Pepperくんのタブレットには任意のWebページを表示したりできるわけですが、さてどの程度の機能が使えるもんなのか。
HTML5 Advent Calendar 1日目:12月1日時点の html5test とかで色々なブラウザを試してみる を拝見して、おお、ならばやってみようと。
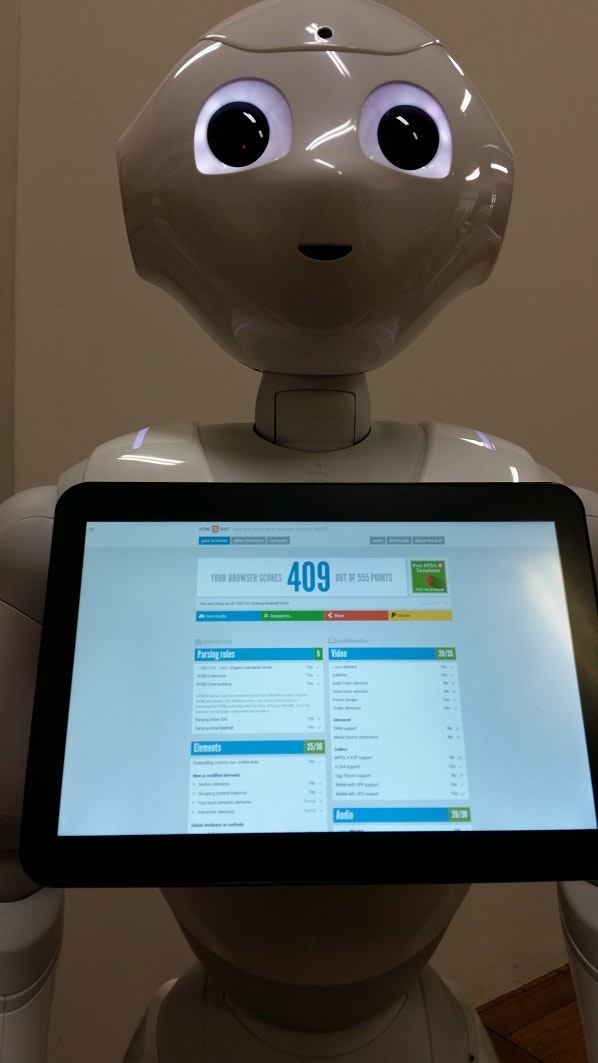
やったことは単純で、HTML5 TESTをPepperくんのタブレットに表示しただけ。テストに用いたプロジェクトなどは最後に。
結論
Pepperくんのバージョンによるかもですが、点数は 409 / 555 でした・・・!
先の記事によれば、2014/12/1時点のIE11には勝てたみたいです。
詳細
まあ点数はさておき、それぞれどんな機能で点が取れて、どんな機能で点が取れなかったかは以下。
2D Graphicsは部分的ではあるけどなんかできそうな感じ、WebGLはやっぱダメかーみたいなそんな感じ。詳しくはないけど、ドキュメントではAndroid 4.0.4と示されていて、そんな感じなのかなー、と。
テスト用プロジェクト
テスト用プロジェクトとボックスライブラリとかはこの辺に。何かあればプルリクください!!!
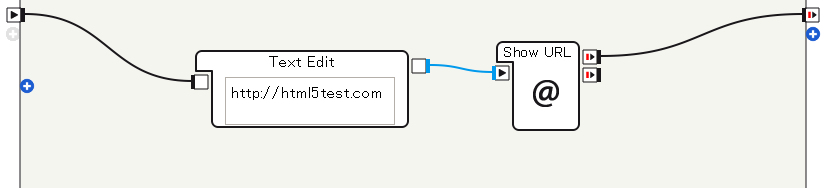
プロジェクトは samples/html5test に置いてあります。ビヘイビアのボックス構成はこんな感じ。
なお、PepperのタブレットにWebページを表示してみるで説明されている通り、事前にタブレットのWiFiの設定をおこなう必要がありますので要注意。
あと、Show URL は独自ボックスで、 web-boxes ディレクトリにボックスライブラリとしてもまとめてみています。ボックスライブラリとかどう管理するのかとかまだまだ試行錯誤中・・・