたが、これでRubyの設定は完了です。
Railsのインストール (1.2.2)
おそらく、rbenvでRubyをインストールした際にすでにRubyGemsも入っていると思います。
(もしなければ「RubyGemsインストール」といった風に調べましょう。)
(チュートリアルで紹介している、~/.gemrcの設定はここでは触れていませんが、ぜひ試してみてください。~/.bash_profileの時と同じ要領です。)
下のコマンドでRailsをインストールしてください。
$ gem install rails --version 4.0.5
# => このチュートリアルで使用するrailsのバージョン
$ rails -v
Rails 4.0.5
# => 入ったかの確認
これで、railsのアプリケーション開発を行う準備もほぼ完了です。
問題なく辿り着けた人は始めの不安よりあっけない感じかもしれませんね。
(1.2.3最初のアプリケーション)の前に...
少しコマンドラインに慣れておく必要があります。
以下のコマンドは今試しに使ってみて覚えましょう。
$ ls
# => 現在いる中での、ディレクトリ/ファイル一覧
$ cd [ディレクトリ名]
# => ディレクトリ移動
$ cd ..
# => ひとつ上のディレクトリに移動
$ cd ~/[ディレクトリ名]/[ディレクトリ名]
# => いっきに移動もできる
ひとまずこれだけできれば今は問題ないです。
もっと勉強したい方はこちらドットインストール Linuxコマンド入門
railsを立ち上げる (1.2.3最初のアプリケーション)
さっそくrailsを使って、まずは骨格だけのアプリを作ってみましょう。(何の機能も持ちません)
$ mkdir rails_projects
$ cd rails_projects
$ rails new first_app
create
create README.rdoc
create Rakefile
create config.ru
create .gitignore
create Gemfile
create app
create app/assets/javascripts/application.js
create app/assets/stylesheets/application.css
create app/controllers/application_controller.rb
create app/helpers/application_helper.rb
create app/views/layouts/application.html.erb
create app/assets/images/.keep
create app/mailers/.keep
create app/models/.keep
...
create vendor/assets/stylesheets
create vendor/assets/stylesheets/.keep
run bundle install
...
ここで、何かいろんなことが起きているのがなんとなく見て取れます。
現在「rails_projects」というディレクトリにいると思いますが、finderなどで確認してみると、上記の羅列の通りにファイルが生成されているのが分かります。
アプリケーションを動かしているもの
プログラミング超初心者のために重要なことだけを説明すると、モバイルアプリでもウェブサイトでも、「プログラミングのコード」がそれらを動かしていることはもちろん知っていると思います。(こうして勉強していますから)
その中身をもう少し詳しくみるとなると、railsの場合はこのような「ファイル群」でひとつのアプリケーションを成しています。予想する通り、この「ファイル群」の中に様々な「プログラミングのコード」が埋まっているわけです。
※それぞれの役割りは今後少しずつ学んでいきます。
初めてのファイル編集 (1.2.4 Bundler)
ここで初めてアプリケーション内の実際のファイル編集を行いますが、少しSublime Text 2の使い方を身につけましょう。
$ cd first_app
$ subl .
# => 現在のディレクトリが開く
アプリケーションのディレクトリが開けます。
左カラムから直接クリックしてもファイルは開けますが、せっかくですのでsublimeの機能を使いましょう。
コマンドキー + p を試してみてください。ここから直接ファイルを呼び出せます。
今回はGemfileを編集するので、開いてみましょう。
source 'https://rubygems.org'
# Bundle edge Rails instead: gem 'rails', github: 'rails/rails'
gem 'rails', '4.0.5'
# Use sqlite3 as the database for Active Record
gem 'sqlite3'
# Use SCSS for stylesheets
gem 'sass-rails', '~> 4.0.2'
# Use Uglifier as compressor for JavaScript assets
gem 'uglifier', '>= 1.3.0'
# Use CoffeeScript for .js.coffee assets and views
gem 'coffee-rails', '~> 4.0.0'
# See https://github.com/sstephenson/execjs#readme for more supported runtimes
# gem 'therubyracer', platforms: :ruby
# Use jquery as the JavaScript library
gem 'jquery-rails'
# Turbolinks makes following links in your web application faster. Read more: https://github.com/rails/turbolinks
gem 'turbolinks'
# Build JSON APIs with ease. Read more: https://github.com/rails/jbuilder
gem 'jbuilder', '~> 1.2'
group :doc do
# bundle exec rake doc:rails generates the API under doc/api.
gem 'sdoc', require: false
end
# Use ActiveModel has_secure_password
# gem 'bcrypt', '~> 3.1.7'
# Use unicorn as the app server
# gem 'unicorn'
# Use Capistrano for deployment
# gem 'capistrano', group: :development
# Use debugger
# gem 'debugger', group: [:development, :test]
こんな内容になっているかと思います。
Gemfileとは、railsアプリケーション開発での「内部部品」というイメージです。自分の好きなgemを選ぶことや、元々のrailsにないような+αの機能を取り付けたりすることができます。
(railsのgemはプログラマー達が自分で使いたいgemを自作して世界にリリースすることも頻繁にあり、私たちはそれをすぐに自分のアプリケーションに取り入れることができます。こういったgemを使用するスタイルがrailsの強みだと言われています。)
ここではひとまず、RailsTutorialのバージョンと合わせておきましょう。
source 'https://rubygems.org'
ruby '2.0.0'
gem 'rails', '4.0.5'
group :development do
gem 'sqlite3', '1.3.8'
end
gem 'sass-rails', '4.0.2'
gem 'uglifier', '2.1.1'
gem 'coffee-rails', '4.0.1'
gem 'jquery-rails', '3.0.4'
gem 'turbolinks', '1.1.1'
gem 'jbuilder', '1.0.2'
group :doc do
gem 'sdoc', '0.3.20', require: false
end
Gemfileを設定したら、gemを読み込ませます。
$ bundle update
$ bundle install
しばらくしたら、全てのgemがセットされます。
rails serverを起動する (1.2.5 rails server)
この状態で、railsを動かすことができます。
さっそく立ち上げてみましょう。
$ rails server # => rails s と省略も可能
=> Booting WEBrick
=> Rails 4.0.5 application starting in development on http://0.0.0.0:3000
=> Run `rails server -h` for more startup options
=> Ctrl-C to shutdown server
(失敗した場合は、そのerror messageを調べてみましょう。)
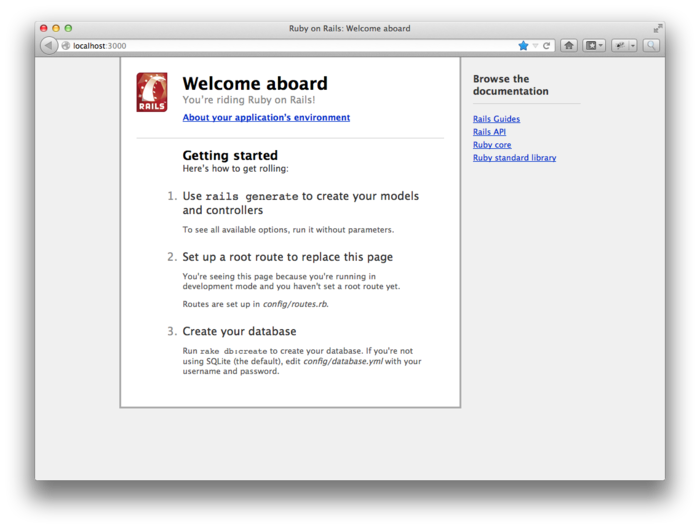
この時点では、何が起きているのかわからないと思いますが、ブラウザを開いて
http://localhost:3000/
にアクセスしてみてください。

これは、いまあなたのパソコンで立ち上げている画面です。(web上にはまだ存在しておらず、自分のPCで動かしているのでそれを「ローカルサーバー」と言います。)
これからコードを編集していくと、このローカルホスト3000で変更された内容が実際どう動くかをみることができます。
コントロールキー + c で止めることができます。
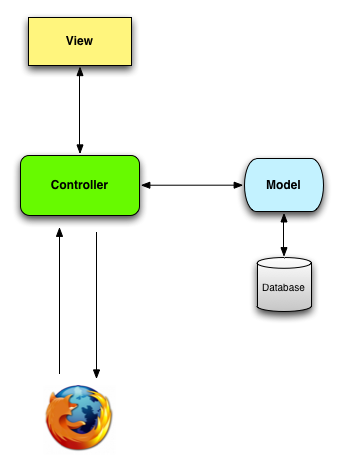
railsの構造 (1.2.6 Model-View-Controller (MVC))
まず、この図が目に入ります。

おおよそ何のことを言っているかイメージがわきましたでしょうか?
もっと初歩的に、説明を加えてみたいと思います。
みなさんが使っているwebサービスやアプリといったものは、もちろん画面があって、様々なページがありますよね。facebookでいえばタイムラインとか個人プロフィール画面です。
そうした各々のページは、「URL」に基づいて表示されていることはご存知だと思いますが、railsアプリケーションもその「URL」を元に動きます。ブラウザが「URL」をrailsアプリケーションに送り、railsアプリケーションはその結果をブラウザに返しているのです。このブラウザとサーバーとのやり取りを「リクエスト」と「レスポンス」と言います。
実は、みなさんが普段使用しているURLには「ページを表示する」だけでなく、「投稿の削除」をしたり、「プロフィールの編集を保存する」など、データベースの更新にも使われます。
例えば、「Aユーザーのプロフィールを表示する」というリクエストを送るURLも存在すれば、「Aユーザーのプロフィール編集を保存する」というリクエストを送るURLがあるのです。後者はブラウザのURLを表示しているところに表示はされないので、気づきません。保存ボタンなどが押すとそのURLが送られます。
お気づきの方がいるかもしれませんが、この「データベースを更新する」というリクエストの時はrailsのModelが呼ばれ、「〜というページを表示する」というリクエストの時はrailsのViewが呼ばれています。ControllerはそのリクエストをさばいてViewとModelを必要なときに呼び出すのです。
ちょっと話は飛びますが、そもそもなぜこうしたModel、View、Controllerという機能が必要なのかはこちらでイメージが掴めるかと思います。
Railsがウェブページを表示する仕組み
※このあと別アプリケーションを動かすので、サーバーを立ち上げたターミナル上で、control+cで止めておいてください。
Gitのセットアップ
Gitに関する説明は、サルでもわかるGitを読むとわかりやすいと思います。
Gitチュートリアルでは、各コマンドの使い方などが詳しく載っています。
はじめの方ではインストールしただけなので、ここできちんとセットアップします。
Git全体のセットアップ
$ git config --global user.name "User Name" #ユーザー名
$ git config --global user.email email@example.com #登録したいメール
$ git config --global core.editor "subl -w" #このままで大丈夫です
$ git checkoutというよく使うコマンド名を、$ git coだけで済むと便利なのでそれも設定します。
$ git config --global alias.co checkout
他にも便利な設定があるので、「git エイリアス」などと調べてみるといいと思います。
これでgit全体の設定は完了です。
レポジトリごとの設定
$ cd ~/rails_projects/first_app
$ git init
Initialized empty Git repository in /Users/username/rails_projects/first_app/.git/
これで初期化が完了です。
サンプルアプリケーションを自分のPCで動かしてみる
ここからは、一旦チュートリアルの流れから抜けて、これからチュートリアルで一から作成するサンプルアプリケーションの「完成版」を、一気にダウンロードしてしまいます。
なぜそうするのかというと、完成図が分かっていることで、作っている中でモチベーションが保ちやすい。また、最悪チュートリアルの途中で挫折しても、完成した状態のサンプルアプリケーションを自分のPC上で動かせていれば、その内容を眺めたり適当に編集するだけでも、掴めてくるものがあると思っているからです。
(もっと言うと、自分がそうやった経験があるからです笑)
GitHubアカウントを作成する
https://github.com
Githubとは、プログラムコードをweb上にあげることで、これからダウンロードするようなサンプルアプリケーションを公開したり、チームで開発するときにアップロードしたコードを軸にコミュニケーションを取ることのできる、プログラマ必須のサービスです。
今回はこのサービス上からサンプルアプリをダウンロードする(gitではクローンするといいます)ので、登録しましょう。
サンプルアプリケーションを git cloneする
$ cd ~ # 先ほどのrailsアプリケーションから出る
$ git clone https://github.com/mhartl/sample_app_4_0_upgrade.git # githubからcloneして自分のPCに落とす
$ cd sample_app_4_0_upgrade # cloneしたアプリケーションに移動
$ bundle install
$ bundle exec rake db:migrate # データベースのセットアップ
ここまできて、何かエラーが表示されたら、その内容をググってみてください。
もし大丈夫そうであれば
$ rails s # アプリケーション始動
※前回のrails sがまだ動いていたら、そちらをcontrol+cで止めておきましょう。
この状態で、またhttp://localhost:3000/ を開くと、サンプルアプリケーションがひらけているかと思います。
これ以降の進め方
もしここまで問題なくこれて自力でこれた方は、ぜひRuby on Rails Tutorialの続きを行ってみてください。
RailsTutorialでつまづいたり、よくわからなかったりしたら、別のサイトや教材で知識を補完したり、誰かに教わるといいと思います。
プログラミングできるようになってから、しばらくしたら
今回は「慣れる」にフォーカスしたため、よくない習慣がついてしまうおそれがあるので
だいぶ時間経ってからでもいいので、こういうの読んでおくと良い気がします。
ペアプログラミングして気がついた新人プログラマの成長を阻害する悪習
http://qiita.com/hirokidaichi/items/27c757d92b6915e8ecf7
挫折した場合
Railsより手前で慣れておく
基本を押さえてみましょう。
ドットインストールでhtmlやcssから入るのがオススメです。
参考ウェブサイト
人に助けてもらう
ですがやっぱり、普通は一人でやりきるのは無理です。僕は第1章から人に助けてもらいながら終えることができました。
やっぱり、一番いいのはきちんとできる人から教わることです。
ということで、未経験でも歓迎の求人を探してみました。
未経験 エンジニア の募集
https://www.wantedly.com/search?q=%E6%9C%AA%E7%B5%8C%E9%A8%93&t=projects&o=engineer
注釈
これはもともと友人向けに限定公開してたものですが、公開にしてみました。
2014年6月ころに大部分を書いたので、いろいろバージョンとか合ってないかもしれません。それと、後半はちょっと適当すぎるかもしれません。
また、「プロのエンジニア」ではなく「数ヶ月でエセエンジニアになった文系学生」という視点で書いたので、教え方とかに問題があるかもしれません。(いきなりRailsチュートリアルとかありえないでしょとか)
でも「あくまで文系の素人視点だと、こうした方がわかりやすいから!」と信じて書きました。
いろいろ「理解」をするよりも、一番最初は「慣れる」方が圧倒的に大切だと思います。適当でもいいからマシーンを動かせるようになって、やっと「ちゃんとやりたくなる」ものです。
その前の時点でいろいろ教えようと思っても「ひいてしまう」だけです。(この投稿もいろいろ書きすぎたかも)
あと、ちょっとhtmlやjsをかじったとしても続かず、結局アプリケーション単位で取り組んだのが自分にとっては結果オーライでした。(真似すればいいわけでもないけど)(自分はアプリケーション構築としてrailsしか取り組んだことがないけれど)
プログラミング教育方針については、人それぞれかと思うので、
そういった方針以外で、そもそも書いてある情報が間違ってたりしたら、指摘していただけると嬉しいです!